使用Echarts展示图谱关系
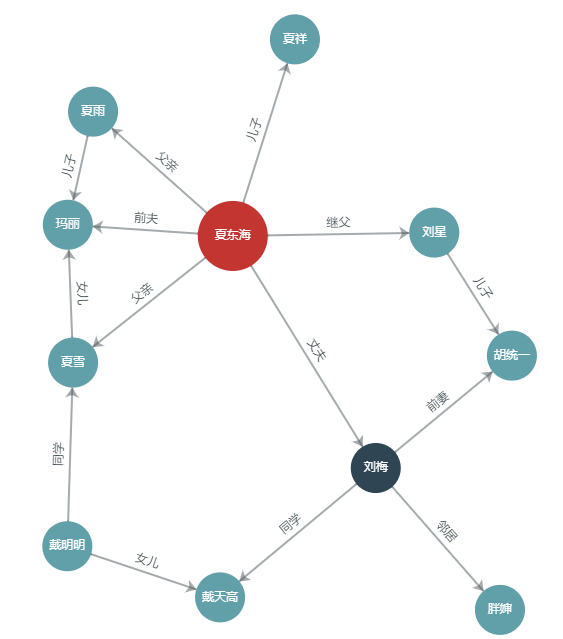
先上效果图

代码如下:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>ECharts 家有儿女关系图</title> 5 <meta charset="utf-8" /> 6 <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.7.1/jquery.min.js"></script> 7 <script src="https://cdnjs.cloudflare.com/ajax/libs/echarts/5.4.3/echarts.min.js"></script> 8 </head> 9 10 <body> 11 <div id="main" style="width: 1000px; height: 800px"></div> 12 <script type="text/javascript"> 13 var myChart = echarts.init(document.getElementById('main')) 14 var categories = [] 15 for (var i = 0; i < 3; i++) { 16 categories[i] = { 17 name: '类目' + i, 18 } 19 } 20 option = { 21 // 图的标题 22 title: { 23 text: 'ECharts 关系图', 24 }, 25 // 提示框的配置 26 tooltip: { 27 formatter: function (x) { 28 return x.data.des 29 }, 30 }, 31 // 工具箱 32 toolbox: { 33 // 显示工具箱 34 show: true, 35 feature: { 36 mark: { 37 show: true, 38 }, 39 // 还原 40 restore: { 41 show: true, 42 }, 43 // 保存为图片 44 saveAsImage: { 45 show: true, 46 }, 47 }, 48 }, 49 legend: [ 50 { 51 // selectedMode: 'single', 52 data: categories.map(function (a) { 53 return a.name 54 }), 55 }, 56 ], 57 series: [ 58 { 59 type: 'graph', // 类型:关系图 60 layout: 'force', //图的布局,类型为力导图 61 symbolSize: 40, // 调整节点的大小 62 roam: true, // 是否开启鼠标缩放和平移漫游。默认不开启。如果只想要开启缩放或者平移,可以设置成 'scale' 或者 'move'。设置成 true 为都开启 63 edgeSymbol: ['circle', 'arrow'], 64 edgeSymbolSize: [2, 10], 65 edgeLabel: { 66 normal: { 67 textStyle: { 68 fontSize: 20, 69 }, 70 }, 71 }, 72 force: { 73 repulsion: 2500, 74 edgeLength: [10, 50], 75 }, 76 draggable: true, 77 lineStyle: { 78 normal: { 79 width: 2, 80 color: '#4b565b', 81 }, 82 }, 83 edgeLabel: { 84 normal: { 85 show: true, 86 formatter: function (x) { 87 return x.data.name 88 }, 89 }, 90 }, 91 label: { 92 normal: { 93 show: true, 94 textStyle: {}, 95 }, 96 }, 97 98 // 数据 99 data: [ 100 { 101 name: '夏东海', 102 des: '性别:男\n职业:编导', 103 symbolSize: 70, 104 category: 0, 105 }, 106 { 107 name: '刘梅', 108 des: '性别:女\n职业:护士长', 109 symbolSize: 50, 110 category: 1, 111 }, 112 { 113 name: '刘星', 114 des: '性别:男\n职业:学生', 115 symbolSize: 50, 116 category: 2, 117 }, 118 { 119 name: '夏雪', 120 des: '性别:女\n职业:学生', 121 symbolSize: 50, 122 category: 2, 