glob 在webpack中的使用。
glob 在webpack中对文件的路径处理非常之方便,比如当搭建多页面应用时就可以使用glob对页面需要打包文件的路径进行很好的处理。
官方文档地址 : https://www.npmjs.com/package/glob
我没有找到中文文档地址。经过一段时间的学习,本着互联网分享精神。我现将我学习思路以及想法记录如下,分享给大家,希望对大家有所帮助。
本文章 全部案例源码:http://pan.baidu.com/s/1b9QB6I
安装
npm install glob -save-dev
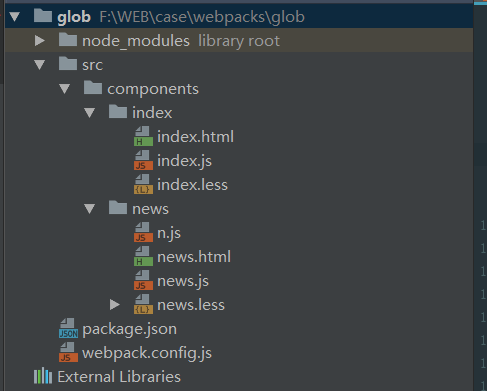
目录结构

使用
在webpac.config.js中引入glob
var glob = require("glob")
glob方法可以传入三个参数。
1、需要进行匹配的文件的路径(有点类似于正则表达式,但是比那个要简单的多。)。
2、option可选项,也可以不填写。
3、回调函数,回调函数内部可以返回两个参数,一个是匹配成功后的结果会返回一个数组,如果没有匹配上不会报错会返回一个空数组,一个是失败后的结果。
示例代码
glob("**/*.js", options, function (er, files) {
console.log(files)
})
下列字符在路径部分使用时具有特殊的特殊意义
1、* :匹配单个路径部分中的0个或多个字符。
2、?:匹配路径中某部分1个字符。
3、[...] :匹配一个字符的范围,类似于一个正则表达式的范围。如果范围的第一个字符是!或者,它匹配任何不在范围内的字符。
4、!(模式1|模式2|模式3):匹配与所提供的任何模式不匹配的任何内容。和正则表达式的!一样。
5、?(模式1|模式2|模式3):匹配所提供的模式的零或一个事件。
6、+(模式1|模式2|模式3):匹配所提供的模式的一个或多个事件。
7、*(a|b|c) :匹配所提供的模式的零个或多个事件。
8、@(pattern|pat*|pat?erN):匹配所提供的模式之一。
9、**:如果**在一个路径的部分,他会匹配零个或多个目录和子目录中搜索匹配。
*和**的使用方法
注意这里也用到了**,这段匹配模式代表的是src/components/**(下所以的文件夹)/*.js(文件名包含.js的文件路径)
glob("./src/components/**/*.js", function (er, files) {
console.log(files);
return files
});
// [ './src/components/index/index.js',
// './src/components/news/n.js',
// './src/components/news/news.js' ]
?的使用方法
注意?匹配的是一个任意字符。
glob("./src/components/**/?.js", function (er, files) {
console.log(files);
return files
});
//[ './src/components/news/n.js' ]
当然也可以写多个?
glob("./src/components/**/????.js", function (er, files) {
console.log(files);
return files
});
// [ './src/components/news/news.js' ]
[...]的使用方法
[...]内可以写入需要匹配的组合字符例如:案例中会匹配 indea.js,indeb.js.....indez.js,当然也可单独制定,例如"./src/components/**/inde[x,k].js"
glob("./src/components/**/inde[a-z].js", function (er, files) {
console.log(files)
})
//[ './src/components/index/index.js' ]
!()的使用方法,理解为反的意思,其实这个没什么说的, 稍微懂点js的都会。和运算表达式中的!一样。
案例中的意思是不要n.js 不要index.js,所以就只剩下new.js了。
glob("./src/components/**/!(n|index).js", function (er, files) {
console.log(files)
})
// [ './src/components/news/news.js' ]
?()的使用方法
glob("./src/components/**/?(news|index|n).js", function (er, files) {
console.log(files)
});
// [ './src/components/index/index.js',
// './src/components/news/n.js',
// './src/components/news/news.js' ]
+()的使用方法
本案例中会匹配in.js,news.js,dex.js,innews.js,index.js,newsdex.js 他会先匹配自身是否会匹配上,然后在和其他模式组合在进行匹配。
glob("./src/components/**/+(in|news|dex).js", function (er, files) {
console.log(files)
});
// [ './src/components/index/index.js',
// './src/components/news/news.js' ]
@()的使用方法
他会完整匹配备选模式中的其中一个,只要有一个模式匹配上就会被匹配
glob("./src/components/**/@(index|n|news).js", function (er, files) {
console.log(files)
});
// [ './src/components/index/index.js',
// './src/components/news/n.js',
// './src/components/news/news.js' ]
使用同步语法实现以上案例
在上述案例中使用的都是异步请求,调用回调得到结果,其实glob也提供了同步返回结果的API ,在这里我只列举一个。
let pattern = './src/components/**/@(index|n|news).js'; console.log(glob.sync(pattern)); // [ './src/components/index/index.js', // './src/components/news/n.js', // './src/components/news/news.js' ]




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
· 【杂谈】分布式事务——高大上的无用知识?