接口测试从未如此简单 - Postman (Chrome插件)
接口测试从未如此简单 - Postman (Chrome插件)
一个非常有力的Http Client工具用来测试Web服务的, 我这里来介绍如何用它测试restful web service
注:转载请注明出处http://www.cnblogs.com/wade-xu/p/4228954.html
安装
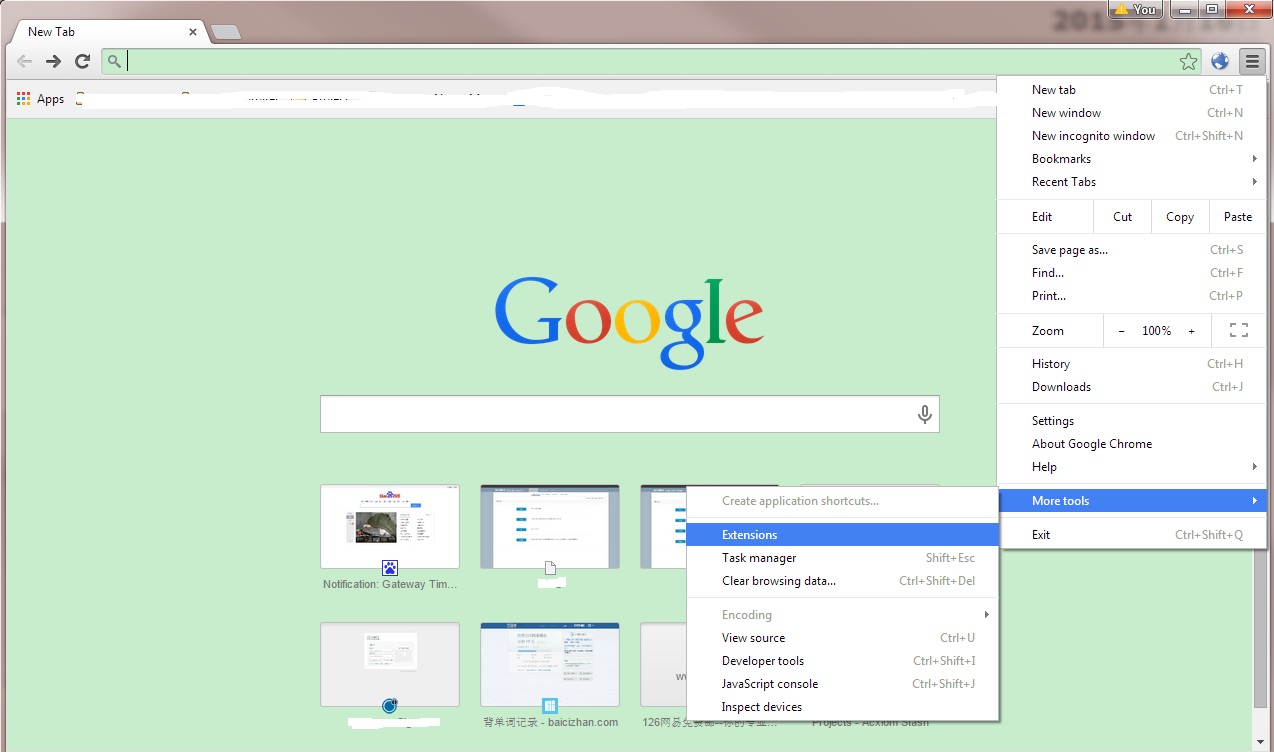
进入Chrome的设置->More tools->Extensions

