HTML5中canvas大小调整
今天用到canvas元素,发现它的大小不是像普通dom元素一样,直接设置css样式可以改变的,它会由自己原本的大小伸缩。
例如,
<canvas id='canvas'></canvas>
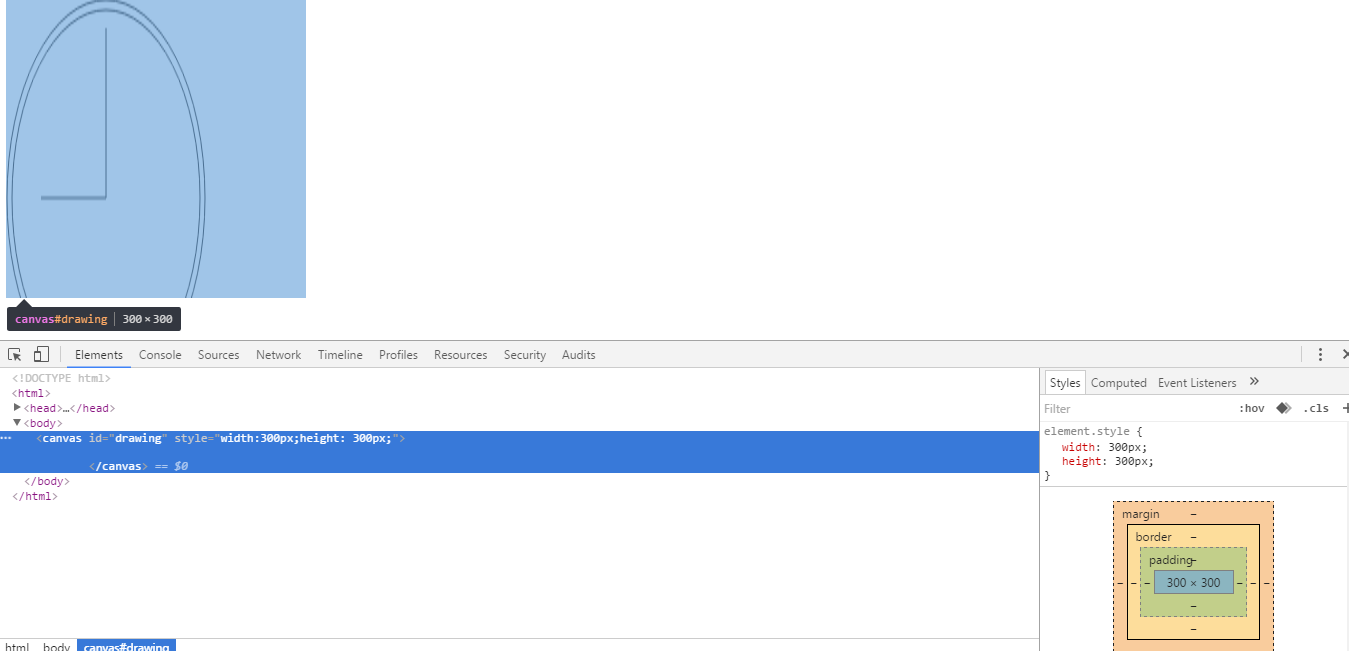
1.如果直接在canvas元素中添加style='width:300px;height:300px',这会导致伸缩,如图

2.换种方式在css样式表中加入样式设置宽高产生的效果也是一样的。
3.在js文件中
var canvas = document.getElementById('canvas');
canvas.width = 300;
canvas.height= 300;
这样就可以达到预期的效果。

注:canvas默认宽高300,150(最后,注意在对画布进行宽高修改后要重新绘图)



