二:Django相关配置
目录
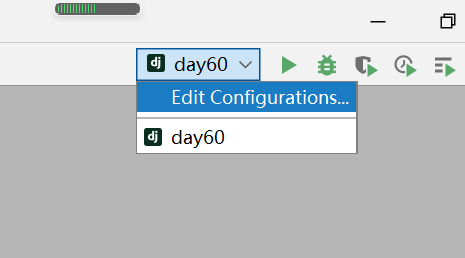
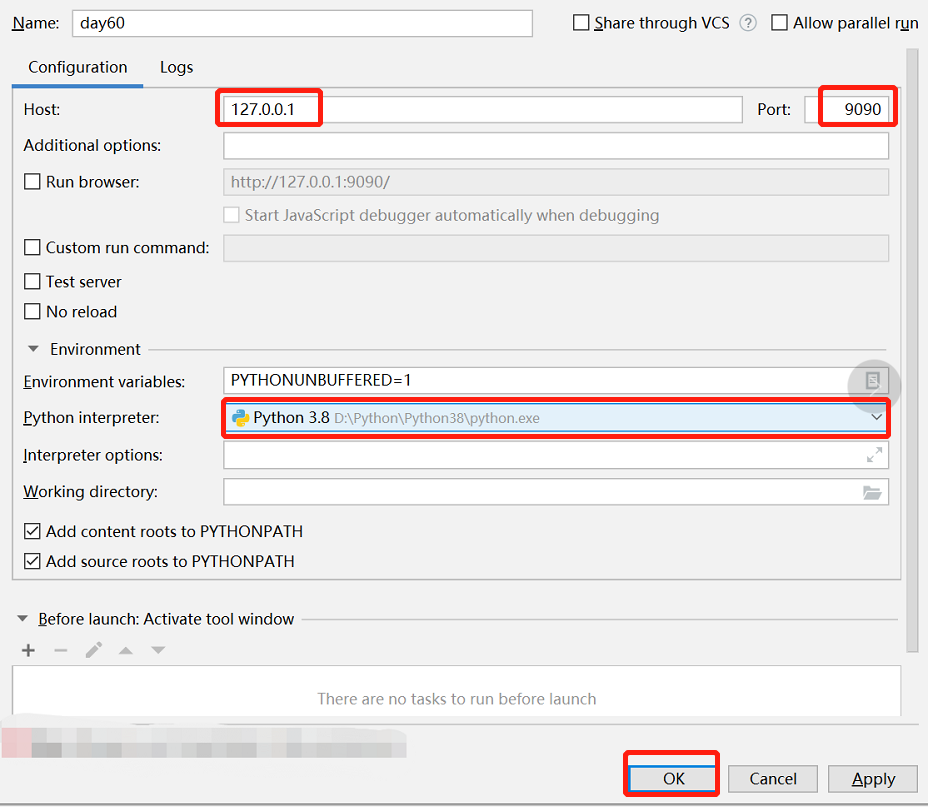
django server设置


静态文件的配置
一般而言,我们将html文件都放在模板文件夹templates中,将一些静态文件(如css,js,imge和引用的第三方文件)放在static文件下。
(1) 创建static相关文件夹
[root@alisurpass day60]# mkdir -p static
[root@alisurpass static]# mkdir -p js css image third-party
[root@alisurpass static]# ls
css image js third-party
[root@alisurpass static]# tree
.
