【HTML】HTML笔记
HTML笔记
网页相关概念
HTML是超文本标记语言(Hyper Text Markup Language),是用来描述网页的一种语言。
HTML不是一种编程语言,而是一种标记语言。
超文本指的是:
- 超越了文本限制:可以加入图片、声音、动画、多媒体等内容。
- 超级链接文本:可以从一个文件跳转到另一个文件,与世界各地主机的文件连接。
常用浏览器及其内核
浏览器内核(渲染引擎):负责读取网页信息,整理讯息,计算网页的显示方式并显示页面。
| 浏览器 | 内核 | 备注 |
|---|---|---|
| IE | Trident | IE、猎豹安全、360极速、百度浏览器 |
| Firefox | Gecko | |
| Safari | Webkit | |
| Chrome/Opera | Blink | Blink其实是Webkit的分支 |
国内浏览器一般用后两个的内核
Web标准
Web标准是由W3C组织和其他标准化组织制定的一系列标准的集合。
W3C(万维网联盟)是国际最著名的标准化组织。
Web标准主要包括结构(Structure)、表现(Presentation)和行为(Behavior)三方面
| 标准 | 说明 |
|---|---|
| 结构 | 结构用于对网页元素进行整理和分类,现阶段主要学的是HTML |
| 表现 | 表现用于设置网页元素的版式、颜色、大小等外观样式,主要指的是CSS |
| 行为 | 行为指的是网页模型的定义及交互的编写,现阶段主要学的是JavaScript |
HTML标签
-
HTML标签是由尖括号包围的关键词,例如。
-
HTML标签通常是成对出现的,例如和,我们称为双标签,第一个标签是开始标签,第二个是结束标签。
-
有些特殊的标签必须是单标签,例如< br />。
标签关系:
- 包含关系(父子关系)
- 并列关系(兄弟关系)
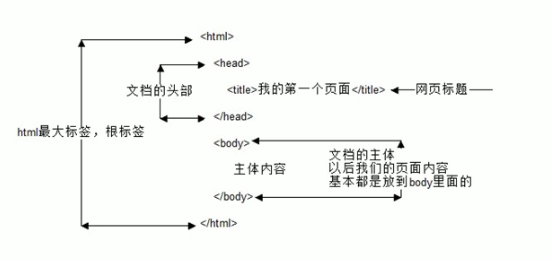
HTML基本结构标签
每个网页都会有一个基本的结构标签(骨架标签)
| 标签名 | 定义 | 说明 |
|---|---|---|
| HTML标签 | 页面中最大的标签,我们称为根标签 | |
| 文档的头部 | 注意在head标签中一定要设置的标签是title | |
| 文档的标题 | 让页面拥有一个属于自己的网页标题 | |
| 文档的主体 | 元素包含文档的所有内容,页面内容基本都是放到body里面的 |

DOCTYPE和lang以及字符集的作用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vscode创建的第一个界面</title>
</head>
<body>
hello world again.
</body>
</html>
DOCTYPE
< !DOCTYPE >文档类型声明,就是告诉浏览器使用哪种HTML版本来显示网页
- 必须位于文档中最前面的位置,处于标签之前
- 不是一个HTML标签,就是一个文档类型声明标签
lang
定义当前文档的显示语言
- en:英语
- zh-CN:中文
这个不限制显示语言,只对浏览器有提示作用(比如自动翻译)
字符集
字符集(Character set) 是多个字符的集合,以便计算机能够识别和存储各种文字。
在标签内,可以通过标签的charset属性来规定HTML文档应该使用哪种字符编码。
<meta charset="UTF-8">
常用的值有:GB2312、BIG5、GBK和UTF-8,其中UTF-8也被称为万国码。
标签语义
即标签的含义。
根据标签的语义,在合适的地方给一个最为合理的标签,可以让页面结构更清晰。
标题标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=<device-width>, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>标题标签</h1>
<h1>标题一共六级选,</h1>
<h2>文字加粗一行显。</h2>
<h3>由大到小依次减,</h3>
<h4>从重到轻随之变。</h4>
<h5>语法规范书写后,</h5>
<h6>具体效果刷新见。</h6>
---------pink老师
</body>
</html>
段落标签和换行标签
< p >可以把网页分成若干段。
-
文本在一个段落中会根据浏览器大小来自动换行
-
段落和段落间有空隙
< br />强制换行,只是另起一行,没有段落之间的空隙。
案例应用
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>常见标签应用</title>
</head>
<body>
<h1>Emotional Chatting Machine: Emotional Conversation Generation with Internal and External Memory</h1>
<p>原文:Emotional Chatting Machine: Emotional Conversation Generation with Internal and External Memory</p>
