AntDesignVue --tree 树形插件自定义图标。
- index.vue树形区域的代码如下,重点就是①那个“showIcon” 参数要等于“true”;②写几个img标签显示你自定义的图标,img标签加“slot”属性。
<a-tree showIcon="true" showLine >
<img src="../../assets/total.png" slot="total" style="width:18px;height:18px;">
<img src="../../assets/sub.png" slot="sub" style="width:18px;height:18px;">
</a-tree>
- 用于渲染树的数据要求有个参数与那几个img标签中的"slot"属性值对应。
[
{
title:"节点1",
key:"0",
nodeType:"total",
slots:{
icon:"total"
},
children:[
{
title:"节点2",
key:"0",
nodeType:"sub",
scopedSlots:{
switcherIcon:"sub"
},
children:[
{}
]
}
]
};
]
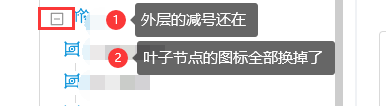
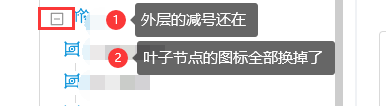
- 效果图如下:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
· 【杂谈】分布式事务——高大上的无用知识?