├── css # 存放自己写的css样式文件
├── image # 存放项目所需的图片文件
├── js # 存放自己写的js代码
└── third-party # 存放第三方框架,比如bootstrap
(2)配置setiings.py
我们知道在浏览器输入了url能够看到对应的资源,是因为在后端开设了访问资源的相关接口;反而言之,如果访问不到相关资源,则说明后端没有开设访问资源的接口。
在django中,静态资源的存放通过设置STATIC_URL,STATICFILES_DIRS来实现,一般STATIC_URL的设置为:STATIC_URL='/static/',这个static是在django具体app下建立的static目录,用来存放静态资源;而STATICFILES_DIRS一般用来存放通用的静态资源,对应的目录在是放在project下,如:STATICFILES_DIRS = [os.path.join(BASE_DIR,'common_static'),]
'/static/'相当于一个访问静态资源的“令牌”,在static标签中引用文件时有两个查找路径:(1)app下的static;(2)project下的common_static(即STATICFILES_DIRS)。
STATICFIELS_DIRS告诉django,首先到STATICFIELS_DIR里面自上而下查找静态资源,其次再到各个app下的stati文件夹下查找(注意:Django是惰性查找,找到一个就不再找了。)
Django利用STATIC_URL来完成映射,让浏览器直接访问到静态文件,所以在浏览器上,利用前缀 STATIC_URL的具体内容,来映射app下的static和STATICFILES_DIRS,
http://127.0.0.1:8000/static/ 相当于 本地地址的app/static 和 STATICFILES_DIRS
"""
STATIC_URL = '/static/'
STATICFILES_DIRS = (
os.path.join(BASE_DIR,'static'),
)
"""
参考链接:https://blog.csdn.net/qq_24551305/article/details/84865025
模板中使用静态资源
使用文件动态解析
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="content-type" charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>test</title>
<script src="{% static 'third-party/jquery-3.5.1.min.js' %}"></script>
<link href="{% static 'third-party/bootstrap-3.3.7-dist/css/bootstrap.min.css' %}" rel="stylesheet">
<script src="{% static 'third-party/bootstrap-3.3.7-dist/js/bootstrap.min.js' %}"></script>
<link href="{% static 'third-party/font-awesome-4.7.0/css/font-awesome.min.css' %}" rel="stylesheet">
<link rel="stylesheet" href="{% static 'third-party/bootstrap-sweetalert-master/dist/sweetalert.css' %}">
<script src="{% static 'third-party/bootstrap-sweetalert-master/dist/sweetalert.min.js' %}"></script>
