vue3支持低版本浏览器
安装包
npm install @vitejs/plugin-legacy -D
#如果打包不了,安装terser包,如果能正常打包,不安装这个包也可以
npm install terser -D
在vite.config.ts文件中添加如下配置
import legacy from '@vitejs/plugin-legacy'
export default defineConfig({
plugins: [vue(), legacy({
targets: ['defaults', 'not IE 11', 'chrome 60']
})]
})
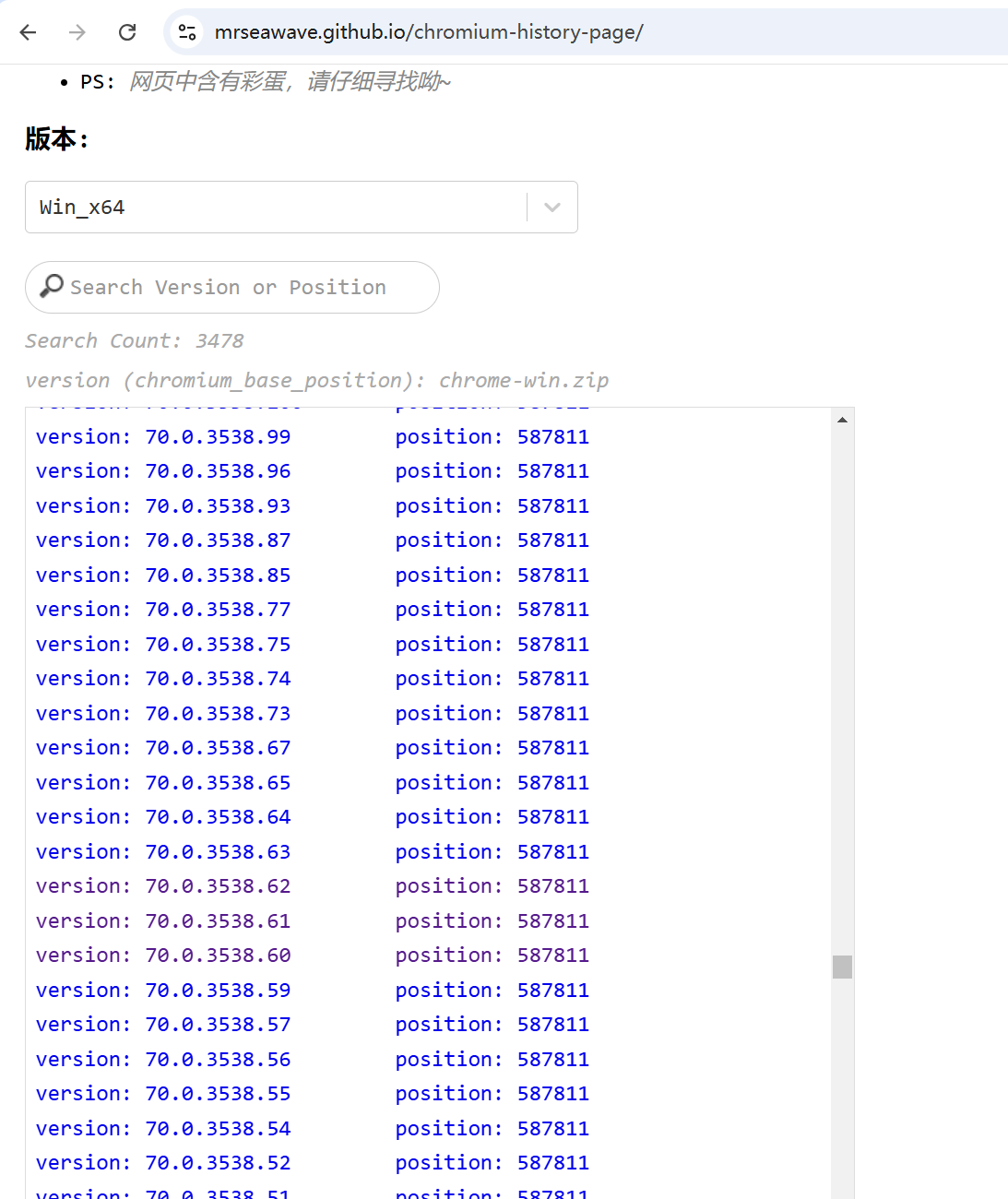
chrome浏览器历史版本下载
https://mrseawave.github.io/chromium-history-page/

附:66版本的chromium包
通过网盘分享的文件:chrome66.zip
链接: https://pan.baidu.com/s/1EaGpTmbSVpIjhlCWjGr_ZQ 提取码: ixq5





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具