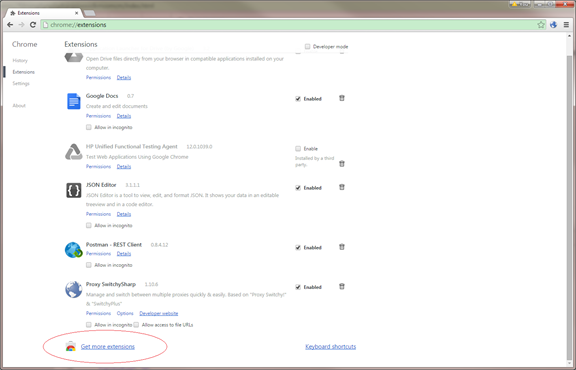
点击最下面的Get more extensions

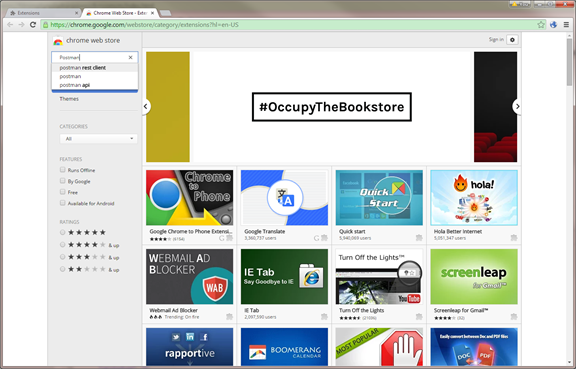
搜索Postman

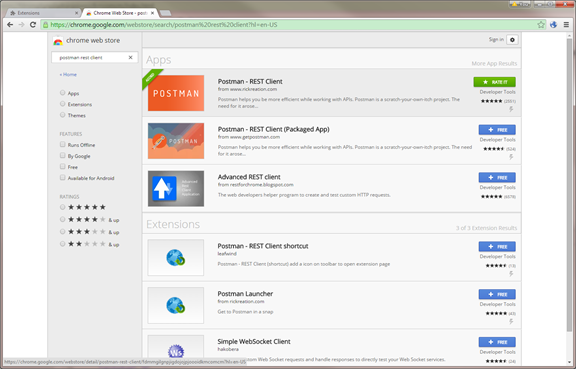
选择第一个点击

点击Launch APP

如何使用Postman做接口测试

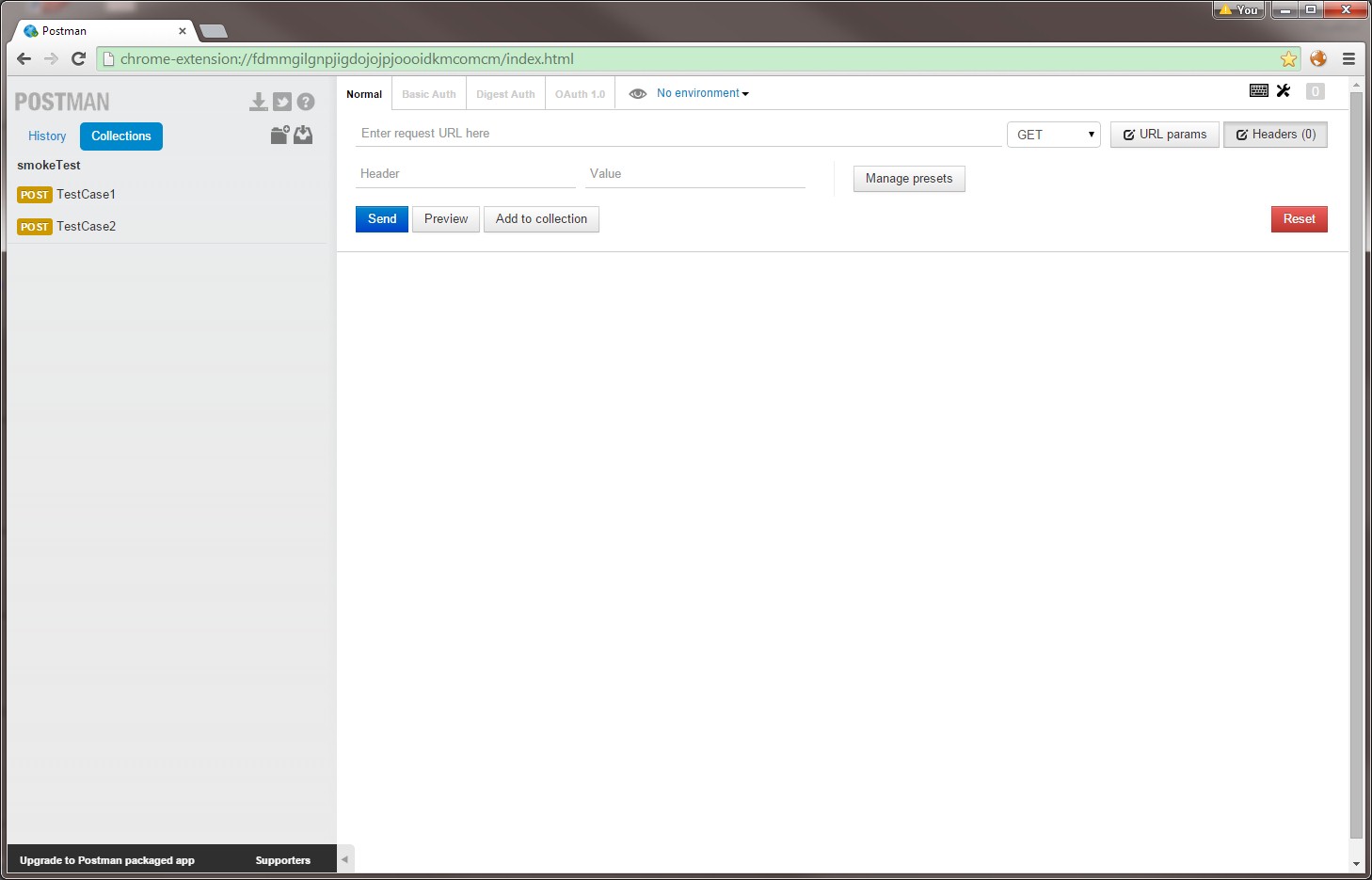