</head>
<body>
</body>
</html>
form表单提交数据的方式
(1)get提交和post提交
<form action="" method="" enctype="multipart/form-data">
...
</form>
form表单的默认提交方式是get,get提交的数据在url?后面
http://127.0.01:9090/login/?username=wangpeng&password=12345&city=sh
post提交会将用户输入的敏感数据放到请求体中
"""
form表单action参数:
(1)不写,朝当前的url提交数据
(2)全写,指定URL提交数据
(3)只写后缀,'/login/'
"""
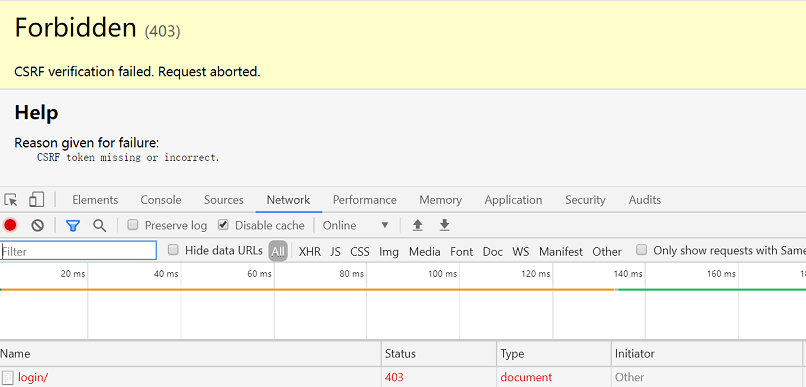
# 在前期我们使用django提交post请求的时候,需要取配置文件中注释掉一行代码
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
# 'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]

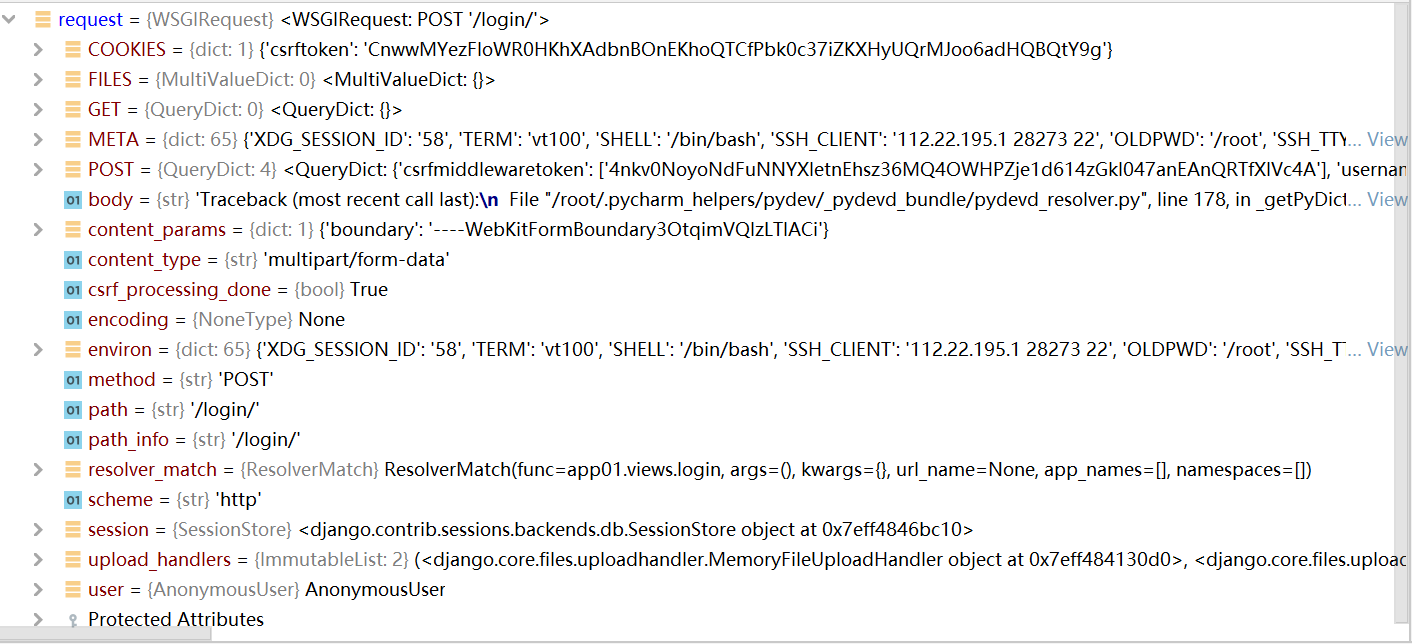
request对象初识别
"""
0.request.scheme:一个字符串,代表请求方案,一般为http或https
1.request.path:表示请求路径,如http://127.0.0.1:9090/login/,那么path的值为/login/
2.request.encoding:表示提交数据的编码方式
3.request.method:表示请求使用的http方法,GET或者POST请求
4.request.GET:获取用户提交的get请求提交数据
5.request.POST:获取用户post请求提交的普通数据(不包括文件)
此外,如果使用POST上传文件的话,文件信息将包含在FILES属性中
6.request.COOKIES:包含所有的cookie信息,键和值都为字符串
7.request.FILES:包含所有的上传文件信息。FILES 中的每个键为 中的name,值则为对应的数据。
注意:FILES 只有在请求的方法为POST 且提交的 带有enctype=“multipart/form-data” 的情况下才会包含数据。否则,FILES 将为一个空的类似于字典的对象。
"""
request相关方法
"""
0.获取post方式表单中提供的非文件数据
request.POST.get('hobby') #只获取列表最后一个元素
request.POST.getlist('hobby') #直接将整个列表取出
1.获取get方式表单中或者url提交的数据
request.GET.get('username')
request.GET.getlist('hobby')
"""

此外:get请求携带的数据是有大小限制的 大概好像只有4KB左右,而post请求则没有限制
views.py
from django.shortcuts import render
from django.shortcuts import HttpResponse
# Create your views here.
def login(request):
if request.method == 'POST':
return HttpResponse('<a href="http://www.mzitu.com/" target="_blank">福利连接</a>')
return render(request, 'login.html')
login.html
<!DOCTYPE html>
<html lang="en">
<head>
...