123 }, 124 { 125 name: '夏雨', 126 des: '性别:男\n职业:学生', 127 symbolSize: 50, 128 category: 2, 129 }, 130 { 131 name: '胡统一', 132 des: '性别:男\n职业:无业游民', 133 symbolSize: 50, 134 category: 2, 135 }, 136 { 137 name: '玛丽', 138 des: '性别:女\n职业:', 139 symbolSize: 50, 140 category: 2, 141 }, 142 { 143 name: '戴明明', 144 des: '性别:女\n职业:学生', 145 symbolSize: 50, 146 category: 2, 147 }, 148 { 149 name: '戴天高', 150 des: '性别:男\n职业:', 151 symbolSize: 50, 152 category: 2, 153 }, 154 { 155 name: '胖婶', 156 des: '性别:女\n职业:社区工作人员', 157 symbolSize: 50, 158 category: 2, 159 }, 160 { 161 name: '夏祥', 162 des: '性别:男\n职业:', 163 symbolSize: 50, 164 category: 2, 165 }, 166 ], 167 links: [ 168 { 169 source: '夏东海', 170 target: '夏祥', 171 name: '儿子', 172 des: '夏东海是夏祥的儿子', 173 }, 174 { 175 source: '夏东海', 176 target: '玛丽', 177 name: '前夫', 178 des: '夏东海是玛丽的前夫', 179 }, 180 { 181 source: '夏东海', 182 target: '夏雨', 183 name: '父亲', 184 des: '夏东海是夏雨的父亲', 185 }, 186 { 187 source: '夏东海', 188 target: '夏雪', 189 name: '父亲', 190 des: '夏东海是夏雪的父亲', 191 }, 192 { 193 source: '夏东海', 194 target: '刘星', 195 name: '继父', 196 des: '夏东海是刘星的继父', 197 }, 198 { 199 source: '夏东海', 200 target: '刘梅', 201 name: '丈夫', 202 des: '夏东海是刘梅的丈夫', 203 }, 204 { 205 source: '刘梅', 206 target: '胖婶', 207 name: '邻居', 208 des: '刘梅是胖婶的邻居', 209 }, 210 { 211 source: '刘梅', 212 target: '胡统一', 213 name: ' 前妻', 214 des: '胡统一刘梅是的前妻', 215 }, 216 { 217 source: '刘梅', 218 target: '戴天高', 219 name: '同学', 220 des: '刘梅是戴天高的同学', 221 }, 222 { 223 source: '戴明明', 224 target: '戴天高', 225 name: '女儿', 226 des: '戴明明是戴天高的女儿', 227 }, 228 { 229 source: '戴明明', 230 target: '夏雪', 231 name: '同学', 232 des: '戴明明是夏雪的同学', 233 }, 234 { 235 source: '刘星', 236 target: '胡统一', 237 name: '儿子', 238 des: '刘星是胡统一的儿子', 239 }, 240 { 241 source: '夏雨', 242 target: '玛丽', 243 name: '儿子', 244 des: '夏雨是玛丽的儿子', 245 }, 246 { 247 source: '夏雪', 248 target: '玛丽', 249 name: '女儿', 250 des: '夏雪是玛丽的女儿', 251 }, 252 ], 253 categories: categories, 254 }, 255 ], 256 } 257 myChart.setOption(option) 258 </script> 259 </body> 260 </html>
注:代码是在https://blog.csdn.net/qq_38737992/article/details/89042164的基础上,修改cdn引入和data内容
待优化项:
1. 从后端获取人员和关系
2. 智能问答对话框






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现