团队项目-需求分析报告
组长博客链接
团队项目整体计划安排
| 阶段序列 | 阶段时间 | 主要阶段任务 | 完成情况 |
|---|---|---|---|
| 第一阶段 | 9.6 | 团队成立 | 已完成 |
| 第二阶段 | 9.6-9.13 | 课题选择 | 已完成 |
| 第三阶段 | 9.13-9.18 | 团队分工商定 | 已完成 |
| 第四阶段 | 9.18-9.30 | 学习基础知识前端、后端、产品经理 | 已完成 |
| 第五阶段 | 9.30-10.7 | 市场分析以及产品调研 | 已完成 |
| 第六阶段 | 10.7-10.15 | 基础界面的设计构思以及原型设计 | 完成部分 |
| 第七阶段 | 10.15-10.20 | 需求分析以及项目构思的再调整 | 已完成 |
| 第八阶段 | 10.20-11.1 | 基本界面的前端50%设计 | 完成部分 |
| 第九阶段 | 11.1-11.5 | 完成前端100%的设计,完成后端50%的连接,算法完成20% | 待完成 |
| 第十阶段 | 11.5-11.8 | 后端完成100%,算法完成20%,完成文档的第一版攥写,以及产品测试 | 待完成 |
| 第十一阶段 | 11.9 | Alpha版本发布 | 待完成 |
| 第十二阶段 | 后期不确定性大以下内容暂定 | ||
| 第十二阶段 | 11.9-11.15 | Bata版本完成50%以及项目的优化 | 待完成 |
| 第十三阶段 | 11.15-11.20 | 基本完成Bata版本 | 待完成 |
| 第十四阶段 | 11.20-11.22 | 项目优化 | 待完成 |
| 第十五阶段 | 11.22-12.23 | 文档定稿,视频和PPT等的制作 | 待完成 |
alpha版本需要做的事情
| 模板序号 | 模块名 | 模块具体内容 |
|---|---|---|
| 1 | 首页 | 引导页设计,软件简介 |
| 2 | 注册登陆模块 | 实现用户的注册和登陆功能 |
| 3 | 宠物界面 | 宠物随着任务完成的成长和任务未完成的退化 |
| 4 | 任务添加模块 | 任务添加以及删除 |
| 5 | 任务列表模块 | 查看所有的任务以及任务的删除 |
| 6 | SNUG TAB | 展示SNUG的功能和进入SNUG的功能界面 |
| 7 | 数据分析模块 | 将收集的所有的数据统计并且进行分析 |
| 8 | 推荐个性化调整 | 调整推荐频率和弹窗提醒 |
| 9 | 个人中心 | 用户头像,用户信息等各种功能 |
各成员分工明细及TODO list
| 队员 | 分工明细 | To Do List |
|---|---|---|
| 吴雅辉 | 1.文档撰写 2.辅助任务、提醒的内容设计 |
1.答辩主讲 2.辅助后端设计任务、提醒内容 3.辅助制作PPT |
| 张婉怡 | 2.美工设计 2.辅助任务、提醒的内容设计 |
1.美工设计,主要负责界面设计 2.辅助后端设计任务、提醒的内容 |
| 陈秋琴 | 1.前端负责人,前端任务安排及汇总 2.前端主力 |
1.跟进前端组每个人的任务完成情况,并进行及时的反馈及调整 2.负责引导页、主界面、添加打卡界面的实现和完善 |
| 陈钰蕙 | 1.前端主力 2.辅助美工 |
1.负责任务列表、数据分析、宠物训练界面的实现和完善 2.辅助进行UI美工设计 |
| 郑雅芳 | 1.UI美工设计 2.前端主力3.辅助文档撰写 |
1.负责登录、注册、设置注册界面、宠物交互动画的实现和完善 2.UI美工设计,主要负责宠物及其互动模块的设计 3.辅助修改文档 |
| 阮君曦 | 1.后端负责人,后端任务安排及汇总 2.数据库搭建 3.接口设计 |
1.数据库搭建(云端) 2.任务推送基础功能实现 3.提醒内容的设计及实现 |
| 施金海 | 1.后端主力 2.数据库搭建 3.爬取数据 |
1.实现登入接口、新用户注册、短信获取验证码、忘记密码、修改密码、退出登录等(后端) 2.数据库搭建(云端)3.爬取所需语言库数据 |
| 史恩泽 | 1.跟踪项目进度,安排整体计划 2.算法在主力 3.实现模块,根据反馈调整任务推送 |
1.跟进每个组的完成反馈情况,推进完成alpha版本 根据用户主动反馈情况和系统获取的实际情况,调整任务和提醒的推送时间等 |
| 陈银山 | 1.算法负责人,算法任务安排及汇总 2.实现模块,分析数据智能提醒 |
1.跟进算法组每个人的任务完成情况,并进行及时的反馈和调整 2.获取用户位置信息、天气信息、周边情况等,根据所获信息进行智能提醒 |
| 李季城 | 1.算法辅助 2.文档撰写 |
1.根据用户的屏幕使用时间等情况分析用户手机APP使用行为 2.制作答辩PPT |
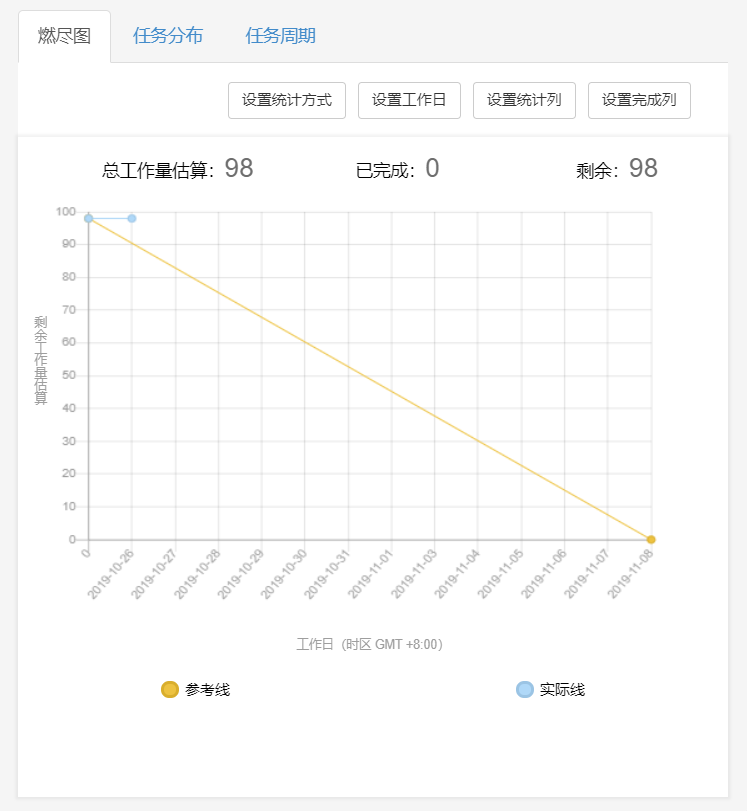
燃尽图

