js实现随机的四则运算题目
老师给出的题,写一个小程序,可以生成随机的四则运算题目给给小学生用。以前自己就写了一个四则运算的简单js小程序,是这样的:
事件
这是个自己输入的算法,但要求是自动产生随机数。于是我用产生随机数的函数重新写了一个:
new document
这样就可以自动的生成随机的30个四则运算题目了。但是还是有问题,小学生啊!他们不知道负数,不知道小数。所以还要加入判定条件!
switch(Arr[n]){ case "+":{ sum=a+b; break; } case "-":{ sum=a-b; while(sum<0){ var a = GetRandomNum(1,30); var b = GetRandomNum(1,30); sum=a-b; } break; } case "*":{ sum=a*b; break; } case "/":{ sum=a/b; while(hasDot(sum)){ var a = GetRandomNum(1,100); var b = GetRandomNum(1,100); sum=a/b; } break; }
这样负数和小数都没有了。
不过,小学生貌似会分数的运算。于是我又开始试试写分数的。
<body>
<button class="btn btn-success btn-sm" type='button' onclick="pl_f()">开始生成题目</button> <span id="text_f"></span> <script> function GetRandomNum(Min,Max) { var Range = Max - Min; var Rand = Math.random(); return(Min + Math.round(Rand * Range)); } function max_num(x,y) { var t; while (y) { t = x%y; x = y; y = t; } return x; } function fenshu(a,b,p) { if (p==1) { if (a>b) { return a+"/"+b; }else if(a<b){ return a+"/"+b; }else { return 1; } }else { var x=a/p; var y=b/p; if(y==1){ return x; }else{ return x+"/"+y; } } } function pl_f() { var son_a = GetRandomNum(1,30); var par_b = GetRandomNum(1,30); var son_c = GetRandomNum(1,30); var par_d = GetRandomNum(1,30); var X=son_a+"/"+par_b; var Y=son_c+"/"+par_d; document.write("第一个分数:"+X+"<br>"); document.write("第二个分数"+Y+"<br>"); max_x=max_num(son_a,par_b); max_y=max_num(son_c,par_d); document.write("第一个最大公约数"+max_x+"<br>"); document.write("第二个最大公约数"+max_y+"<br>"); var N=fenshu(son_a,par_b,max_x); var M=fenshu(son_c,par_d,max_y); document.write("第一个分数化简:"+N+"<br>"); document.write("第二个分数化简"+M); } </script> </body>
这个可以动态的生成两个分数,然后输出这个分数分子和分母的最大公约数。最后输出分子的最简式。
最后就是将分数放入整数一起了!
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title> new document </title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <meta name="generator" content="editplus" /> <meta name="author" content="" /> <meta name="keywords" content="" /> <meta name="description" content="" /> </head> <body> <button type='button' onclick="play_all()">开始生成题目</button> <span id="text"></span> </body> <script> function GetRandomNum(Min,Max) { var Range = Max - Min; var Rand = Math.random(); return(Min + Math.round(Rand * Range)); } function max_num(x,y) { var t; while (y) { t = x%y; x = y; y = t; } return x; } function fenshu(a,b,p) { if (p==1) { if (a>b) { return a+"/"+b; }else if(a<b){ return a+"/"+b; }else { return 1; } }else { var x=a/p; var y=b/p; if(y==1){ return x; }else{ return x+"/"+y; } } } function f_count(a,b,c,d) { var Arr = ["+","-","*","/"]; var n = GetRandomNum(0,3); switch(Arr[n]){ case "+":{ var sum_x=(a*d)+(b*c); var sum_y=b*d; max_x=max_num(sum_x,sum_y); max_y=max_num(sum_x,sum_y); var N=fenshu(sum_x,sum_y,max_x); return a+"/"+b+"+"+c+"/"+d+"="+N; break; } case "-":{ var sum_x=(a*d)-(b*c); while (sum_x<0) { var a = GetRandomNum(1,30); var b = GetRandomNum(1,30); var c = GetRandomNum(1,30); var d = GetRandomNum(1,30); var sum_x=(a*d)-(b*c); } var sum_y=b*d; max_x=max_num(sum_x,sum_y); max_y=max_num(sum_x,sum_y); var N=fenshu(sum_x,sum_y,max_x); return a+"/"+b+"-"+c+"/"+d+"="+N; break; } case "*":{ var sum_x=a*c; var sum_y=b*d; max_x=max_num(sum_x,sum_y); max_y=max_num(sum_x,sum_y); var N=fenshu(sum_x,sum_y,max_x); return a+"/"+b+"*"+c+"/"+d+"="+N; break; } case "/":{ var sum_x=a*d; var sum_y=b*c; max_x=max_num(sum_x,sum_y); max_y=max_num(sum_x,sum_y); var N=fenshu(sum_x,sum_y,max_x); return a+"/"+b+"÷"+c+"/"+d+"="+N; break; } } } function count(a,b){ var Arr = ["+","-","*","/"]; var n = GetRandomNum(0,3); switch(Arr[n]){ case "+":{ var sum=a+b; return a+"+"+b+"="+sum; break; } case "-":{ var sum=a-b; while(sum<0){ var a = GetRandomNum(1,30); var b = GetRandomNum(1,30); var sum=a-b; } return a+"-"+b+"="+sum; break; } case "*":{ var sum=a*b; return a+"*"+b+"="+sum; break; } case "/":{ var sum=a/b; while(a%b!==0){ var max_x=max_num(a,b); var N=fenshu(a,b,max_x); return a+"÷"+b+"="+N; } return a+"÷"+b+"="+sum; break; } } } function pl_f() { var son_a = GetRandomNum(1,30); var par_b = GetRandomNum(1,30); var son_c = GetRandomNum(1,30); var par_d = GetRandomNum(1,30); var suma=f_count(son_a,par_b,son_c,par_d); return suma; } function pl() { var a = GetRandomNum(1,30); var b = GetRandomNum(1,30); var sumb=count(a,b); return sumb; } function play_all() { for (i = 1; i <=30; i++) { var a = GetRandomNum(0,1); document.getElementById("text").innerHTML+=("<br>"+"第"+i+"题:"); switch (a) { case 0: var A=pl(); document.getElementById("text").innerHTML+=(A); break; case 1: var B=pl_f(); document.getElementById("text").innerHTML+=(B); break; } } } </script> </html>
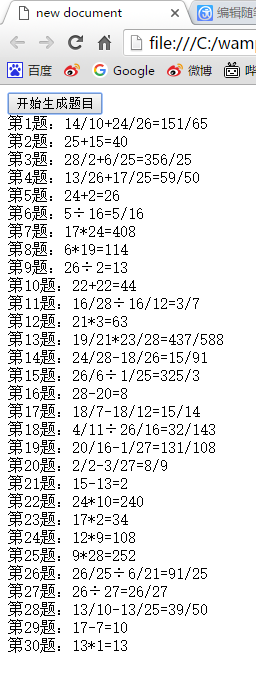
执行完节目就成这样的啦

最后上个答案和题目分开的版本!
