关于clear与清除浮动
今天看bootstrap突然看到了
.container:after {
clear: both;
}
好像对clear的用法有点模糊,于是于是又研究一下用法。
上面搜资料总会搜到张鑫旭老师的相关文章,又把他的《准确理解CSS clear:left/right的含义及实际用途》重新看了一遍。
下面是其原文:
我不清楚大家是不是跟我一样,我之前文章,写浮动那一块的时候,以及后来,都是以“clear:both清除浮动”这样的陈述出来的。因此,当想到clear: left的时候,自然会认为是“清除左浮动”,clear: right是清除右浮动。
其实现在想想,这样的理解与表示是不严谨的欠考虑的。
一般,现在中文圈流传的表述是:
clear语法:
clear : none | left | right | both
取值:
none : 默认值。允许两边都可以有浮动对象
left : 不允许左边有浮动对象
right : 不允许右边有浮动对象
both : 不允许有浮动对象
w3.org官方的解释是:「元素盒子的边不能和前面的浮动元素相邻」。
我个人觉得官方解释更好一点。
无论是我“清除左/右浮动”,还是业界流传的“不允许左/右边有浮动对象”,其意思都是,设置的clear的元素让浮动元素如何如何。也就是我让别人如何如何~~大家可以仔细体会,细细感受下……
而官方的说法则是“设置了clear的元素不能怎样怎样”。也就是我自己如何如何~~大家可以再次感受下……
为何官方解释更好呢?难道是“己所不欲勿施于人”的缘故?哈,这个解释赞的,方便记忆。更通俗的原因是:
务必记住这句话:“float是魔鬼,会影响其他相邻元素;但是clear是小白,其只会影响自身,不会对其他相邻元素造成影响!”
但是,官方的解释似乎拗口,缺少点灵性。于是,我根据自己的感性认知,做了如下理解:
clear语法:
clear : none | left | right | both
取值:
none : 默认值。
left : 左侧抗浮动
right : 右侧抗浮动
both : 两侧抗浮动
“抗”这个拟人化的动词的发起者是设置了clear属性的元素,既形象又释义准确。
至此,都是老师对float定义的解释,好像在跟我玩文字游戏一样。最后,自己参详了一下,应该就是主动与被动的关系吧,例如clear:left,如果按照清除左浮动,应该是
左边的浮动元素下移,再看看官方的解释:元素盒子的边不能和前面的浮动元素相邻,那么就是自己下移。
实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<style>
.left { float: left; }
.right { float: right; }
.clear-left { clear: left; }
.clear-right { clear: right; }
.clear-both { clear: both; }
.clear-title { display: block; padding-top: 15px; clear: both; }
.clear-box { padding: 5px; margin: 8px auto; background-color: #eee; }
</style>
<body>
<strong class="clear-title">clear: left, 左侧抗浮动,右侧沦陷</strong>
<div class="clear-box">
<img src="img/male.png" class="left">
<div class="clear-left">我不喜欢你,我不要和你在一起~</div>
</div>
<div class="clear-box">
<img src="img/male.png" class="right">
<div class="clear-left">我不喜欢你,我不要和你在一起~</div>
</div>
<strong class="clear-title">clear: right, 右侧抗浮动,左侧沦陷</strong>
<div class="clear-box">
<img src="img/male.png" class="left">
<div class="clear-right">我不喜欢你,我不要和你在一起~</div>
</div>
<div class="clear-box">
<img src="img/male.png" class="right">
<div class="clear-right">我不喜欢你,我不要和你在一起~</div>
</div>
<strong class="clear-title">clear: left; float: left, 垂直环绕布局</strong>
<div class="clear-box">
<img src="img/male.png" class="left">
<img src="img/male.png" class="left clear-left">
<div>我不喜欢你,我不要和你在一起~</div>
</div>
<strong class="clear-title">clear: right; float: right, 垂直环绕布局</strong>
<div class="clear-box">
<img src="img/male.png" class="right">
<img src="img/male.png" class="right clear-right">
<div>我不喜欢你,我不要和你在一起~字数不够多,...这里省略1000字...</div>
</div>
</body>
</html>
效果图:

最后,无论是clear:left,还是clear:right都是单边处理,那么使用clear:both. 用意很明显:我不必关心你是左浮动还是右浮动,我都通通免疫。
因此,我们才会有下面这段雕琢后的清除浮动通用CSS:
.fix { *zoom: 1; }
.fix:after { content: ''; display: table; clear: both; }
下面又有问题了,貌似我们接触的clear基本上都是both值,似乎left, right值的出现就是鸡肋,没什么用。真的是这样吗?
clear:left/right最实际也是最常见的用途就是实现垂直环绕布局。
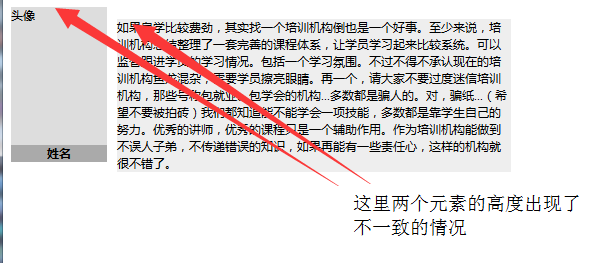
出个简单的题目,下图所示的布局实现,你的HTML结构会是?