<p>代码地址:https://github.com/thu-coai/ecm</p>
<p>注意:全文有部分机翻内容,没来得及校对和理解,很抱歉。</p>
<p>翻译帮助:百度翻译</p>
<h2>摘要</h2>
<p>情感的感知和表达是对话系统或对话代理成功的关键因素。然而,到目前为止,这一问题还没有在大规模的对话生成中进行研究。在本文中,我们提出了情感聊天机(ECM),它不仅可以在内容(相关性和语法性)上,而且可以在情感(情感一致性)上产生适当的响应。据我们所知,这是第一个解决大规模的对话生成中情感因素的工作。ECM使用三种新的机制来解决这个问题,分别是:</p>
通过嵌入情绪类别对情绪表达的高层抽象进行建模<br />
捕获内隐情绪状态的变化<br />
通过外部情绪词汇表使用外显情绪表达<br />
<p>实验表明,该模型不仅能产生内容上的响应,而且能产生情感上的响应。</p>
</body>
</html>
文本格式化标签
设置文字为粗体、斜体或下划线效果,以突出文字。
| 语义 | 标签 | 说明 |
|---|---|---|
| 加粗 | 或者 | 更推荐使用加粗,语义更强烈 |
| 倾斜 | 或者 | 更推荐使用倾斜,语义更强烈 |
| 删除线 | 更推荐使用 |
|
| 下划线 | 或者 | 更推荐使用加下划线,语义更强烈 |
div和span标签
这两个没有语义,就是盒子,用来装内容的。
特点:
- div用来布局,一行只能放一个。
- span用来布局,一行上可以放多个。
图像标签
标签插入图片,单标签
src是图像标签的的必须属性,用于指定文件路径和文件名
其他属性:
| 属性 | 属性值 | 说明 |
|---|---|---|
| src | 图片路径 | 必须属性 |
| alt | 文本 | 替换文本,图像不能显示时显示的文字 |
| title | 文本 | 提示文本,鼠标放到图像上显示的文字 |
| width | 像素 | 设置图像的宽度 |
| height | 像素 | 设置图像的高度 |
| border | 像素 | 设置图像的边框粗细 |
- 图像标签可以拥有多个属性,必须写在标签名后
- 属性之间不分先后顺序,标签名与属性、属性与属性之间均以空格分开
- 属性采用键值对的格式
路径
- 目录文件夹:普通文件夹,存放素材等,如web文件夹中可以存放html文件和img文件夹
- 根目录:打开目录文件夹的第一层就是根目录,如web文件夹点击后打开的目录
当我们使用image文件夹存放图片时,需要使用路径来指定图像文件的位置。其路径可分为:
-
相对路径:以引用文件所在位置为参考基础,而建立出的目录路径,简而言之就是图片离你要用的页面在哪
下以页面路径在web/pages/index.html为例
相对路径分类 符号 说明 同一级路径 图像就在页面旁边,web/pages/img.jpg,相对路径为img.jpg 下一级路径 / 图像位于页面旁边的文件夹里,web/pages/img/img.jpg,相对路径为img/img.jpg 上一级路径 ../ 图像位于页面所在的文件夹旁边,web/img.jpg,相对路径为../img.jpg -
绝对路径:完整地址,一般从盘符开始,图片右键->属性->位置显示的路径+文件名
超链接标签
< a>用于跳转页面
链接的语法格式
<a href="跳转目标" target="目标窗口弹出的方式">文本或图像</a>
| 属性 | 作用 |
|---|---|
| href | 用于指定链接目标的url地址,必须属性 |
| target | 用于指定链接页面的打开方式,其中_self为默认值, _blank为在新窗口中打开 |
链接分类:
- 外部链接
- 内部链接
- 空链接
- 下载链接:href处写的是.exe或者.zip文件
- 网页元素链接:在网页元素上加超链接
- 锚点链接
锚点链接
点击链接可快速定位到页面中的某个位置
-
在链接文本的href属性中,设置属性值为#名字的形式,如
<a href="#two">第2集</a> -
找到目标位置标签,里边添加一个id属性 = 刚才的名字,如
<h3 id="two">第2集介绍</h3>
注释标签和特殊字符
ctrl+/快捷键< !-- 注释 -->
| 特殊字符 | 描述 | 字符的代码(要去空格) |
|---|---|---|
| 空格符 | & nbsp; | |
| < | 小于号 | & lt; |
| > | 大于号 | & gt; |
| & | 和号 | & amp; |
| ¥ | 人民币 | & yen; |
| © | 版权 | & copy; |
| ® | 注册商标 | & reg; |
| ° | 摄氏度 | & deg; |
| ± | 正负号 | & plusmn; |
| × | 乘号 | & times; |
| ÷ | 除号 | & divide; |
| ² | 上标2 | & sup2; |
| ³ | 上标3 | & sup3; |
表格标签
表格是用来展示数据的
<table>
<tr><!--行,必须在table标签内-->
<td>单元格内的文字</td><!--单元格,必须在tr内-->
...
