Vue 项目环境搭建
Vue项目环境搭建
''' 1) 安装node 官网下载安装包,傻瓜式安装:https://nodejs.org/zh-cn/
详情安装: https://www.cnblogs.com/zhi-leaf/p/10979629.html 2) 换源安装cnpm >: npm install -g cnpm --registry=https://registry.npm.taobao.org 3) 安装vue项目脚手架 >: cnpm install -g @vue/cli 注:2或3终端安装失败时,可以清空 npm缓存 再重复执行失败的步骤 npm cache clean --force
node 类似 python
npm 类似 pip
vue 类似 django '''
CentOS7安装node.js(安装与换源)
Vue项目创建
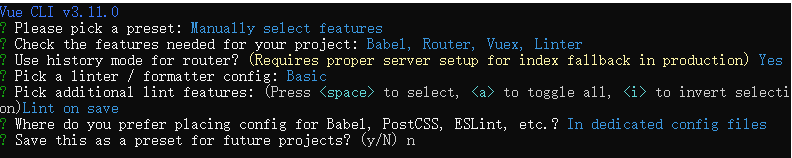
''' 1) 进入存放项目的目录 >: cd *** 2) 创建项目 >: vue create 项目名 3) 项目初始 '''

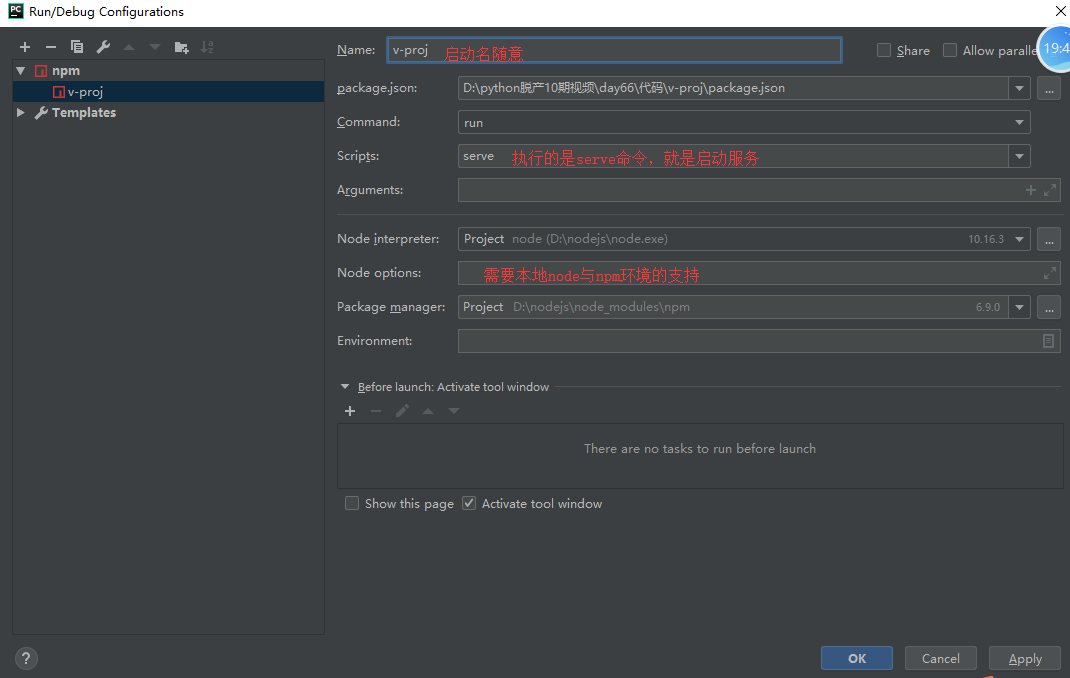
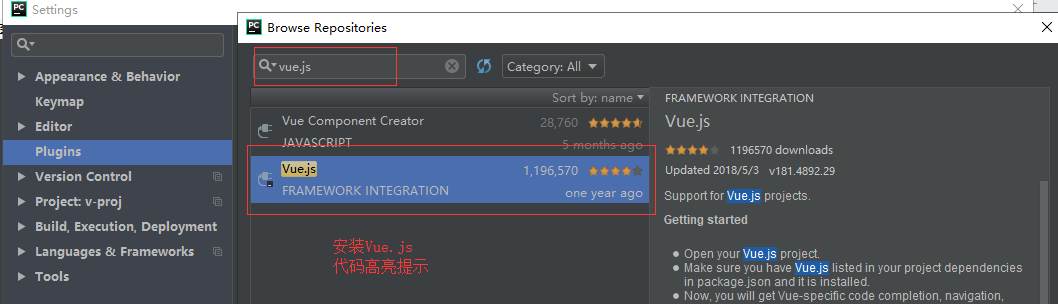
Pycharm配置并启动vue项目
''' 1) 用pycharm打开创建的vue项目 2) 添加配置npm启动 '''