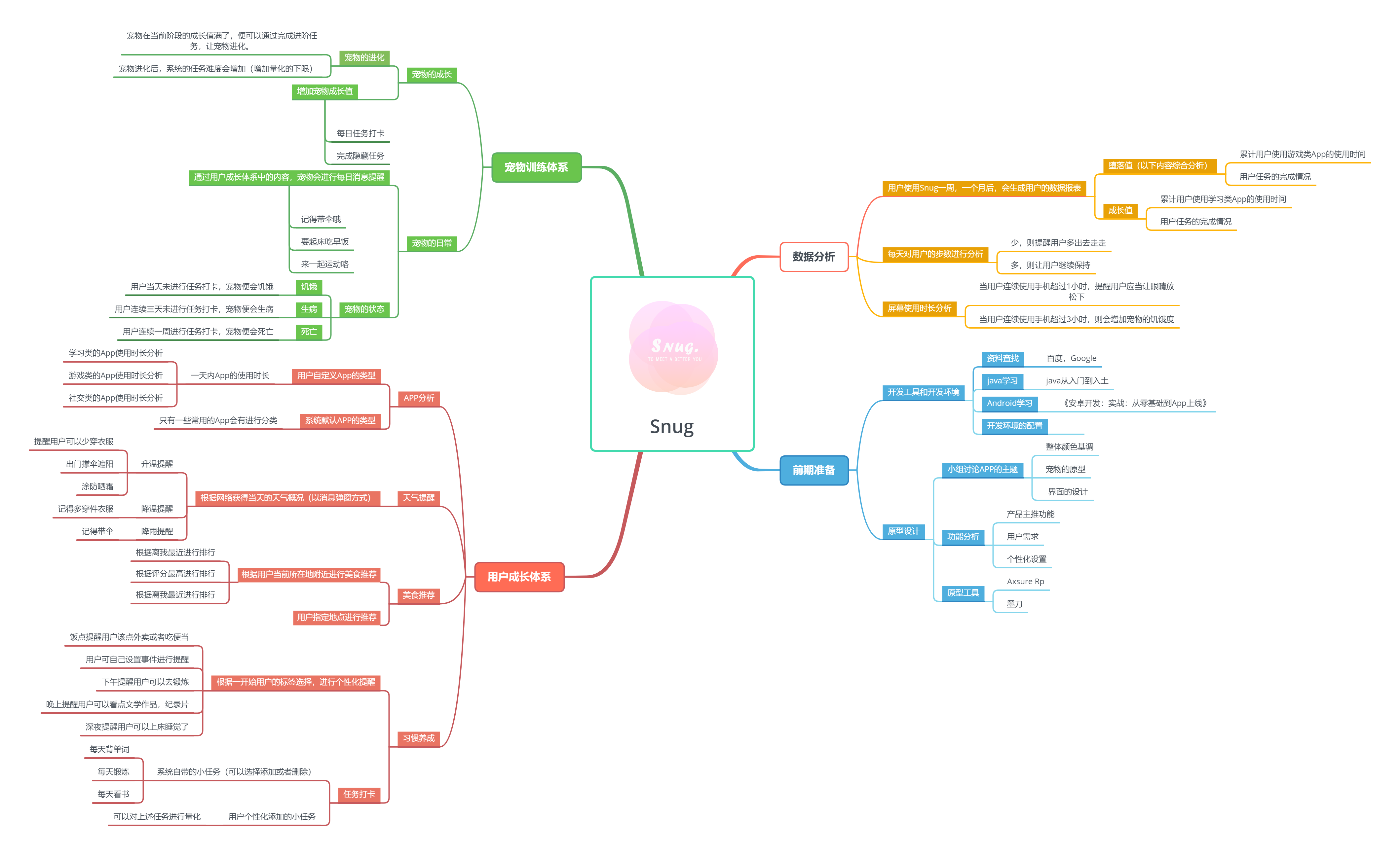
思维导图

团队中个人贡献比例
工作流程
- 组长确定需求规格说明书格式,明确分工安排及ddl;
- 对分工安排进行公示,若组员提出有意义、有建设性的建议,则对相应部分进行修改;
- 组员执行分工安排,在规定时间内交付自己负责的部分;
- 组长或相关负责人进行汇总,并对格式进行订正。
组员分工

