CSS的三种机制
CSS布局的三种机制
CSS提供3种机制来设置盒子的摆放位置,分别是普通流(标准流)、浮动和定位。
1.普通流(标准流)
块级元素会独占一行,从上向下顺序排列;
■常用元素: div、 hr、 p、h1~h6、 ul、ol、dl、form、table
行内元素会按照顺序,从左到右顺序排列,碰到父元素边缘则自动换行;
■常用元素: span, a、i、 em等
2.浮动
让盒子从普通流中浮起来,主要作用让多个块级盒子一行显示。
3.定位
将盒子定在浏览器的某一个位置—— CSS 离不开定位,特别是js特效。
我们脑海应该有三种布局机制的上下顺序
标准流在最底层(海底) ----- 浮动的盒子在中间层(海面) ----- 定位的盒子在最上层(天空)
一、浮动
1.浮动
1.1为什么需要浮动
1.如何让过个盒子(div)水平排列成一行?(各盒子间没有空隙)
2.如何实现盒子的左右对齐
虽然我们前面学过行内块(inline-block) 但是他却有自己的缺陷:
1.它可以实现多个元素-行显示, 但是中间会有空白缝隙,不能满足以上第一个问题。
2.它不能实现以上第二个问题,盒子左右对齐
1.2什么是浮动
概念:元素的浮动是指设置了浮动属性的元素会
1.脱离标准普通流的控制
2.移动到指定位置。
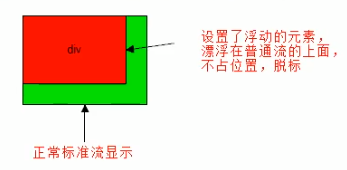
1)浮动口诀之 浮
浮动——浮 漂浮在普通流的上面。

.box1 {
width: 200px;
height: 200px;
background-color: rgba(255, 0, 0, 0.5);
float: left;
}
.box2 {
width: 150px;
height: 300px;
background-color: green;
}
2)浮动口诀之 漏
浮动——漏 浮动的盒子,把自己原来的位置漏给下面标准流的盒子,就是不占有原来位置,是脱离标准流的,我们俗称“脱标”。
3)浮动口诀之 特
浮动——特性 float属性会改变元素display属性。
任何元素都可以浮动。浮动元素会生成一个块级框,而不论它本身是何种元素。生成的块级框和我们前面的行内块极其相似。
体验案例——div 水平排列
div {
width: 200px;
height: 200px;
background-color: pink;
/*转换为行内块元表,可以水平显示,不过div之间有间隙,不方便处理*/
/* display: inline-block; */
/*设置浮动属性,可以让div水平排列,并且没有问隙*/
}
1.3浮动(float)的应用
浮动和标准流的父盒子搭配
我们知道,浮动是脱标的,会影响下面的标准流元素,此时,我们需要给浮动的元素添加一个标准流的父亲,这样,最大化的减小了对其他标准流的影响。
1.4浮动的扩展
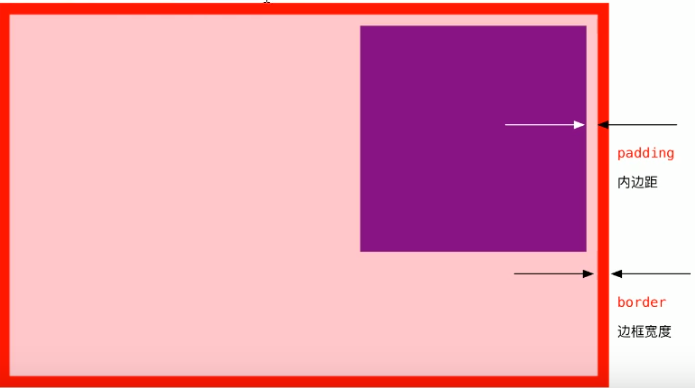
1)浮动元素与父盒子的关系
●子盒子的浮动参照父盒子对齐
●不会与父盒子的边框重叠,也不会超过父盒子的内边距

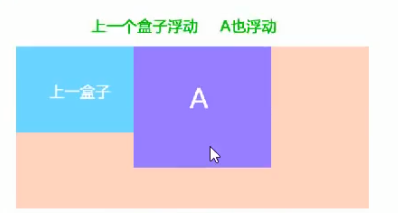
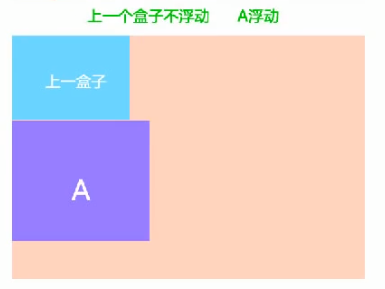
2).浮动元素与兄弟盒子的关系
在一个父级盒子中,如果前一个兄弟盒子是:
●浮动的,那么当前盒子 会与前一个盒子的顶部对齐;
●普通流的,那么当前盒子会显示在前一个兄弟盒子的下方。
浮动只会影响当前的或者是后面的盒子,不会影响前面的标准流。