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title> new document </title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <meta name="generator" content="editplus" /> <meta name="author" content="" /> <meta name="keywords" content="" /> <meta name="description" content="" /> </head> <body> <button type='button' onclick="play_all()">开始生成题目</button> <span id="text"></span> <span id="text2"></span> </body> <script> function GetRandomNum(Min,Max) { var Range = Max - Min; var Rand = Math.random(); return(Min + Math.round(Rand * Range)); } function max_num(x,y) { var t; while (y) { t = x%y; x = y; y = t; } return x; } function fenshu(a,b,p) { if (p==1) { if (a>b) { return a+"/"+b; }else if(a<b){ return a+"/"+b; }else { return 1; } }else { var x=a/p; var y=b/p; if(y==1){ return x; }else{ return x+"/"+y; } } } function f_count(a,b,c,d) { var Arr = ["+","-","*","/"]; var n = GetRandomNum(0,3); switch(Arr[n]){ case "+":{ var sum_x=(a*d)+(b*c); var sum_y=b*d; max_x=max_num(sum_x,sum_y); max_y=max_num(sum_x,sum_y); var N=fenshu(sum_x,sum_y,max_x); return a+"/"+b+"+"+c+"/"+d+"="+N; break; } case "-":{ var sum_x=(a*d)-(b*c); while (sum_x<0) { var a = GetRandomNum(1,30); var b = GetRandomNum(1,30); var c = GetRandomNum(1,30); var d = GetRandomNum(1,30); var sum_x=(a*d)-(b*c); } var sum_y=b*d; max_x=max_num(sum_x,sum_y); max_y=max_num(sum_x,sum_y); var N=fenshu(sum_x,sum_y,max_x); return a+"/"+b+"-"+c+"/"+d+"="+N; break; } case "*":{ var sum_x=a*c; var sum_y=b*d; max_x=max_num(sum_x,sum_y); max_y=max_num(sum_x,sum_y); var N=fenshu(sum_x,sum_y,max_x); return a+"/"+b+"*"+c+"/"+d+"="+N; break; } case "/":{ var sum_x=a*d; var sum_y=b*c; max_x=max_num(sum_x,sum_y); max_y=max_num(sum_x,sum_y); var N=fenshu(sum_x,sum_y,max_x); return a+"/"+b+"÷"+c+"/"+d+"="+N; break; } } } function count(a,b){ var Arr = ["+","-","*","/"]; var n = GetRandomNum(0,3); switch(Arr[n]){ case "+":{ var sum=a+b; return a+"+"+b+"="+sum; break; } case "-":{ var sum=a-b; while(sum<0){ var a = GetRandomNum(1,30); var b = GetRandomNum(1,30); var sum=a-b; } return a+"-"+b+"="+sum; break; } case "*":{ var sum=a*b; return a+"*"+b+"="+sum; break; } case "/":{ var sum=a/b; while(a%b!==0){ var max_x=max_num(a,b); var N=fenshu(a,b,max_x); return a+"÷"+b+"="+N; } return a+"÷"+b+"="+sum; break; } } } function pl_f() { var son_a = GetRandomNum(1,30); var par_b = GetRandomNum(1,30); var son_c = GetRandomNum(1,30); var par_d = GetRandomNum(1,30); var suma=f_count(son_a,par_b,son_c,par_d); return suma; } function pl() { var a = GetRandomNum(1,30); var b = GetRandomNum(1,30); var sumb=count(a,b); return sumb; } function play_all() { for (i = 1; i <=30; i++) { var a = GetRandomNum(0,1); document.getElementById("text").innerHTML+=("<br>"+"第"+i+"题:"); switch (a) { case 0: var A=pl(); var strs = A.split("="); document.getElementById("text").innerHTML+=(strs[0]+"="+"<br>"); document.getElementById("text2").innerHTML+=("<br>"+"第"+i+"题答案:"+strs[1]); break; case 1: var B=pl_f(); var strs = B.split("="); document.getElementById("text").innerHTML+=(strs[0]+"="+"<br>"); document.getElementById("text2").innerHTML+=("<br>"+"第"+i+"题答案:"+strs[1]); break; } } } </script> </html>
四则最终版



 浙公网安备 33010602011771号
浙公网安备 33010602011771号