CSS3选择器
CSS3选择器
CSS3属性选择器
| 选择符 | 简介 |
|---|---|
| E[att] | 选择具有att属性的E元素 |
| E[att="val"] | 选择具有att属性,且属性值为val的E元素 |
| E[att^="val"] | 匹配具有att属性,且值以val开头的E元素 |
| E[att$="val"] | 匹配具有att属性,且值以val结尾的E元素 |
| E[att*="val"] | 匹配具有att属性,且值中含有val开头的E元素 |
CSS3伪类选择器
| 选择器 | 简介 |
|---|---|
| E:first-child | 匹配父元素中的第一个子元素E |
| E:last-child | 匹配父元素中最后一个E元素 |
| E:nth-child(n) | 匹配父元素中的第n个子元素 |
| E:first-of-type | 指定类型E的第一个 |
| E:last-of-type | 指定类型E的最后一个 |
| E:nth-of-type(n) | 指定类型E的第n个 |
** 类选择器、属性选择器、伪类选择器的**权重是10****
nth-child(n)
●n可以是数字、关键字和公式(公式:2n(偶数)/2n+1(奇数)/5n/n+5(第5个到最后)/-n+5(前5个))
●n如果是数字,就是选择第几个
●常见的关键词有even 偶数,odd 奇数
●常见的公式如下(如果n是公式,则从0开始计算)
●但是第0个元素或者超出了元素的个数会被忽略)
伪元素选择器
| 选择符 | 简介 |
|---|---|
| ::before | 在元素内部的前面插入内容 |
| ::after | 在元素内部的后面插入内容 |
注意:
●before和after必须有content属性
●before在内容的前面, after在内容的后面
●before和after创建一个元素 ,但是属于行内元素。
●因为在dom里面看不见刚才创建的元素,所以我们称为伪元素
●伪元素和标签选择器一样,权重为1
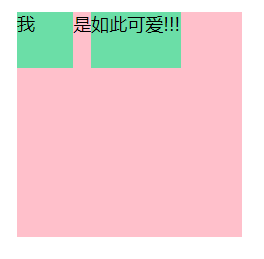
例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div {
width: 200px;
height: 200px;
margin: 100px auto;
background-color: pink;
}
div::before {
content: "我";
display: inline-block;
width: 50px;
height: 50px;
background-color: #6bdea7;
}
div::after {
content: "如此可爱!!!";
display: inline-block;
width: 80px;
height: 50px;
background-color: #6bdea7;
}
</style>
</head>
<body>
<div>是</div>
</body>
</html>