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-8 col-md-offset-2">
<h3 class="text-center title">
登录页面
<span class="glyphicon glyphicon-user "></span>
</h3>
<div id="exampleImg">
<img src="{% static 'image/head.jpg' %}" alt="卡哇伊伊" title="卡哇伊伊">
</div>
<form action="" method="post" enctype="multipart/form-data">
{% csrf_token %}
<div class="form-group">
<label for="exampleInputUsername">UserName</label>
<p class="has-success">
<input type="text" id="exampleInputUsername" class="form-control" name="username" placeholder="UserName~">
</p>
</div>
<div class="form-group">
<label for="exampleInputPassword">Password</label>
<p class="has-warning">
<input type="password" id="exampleInputPassword" class="form-control" name="password" placeholder="Password~">
</p>
</div>
<div class="form-group">
<label for="exampleChooseCity">city</label>
<p class="has-success">
<select name="city" id="exampleChooseCity" class="form-control">
<option value="上海" selected>上海(SHANGHAI 001)</option>
<option value="杭州" >杭州(HANGZHOU 004)</option>
<option value="北京" >北京(BEIJING 002)</option>
<option value="深圳" >深圳(SHENZHEN 003)</option>
</select>
</p>
</div>
<button type="submit" class="btn btn-primary">提交</button>
</form>
</div>
</div>
</div>
</body>
</html>
pycharm链接数据库( MySQL)
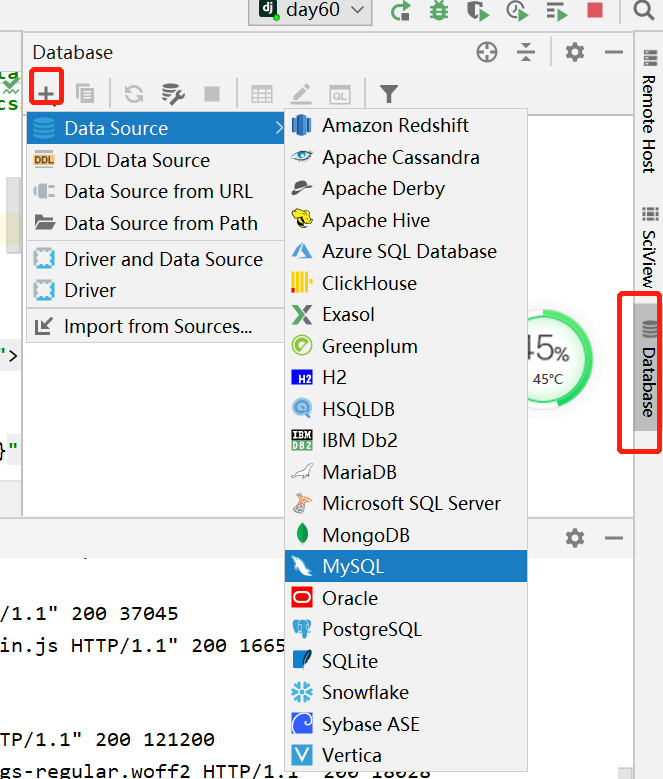
- 点击"database",选择"MySQL"

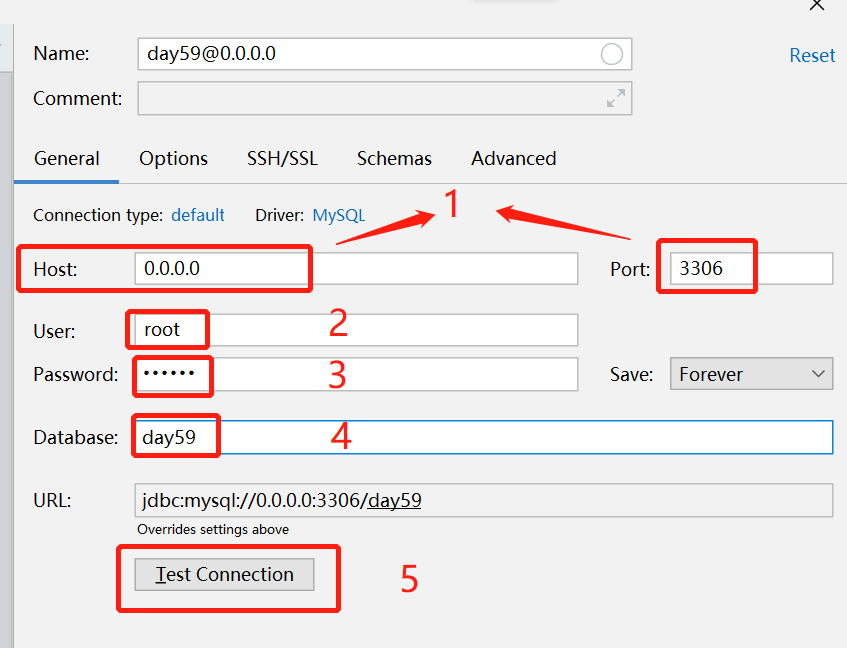
- 输入相关信息,并测试连接
"""
1.输入host和port
2.输入用户名
3.输入密码
4.输入连接数据库
5.点击test测试按钮
"""


django连接数据库(MySQL)
django默认链接的数据库是sqlites
- 告诉django使用pymysql模块替换它默认的mysqldb模块来连接数据库
"""
在你项目文件夹下的__init__.py或者应用文件夹下的__init__.py添加如下代码:
"""
import pymysql
pymysql.install_as_MySQLdb() # 告诉django使用pymysql代替mysqldb连接数据
- 修改配置文件settings.py
在settings.py中,注释原来的DATABASES
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
}
}
重新设置
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'day60',
'HOST': '182.92.59.34',
'PORT': 3306,
'USER': 'root',
'PASSWORD': '123456',
'CHARSET': 'utf8',
'OPTIONS': {
"init_command": "SET sql_mode='STRICT_TRANS_TABLES'",
}
}
}
操作数据库利器—— Django的ORM框架
- 什么是ORM
ORM(Object Relational Mapping,关系对象映射),借助ORM,可以用类自动生成数据库的表
| ORM | 数据库 |
|---|---|
| 类名 | 表名 |
| 类属性 | 字段 |
| 对象 | 一行数据 |
| 对象属性 | 记录某个字段对应的值 |
app01/models.py
from django.db import models
class User(models.Model):
id = models.AutoField(primary_key=True,verbose_name="主键")
