瀑布流布局实现方法
最近有一个项目要做成瀑布流布局,研究了一下,想到两个方案,一个是使用css的flex,一个是使用masonry。
这里先说一下flex的布局
以下属性注意使用:
1、column-count 把div中的文本分为多少列 2、column-width 规定列宽 3、column-gap 规定列间隙 4、break-inside: avoid; ←在制作手机站瀑布流时候,会出现图片错乱,请使用这个属性:避免元素内部断行并产生新列;

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>瀑布式布局</title> </head> <style> .waterfall{ column-count: 3; column-gap: 0; } .item{ box-sizing: border-box; break-inside: avoid; padding: 10px; } .item-content{ display: flex; flex-direction: column; justify-content: center; align-items: center; padding: 10px; height: auto; font-size: 20px; color: #686868; box-sizing: border-box; border: 1px solid #ccc; } </style> <body> <div class="waterfall"> <div class="item"> <div class="item-content"> 1.三月到大理赏樱花不远不近 </div> </div> <div class="item"> <div class="item-content"> 2.三月到大理赏樱花不远不近,才是最好的距离余生,请带上自己的阳光回忆,在部队那些日子被遗忘的花儿春光 </div> </div> <div class="item"> <div class="item-content"> 3.三月到大理赏樱花不远不近,才是最好的距离余生,请带上自己的阳光回忆 </div> </div> <div class="item"> <div class="item-content"> 4.三月到大理赏樱花不远不近 </div> </div> <div class="item"> <div class="item-content"> 5.三月到大理赏樱花不远不近,才是最好的距离余生,请带上自己的阳光回忆,在部队那些日子被遗忘的花儿春光 </div> </div> <div class="item"> <div class="item-content"> 6.三月到大理赏樱花不远不近,才是最好的距离余生,请带上自己的阳光回忆 </div> </div> <div class="item"> <div class="item-content"> 7.三月到大理赏樱花不远不近,又近又远 </div> </div> <div class="item"> <div class="item-content"> 9.三月到大理赏樱花不远不近,才是最好的距离余生,请带上自己的阳光回忆,在部队那些日子被遗忘的花儿春光 </div> </div> <div class="item"> <div class="item-content"> 9.三月到大理赏樱花不远不近,才是最好的距离余生,请带上自己的阳光回忆 </div> </div> </div> </body> </html>
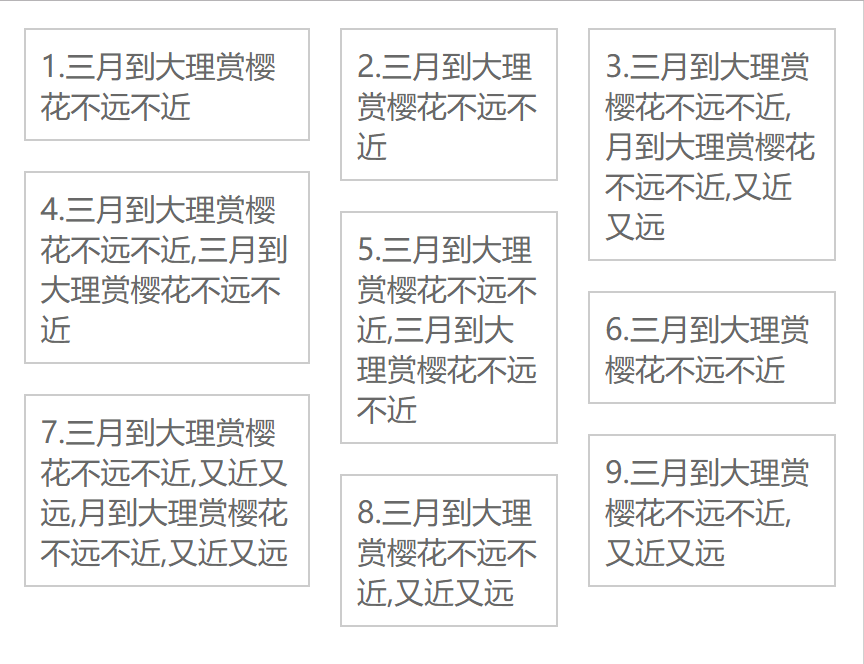
效果如下:

效果还是比较满意的,但是缺点也非常明显,我希望的是顺序是从左到右排列而不是从上到下排列。
于是想以一个曲线救国的方法:
先上代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>瀑布式布局</title> </head> <style> .flex_box{ display: flex; flex-direction: row; } .waterfall{ display: flex; flex-direction: column; } .item{ box-sizing: border-box; break-inside: avoid; padding: 10px; } .item-content{ display: flex; flex-direction: column; justify-content: center; align-items: center; padding: 10px; height: auto; font-size: 20px; color: #686868; box-sizing: border-box; border: 1px solid #ccc; } </style> <body> <div class="flex_box"> <div class="waterfall"> <div class="item"> <div class="item-content"> 1.三月到大理赏樱花不远不近 </div> </div> <div class="item"> <div class="item-content"> 4.三月到大理赏樱花不远不近,三月到大理赏樱花不远不近 </div> </div> <div class="item"> <div class="item-content"> 7.三月到大理赏樱花不远不近,又近又远,月到大理赏樱花不远不近,又近又远 </div> </div> </div> <div class="waterfall"> <div class="item"> <div class="item-content"> 2.三月到大理赏樱花不远不近 </div> </div> <div class="item"> <div class="item-content"> 5.三月到大理赏樱花不远不近,三月到大理赏樱花不远不近 </div> </div> <div class="item"> <div class="item-content"> 8.三月到大理赏樱花不远不近,又近又远 </div> </div> </div> <div class="waterfall"> <div class="item"> <div class="item-content"> 3.三月到大理赏樱花不远不近,月到大理赏樱花不远不近,又近又远 </div> </div> <div class="item"> <div class="item-content"> 6.三月到大理赏樱花不远不近 </div> </div> <div class="item"> <div class="item-content"> 9.三月到大理赏樱花不远不近,又近又远 </div> </div> </div> </div> </body> </html>
效果如下:

其实解决方案也是很简单,就是最外面是一个flex的盒子,flex-direction设为row,横向排列,里面的有3个子盒子都是flex盒子并且是flex-direction设为coloum
注意:如果是图片请设置固定宽度,否则加载的时候会造成每列的宽度不一样
此方法缺点也是非常明显,就是加载的时候需要用js控制插入那个子盒子。
另外,就是使用Masonry.js插件
直接使用,先上代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>瀑布式布局</title> </head> <script src="https://cdn.bootcss.com/jquery/3.4.0/jquery.min.js"></script> <script src="https://cdn.bootcss.com/masonry/4.2.2/masonry.pkgd.min.js"></script> <style> .waterfall{ } .item1{ width:100px; } .item2{ width:200px; } .item3{ width:300px; } .item-content{ display: flex; flex-direction: column; justify-content: center; align-items: center; padding: 10px; height: auto; font-size: 20px; color: #686868; box-sizing: border-box; border: 1px solid #ccc; } </style> <body> <div class="waterfall"> <div class="item item1"> <div class="item-content"> 1.三月到大理赏樱花不远不近 </div> </div> <div class="item item3"> <div class="item-content"> 2.三月到大理赏樱花不远不近,才是最好的距离余生,请带上自己的阳光回忆,在部队那些日子被遗忘的花儿春光 </div> </div> <div class="item item2"> <div class="item-content"> 3.三月到大理赏樱花不远不近,才是最好的距离余生,请带上自己的阳光回忆 </div> </div> <div class="item item2"> <div class="item-content"> 4.三月到大理赏樱花不远不近 </div> </div> <div class="item item2"> <div class="item-content"> 5.三月到大理赏樱花不远不近,才是最好的距离余生,请带上自己的阳光回忆,在部队那些日子被遗忘的花儿春光 </div> </div> <div class="item item1"> <div class="item-content"> 6.三月到大理赏樱花不远不近,才是最好的距离余生,请带上自己的阳光回忆 </div> </div> <div class="item item3"> <div class="item-content"> 7.三月到大理赏樱花不远不近,又近又远 </div> </div> <div class="item item2"> <div class="item-content"> 9.三月到大理赏樱花不远不近,才是最好的距离余生,请带上自己的阳光回忆,在部队那些日子被遗忘的花儿春光 </div> </div> <div class="item item3"> <div class="item-content"> 9.三月到大理赏樱花不远不近,才是最好的距离余生,请带上自己的阳光回忆 </div> </div> </div> <script> $('.waterfall').masonry({ itemSelector: '.item', columnWidth: 200 }); </script> </body> </html>
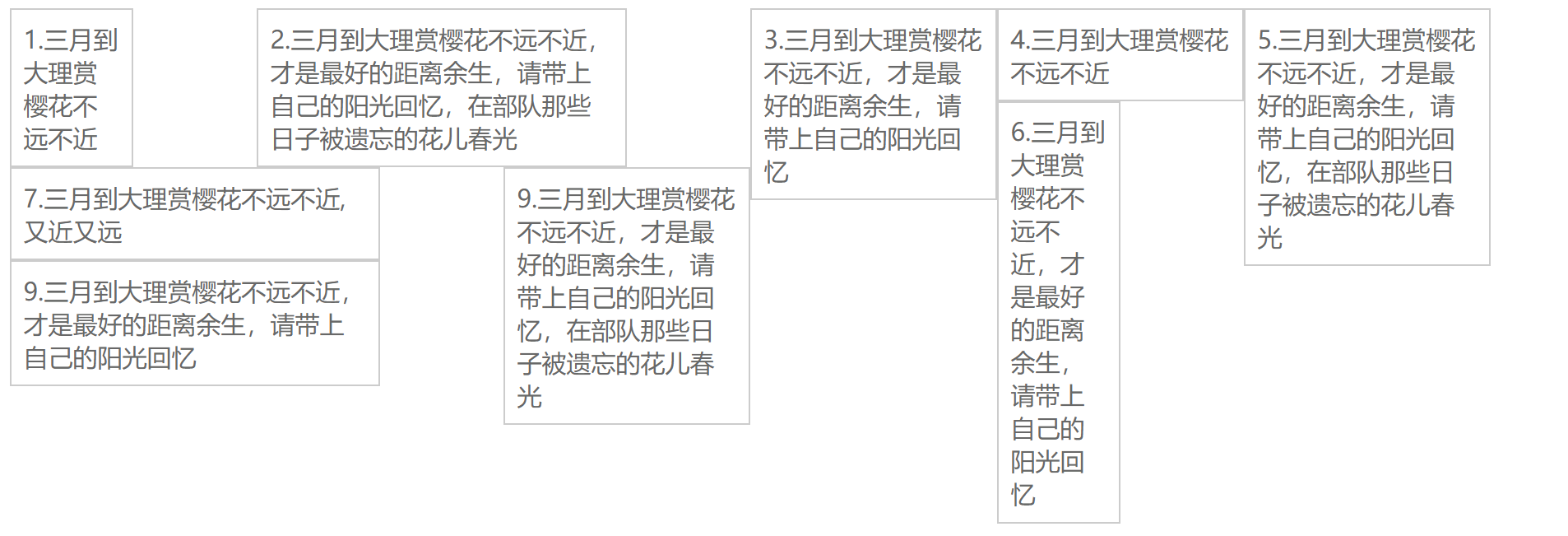
效果如图:

明显不能忍,产生这个问题的原因使用columnWidth: 200,设置了固定宽度,当宽度不满200的时候会出现空白,要解决这个问题
设置固定的宽度,高度自使用就可以了
.item1{
width:100px;
}
.item2{
width:100px;
}
.item3{
width:100px;
}
效果如下:

具体其他参数可参考:https://www.cnblogs.com/cjc917/p/7402026.html



