flex布局
flex布局
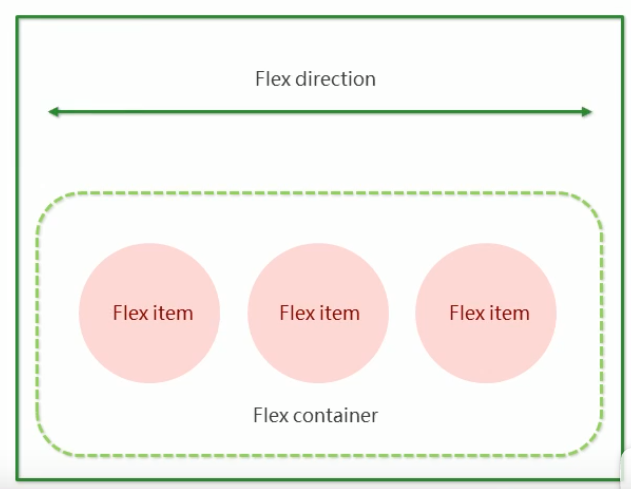
flex是flexible Box的缩写,为"弹性布局" 用,来为盒状模型提供最大的灵活性,任何一个容器都可以指定为flex布局。
●当我们为父盒子设为flex布局以后,元素的float、 clear 和vertical-align属性将失效。
●伸缩布局=弹性布局=伸缩盒布局=弹性盒布局=flex布局
采用flex布局的元素,称为flex容器( flex container ) , 简称容器"。它的所有子元素自动成为容器成员,称为flex项目( flex item) , 简称"项目"。

总结flex布局原理:给父盒子添加flex属性,来控制子盒子的位置和排列方式
常见父项属性:
●flex-direction :设置主轴的方向(元素跟着主轴排列)
row:默认值从左到右
row-reverse:从右到左
column:从上到下
column-reverse:从下到上
●justify-content :设置主轴上的子元素排列方式
flex-start:默认值 是从头部开始 如果主轴是x轴,则从左到右

flex-end:从尾部开始排列

center:在主轴居中对齐(如果主轴是x轴则水平居中)

space-around:平分剩余空间

space-between:先两边贴边 再平分剩余空间

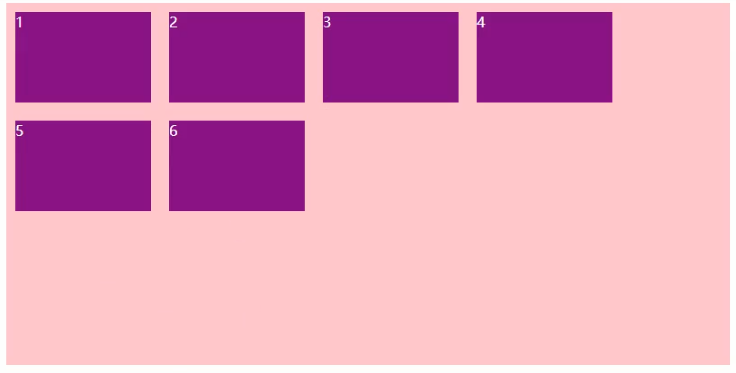
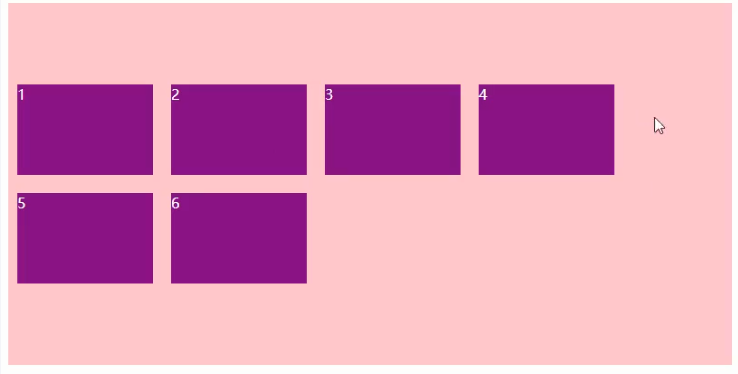
●flex-wrap :设置子元素是否换行
flex布局中,默认的子元素是不换行的,如果装不开,会缩小子元素的宽度,放到父元素里面
nowrap:默认 不换行
wrap:换行
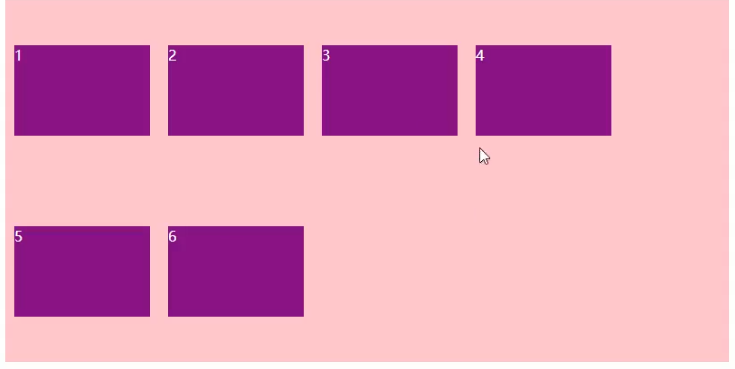
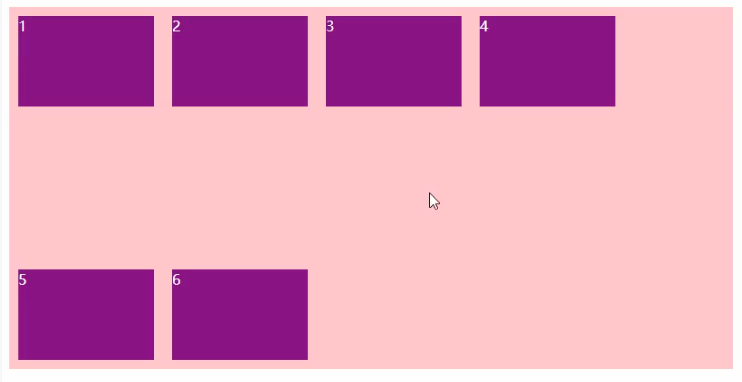
●align-content :设置侧轴上的子元素的排列方式(多行,在单行下没效果)
flex-start:默认值 在侧轴的头部开始排列