username = models.CharField(max_length=32,verbose_name="用户名")
password = models.IntegerField(verbose_name="密码")
"""
# id int primary_key auto_increment
id = models.AutoFiled(primary_key=True)
# username varchar(32)
username = models.CharFiled(max_length=32)
# password int
password = models.IntegerField()
"""
数据库迁移命令
python manage.py makemigrations 将操作记录记录到migrations文件夹中
python manage.py migrate 将操作真正的同步到数据库中
# 只要你修改了models.py中跟数据库相关的代码 就必须重新执行上述的两条命令
[root@alisurpass day60]# python manage.py makemigrations
Migrations for 'app01':
app01/migrations/0001_initial.py
- Create model User
[root@alisurpass day60]# python manage.py migrate
Operations to perform:
Apply all migrations: admin, app01, auth, contenttypes, sessions
Running migrations:
Applying contenttypes.0001_initial... OK
Applying auth.0001_initial... OK
Applying admin.0001_initial... OK
Applying admin.0002_logentry_remove_auto_add... OK
Applying app01.0001_initial... OK
Applying contenttypes.0002_remove_content_type_name... OK
Applying auth.0002_alter_permission_name_max_length... OK
Applying auth.0003_alter_user_email_max_length... OK
Applying auth.0004_alter_user_username_opts... OK
Applying auth.0005_alter_user_last_login_null... OK
Applying auth.0006_require_contenttypes_0002... OK
Applying auth.0007_alter_validators_add_error_messages... OK
Applying auth.0008_alter_user_username_max_length... OK
Applying sessions.0001_initial... OK

字段的增删改查
"""
1.字段的增加(表不为空,有数据):
(1)设置字段的默认值;
hobby = models.CharField(max_length=32,verbose_name='兴趣爱好',default='study')
(2)允许字段的值为null;
info = models.CharField(max_length=32,verbose_name='个人简介',null=True)
2.字段的修改
修改类代码后,执行以下两条数据库迁移命令:
python manage.py makemigrations
python manage.py migrate
3.字段的删除
直接注释对应的字段然后执行数据库迁移的两条命令即可!
执行完毕之后字段对应的数据也都没有了
"""
注意:
在操作models.py的时候一定要细心,千万不要注释一些字段,执行迁移命令之前最好先检查一下自己写的代码。
数据的增删改查
在 views.py中导入models
from app01 import models
- 增加数据
"""
方式一:
user_obj = models.User.objects.create(username='egon', password='12345')
方式二:
user_obj = models.User(username='tank', password='12345')
user_obj.save() # 对象调用save方法保存到数据库
"""
- 查询数据
user_obj = models.User.objects.filter(username='egon').first()
"""
返回值你先看成是列表套数据对象的格式
它也支持索引取值 切片操作 但是不支持负数索引
它也不推荐你使用索引的方式取值
"""
filter括号内可以携带多个参数,参数与参数之间默认是and关系,你可以把filter联想成where记忆


 浙公网安备 33010602011771号
浙公网安备 33010602011771号