盒子模型
盒子模型
盒模型:分为内容(content)、填充(padding)、边界(margin)、边框(border)四个部分
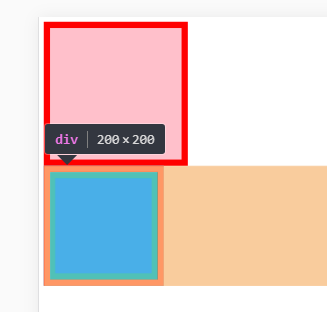
传统盒子模型(W3C标准盒模型content-box):盒子的宽度 = CSS中设置的width + border + padding
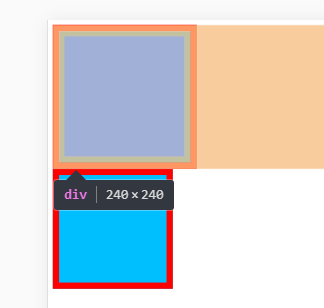
CSS3盒子模型(IE盒模型border-box):盒子的宽度 = CSS中设置的宽度width里面包含了boder和padding也就是说,我们的CSS3中的盒子模型,padding和border不会撑大盒子
/*CSS3盒子模型*/
box-sizing: border-box;
/*传统盒子模型*/
box-sizing: content-box;
例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div:nth-child(1) {
width: 200px;
height: 200px;
background-color: pink;
border: 10px solid red;
padding: 10px;
}
div:nth-child(2) {
/*有了这句话就让盒子变成了CSS3盒子模型*/
/*padding和border不会再撑大盒子*/
box-sizing: border-box;
width: 200px;
height: 200px;
background-color: deepskyblue;
border: 10px solid red;
padding: 10px;
}
</style>
</head>
<body>
<div></div>
<div></div>
</body>
</html>


如何选择
移动端可以全部CSS3盒子模型
PC端如果完全需要兼容,就用传统模式,如果不考虑兼容性,就选择CSS3盒子模型

