记录一次升级ant-design-vue的遇见的bug
记录一次升级ant-design-vue的遇见的bug
使用版本:
"version": "2.5.2"
"ant-design-vue": "1.4.2",
vue模板内容
<template>
<div>
<a-table :columns="columns" :dataSource="data" :rowSelection="rowSelection" :locale="{emptyText:'sdfsd'}"/>
</div>
</template>
<script>
export default {
data() {
return {
data:[ {
key: 1,
address: 'New York No. 1 Lake Park',
}] ,
columns: [
{
title: 'Address',
dataIndex: 'address',
width: '100%',
key: 'address',
},
],
rowSelection:{
onChange: () => {},
onSelect: () => {},
onSelectAll: () => {},
}
};
},
};
</script>
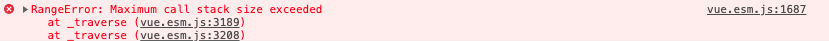
chrome控制台显示如下:
 

打开Sources看到是_traverse方法报错
function _traverse (val, seen) {
var i, keys;
var isA = Array.isArray(val);
if ((!isA && !isObject(val)) || !Object.isExtensible(val)) {
return
}
if (val.__ob__) {
var depId = val.__ob__.dep.id;
if (seen.has(depId)) {
return
}
seen.add(depId);
}
if (isA) {
i = val.length;
while (i--) { _traverse(val[i], seen); }
} else {
keys = Object.keys(val);
i = keys.length;
while (i--) { _traverse(val[keys[i]], seen); }
}
}
该方法存在于vue项目src/core/observer/traverse.js中,
traverse 的逻辑也很简单,它实际上就是对一个对象做深层递归遍历,因为遍历过程中就是对一个子对象的访问,会触发它们的 getter 过程,这样就可以收集到依赖,也就是订阅它们变化的 watcher
下面的代码就会触发traverse:
watch: {
a: {
deep: true, // deep属性为true是关键
handler(newVal) {
console.log(newVal)
}
}
}
在 watcher 执行 get 求值的过程中有一段逻辑:
get() {
let value = this.getter.call(vm, vm)
// ...
if (this.deep) {
traverse(value)
}
}
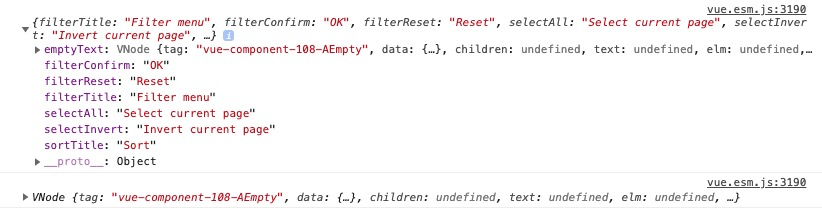
在traverse中打断点,打印出递归的traverse的参数name,发现异常:
 

如果深度遍历一个vnode节点,每一个vnode都保存有父节点和子节点的引用,遍历所有的vnode确实会导致栈溢出,但是怎么会遍历到一个vnode节点呢?
再看前面遍历到的一个对象,在ant-design-vue文档中查到是渲染rowSelection用到的,于是在ant-desing-vue的源码查到了 renderRowSelection方法:
renderRowSelection: function renderRowSelection(prefixCls, locale) {
......
selectionColumn.title = selectionColumn.title
|| h(SelectionCheckboxAll, {
attrs: {
store: this.store,
locale: locale,
data: data,
getCheckboxPropsByItem: this.getCheckboxPropsByItem,
getRecordKey: this.getRecordKey,
disabled: checkboxAllDisabled,
prefixCls: prefixCls,
selections: rowSelection.selections,
hideDefaultSelections: rowSelection.hideDefaultSelections,
getPopupContainer: this.generatePopupContainerFunc()
},
on: {
'select': this.handleSelectRow
}
});
......
SelectionCheckboxAll组件的locale属性就包含了emptyText,filterReset等,找到了位置,调试一下在renderTable中发现如下代码:
// locale至少是一个空对象
var locale = _extends({}, contextLocale, this.locale);
if (!locale || !locale.emptyText) {
mergedLocale.emptyText = renderEmpty(h, 'Table');
}
......
var columns = this.renderRowSelection(prefixCls, mergedLocale);
问题在于如果locale,经过排查international的LocaleReceiver.js,发现locale中有数据,又不存在emptyText字段,导致emptyText赋值为renderEmpty方法返回的组件,渲染SelectionCheckboxAll组件的时候,对属性遍历就会报栈溢出。
解决方案比较简单:给a-table组件加一个locale属性,同时locale的属性emptyText不为空。
之前的项目中为什么没有报错?
经过对比package.json和node_modules中的版本,发现旧项目ant-design-vue的版本是1.2.4,回退回去之后,问题消失了。
官网上为什么能够正常使用呢?
自己下载了一个浏览器版本的vue和antd-vue,测试正常,怀疑是vue版本的问题,对比了traverse方法
function _traverse (val: any, seen: SimpleSet) {
let i, keys
const isA = Array.isArray(val)
if ((!isA && !isObject(val)) || Object.isFrozen(val) || val instanceof VNode) {
return
}
if (val.__ob__) {
const depId = val.__ob__.dep.id
if (seen.has(depId)) {
return
}
seen.add(depId)
}
if (isA) {
i = val.length
while (i--) _traverse(val[i], seen)
} else {
keys = Object.keys(val)
i = keys.length
while (i--) _traverse(val[keys[i]], seen)
}
}
多了 val instanceof VNode这句判断,问题就解决了。
看看vue升级记录:
fix: do not traverse VNodes when regsitering dependencies
最终的解决方案:升级vue版本到2.6.x.
本文结束




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
· 【杂谈】分布式事务——高大上的无用知识?