flex-end:在侧轴的尾部开始排列
center:在侧轴中间显示

space-around:子项在侧轴平分剩余空间

space-between:子项在侧轴先分布在两头,再平分剩余空间

stretch:设置子项元素高度平分父元素高度
●align-items :设置侧轴上的子元索排列方式(单行)
flex-start:默认值 从上到下
flex-end:从下到上
center:挤在一起居中(垂直居中)

stretch:拉伸(子盒子不要给高度)
●flex-flow :复合属性,相当于同时设置了flex-direction 和flex-wrap
常见子项属性
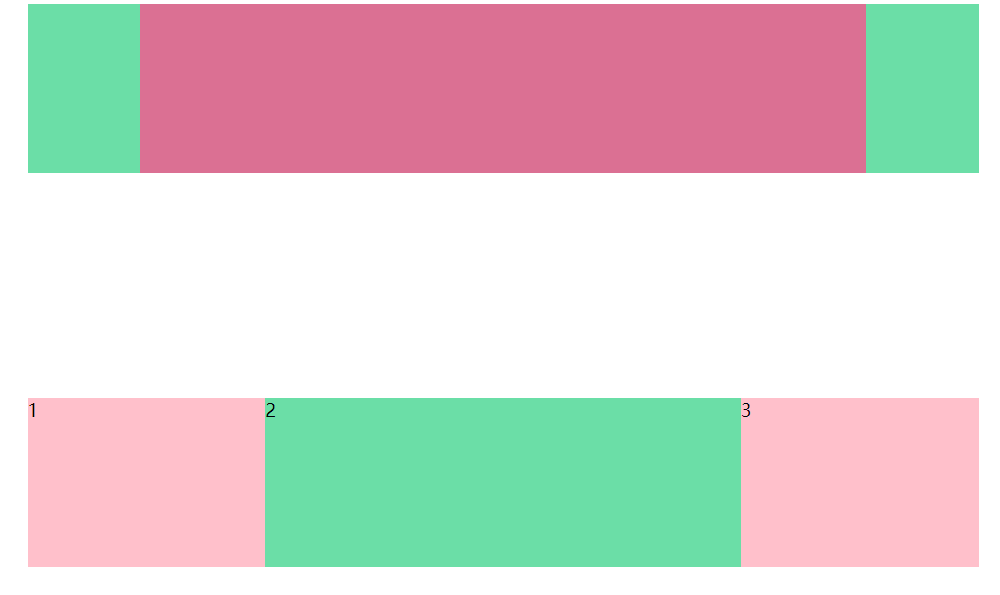
●flex属性定义子项目分配剩余空间,用flex来表示占多少份数。
.item {
flex: <number>; /* default 0 */
}
例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
section {
display: flex;
width: 50%;
height: 150px;
background-color: pink;
margin: 0 auto;
}
div:nth-child(1) {
width: 100px;
height: 150px;
background-color: #6bdea7;
}
div:nth-child(2) {
flex: 2;
background-color: palevioletred;
}
div:nth-child(3) {
width: 100px;
height: 150px;
background-color: #6bdea7;
}
p{
display: flex;
width: 50%;
height: 150px;
background-color: pink;
margin: 200px auto;
}
p span{
flex: 1;
}
p span:nth-child(2){
flex: 2;
background-color: #6bdea7;
}
</style>
</head>
<body>
<section>
<div></div>
<div></div>
<div></div>
</section>
<p>
<span>1</span>
<span>2</span>
<span>3</span>
</p>
</body>
</html>

●align-self:控制子项自己在侧轴上的排列方式
align-self属性允许单个项目有其他项目不样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
span:nth-child(2) {
/*设置自己在侧轴上的排列方式*/
align-self: flex-end;
}
●order:定义项目的排列顺序
数值越小,排列越靠前,默认为0。