建议:如果一个盒子里面有多个子盒子,如果其中一个盒子浮动了,其他兄弟也应该浮动。防止引起问题
2.清除浮动
2.1为什么要清除浮动
因为父级盒子很多情况下,不方便给高度,但是子盒子浮动就不占有位置,最后父级盒子高度为0,就影响了下面的标准流盒子。
●总结:
由于浮动元素不再占用原文档流的位置,所以它会对后面的元素排版产生影响
准确地说,并不是清除浮动,而是清除浮动后造成的影响
2.2清除浮动本质
清除浮动主要为了解决父级元素因为子级浮动引起内部高度为0的问题。清除浮动之后,父级就会根据浮动的子盒子自动检测高度。父级有了高度,就不会影响下面的标准流了
2.3清除浮动的方法
在CSS中,clear属性用于清除浮动
●语法:
选择器{
clear:属性值;
/*属性值可为:left/right/both*/
}
但是我们实际工作中,几乎只用clear: both;
1)额外标签法(隔墙法)
是W3C推荐的做法是通过在浮动元素末尾添加一个空的标签例如<div sty1e="clear:both"></div>,或则其他标签br等亦可。
●优点: 通俗易懂,书写方便
●缺点: 添加许多无意义的标签,结构化较差。
2)父级添加overflow属性方法
可以给父级添加: overflow为 hidden| auto| scroll都可以实现。
优点: 代码简洁
缺点: 内容增多时候容 易造成不会自动换行导致内容被隐藏掉,无法显示需要溢出的元素。
3)使用after伪元素清除浮动
:after方式为空元素外标签法的升级版,好处是不用单独加标签(给父级添加)
使用 方法:
/*声明清除浮动的样式*/
.clearfix:after
{
content: "";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix
{
*zoom: 1;
} /* IE6、7专有*/
●优点: 符合闭合浮动思想结构语义化正确
●缺点: 由于IE6-7不支持:after, 使用zoom:1触发hasLayout.
4)使用双伪元素清除浮动
使用方法:
.clearfix:before,
.clearfix:after {
content:"";
display:table;
}
.clearfix:after {
clear:both;
}
.clearfix {
*zoom:1;
}
●优点: 代码更简洁
●缺点: 由于IE6-7不支持:after, 使用zoom:1触发hasLayout.
2.4 清除浮动总结
什么时候清除浮动:
1.父级没高度
2.子盒子浮动了
3.影响下面布局了,我们就应该清除浮动了
二、定位
1.定位详解
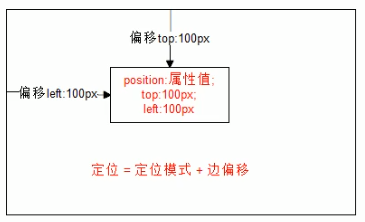
定位也是用来布局的,它有两部分组成:
定位 = 定位模式 + 边偏移
1.1边偏移
简单说,我们定位的盒子, 是通过边偏移来移动位置的。
在CSS中,通过top、bottom、 left 和| right属性定义元素的边偏移: (方位名词)
定位的盒子有了边偏移才有价值。一般情况下, 凡是有定位地方必定有边偏移。
1.2定位模式
在CSS中,通过position属性定义元素的定位模式,语法如下:
选择器 {position: 属性值;}
定位模式分类:static(静态定位)/relative(相对定位)/absolute(绝对定位)/fixed(固定定位)

1.2.1 静态定位
●静态定位是元素的默认定位方式,无定位的意思。它相当于border里面的none,不要定位的时候用。
●静态定位按照标准流特性摆放位置,它没有边偏移。
●静态定位在布局时我们几乎不用的。
1.2.2相对定位
●相对定位是元素相对于它原来在标准流中的位置来说的。

相对定位的特点:
●相对于自己原来在标准流中位置来移动的
●原来在标准流的区域继续占有,后面的盒子仍然以标准流的方式对待它。
1.2.3绝对定位
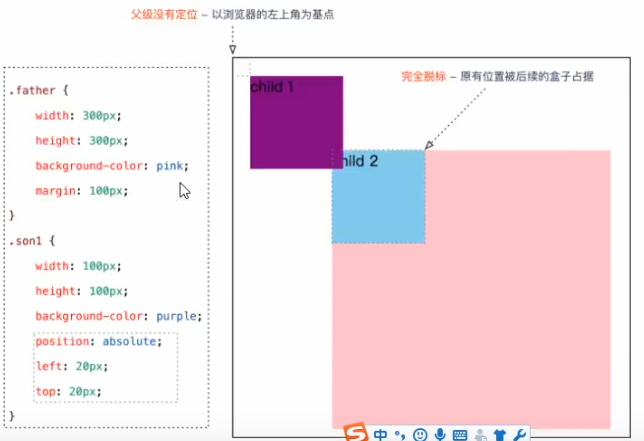
绝对定位是元素以带有定位的父级元素来移动位置
1.完全脱标—— 完全不占位置;
2.父元素没有定位,则以浏览器为准定位(Document 文档)