填写service url
选择method, 比如 GET

这个请求需要参数,点击URL params 填好参数

参数填好之后,工具会在URL 后面自动补上参数
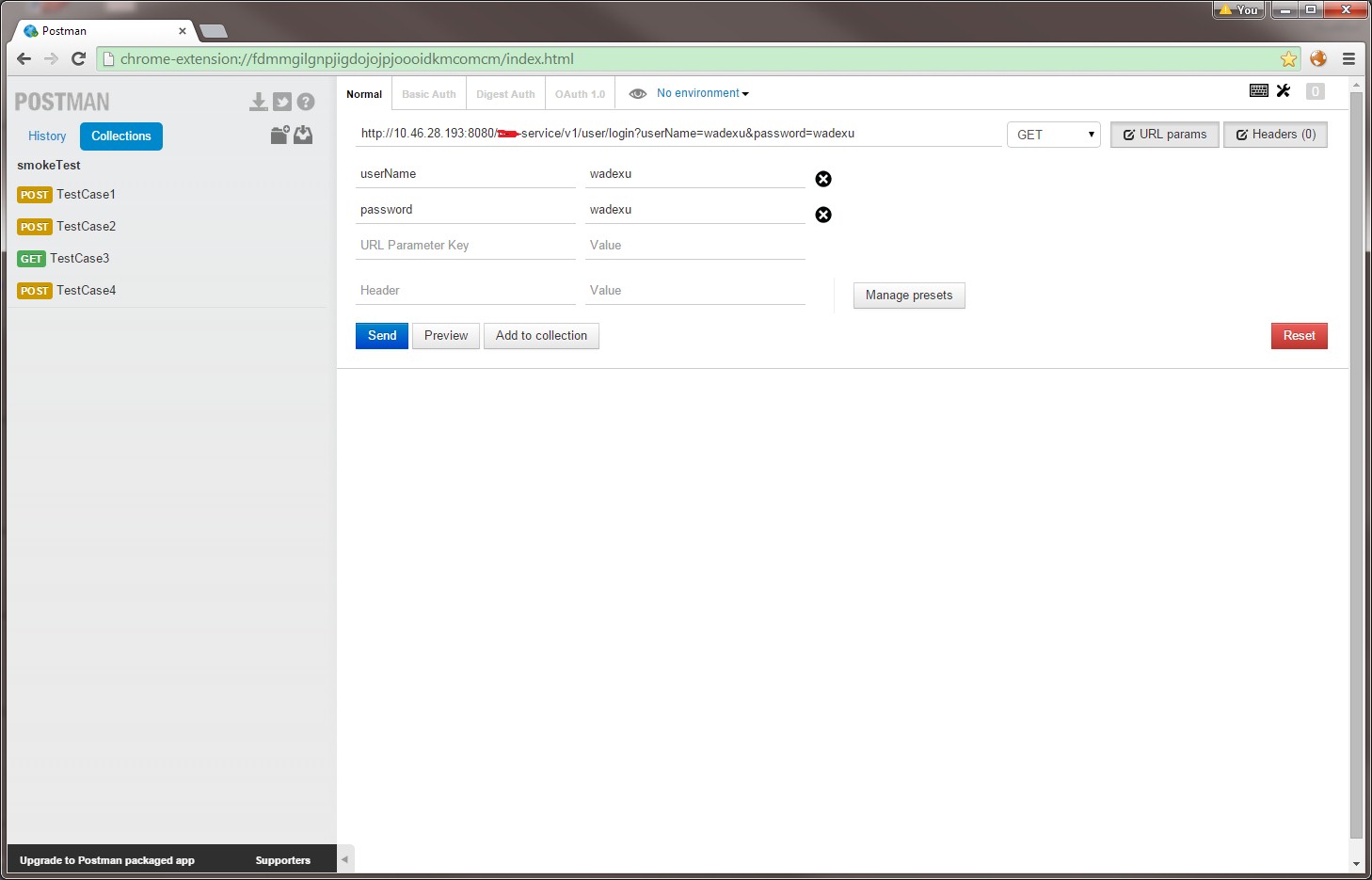
点击send

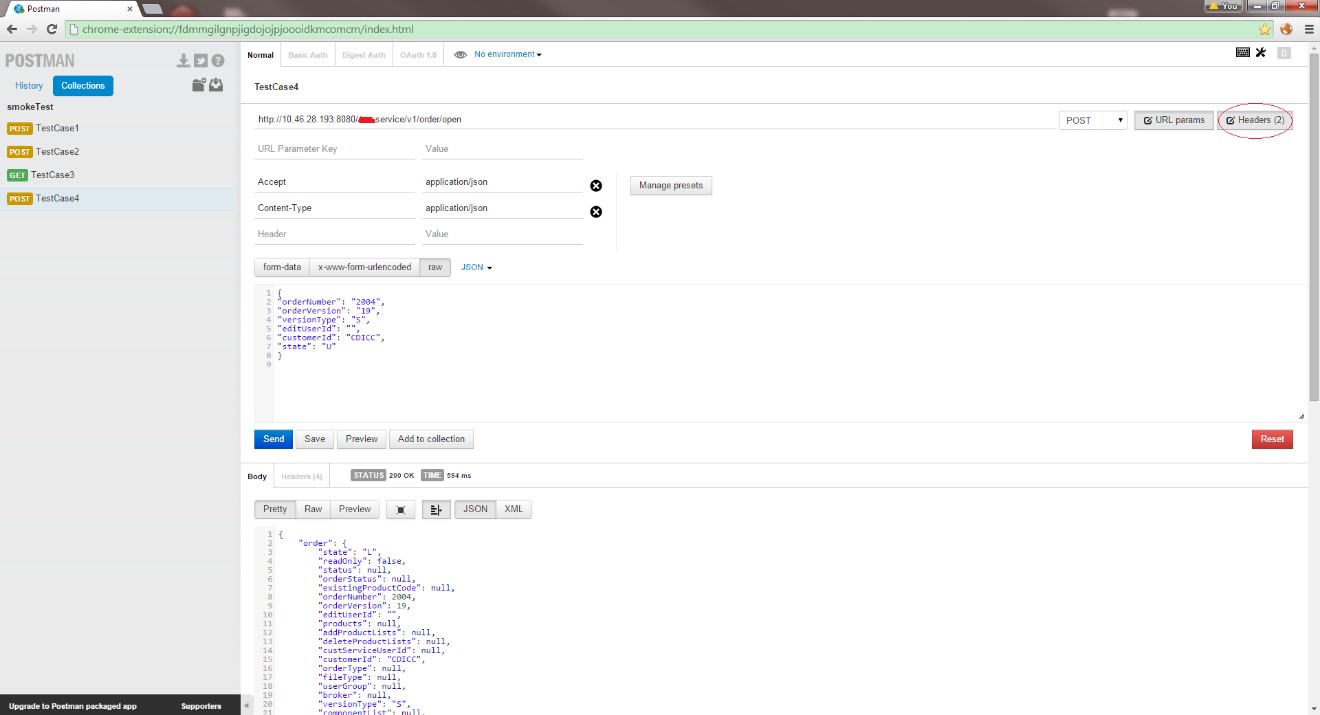
Post请求也类似
这里需要增加两个Headers

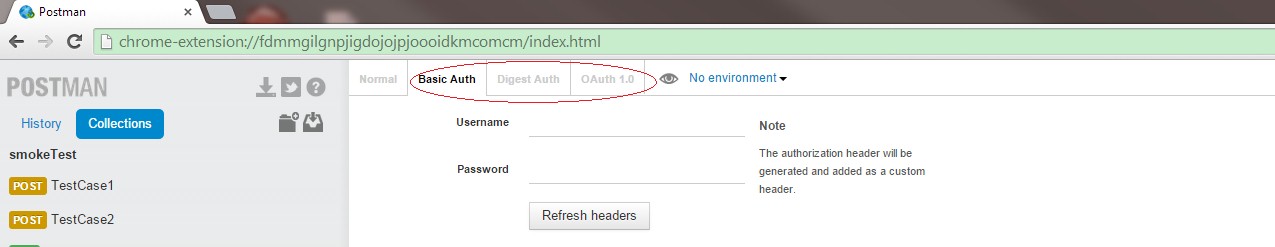