贡献比例
| 姓 名 | 任务工作量(60) | 个人参与度(10) | 完成及时性(10) | Leader评分(20) | 得分(100) | 贡献比例(%) |
|---|---|---|---|---|---|---|
| 史恩泽 | 56 | 10 | 10 | 20 | 96 | 11.3 |
| 陈秋琴 | 52 | 10 | 10 | 18 | 88 | 10.6 |
| 郑雅芳 | 52 | 10 | 10 | 20 | 92 | 10.8 |
| 陈钰蕙 | 52 | 10 | 5 | 20 | 85 | 10.0 |
| 陈银山 | 45 | 6 | 10 | 15 | 76 | 8.9 |
| 李季城 | 35 | 5 | 10 | 15 | 58 | 7.6 |
| 阮君曦 | 52 | 10 | 10 | 20 | 92 | 10.8 |
| 施金海 | 54 | 10 | 10 | 20 | 94 | 11.1 |
| 吴雅辉 | 54 | 10 | 8 | 20 | 92 | 10.8 |
| 张婉怡 | 35 | 8 | 10 | 15 | 68 | 8.0 |
评审表格设计
UML
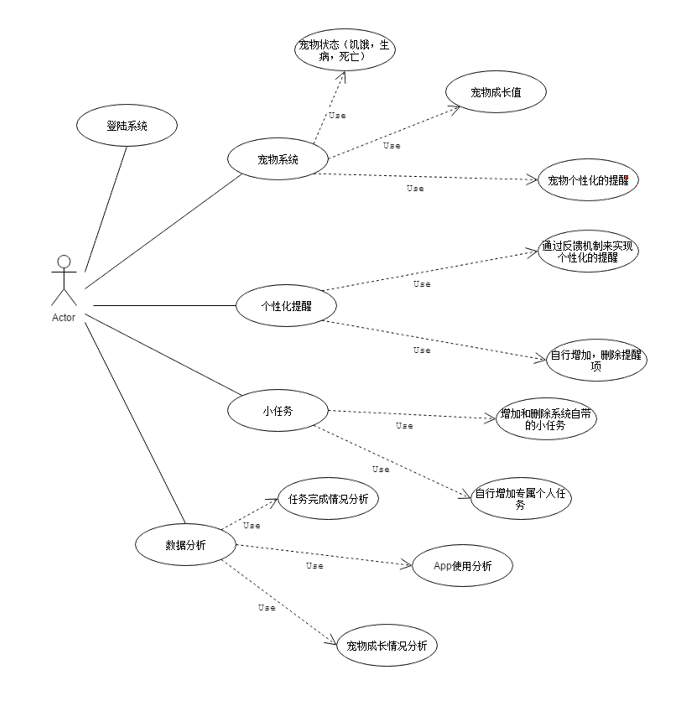
用例图
-
描述的部分:
- 描述了该软件应有的功能;
- 基本呈现了用户和用例之间的关系;
- 基本表达系统的具体行为。
-
面临的问题:
- 制作uml图软件导出为PNG格式的问题;
- 功能大致的分类和描述。
-
解决的问题:
- 大概描述了该软件的功能和流程;
- 可对其它工作起到参考作用。
附图:

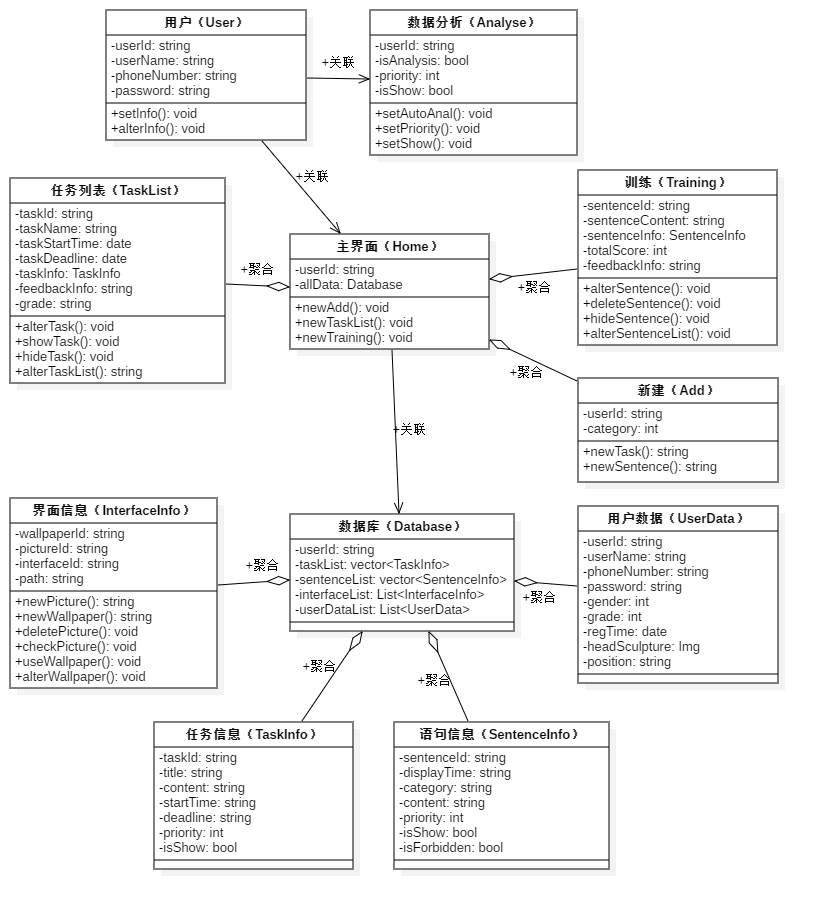
类图
-
描述的部分:
- 描述了我们APP必须完成的类、接口以及它们之间的静态结构和关系;
- 类的部分:用户、数据分析、主界面、任务列表、训练、新建、数据库、界面信息、任务信息、用户数据、语句信息;
- 关系部分:关联、聚合;
-
面临的问题:
- 在APP开发之前没有一个完整的思路,对不同界面、不同类之间的关联性没有深入思考过;
- 界面的个数、类的种类及个数、类中涉及的属性及使用的方法不确定;
- 界面之间的关联、类之间的关系比较模糊;
- 没有使用过绘制UML类图的软件,对关联、聚合、泛化的概念不了解;
-
解决的问题:
- 小组开会讨论前端、后端具体的实现细节,对整个项目的结构设计有了一定的思路;
- 与组内负责前端、后端的组员讨论,确定了界面的关联及个数,类的属性、方法和个数;
- 通过比较Visio、Rose和StarUML之后选择StarUML进行类图绘制,搜索相关博客教程学习软件的使用方法;
附图:

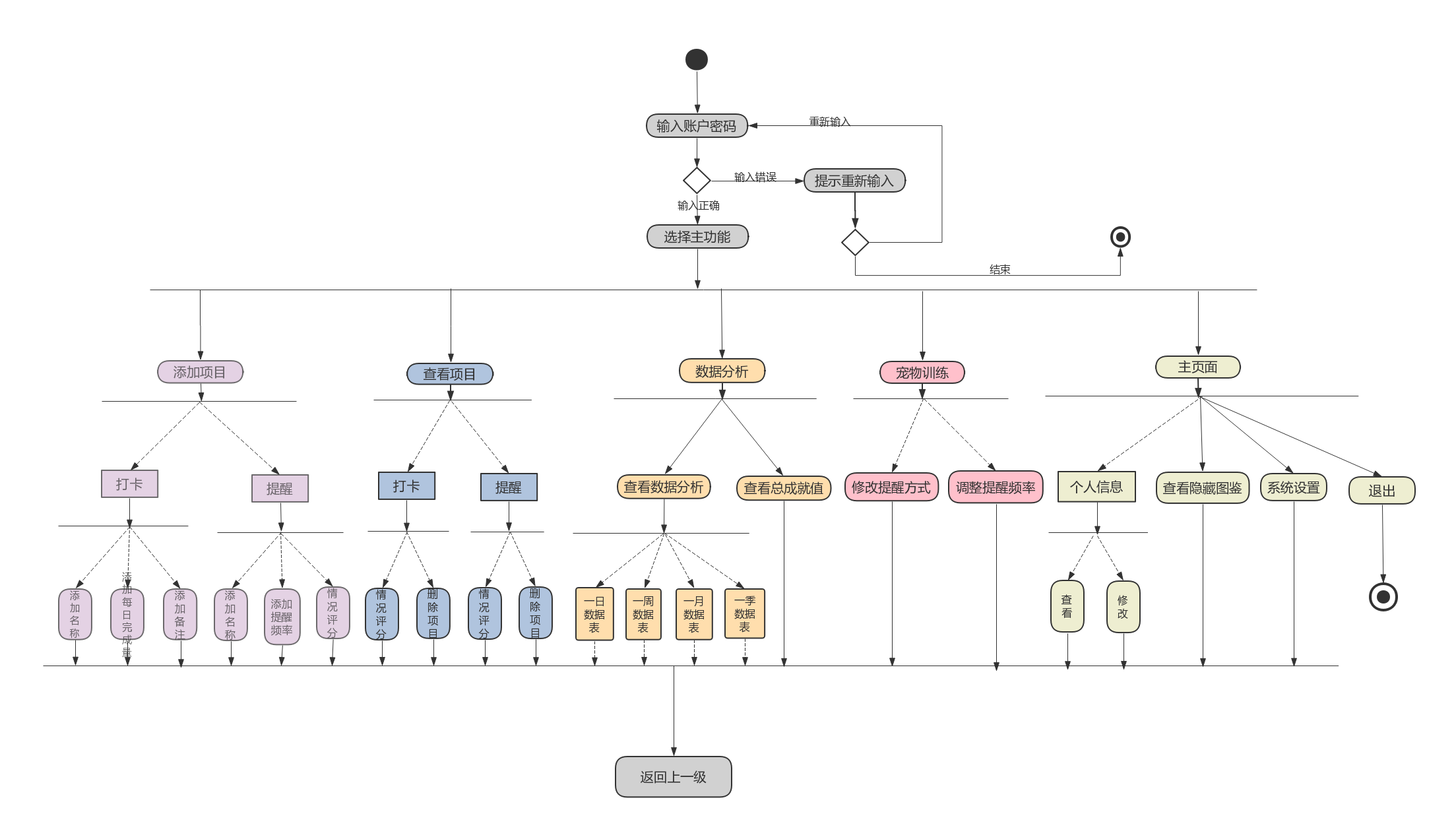
活动图
-
描述的部分:
- 自定义项目生成过程。
- 个性化宠物设计。
- 用户使用情况的数据分析过程。
-
面临的问题:
- 面临宠物设计问题。
- 面临账户管理问题。
-
解决的问题:
- 提供智能提醒功能,根据用户周边天气、温度等情况,提供推送衣食住行相关暖心提示的功能。
- 提供智能分析功能,根据用户的反馈信息,智能调整每日任务打卡量和消息提醒方式。
- 提供项目生成功能,用户自定义打卡项目名称,提醒时间,完成个性化打卡项目设计。
附图:

状态图
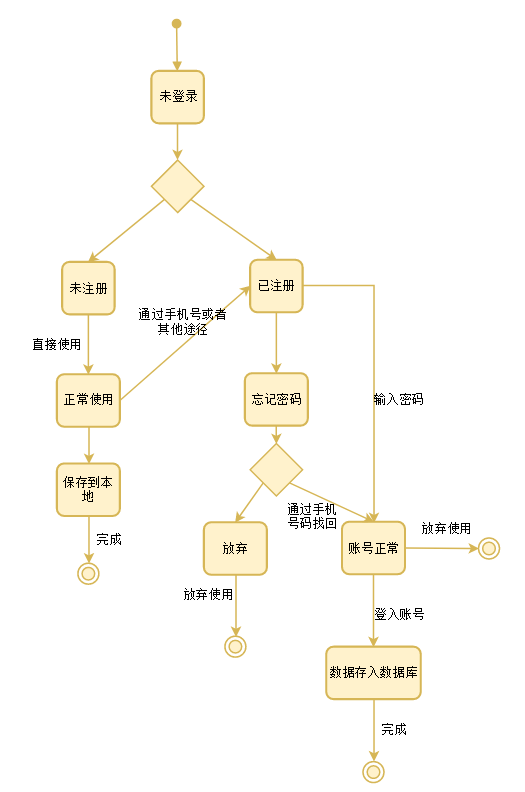
【part1】
-
描述的部分:
- 描述了用户登录及未登录使用的状态。
-
面临的问题:
- 面临用户账号管理及云备份的问题。
-
解决的问题:
- 解决了用户使用云备份功能的问题。
- 解决了用户注册登录流程的问题。
- 解决了用户找回密码的问题。
附图:

【part2】
-
描述的部分:
- 描述了用户添加打卡事件的状态。
-
面临的问题:
- 面临用户打卡事件时间周期长,任务难度不好判断的问题。
-
解决的问题:
- 用户只需先制定初步的目标和时间,随着任务的开始会根据情况进行修改。
附图:

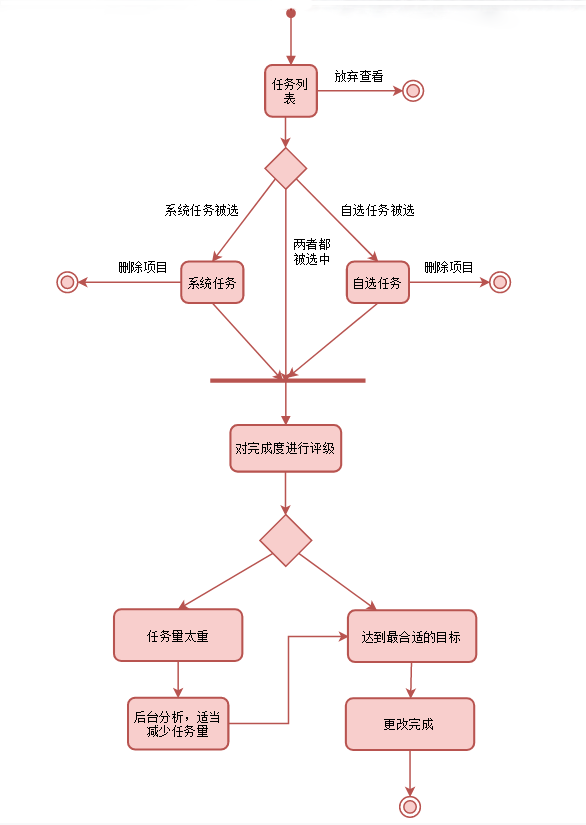
【part3】
-
描述的部分:
- 描述了用户查看任务列表的状态。
-
面临的问题:
- 面临用户有自定义任务和用户自行添加不好区分的问题。
- 面临用户定义任务难度不适合自身情况。
- 面临软件推送的提醒的不合理。
-
解决的问题:
- 用户可自行选择查看哪种任务
- 用户可以对任务量进行评级,后台分析后修改
- 用户可以查看提醒并且进行评级。
附图:

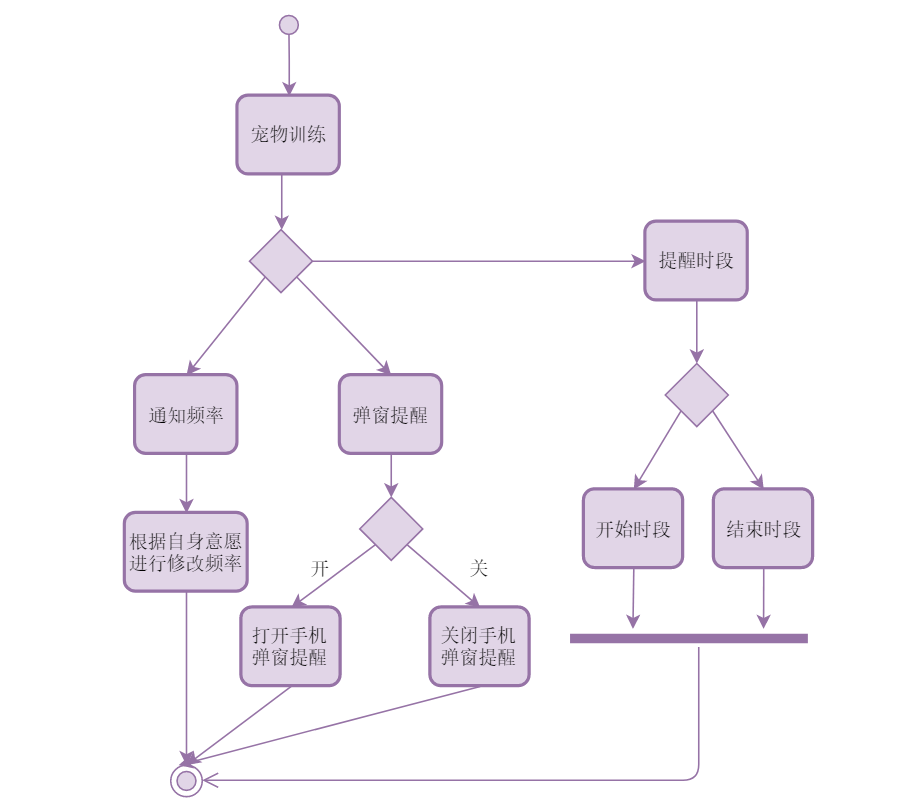
【part4】
-
描述的部分:
- 描述了用户进行宠物训练的状态。
-
面临的问题:
- 面临提醒时间段或者次数不符合用户的问题。
-
解决的问题:
- 用户可以对提醒频率和时间进行修改。
附图:

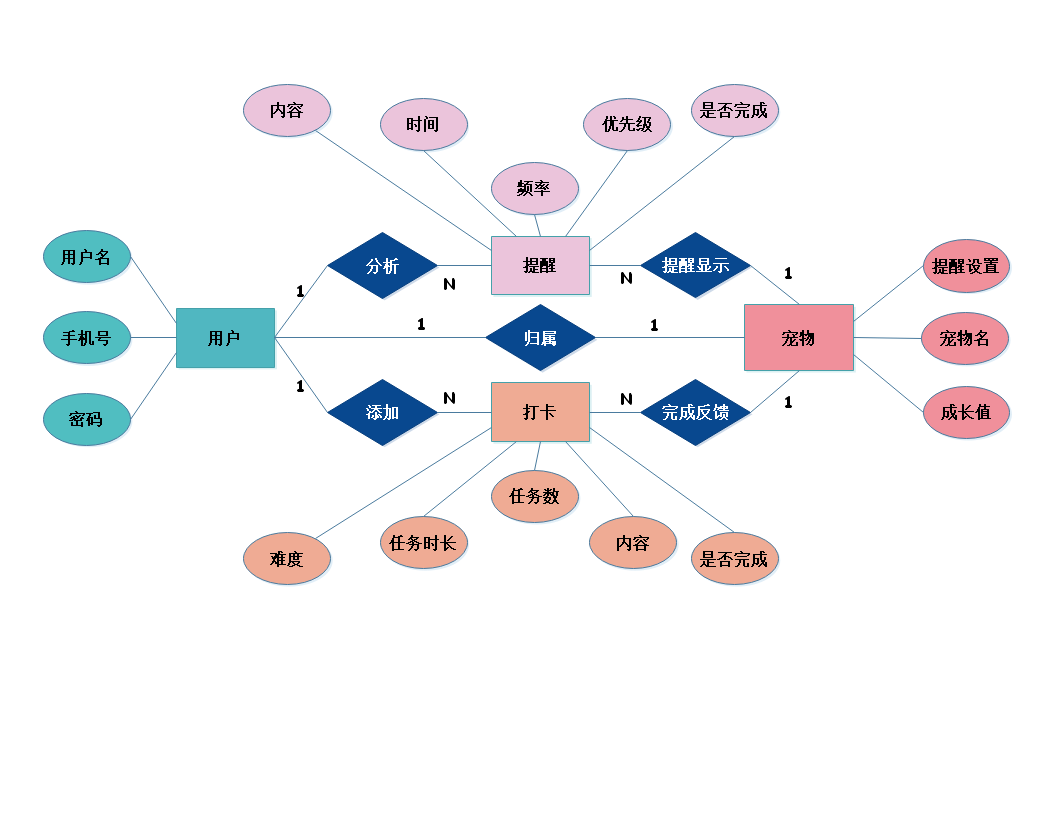
实体关系图
-
描述的部分:
- 描述用户与各个主件之间的联系
- 描述软件整体的逻辑结构
- 实体关系图是概念模型
-
面临的问题:
- 实际功能有不确定性需要进行一定的修改
- 怎么实例化实现各主件的联系
-
解决的问题:
- 明确了要实现的功能
- 数据库的设计有了初步设想
附图:

工具选择
根据作业博客的推荐,先了解了Visio及Rose的使用,期间发现很多博客推荐StarUML,一番对比之后选择了StarUML。
StarUML
- 工具版本:StarUML 3.1.0
- 选择理由:界面简洁美观,开源项目发展快、灵活、可扩展性强,网上相关的博客教程比较多,功能基本完整;
- 可免费使用,对功能有更多要求的需要付费,网上也有很多破解教程。
其他工具
-
Visio
Visio可以说是目前最能够用图形方式来表达各种商业图形用途的工具。Visio在左侧提供很多绘图元素,只需要简单的拖动就可以完成设计,用于图形语义的描述比较方便。软件内提供了各种模板,方便各行业使用。缺点大概是收费太高。 -
Rational Rose
ROSE保证代码和模型的高度一致,它可以为模型生成相应的代码,可以从原来的软件系统中导出该系统的模型,还可以真正实现代码和模型之间的循环工程,保证模型和代码的一致。支持多种语言。支持数据库的建模,能够为SQL server等支持DDL的数据库自动生成数据描述语言DDL。在开发过程中的各种语义、模块、对象以及流程,状态等描述比较好,主要体现在能够从各个方面和角度来分析和设计,使软件的开发蓝图更清晰,内部结构更加明朗。
-
Process On
在线和免费两大优势对于新手十分友好,由于操作简单,对于有绘图经验的用户,学习成本几乎为零。在线储存避免了断电,蓝屏等悲剧发生。结合网络社交的特性,不同图表的作者可以轻松地在平台分享各自作品,用户也可以方便地对公开的作品进行搜索,同时还支持多人协作的功能,适合团队内部协同工作。
使用工具评价
StarUML
优点:
- 免费下载,源码开放,可以安装插件;
- 支持导出多种格式的图片格式;
- 能够绘制多种UML图:用例图、类图、序列图、状态图、活动图、通信图、构件图、部署图以及复合结构图等;
- 具有语法自动检测功能,违反语法的地方会提示;
- 可以根据类图生成Java、C++等代码,也可以通过代码生成类图;
- 破解方法简单,入门门槛较低。
缺点:
- 使用右下角缩略图的过程中有时会出现延迟卡顿的现象,待优化解决;
- 全英文,暂时没找到汉化的方法,对初次尝试UML的初学者不是特别友好(争议性缺点,对英语好的除外);
- 从零开始学习UML,对很多相关的英语词汇接触不多,需要一定的时间;
- 无法自定义安装路径,直接安装到了C盘;当初是以这个理由拒绝了office的Visio,装完StarUML后,emmm……??
其他工具
-
Visio
应用广泛,有各行业的图库可用,容易学习。 -
Rational Rose
用rose做设计,做的详细后直接生成代码,非常有优势。对应用结构任意一层做出修改时,只对其它层产生极小的影响。 -
Process On
很多模板参考,也可以发给队友在线看在线修改,对于团队使用确实方便。但如果无网络,还是得安装软件,并且不能实现共享。
答辩总结
本组现场答辩总分
去掉一个最高分,去掉一个最低分,小组最终得分为51.94分
| 组号 | 组名 | 打分 |
|---|---|---|
| 1 | 007 | 54.6 |
| 2 | 無駄無駄 | 54.6 |
| 3 | 十一根小腿 | 49.6 |
| 4 | NewGame | 50.4 |
| 5 | 计算机四班好朋友联盟 | 52.8 |