哈,我猜想下,估计你会把“头像img”和“姓名”放在同一个父级容器中,而这个父级容器左浮动;然后右侧的信息元素浮动跟随(自适应布局),对不对?
这是业界主流做法,其实是没什么问题的?
不过,你有没有细细思考过这样一个问题:“为何大家几乎都是这种HTML结构设计?”
实际上,按照我不专业的理解,头像、姓名、自我描述应该是平级的兄弟关系。从语义来看,貌似“头像、姓名”硬生生变成儿子和女儿是不妥的吧~~
当我们只知道票子放银行钱会变多,我们就只会存钱理财。同样的,并不是我们不想尝试其他的结构实现布局,而是,我们不知道方法。说穿了,就是对clear:left/right理解不透,不够重视!
如何“头像”、“姓名”、“自我描述”三兄弟平起平坐,同时达到我们想要的布局效果呢?就是借助clear:left, 半壁clear属性配合float属性可以实现“垂直环绕布局”。
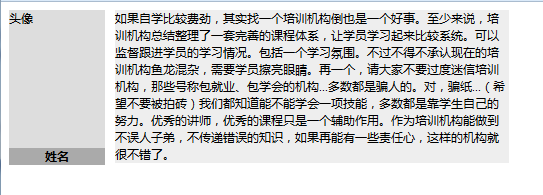
先看看实现效果:

这里是根据原文做出来的效果,代码参考
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div style="width:500px;font-size:12px;overflow:hidden;_zoom:1;">
<span style="float:left;width:96px;height:138px;background:#ddd">头像</span>
<strong style="float:left;clear:left;width:96px;background:#aaa;text-align:center">姓名</strong>
<p style="margin-left:106px;background:#eee">如果自学比较费劲,其实找一个培训机构倒也是一个好事。至少来说,培训机构总结整理了一套完善的课程体系,让学员学习起来比较系统。可以监督跟进学员的学习情况。包括一个学习氛围。不过不得不承认现在的培训机构鱼龙混杂,需要学员擦亮眼睛。再一个,请大家不要过度迷信培训机构,那些号称包就业、包学会的机构...多数都是骗人的。对,骗纸...(希望不要被拍砖)我们都知道能不能学会一项技能,多数都是靠学生自己的努力。优秀的讲师,优秀的课程只是一个辅助作用。作为培训机构能做到不误人子弟,不传递错误的知识,如果再能有一些责任心,这样的机构就很不错了。</p>
</div>
</body>
</html>
然后文字不等就出现问题了

查看了元素也没有出现什么多余的属性,经过多中尝试,发现margin可以解决这个问题
在p元素里面添加margin-top:0;margin-bottom:0;就可以解决问题了

clear的使用部分说完了,现在来聊聊清除浮动
解决此问题最常用的办法由两种,
第一种就是在所有浮动元素后加:
<div style="clear:both;height:0px;"></div>
第二种办法,使用万能clear:
.clearfix:after
{
visibility: hidden;
display: block;
font-size: 0;
content: ".";
clear: both;
height: 0;
}
* html .clearfix
{
zoom: 1;
}
*:first-child + html .clearfix
{
zoom: 1;
}
然后在你需要自适应的元素上加上class=” clearfix”即可。
看完解决办法,咱们来看里边的原理:
(1)、首先是利用:after这个伪类来兼容FF、Chrome等支持标准的浏览器。
:after伪类IE不支持,它用来和content属性一起使用设置在对象后的内容,例如:
a:after{content:"(link)";}
这个CSS将会让a标签内的文本后边加上link文本文字。
(2)、利用“* html”这个只有IE6认识的选择符,设置缩放属性“zoom: 1;”实现兼容IE6。
(3)、利用“*:first-child + html”这个只有IE7认识的选择符,设置缩放属性“zoom: 1;”实现兼容IE7。
最后关于IE下的zoom:1清除浮动:
解释一:
在平常的css编写过程中,zoom:1能够比较神奇地解决ie下比较奇葩的bug。
譬如外边距(margin)的重叠,譬如浮动的清除,譬如触发ie的 haslayout属性等等。
来龙去脉大概如下:
度娘告诉我们:zoom是 设置或检索对象的缩放比例。设置或更改一个已被呈递的对象的此属性值将导致环绕对象的内容重新流动。
虽然此属性不可继承,但是它会影响对象的所有子对象( children )。这种影响很像 background 和 filter 属性导致的变化。
此属性对于 currentStyle 对象而言是只读的,对于其他对象而言是可读写的。
当设置了zoom的值之后,所设置的元素就会就会扩大或者缩小,高度宽度就会重新计算了,这里一旦改变zoom值时其实也会发生重新渲染,运用这个原理,也就解决了ie下子元素浮动时候父元素不随着自动扩大的问题。
Zoom属是IE浏览器的专有属性,火狐和老版本的webkit核心的浏览器都不支持这个属性。然而,zoom现在已经被逐步标准化,出现在 CSS 3.0 规范草案中。
原文:http://www.zhangxinxu.com/wordpress/2014/06/understand-css-clear-left-right-and-use/