如果访问你的服务需要Authentication, 则需要在下面的tab里配置用户名密码进行身份验证

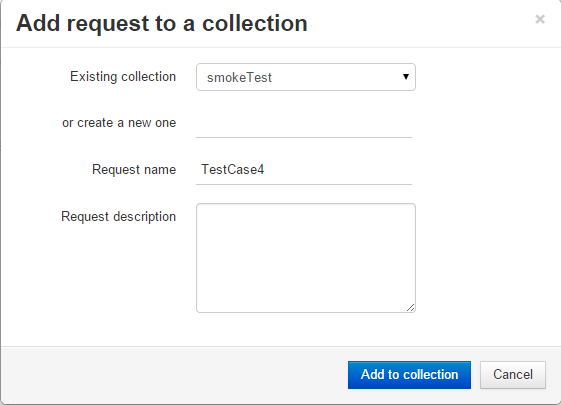
你所有测试过的数据都可以通过Add to collection进行收集


你运行过的测试都会在History tab里找到。

更多请参考:
官方博客地址http://blog.getpostman.com/
Postman也可以做数据驱动的自动化测试,增加断言,一次性运行collections, 定时运行等等功能,不过这是付费服务,详见额外的扩展包Jetpacks, Newman
Learning by Doing





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· 没有源码,如何修改代码逻辑?
· 分享4款.NET开源、免费、实用的商城系统
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了
· 记一次.NET内存居高不下排查解决与启示