| 6 | 拾光队 | 49.2 |
| 7 | 摇光组 | 54.6 |
| 8 | 955 | 52.2 |
| 9 | 观光队 | 54 |
| 10 | 女生都队 | 58.8 |
| 11 | 不知道叫什么 | 46.2 |
| 12 | To Be Done | 47.4 |
团队提问回答环节
第一组的提问:
问:宠物要怎么设计?什么时候会动?
答:宠物会参考网上素材,根据需求进行调整和设计。至于什么时候会动,最开始我们应该会做成gif像原型展示的那样,在主界面就能看到它一直动,后期来得及的话,再考虑与用户交互的效果。
第二组的提问:
问:想法还是挺不错的,跟市面上的产品比显得独树一帜,但是感觉通过用手机来做任务打卡改善生活的目的可行性和意义不是很大,良好的生活习惯可能首先要脱离依赖手机
答:我们app的本意是在用户使用手机的时候给予一些提醒,特别是现如今随着手机功能的拓展,人们使用手机的时间也越来越多,我们希望通过对用户的一些温暖的提醒及帮助可以使用户在繁忙的生活中依然保持较高的生活质量。
第三组的提问:
问:如果用户设定的打卡任务违背健康的生活习惯,APP会不会做出一些提示、建议?
答:会的,我们会对用户设置的内容进行判断,如果发现是违背健康的生活习惯,或者是违背道德标准的内容,都会对用户进行提示建议甚至禁止。
第四组的提问:
问:
答:
第五组的提问:
问:原型设计真的不错,期待看到你们的原创宠物
答:谢谢!原创宠物我们会尽力的。
第六组的提问:
问:你们觉得真的会有人用这个软件达到自律的目的吗?
答:会的,我们app的宗旨是陪伴用户,会在用户使用手机的时候进行提醒,假如用户玩手机忘记了时间,看到我们的提醒之后就会发现时间的流逝,想到还有一堆待做的事情,从而停止玩手机,这就是我们使用户达到自律的目的的情景之一。
第七组的提问
问:如何保证常驻后台,且能低耗?
答:我们会通过service来实现后台的常驻,然后进行进程保活,开机唤醒app,接入SKD,我们的app在后台常驻后所运行的就只是任务提醒,电量消耗本身很小,我们也会通过算法优化,尽量减少后台运行所消耗的电量。
第八组的提问
问:宠物训练是一个很好的想法,可以多做一些调查明确用户对这个方面的需求,适当的加大宣传的力度
答:宠物训练是我们app 的一大特色,我们前期进行了调研,很多被调查者都对我们的app产生了浓厚的兴趣,我们相信我们的app上市后一定会取得不错的成绩,宣传会在app上线前期再做打算。
第九组的提问
问:这类app不是很了解,个人觉得用户激励机制可以再改进吧
答:这类app的主要功能是通过任务提醒来养成用户的自律性,我们创新性的将宠物的元素融于app 的设计中,这是我们和市面上面的产品最大的区别。用户激励机制这本身就是一个和用户互动的,让用户获得成就感的功能,这种奖励可以是虚拟的,目前是用户按时完成任务宠物会成长,后期可以考虑加入一些更加吸引的机制。
第十组的提问
问:原型设计太强了吧,是什么样的机灵小脑瓜设计出来的呢?
答:谢谢你,这个原型是我们团队共同协商产生的想法,并且由我们团队两位对原型设计最为擅长的女生设计完成的。我们的初衷是设计出一种简洁可爱,暖心的界面,在提醒用户自律的同时让用户更加的喜欢我们的app,我们也更加完善我们的设计,让它更为大众所喜欢。
第十一组的提问
问:怎么让宠物动起来呢..
答:宠物是一种UI,他的动主要靠UI设计和后端接口,在后端会有实现宠物活动的算法,UI设计我们基本完成了,目前还在努力的让宠物运动更加智能。
第十二组的提问
问:MD5加密还是没有改。还有你们的类图真的是系统的设计吗?
答:MD5加密新的需求报告已经修改了,这也是团队成员第一次做的类图,确实会存在些许的bug,你看到的是之前旧版的,后面等文档修改完
需求分析报告修改处
1.对不合理的时间特性标准作出了修改。

