微信小程序 - 生命周期
小程序的生命周期
官方文档

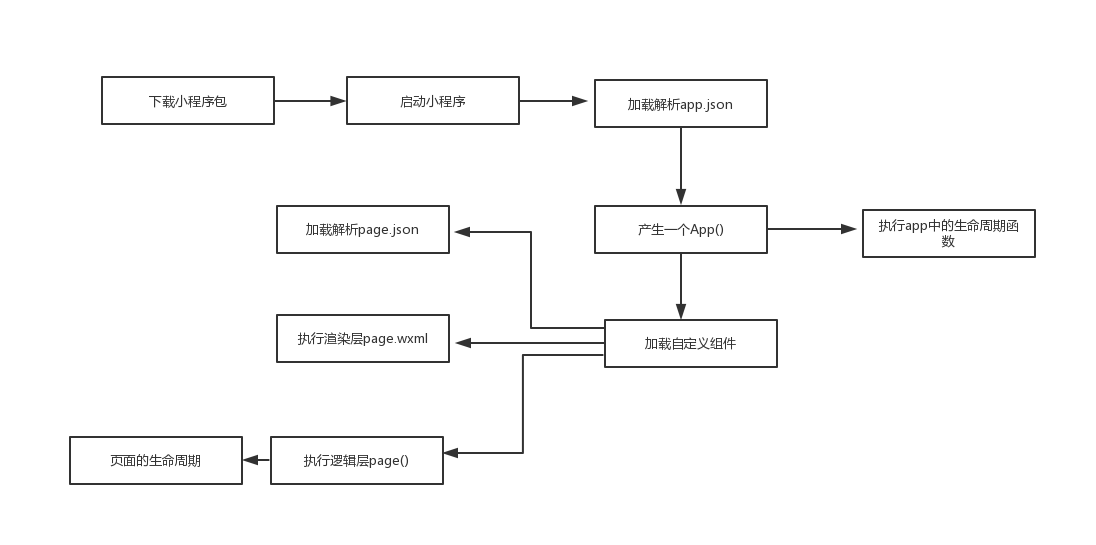
在app生命周期中执行了什么?

执行App()函数也就是注册一个App
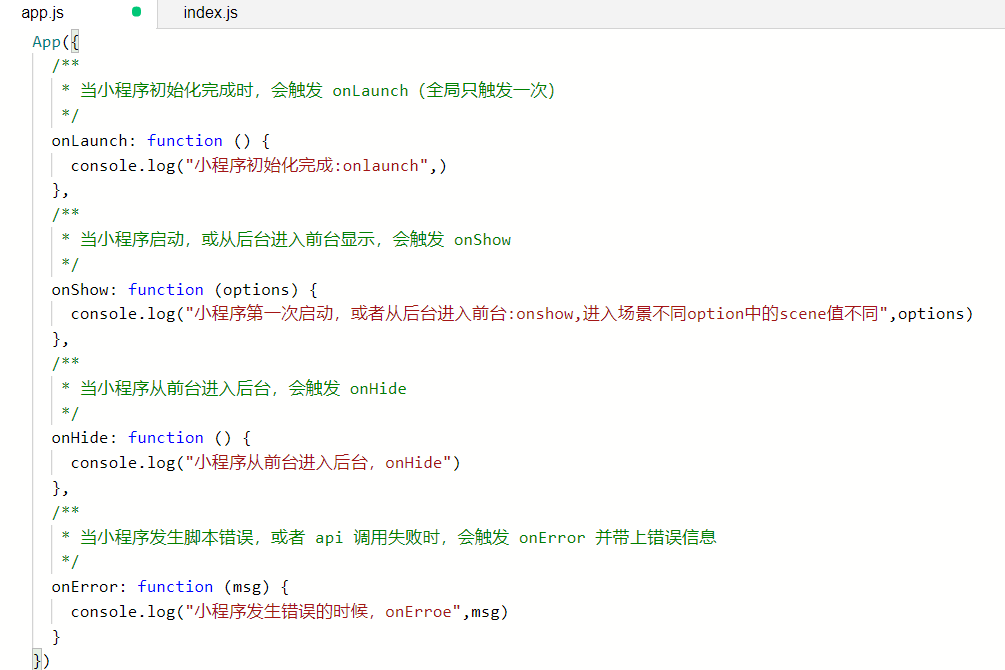
1 在注册app的时候,可以判断小程序的进入场景
2 我们可以在执行通过生命周期函数,做一些数据请求
3 可以在app中设置一个全局对象,让所有页面都能使用

