一、现象
综合开发需要,需要引用使用
二、解决
1、先安装jquer插件,命令运行: npm i jquery --save-dev
(tips: i 也就是 install --save-dev为添加到package.json)
2、利用 expose-loader 模块 来引用jquery插件 ,命令运行: npm i expose-loade --save-dev
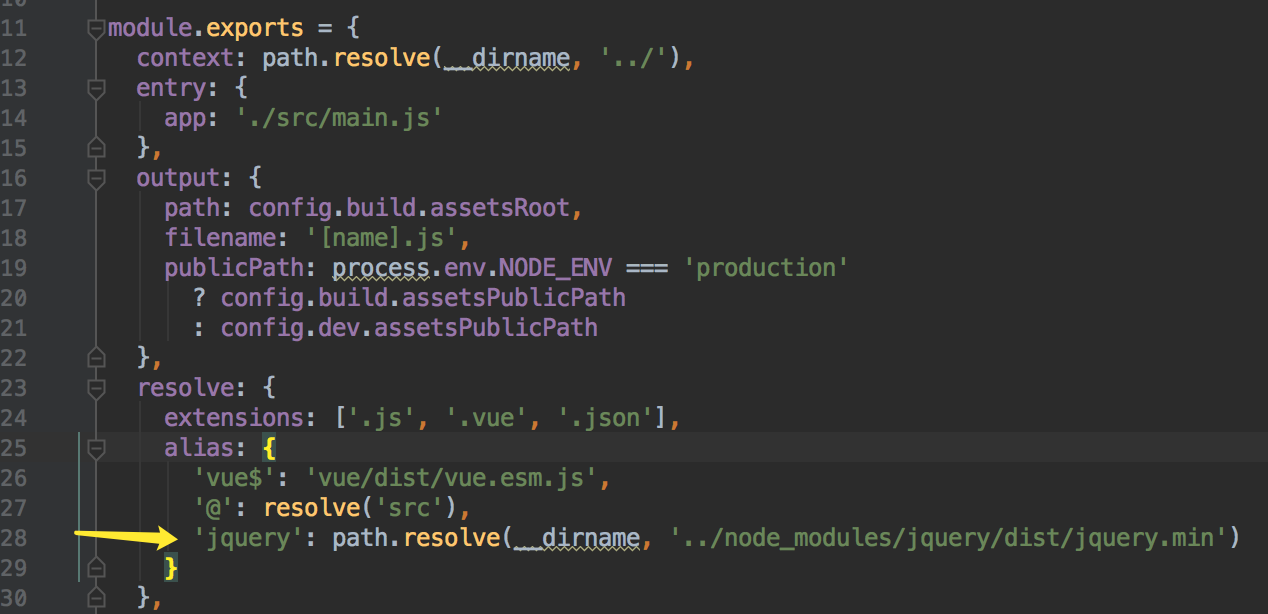
3、配置webpack.base.conf,在其中添加 'jquery': path.resolve(__dirname, '../node_modules/jquery/dist/jquery.min'),如图:

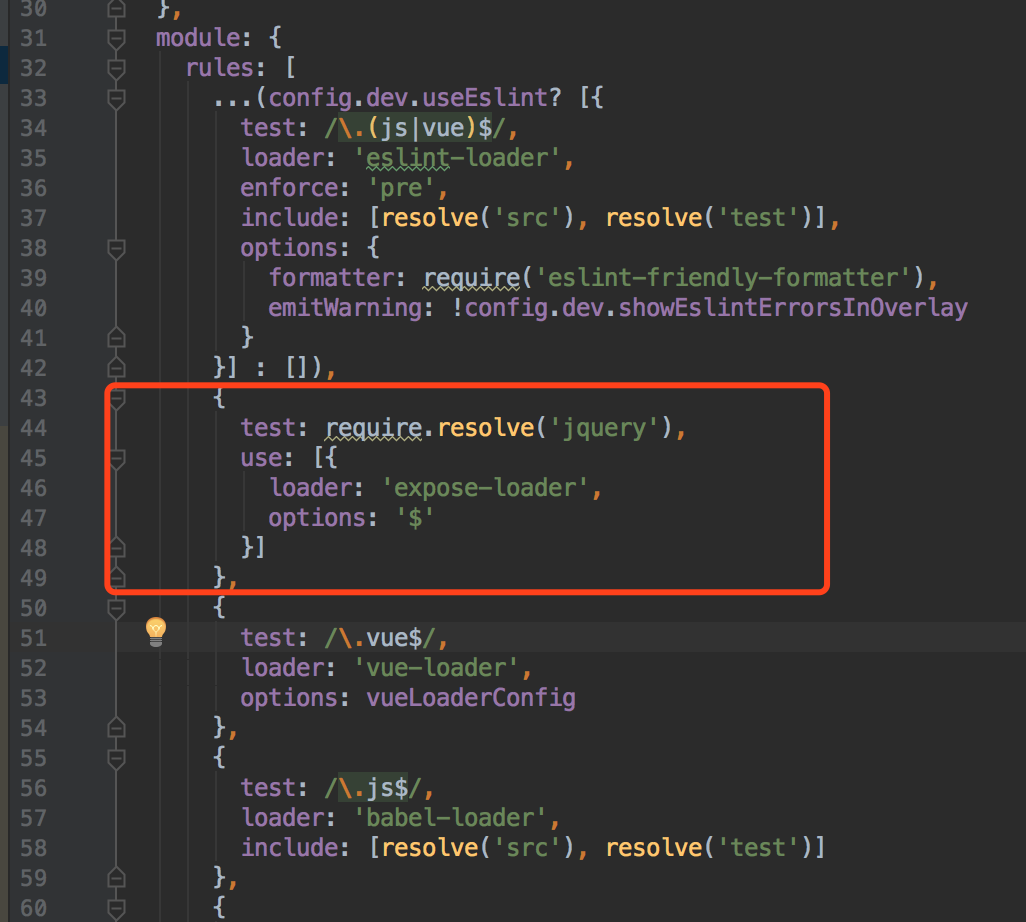
4、同时配置依赖,代码 :
{
test: require.resolve('jquery'),
use: [{
loader: 'expose-loader',
options: '$'
}]
}
如图:

5、使用,在需要使用的页面引用,代码:
const $ = require('jquery')
在控制台进行测试打印,代码如:
console.log($(this).hasClass('testClass'))
如果打印为 flase ,恭喜您,成功了。
(tips: 为什么说成功呢,因为 $(this).hasClass('testClass') 是用来判断当前元素是否存在testClass 这样一个名的class)
三、总结:
好记忆不如动动手。。。


