VUE3 之 作用域插槽 - 这个系列的教程通俗易懂,适合新手
1. 概述
破窗效应告诉我们:
当一个建筑物窗户的玻璃完好无损时,很少有人想去破坏它,当有一个人破坏了一块窗户的玻璃,其他窗户的玻璃也很快会被人破坏。
同理,一个很干净的地方,人们不好意思去丢垃圾,但是一旦地上出现了一点垃圾,人们就会毫不犹豫地丢垃圾,不会觉得惭愧。
因此,我们不要忽略一些小的问题,小的问题不去修复、解决,很快就会蔓延成大问题,正所谓虱子多了不咬,债多了不愁。
言归正传,今天我们来聊聊作用域插槽的使用。
2. 作用域插槽
2.1 具名插槽回顾
const app = Vue.createApp({ template:` <div> <my-html> <template v-slot:header> <div>header</div> </template> <template v-slot:footer> <div>footer</div> </template> </my-html> </div> ` }); app.component("my-html", { template: ` <div> <slot name="header" /> <div>main</div> <slot name="footer" /> </div> ` });
这是前一篇博文最后聊到的具名插槽,简单说就是在父组件中给插槽中的内容分块,然后使用 v-slot 对块进行命名,在子组件中将插槽的分块根据名称放在希望的地方
2.2 具名插槽命名的简便写法
在刚才的具名插槽例子中,使用 v-slot:header 的写法为 header 插件命名,写起来比较麻烦,也可以简写成 #header
const app = Vue.createApp({ template:` <div> <my-html> <template #header> <div>header</div> </template> <template #footer> <div>footer</div> </template> </my-html> </div> ` });
2.3 使用子组件展示集合
const app = Vue.createApp({ template:` <div> <my-list /> </div> ` }); app.component("my-list", { data() { return { myList: ['a', 'b', 'c'] } }, template: ` <div> <div v-for="item in myList">{{item}}</div> </div> ` });
这个例子中,我们在子组件中定义一个数组变量 myList,然后使用前面学的循环知识,渲染 myList 中的内容

这个例子中,是使用 div 标签展示数组的内容,现在有一个需求,希望由父组件来指定展示数组的标签,我们该如何做呢?
2.4 作用域插槽1
const app = Vue.createApp({ template:` <div> <my-list> <span></span> </my-list> </div> ` }); app.component("my-list", { data() { return { myList: ['a', 'b', 'c'] } }, template: ` <div> <slot v-for="item in myList">{{item}}</slot> </div> ` });
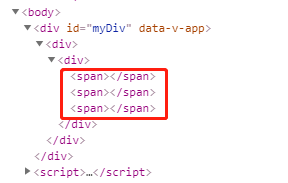
结合之前学到的插槽知识,首先可能会想到这么写,父组件中使用 <span></span> 作为插槽内容,子组件中使用 slot 标签渲染插槽
但这样写语法不对,没有展示出 item 的内容

2.5 作用域插槽2
const app = Vue.createApp({ template:` <div> <my-list> <span>{{item}}</span> </my-list> </div> ` }); app.component("my-list", { data() { return { myList: ['a', 'b', 'c'] } }, template: ` <div> <slot v-for="item in myList"></slot> </div> ` });
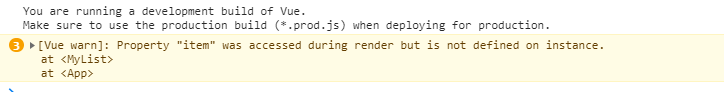
我们试着这样写,{{item}} 写在父组件的插槽里,很不幸,也不对,直接报警告

2.6 作用域插槽3
const app = Vue.createApp({ template:` <div> <my-list v-slot="slotAttrs" > <span>{{slotAttrs.item}}</span> </my-list> </div> ` }); app.component("my-list", { data() { return { myList: ['a', 'b', 'c'] } }, template: ` <div> <slot v-for="item in myList" :item="item" ></slot> </div> ` });
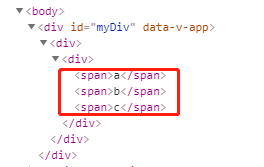
这才是正确的写法,先在子组件中使用属性的方式(:item="item")将 item 传给父组件
父组件使用 v-slot="slotAttrs" 接收子组件的所有变量,然后使用 {{slotAttrs.item}} 的方式将 item 的值渲染到 span 标签中

2.7 直接得到 item
const app = Vue.createApp({ template:` <div> <my-list v-slot="{item}" > <span>{{item}}</span> </my-list> </div> ` }); app.component("my-list", { data() { return { myList: ['a', 'b', 'c'] } }, template: ` <div> <slot v-for="item in myList" :item="item" ></slot> </div> ` });
我们可以使用 v-slot="{item}" 的方式,直接得到 item,效果一样
3. 综述
今天聊了一下 VUE3 的 作用域插槽的使用,希望可以对大家的工作有所帮助,下一节我们继续讲组件的相关知识,敬请期待
欢迎帮忙点赞、评论、转发、加关注 :)
关注追风人聊Java,每天更新Java干货。
4. 个人公众号
追风人聊Java,欢迎大家关注






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步