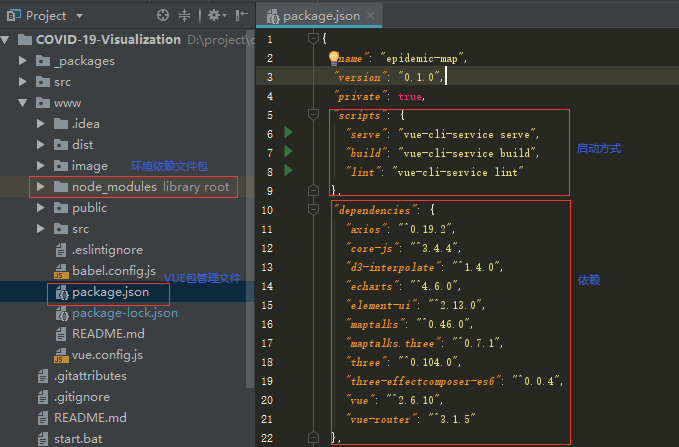
结构
├── v-proj | ├── node_modules // 当前项目所有依赖,一般不可以移植给其他电脑环境 | ├── public | | ├── favicon.ico // 标签图标(会换成自己公司的) | | └── index.html // 当前项目唯一的页面 | ├── src | | ├── assets // 静态资源img、css、js | | ├── components // 小组件 | | ├── views // 页面组件 | | ├── App.vue // 根组件 | | ├── main.js // 全局脚本文件(项目的入口) | | ├── router.js // 路由脚本文件(配置路由 url链接 与 页面组件的映射关系) | | └── store.js // 仓库脚本文件(vuex插件的配置文件,数据仓库) | ├── README.md └ └── **配置文件

├── luffycity ├── public/ # 项目共有资源 ├── favicon.ico # 站点图标 └── index.html # 主页 ├── src/ # 项目主应用,开发时的代码保存 ├── assets/ # 前台静态资源总目录 ├── css/ # 自定义css样式 └── global.css # 自定义全局样式 ├── js/ # 自定义js样式 └── settings.js # 自定义配置文件 └── img/ # 前台图片资源 ├── components/ # 小组件目录 ├── views/ # 页面组件目录 ├── App.vue # 根路由 ├── main.js # 入口脚本文件 ├── router └── index.js # 路由脚本文件 store └── index.js # 仓库脚本文件 ├── vue.config.js # 项目配置文件 └── *.* # 其他配置文件
1) template:有且只有一个根标签
2) script:必须将组件对象导出 export default {}
3) style: style标签明确scoped属性,代表该样式只在组件内部起作用(样式的组件化)
<template>
<div class="test">
</div>
</template>
<script>
export default {
name: "Test"
}
</script>
<style scoped>
</style>
Vue启动后,会依次加载 vue, App.vue, router, store 这几个基础环境
import Vue from 'vue' // 加载vue环境 import App from './App.vue' // 加载根组件 import router from './router' // 加载路由环境 import store from './store' // 加载数据仓库环境 Vue.config.productionTip = false; new Vue({ router, store, render: h => h(App) }).$mount('#app');
1) 加载mian.js启动项目
- import Vue from 'vue' 为项目加载vue环境
- import App from './App.vue' 加载根组件用于渲染替换挂载点
- iii) import router from './router' 加载路由脚本文件,进入路由相关配置
2) 加载router.js文件,为项目提供路由服务,并加载已配置的路由(链接与页面组件的映射关系)
注:不管当前渲染的是什么路由,页面渲染的一定是根组件,链接匹配到的页面组件只是替换根组件中的
<router-view></router-view>
3) 如果请求链接改变(路由改变),就会匹配新链接对应的页面组件,新页面组件会替换渲染router-view标签,替换掉之前的页面标签(就是完成了页面跳转)

import Vue from 'vue' import App from './App.vue' import router from './router' import store from './store' Vue.config.productionTip = false; // 配置全局样式 import '@/assets/css/global.css' // 配置全局自定义设置 import settings from '@/assets/js/settings' Vue.prototype.$settings = settings; // axios配置:cnpm install axios import axios from 'axios' Vue.prototype.$axios = axios; // cookies配置:cnpm install vue-cookies import cookies from 'vue-cookies' Vue.prototype.$cookies = cookies; // element-ui配置:cnpm install element-ui import ElementUI from 'element-ui'; import 'element-ui/lib/theme-chalk/index.css'; Vue.use(ElementUI); // bootstrap+jq配置:cnpm install jquery、cnpm install bootstrap@3 import 'bootstrap' import 'bootstrap/dist/css/bootstrap.min.css' // vue-video播放器 require('video.js/dist/video-js.css'); require('vue-video-player/src/custom-theme.css'); import VideoPlayer from 'vue-video-player' Vue.use(VideoPlayer); new Vue({ router, store, render: h => h(App) }).$mount('#app');

