layui table 表格两种赋值方式下,data分页效果有效, url分页效果的失效 问题的解决。
问题描述:在换用ayui table 来整体化项目表格时,发现设置url参数调用后台服务来赋值表格信息时会无视分页,直接全部显示:结果如下图。可见全部数据都显示出来了,连滚动条都出来了,丝毫没 有理会分页信息与code的良苦用心。

探索:回去对了一下官方文档的例子,发现参数都对。那就看看两个初始化属性吧
- 此路不通换路走 :设置url不行,那就看看设置data属性,结果发现可以实现正常分页。
- 找到了可行的,对照行不通的url方法,于是我决定去table.js文件看看两个方法有何不同
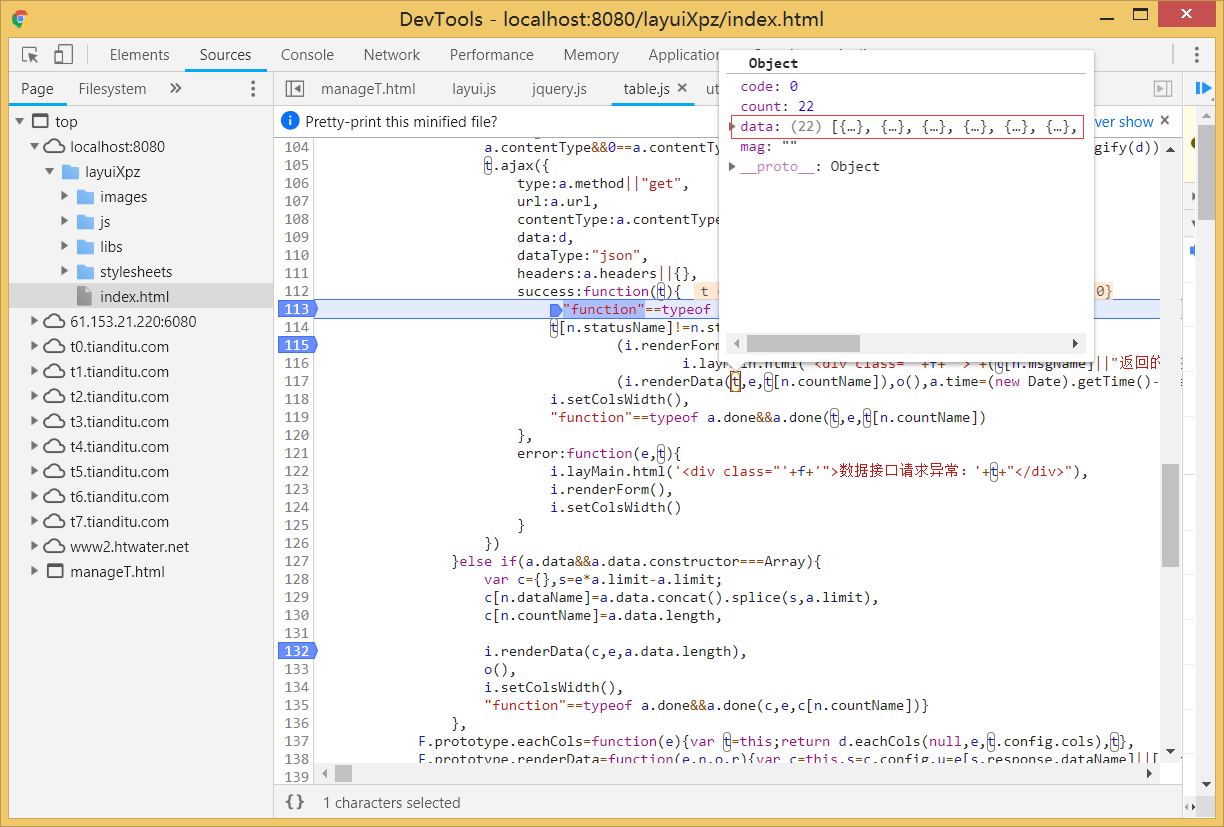
- 本着学习的态度,我把table.js这个压缩文件展开成了日常熟悉的会换行的格式(注:一句一句按回车换的行)。 然后找到了“F.prototype.pullData” 这个初始化方法:发现了两者最后都是调用“renderData
- ”方法,区别在于两个方法在调用前对参数的处理上有不同
- 通过data参数的初始化方法有一句“data.concat().splice(s,a.limit),”通过设置的每页行数limit与前面页隐藏了的数据截取当前页面需要的数据。如下图:

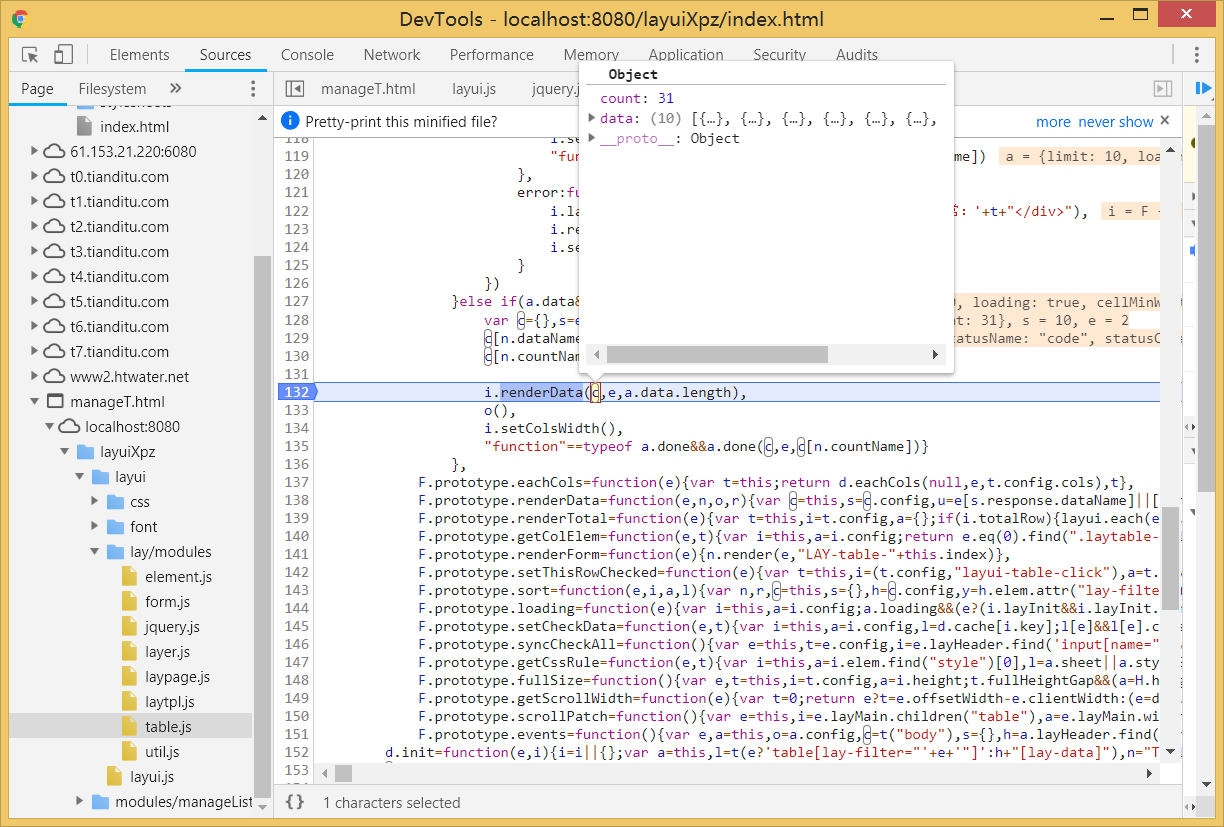
- 通过url参数的初始化方法没有这一步操作,传的是全部的数据,这就导致了第一页就显示了所有数据,如下图:

- 结论:是data参数初始化方法中对数据进行了加工截取处理使得分页有效
- 通过data参数的初始化方法有一句“data.concat().splice(s,a.limit),”通过设置的每页行数limit与前面页隐藏了的数据截取当前页面需要的数据。如下图:
解决方法与思考:(1) 去迎合layui的设计,改变后台服务传入的参数,使得“t.data”为当前页的数据而非总的数据; (2) layui总是要完善的,就改他的代码好了:将那个截取操作的代码复制到url初始化方 法中。(3) 思考:为何他们能写出源码,而我看都觉得费劲?




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
· 【杂谈】分布式事务——高大上的无用知识?