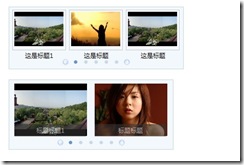
一、效果图:
tips:源码下载:https://files.cnblogs.com/waitingbar/text.rar
二、jquery源码:
(function($){
//扩展这个方法到jquery;
$.fn.extend({
//将可选择的变量传递给方法
slideimg: function(options) {
//参数和默认值
var defaults = {
tol_class:'.goleftbtn', //获得点击左按钮的class
tor_class:'.gorightbtn', //获得点击右按钮的class
slide_class:'.slide_tolr', //获得滑动层的class
center_class:'.star', //获得中间点的class
maxnum:'5' //最多滑动次数;
};
var options = $.extend(defaults, options);
var count;
var checkname;
//遍历匹配元素的集合
return this.each(function() {
var o =options;
//获得最外层的ID;
var thisid = $(this).attr("id");
var slidebar = $($(this).find(o.slide_class),$(this));
var goleftbtn = $($(this).find(o.tol_class),$(this));
var gorightbtn = $($(this).find(o.tor_class),$(this));
var clickCenter = $($(this).find(o.center_class),$(this));
//设置可见层的宽
o.slide_wid = slidebar.parent().width()
//设置滑动层的宽;
slidebar.css("width",o.slide_wid*o.maxnum+"px");
$(goleftbtn).click(function(){
if(count > 1){
count--;
$("#"+ thisid +" "+o.center_class+" img").css("opacity","0.3");
$("#"+ thisid +" "+o.center_class + count + " img").css("opacity","0.95");
slidebar.animate({left:'-' + o.slide_wid*(count-1)},{queue:false});
}else{
count = o.maxnum;
slidebar.animate({left:'-' + o.slide_wid*(count-1)},{queue:false});
$("#"+ thisid +" "+o.center_class+" img").css("opacity","0.3");
$("#"+ thisid +" "+o.center_class + count + " img").css("opacity","0.95");
}
});
$(gorightbtn).click(function(){
if( count < o.maxnum){
count++;
slidebar.animate({left:'-' + o.slide_wid*(count-1)},{queue:false});
$("#"+ thisid +" "+o.center_class+" img").css("opacity","0.3");
$("#"+ thisid +" "+o.center_class + count + " img").css("opacity","0.95");
}else{
slidebar.animate({left:'0'},{queue:false});
count = 1;
$("#"+ thisid +" "+o.center_class+" img").css("opacity","0.3");
$("#"+ thisid +" "+o.center_class + count + " img").css("opacity","0.95");
}
});
$(clickCenter).click(function(){
checkname = $(this).attr("name");
count = checkname;
slidebar.animate({left:'-' + o.slide_wid*(count-1)},{queue:false});
$("#"+ thisid +" "+o.center_class+" img").css("opacity","0.3");
$("#"+ thisid +" "+o.center_class + count + " img").css("opacity","0.95");
});
});
}
});
})(jQuery);
三、HTML:
<script language="javascript"> $(document).ready(function(){ $("#slideimgbar").slideimg(); $("#slideimgbar0").slideimg(); }); </script><div id="slideimgbar">
<div class="slidetolrbar4">
<div class="slide_tolr">
<dl class="dl_line1l_3">
<dd class="imgborder img96_67"><img src="../images/demoimg/1.jpg" /></dd>
<dt><a href="#">这是标题1</a></dt>
</dl>
<dl class="dl_line1l_3">
<dd class="imgborder img96_67"><img src="../images/demoimg/5.jpg" /></dd>
<dt><a href="#">这是标题</a></dt>
</dl>
<dl class="dl_line1l_3">
<dd class="imgborder img96_67"><img src="../images/demoimg/1.jpg" /></dd>
<dt><a href="#">这是标题</a></dt>
</dl>
<dl class="dl_line1l_3">
<dd class="imgborder img96_67"><img src="../images/demoimg/2.jpg" /></dd>
<dt><a href="#">这是标题2</a></dt>
</dl>
<dl class="dl_line1l_3">
<dd class="imgborder img96_67"><img src="../images/demoimg/3.jpg" /></dd>
<dt><a href="#">这是标题</a></dt>
</dl>
<dl class="dl_line1l_3">
<dd class="imgborder img96_67"><img src="../images/demoimg/4.jpg" /></dd>
<dt><a href="#">这是标题</a></dt>
</dl>
<dl class="dl_line1l_3">
<dd class="imgborder img96_67"><img src="../images/demoimg/5.jpg" /></dd>
<dt><a href="#">这是标题3</a></dt>
</dl>
<dl class="dl_line1l_3">
<dd class="imgborder img96_67"><img src="../images/demoimg/6.jpg" /></dd>
<dt><a href="#">这是标题</a></dt>
</dl>
<dl class="dl_line1l_3">
<dd class="imgborder img96_67"><img src="../images/demoimg/7.jpg" /></dd>
<dt><a href="#">这是标题</a></dt>
</dl>
<dl class="dl_line1l_3">
<dd class="imgborder img96_67"><img src="../images/demoimg/8.jpg" /></dd>
<dt><a href="#">这是标题4</a></dt>
</dl>
<dl class="dl_line1l_3">
<dd class="imgborder img96_67"><img src="../images/demoimg/9.jpg" /></dd>
<dt><a href="#">这是标题</a></dt>
</dl>
<dl class="dl_line1l_3">
<dd class="imgborder img96_67"><img src="../images/demoimg/10.jpg" /></dd>
<dt><a href="#">这是标题</a></dt>
</dl>
<dl class="dl_line1l_3">
<dd class="imgborder img96_67"><img src="../images/demoimg/11.jpg" /></dd>
<dt><a href="#">这是标题5</a></dt>
</dl>
<dl class="dl_line1l_3">
<dd class="imgborder img96_67"><img src="../images/demoimg/12.jpg" /></dd>
<dt><a href="#">这是标题</a></dt>
</dl>
<dl class="dl_line1l_3">
<dd class="imgborder img96_67"><img src="../images/demoimg/13.jpg" /></dd>
<dt><a href="#">这是标题</a></dt>
</dl>
<div class="clear"></div>
</div>
</div>
<div class="to_lr_btn">
<a class="goleftbtn" href="javascript:void(0)"><img src="../images/slideimg/goleftbtn.gif" /></a>
<span name="1" class="star star1"><img src="../images/slideimg/cir.gif" /></span>
<span name="2" class="star star2"><img src="../images/slideimg/cir.gif" /></span>
<span name="3" class="star star3"><img src="../images/slideimg/cir.gif" /></span>
<span name="4" class="star star4"><img src="../images/slideimg/cir.gif" /></span>
<span name="5" class="star star5"><img src="../images/slideimg/cir.gif" /></span>
<a class="gorightbtn" href="javascript:void(0)"><img src="../images/slideimg/gorightbtn.gif" /></a>
</div>
</div>(附:下载文件内)。。。
四、样式表:
(附:下载文件内)。。。