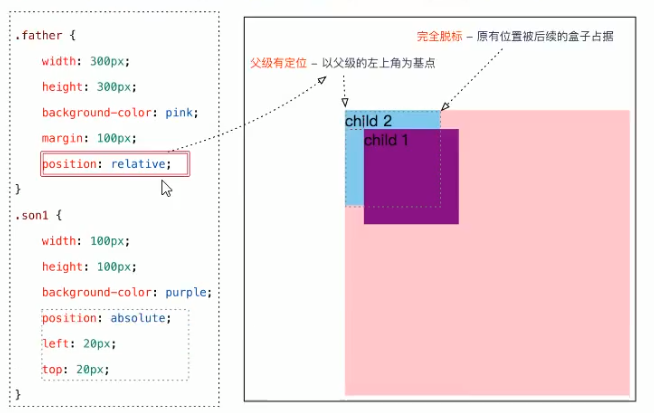
3.父元素要有定位
将元素依据最近的已经定位(绝对、固定或相对定位)的父元素(祖先)进行定位。

绝对定位的特点:
●绝对是以带有定位的父级元素来移动位置如果父级都没有定位,则以浏览器文档为准移动位置
●不保留原来的位置,完全是脱标的。
定位口诀——子绝父相
子绝父相——子级是绝对定位,父级是相对定位
原因:
由于子元素,不占据位置,所以我们使用绝对定位
由于父元素占据位置,不能响应后面元素的正常显示,我们使用相对定位
1.2.4固定定位
固定定位是绝对定位的一种特殊形式: 如果说绝对定位是一 个矩形 那么固定定位就类似于正方形
1.完全脱标——完全不占位置;
2.只认浏览器的可视窗口——浏览器可视窗口 +边偏移属性来设置元素的位置;
跟父元素没有任何关系;
不随滚动条滚动
1.3绝对定位的盒子居中
注意: 绝对定位/固定定位的盒子不能通过设置margin: auto设置水平居中。
在使用绝对定位时要想实现水平居中,可以按照下图的方法:

1.left:50%: 让盒子的左侧移动到父级元素的水平位置
2.margin-left:-100px;:让盒子向左移动到自身宽度的一半
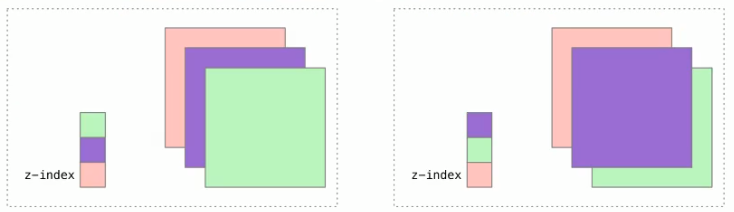
1.4堆叠顺序(z-index)
在使用定位布局时,可能会出现盒子重叠的情况。
加了定位的盒子,默认后来者居上,后面的盒子会压住前面的盒子。
应用z- index层叠等级属性可以调整盒子的堆叠顺序。如下图所示:

z- index的特性如下:
1.属性值:正整数、负整数或0,默认值是0,数值越大,盒子越靠上;
2.如果属性值相同,则按照书写顺序,后来居上;
3.数字后面不能加单位。
注意:
z-index只能应用于相对定位、绝对定位和固定定位的元素,其他标准流、浮动和静态定位无效。
1.5定位改变display属性
前面我们讲过,display 是显示模式,可以改变显示模式有以下方式:
●可以用inline-block 转换为行内块
●可以用浮动float默认转换为行内块(类似, 并不完全一样, 因为浮动是脱标的)
●绝对定位和固定定位也和浮动类似,默认转换的特性转换为行内块。
所以说,一个行内的盒子,如果加了浮动、固定定位和绝对定位,不用转换,就可以给这个盒子直接设置宽度和高度等。
1.6定位总结
| 定位模式 | 是否脱标占有位置 | 移动位置基准 | 模式转换(行内块) | 使用情况 |
|---|---|---|---|---|
| 静态static | 不脱标,正常模式 | 正常模式 | 不能 | 几乎不用 |
| 相对定位relative | 不脱标,占有位置 | 相对自身位置移动 | 不能 | 基本单独使用 |
| 绝对定位absolute | 完全脱标,不占有位置 | 相对于定位父级移动位置 | 能 | 要和定位父级元素搭配 |
| 固定定位fixed | 完全脱标,不占有位置 | 相对于浏览器移动位置 | 能 | 单独使用,不需要父级 |