</tr>
...
</table>
表头
<table>
<tr><!--行,必须在table标签内-->
<th>表头</th><!--会加粗居中显示-->
<td>单元格内的文字</td><!--单元格,必须在tr内-->
...
</tr>
...
</table>
表格属性不常用,通常使用CSS来设置,但是这些单词后边CSS会用到,也能直观地感受到表格的外观形态。
| 属性名 | 属性值 | 描述 |
|---|---|---|
| align | left、center、right | 规定表格相对周围元素的对齐方式 |
| border | 1或“” | 规定表格单元是否拥有边框,默认为“”,表示没有边框 |
| cellpadding | 像素值 | 规定单元边沿与其内容之间的空白,默认1像素 |
| cellspacing | 像素值 | 规定单元格之间的空白,默认2像素 |
| width | 像素值或百分比 | 规定表格的宽度 |
表格结构标签
因为表格可能很长,所以为了更好的表示表格的语义,可以分成表格头和表格主体两大部分。
< thead>表示表格的头部区域(不是th,th指的是表头的单元格,thead指的是区域)
< tbody>表示表格的主体区域
合并单元格
- 跨行合并:rowspan="合并单元格的个数"
- 跨列合并:colspan="合并单元格的个数"
目标单元格(写合并代码)
- 跨行:最上侧单元格为目标单元格,写合并代码
- 跨列:最左侧单元格为目标单元格,写合并代码
步骤:
- 确定跨行还是跨列
- 找到目标单元格,写合并代码
- 删除多余单元格
列表标签
表格是用来显示数据的,那么列表就是用来布局的
- 无序列表
- 有序列表
- 自定义列表
无序列表
<ul><!--ul中只能嵌套li,添加其他文字或者标签是不行的-->
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
...
</ul>
有序列表
<ol><!--ol中只能嵌套li,添加其他文字或者标签是不行的-->
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
...
</ol>
自定义列表
自定义列表常用于对术语或名词进行解释和描述
<dl><!--dl中只能嵌套dt和dd,添加其他文字或者标签是不行的-->
<dt>名词1</dt><!--dt和dd个数没有限制-->
<dd>名词1解释1</dd>
<dd>名词1解释2</dd>
</dl>
表单标签
一个完整的表单通常由表单域、表单控件(表单元素)和提示信息三个部分组成。
表单域
包含表单元素的区域,< form>标签用于定义表单域,会把它范围内的表单元素信息提交给服务器。
<form action="url" method="方式" name="表单域名称">
各种表单元素控件
</form>
| 属性 | 属性值 | 作用 |
|---|---|---|
| action | url地址 | 指定接收并处理表单数据的服务器程序的url地址 |
| method | get/post | 设置表单数据的提交方式,其取值为get或post |
| name | 名称 | 指定表单的名称,以区分同一个页面中的多个表单域 |
表单控件
- input输入表单元素
- select下拉表单元素
- textarea文本域元素
input表单元素
<input type="属性值" />
| 属性值 | 描述 |
|---|---|
| button | 可点击按钮(多数情况下通过JavaScript启动脚本) |
| checkbox | 复选框 |
| file | 输入字段和浏览按钮,供文件上传 |
| hidden | 隐藏的输入字段 |
| image | 图像形式的提交按钮 |
| password | 密码字段 |
| radio | 单选按钮 |
| reset | 重置按钮,会清除表单中的所有数据 |
| submit | 提交按钮,把表单数据发送到服务器 |
| text | 单行的输入字段,可在其中输入文本,默认宽度20个字符 |
除了type外,input还有其他属性:
| 属性 | 属性值 | 描述 |
|---|---|---|
| name | 自定义 | input的名称 |
| value | 自定义 | 规定input元素的值 |
| checked | checked | 规定此input元素在首次加载中应当被选中 |
| maxlength | 正整数 | 规定输入字段的字符最大长度 |
name和value是每个表单元素都有的属性值,给后台人员使用
同一套的单选按钮和复选框要有相同的name
label标签
标注标签
用于绑定一个表单元素,当点击< label>标签内的文本时,浏览器就会自动将焦点(光标)转到或者选择对应的表单元素上,增加用户体验。
<label for="sex">男</label>
<!--for后跟的是id的内容-->
<input type="radio" name="sex" id="sex" />
select标签
有多个选项且想节省页面空间时使用。
<select>
<option>选项1</option>
<option>选项2</option>
<option>选项3</option>
...
</select>
可在属性中写selected表示默认选择。
textarea文本域标签
当用户输入文本较多的情况下,我们使用textarea。
<textarea rows="3" cols="20">
文本内容
</textarea>
cols和rows在实际开发中是通过CSS来控制的。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异