<template>
<div id="app">
<!-- url路径会加载不同的页面组件
eg:/red => RegPage | /blue => BluePage
来替换router-view标签,完成页面的切换
-->
<router-view></router-view>
</div>
</template>
1) 在views文件夹中创建视图组件
2) 在router.js文件中配置路由
3) 设置路由跳转,在指定路由下渲染该页面组件(替换根组件中的router-view标签)

<template>
<div class="blue-page">
<Nav></Nav>
</div>
</template>
<script>
import Nav from '@/components/Nav'
export default {
name: "BluePage",
components: {
Nav
}
}
</script>
<style scoped>
.blue-page {
width: 100vw;
height: 100vh;
background-color: blue;
}
</style>

<template>
<div class="red-page">
<Nav></Nav>
</div>
</template>
<script>
import Nav from '@/components/Nav'
export default {
name: "RedPage",
components: {
Nav
},
}
</script>
<style scoped>
.red-page {
width: 100vw;
height: 100vh;
background-color: red;
}
</style>

import Vue from 'vue' import Router from 'vue-router' import Home from './views/Home.vue' 导入页面组件 import RedPage from "./views/RedPage"; import BluePage from "./views/BluePage"; Vue.use(Router); export default new Router({ mode: 'history', base: process.env.BASE_URL, 注册页面组件路由 routes: [ { path: '/', name: 'home', component: Home }, { path: '/red', name: 'red', component: RedPage }, { path: '/blue', name: 'blue', component: BluePage } ] })

/* 声明全局样式和项目的初始化样式 */ body, h1, h2, h3, h4, p, table, tr, td, ul, li, a, form, input, select, option, textarea { margin: 0; padding: 0; font-size: 15px; } a { text-decoration: none; color: #333; } ul { list-style: none; } table { border-collapse: collapse; /* 合并边框 */ }
- 小组件

<template>
<div class="nav">
<!--采用vue-router完成页面跳转,不能采用a标签(会发生页面刷新,本质就是重新加载了一次项目界面)-->
<ul>
<li>
<!--<a href="/">主页</a>-->
<router-link to="/">主页</router-link>
</li>
<li>
<router-link to="/red">红页</router-link>
</li>
<li>
<router-link to="/blue">蓝页</router-link>
</li>
</ul>
</div>
</template>
<script>
export default {
name: "Nav",
}
</script>
<style scoped>
.nav {
width: 100%;
height: 60px;
background-color: orange;
}
.nav li {
float: left;
font: normal 20px/60px '微软雅黑';
padding: 0 30px;
}
.nav li:hover {
cursor: pointer;
background-color: aquamarine;
}
.nav li.active {
cursor: pointer;
background-color: aquamarine;
}
</style>
1)一个组件从创建到销毁的整个过程(如一个页面从创建到销毁),就称之为组件的生命周期
2)在组件创建到销毁的过程中,会出现众多关键的时间节点,如 组件要创建了、组件创建完毕了、组件数据渲染完毕了、组件要被销毁了、组件销毁完毕了 等等时间节点,每一个时间节点,vue都为其提供了一个回调函数(在该组件到达该时间节点时,就会触发对应的回调函数,在函数中就可以完成该节点需要完成的业务逻辑)
3)生命周期钩子函数就是 vue实例 成员
beforeCreate 组件创建了,但数据和方法还未提供
created 组件创建了,数据和方法已提供,该钩子需要掌握,一般该组件请求后台的数据,都是在该钩子中完成
- 请求来的数据可以给页面变量进行赋值
- 该节点还只停留在虚拟DOM范畴,如果数据还需要做二次修改再渲染到页面,可以在beforeMount、mounted钩子中添加逻辑处理
destroyed 组件销毁时触发

<template>
<div class="red-page">
<Nav></Nav>
<h1 class="title" @click="alterTitle">{{ title }}</h1>
</div>
</template>
<script>
import Nav from '@/components/Nav'
export default {
name: "RedPage",
data() {
return {
title: '红页'
}
},
methods: {
alterTitle() {
alert(this.title)
}
},
components: {
Nav
},
beforeCreate() {
console.log('组件创建了,但数据和方法还未提供');
// console.log(this.$data);
// console.log(this.$options.methods);
console.log(this.title);
console.log(this.alterTitle);
},
// 该钩子需要掌握,一般该组件请求后台的数据,都是在该钩子中完成
// 1)请求来的数据可以给页面变量进行赋值
// 2)该节点还只停留在虚拟DOM范畴,如果数据还需要做二次修改再渲染到页面,
// 可以在beforeMount、mounted钩子中添加逻辑处理
created() {
console.log('组件创建了,数据和方法已提供');
// console.log(this.$data);
// console.log(this.$options.methods);
console.log(this.title);
console.log(this.alterTitle);
console.log(this.$options.name);
},
destroyed() {
console.log('组件销毁完毕')
}
}
</script>
拉下来的VUE启动
1.找到vue的package.json文件
2.执行npm install 安装依赖
3.启动npm run serve 启动方式根据实际情况选择