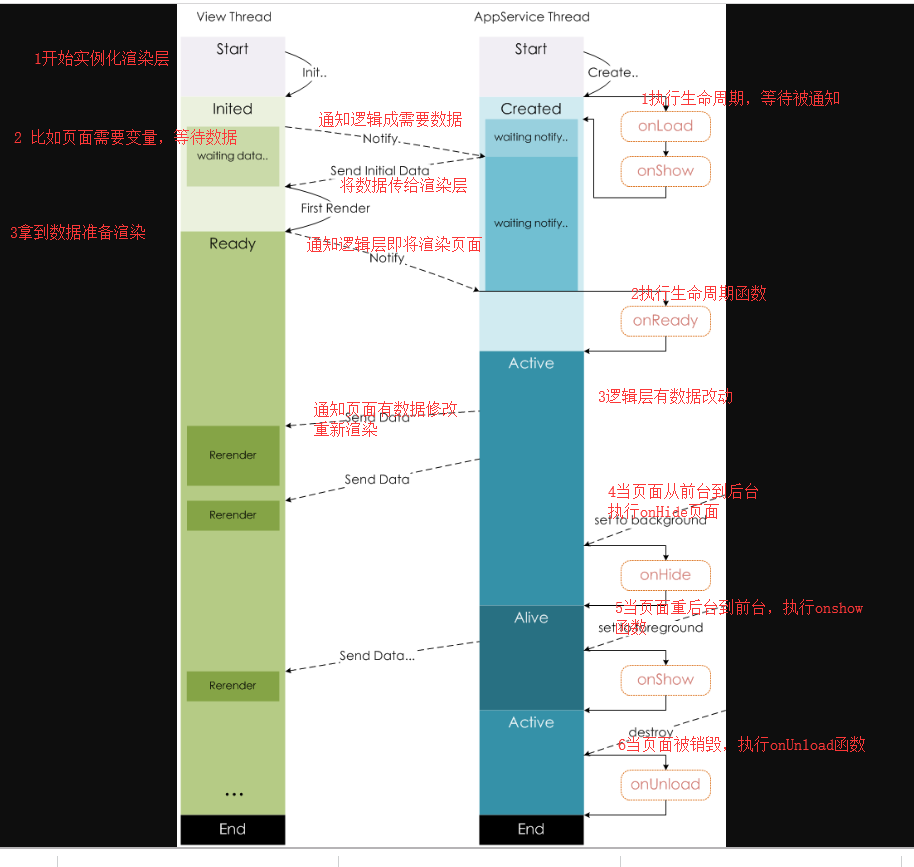
Page({ /** * 页面的初始数据 */ data: { }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { console.log("onload") }, /** * 生命周期函数--监听页面显示 */ onShow: function () { console.log("onshow") }, /** * 生命周期函数--监听页面初次渲染完成 */ onReady: function () { console.log("onReady") }, /** * 生命周期函数--监听页面隐藏 */ onHide: function () { console.log("onHide") }, /** * 生命周期函数--监听页面卸载 */ onUnload: function () { console.log("onUnload") }, //监听用户下拉动作, onPullDownRefresh :function(){ //如果要用到这个,必须把"enablePullDownRefresh": true console.log("下拉刷下") }, //页面上拉触底事件的处理函数 onReachBottom:function(){ console.log("上拉到底部") }, //页面滚动触发事件的处理函数 onPageScroll: function(e){ console.log("滚轮在懂",e) } })
1 在生命周期函数中发送网络请求,从服务端获取数据
2 初始化一些数据,在data里面,以方便wxml引用
3 监听wxml的事件,绑定对应的事件函数
4 还有页面滚动,上拉,下拉等

注: 内容摘自 小猿取经