这里主要修改了文字编辑错误,数据应在30s内完成的数据指的是用户的数据分析报告,而且以用户的数据文本量在3s内完成较为合理。由于本APP的体量较小,所以响应的更新请求应在在1min内较为准确。

2.对错误使用的加密技术进行了修改。

由于了解不当,不清楚MD5技术的使用,这里进行调整改为DES加密算法。

《需求规格说明书》
遇到的困难及解决方法
史恩泽
-
困难描述
- 没有绘制过UML类图
- 对需求规格说明书的书写内容及规范没有了解
- 对产品的主线和定位还需要进一步的明确
-
做过哪些尝试
- 通过寻找博客教程学习UML工具的使用,了解具体绘制方法
- 学习需求规格说明书的规范文本,了解内容及格式要求
- 小组开会讨论产品的需求及具体的实现措施
-
是否解决
- 通过组内讨论及自我学习基本上解决了上述问题
-
有何收获
- 学习了StarUML的使用方法,熟练地掌握了绘制类图的技能
- 通过请组员喝奶茶的方式巩固了自己在组内
至高无上的地位
陈秋琴
-
困难描述
- 活动图不知道怎么做
- 活动用例及场景不知道怎么描述比较好
- 自己负责的部分的许多专业词汇不懂
-
做过哪些尝试
- 网上百度看流程图,以及查看了书本的知识,了解各个模块之间的作用
- 找队友去询问建议,查找往年的用例,用自己的理解来写。
- 百度优先,然后查找相关解释
-
是否解决
- 解决
- 解决
- 解决
-
有何收获
- 让我更全方位了解了需求分析整个流程,同时锻炼了我们的文字表述能力还有细腻程度,毕竟细节决定成败,每一个部分的差错都有可能会影响整个团队的进度,后面还会存在返工的情况。
郑雅芳
-
困难描述
- 用Axure做安卓类的原型图了吧,主要用于制作网页原型的Axure用来做安卓真的窒息
- 时间控制器的弹窗不能在动态面板指定位置显示
- 同一个页面不同面板的切换
-
做过哪些尝试
- 百度百度再百度,认真摸索了一下发现Axure许多逻辑和ppt还有ps差不多,两个软件带来的思维基础让我更快的上手了axure
-
是否解决
- 解决,取消了弹窗固定在html的选项,进一步学习了动态面板和事件点击的事件实例及页面链接,实现了想对满意的原型
-
有何收获
- 和钰蕙小姐姐一起熬夜作图真的很欢乐啊哈哈哈哈哈哈。进一步熟悉了Axure,制作了想对满意的原型图,“团队的快乐一定比一个人的快乐更快乐。”今天也是觉得我的队友们好棒的一天(~ ̄▽ ̄)~
陈钰蕙
-
困难描述
- 用Axure做移动端原型图太窒息了!!!!!
- 元件交互动效的制作
- 预览的时候某些元件会莫名其妙瞎跑还变形
-
做过哪些尝试
- 百度学习法
- 反复调整反复预览
- 咨询百变万能郑雅芳
-
是否解决
- 解决,终于做出想要的交互效果,预览的时候终于不会变形了,这里必须再夸夸郑雅芳,雅芳学姐太强了!
-
有何收获
- 收获了
小可爱(傻子)郑雅芳? - 更加了解Axure的功能。通宵作图可太刺激了,每成功做出一个动效,那种成就感真是足以抵消困意。
- 和队友们一起做事情真是件能让人十分开心的事呢~
- 收获了
陈银山
-
困难描述
- 对于这次分配的任务,因为以前没有接触过,不理解这个验证标准的具体的要求是要什么样的标准所以写起来还是有点困难的。
-
做过哪些尝试
- 主要还是通过百度和以往的资料进行学习,有点照猫画虎的味道,勉勉强强算是理解了一些要求。
-
是否解决
- 通过一些瞎摸索,最后还是成功完成了任务。
-
有何收获
- 收获就是做事情不能太过马虎,由于在文档撰写途中对于一些细节缺乏考虑,导致出了很多问题被人怼,还是感到很愧疚的。
李季城
-
困难描述
- 用户分析之前并没有做过,上手起来较为困难
- 对产品未来的方向还不是特别的明了
- 这段时间参加比赛,所以没有办法很好的参与到项目中去
-
做过哪些尝试
- 通过借鉴往届的材料进行学习和了解,上网搜索用户分析
- 和团队成员沟通了解产品未来的方向
-
是否解决
- 用户分析已经得到解决,目前所有的比赛基本结束,后面可以更好的参与到项目中去,提高参与度
-
有何收获
- 了解到了用户分析文案的攥写,对项目的了解程度更高了。
阮君曦
-
困难描述
- 思维导图的布局分配
- 对uml软件不熟悉,以及部分uml软件不能免费导出PNG格式
-
做过哪些尝试
- 制作思维导图使用的是xmind,浏览了里面很多的模板,最终从中挑了一个,然后按照原格式补充了内容。
- 一开始使用的uml软件无法免费导出PNG格式,所以只能换了另一个软件。。太惨了。。
-
是否解决
- 已解决
- 已解决
-
有何收获
- 对东西的布局有了一定的提升
- 收获了黑黑的眼圈
施金海
-
困难描述
- 在使用UML画图工具时,做了很多尝试,很多工具比如StarUML都是英文版的,对于英语渣渣的我实在是有点难受。
- 在具体画图时,对ER图整体的构建不是很了解
-
做过哪些尝试
- 在画图工具的选择上,最终采用了EDraw ,界面友好,重要的是中文版,很适合我
- 学习了ER图的画图技巧,顺便复习一下数据库
-
是否解决
- 都已解决
-
有何收获
- 又学习了一个工具的使用技巧
- 对UML图更加了解
吴雅辉
-
困难描述
- 啊这次的困难描述好像没有很困难。最开始我是画原型设计的,
在选择整体风格的时候深深的怀疑自己可能要变成色盲了,但是设计出来还是不太好看的亚子。后来我们团队针对目前的状况进行了人员微调,我接下了主讲人这个职位,第一次替团队上去发言,感觉还是很紧张,最怕自己影响整个团队的成绩。
- 啊这次的困难描述好像没有很困难。最开始我是画原型设计的,
-
做过哪些尝试
- 首先是那个
怀疑自己是色盲原型设计的问题。为了这个事,我找来了RGB的颜色对照表,然后就开始了漫长的尝试之路。后来就是在接下主讲人之后,和队友配合一起改PPT,连夜写讲稿改讲稿。(凌晨5点的福大,真美)
- 首先是那个
-
是否解决
- 当然是解决了啊!解决方案就是角色调换。由于我刚接触这一块,做原型设计是真的莫得经验,两个队友就主动挑起了原型设计修改的重担,最后的成品就是那六张我觉得非常厉害的动图(吹爆队友),然后我大概可能也许在讲话这方面就底气深度么还是比较足吧(?),就老老实实地当去主讲了。
-
有何收获
- 感觉今天作为主讲人,发挥还是差那么一点点,可能以后有机会再次讲的话会更加自信一点,控制一下语速语调啊什么的;然后就是作为一个团队,是要以团队的利益为重的,如果有更好的办法,哪怕不是自己的办法,也应该积极改变;最后一个就是,还是想好好向队里的各位厉害的学长学姐学点技术吧。
张婉怡
-
困难描述
- 除了visio,没使用过其他软件
-
做过哪些尝试
- 通过百度了解、下载软件,根据队友和他人使用情况评价。
-
是否解决
- 已解决
-
有何收获
- 了解了这些软件的基本使用和优缺点,以后用到可以根据需求选择
PSP
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 10 | 10 |
| · Estimate | · 估计这个任务需要多少时间 | 60 | 80 |
| Development | 开发 | 60 | 70 |
| · Analysis | · 需求分析 (包括学习新技术) | 60 | 70 |
| · Design Spec | · 生成设计文档 | 0 | 0 |
| · Design Review | · 设计复审 | 0 | 0 |
| · Coding Standard | · 代码规范 (为目前的开发制定合适的规范) | 0 | 0 |
| · Design | · 具体设计 | 0 | 0 |
| · Coding | · 具体编码 | 0 | 0 |
| · Code Review | · 代码复审 | 0 | 0 |
| · Test | · 测试(自我测试,修改代码,提交修改) | 0 | 0 |
| Reporting | 报告 | 0 | 0 |
| · Test Repor | · 测试报告 | 0 | 0 |
| · Size Measurement | · 计算工作量 | 0 | 0 |
| · Postmortem & Process Improvement Plan | · 事后总结, 并提出过程改进计划 | 0 | 0 |
| 合计 | 70 | 90 |



