浅拷贝和深拷贝
浅拷贝和深拷贝
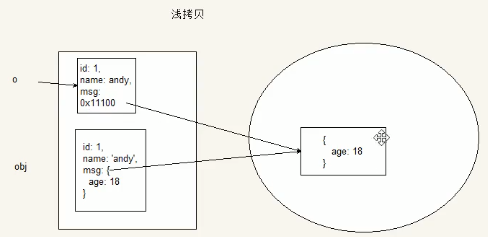
浅拷贝只是拷贝一层,更深层次级别的只拷贝引用。
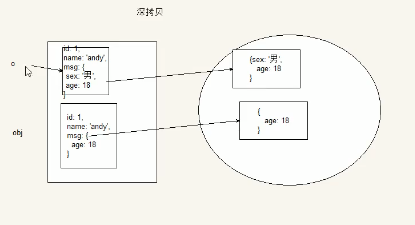
深拷贝拷贝多层,每一级别的数据都会拷贝。
浅拷贝
var obj={
id:1,
name:'andy',
msg:{
age:18
}
};
var o={};
for(var k in obj){
// k是属性名
obj[k]属性值
o[k] = obj[k];
}
console.1og(o);
o.msg.age = 20;
console.log(obj); //obj的age也变为20

Object.assign(target,..sources) es6新增方法可以浅拷贝
Object.assign(o,obj); //把obj拷贝给o
深拷贝
function deepCopy(newobj,oldobj) {
for(var k in oldobj){
//判断属性值属于哪种数据类型
//1.获取属性值 oldobj[k]
var item=oldobj[k];
//2.判断这个值是否是数组
if(item instanceof Array){
newobj[k]=[];
deepCopy(newobj[k],item);
}else if(item instanceof Object){
//3.判断这个值是否是对象
newobj[k]={};
deepCopy(newobj[k],item);
}else {
//4.属于简单数据类型
newobj[k]=item;
}
}
}