WPF 自定义键盘焦点样式(FocusVisualStyle)
WPF 自带的键盘焦点样式是与传统控件样式搭配的,但 WPF 凭着其强大的自定义样式的能力,做出与传统控件样式完全不同风格的 UI 简直易如反掌。这时,其自带的键盘焦点样式(FocusVisualStyle)就非常不搭了,改改会舒服得多。比如,改成 UWP 的样式。
本文将展示 WPF 自定义键盘焦点样式自定义的坑!

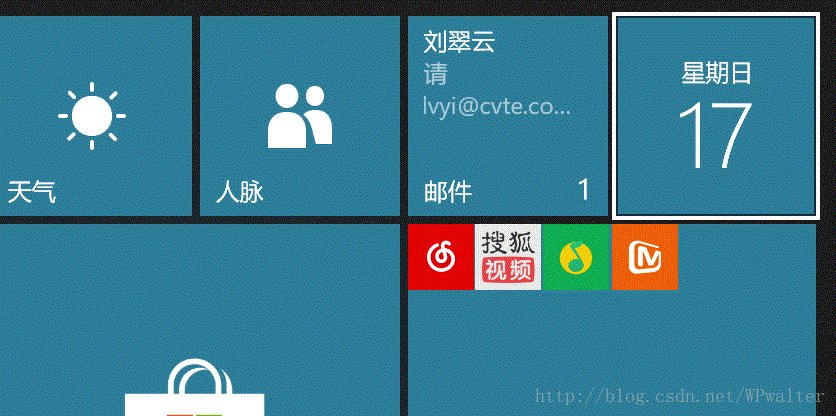
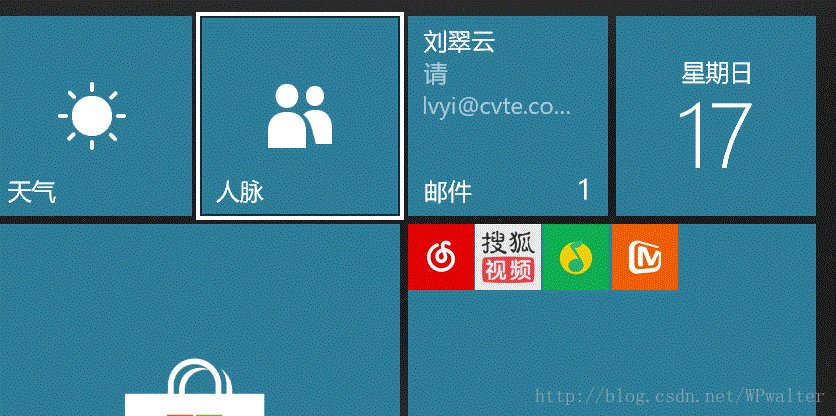
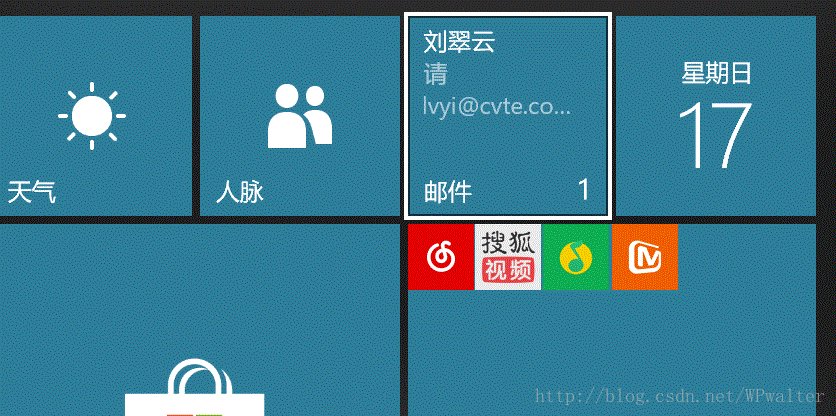
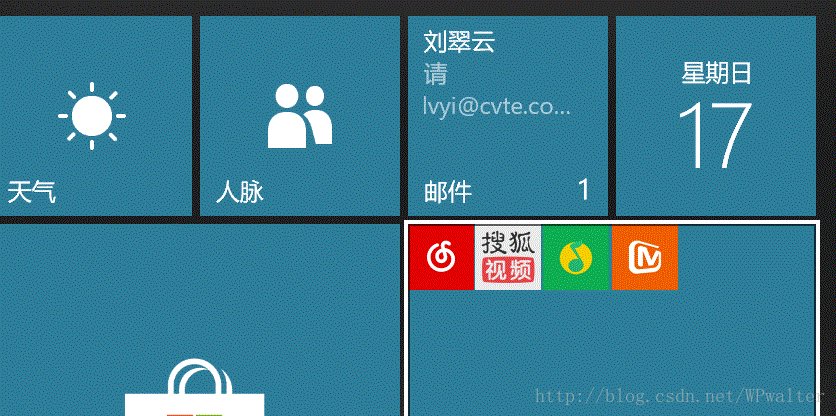
▲ WPF 自带的键盘焦点样式

▲ UWP 暗主题键盘焦点样式
其实微软官方文档 Styling for Focus in Controls, and FocusVisualStyle - Microsoft Docs 有说明 FocusVisualStyle,但是——完全没有讲自定义好吗!
所以,我试着写一个样式以覆盖默认的样式:
<Style x:Key="{x:Static SystemParameters.FocusVisualStyleKey}">
<Setter Property="Control.Template">
<Setter.Value>
<ControlTemplate>
<Rectangle Margin="-3" StrokeThickness="3" Stroke="Gray" SnapsToDevicePixels="true"/>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>运行一看,结果完全没有效果……
StackOverflow 上也有人说了这件事:xaml - How to redefine FocusVisualStyle for a WPF user control - Stack Overflow。Rohit Vats 说需要通过单独为 Button 设置才能生效并在回答中贴出了代码。
然而同样的代码应用到项目中,我们会发现,我们此前定义的无 Key 样式也失效了:
我的代码是这样的,试图用上此前定义的无 Key 样式,只是无效。
<Style x:Key="{x:Static SystemParameters.FocusVisualStyleKey}">
<Setter Property="Control.Template">
<Setter.Value>
<ControlTemplate>
<Rectangle Margin="-3" StrokeThickness="3" Stroke="Gray" SnapsToDevicePixels="true"/>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<Style TargetType="Button" BasedOn="{StaticResource {x:Type Button}}">
<Setter Property="FocusVisualStyle" Value="{StaticResource {x:Static SystemParameters.FocusVisualStyleKey}}"/>
</Style>那么,有没有办法能够一次定义整个应用程序生效呢?
答案是——
wpf - Change the FocusVisualStyle in the entire application - Stack Overflow 也承认了这一点。
所以,当希望为 WPF 程序自定义 FocusVisualStyle 样式的话,建议从零开始,定义每一个最底层样式的时候设置好 FocusVisualStyle,其他样式定义的时候继承自最底层样式。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人