vertical-align 垂直居中
vertical-align:垂直对齐
●有宽度的块级元素居中对齐,是margin: 0 auto;
●让这字居中对齐,是text-align: center;
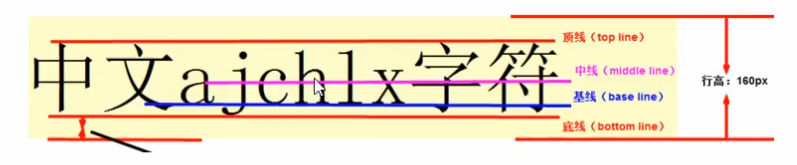
vertical-align垂直对齐,它只针对于行内元素或者行内块元素

vertical-align : baseline| top| middle | bottom
●注意:
vertical-align不影响块级元素中的内容对齐,它只针对于行元素或者行内块元素,
特别是行内块元素, 通常用来控制图片/表单与文字的对齐。
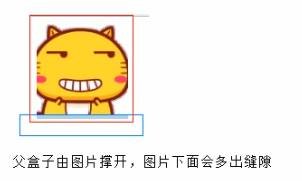
去除图片底侧空白间隙

●原因:
图片或者表单等行内块元素,他的底线会和父级盒子的基线对齐。
就是图片底侧会有一个空白缝隙。
●解决的方法就是:
给img vertical-align:middle | top等等。让图片不要和基线对齐。
给img添加display: block; 转换为块级元素就不会存在问题了。

