VUE3 入门
1. 概述
老话说的好:没有别人混的好,是因为自己能力欠佳,因此越是混的差,越要努力提升自己。
言归正传,现在 jquery 用的越来越少,大部分公司都使用 VUE 技术,今天我们也来聊聊 VUE3。
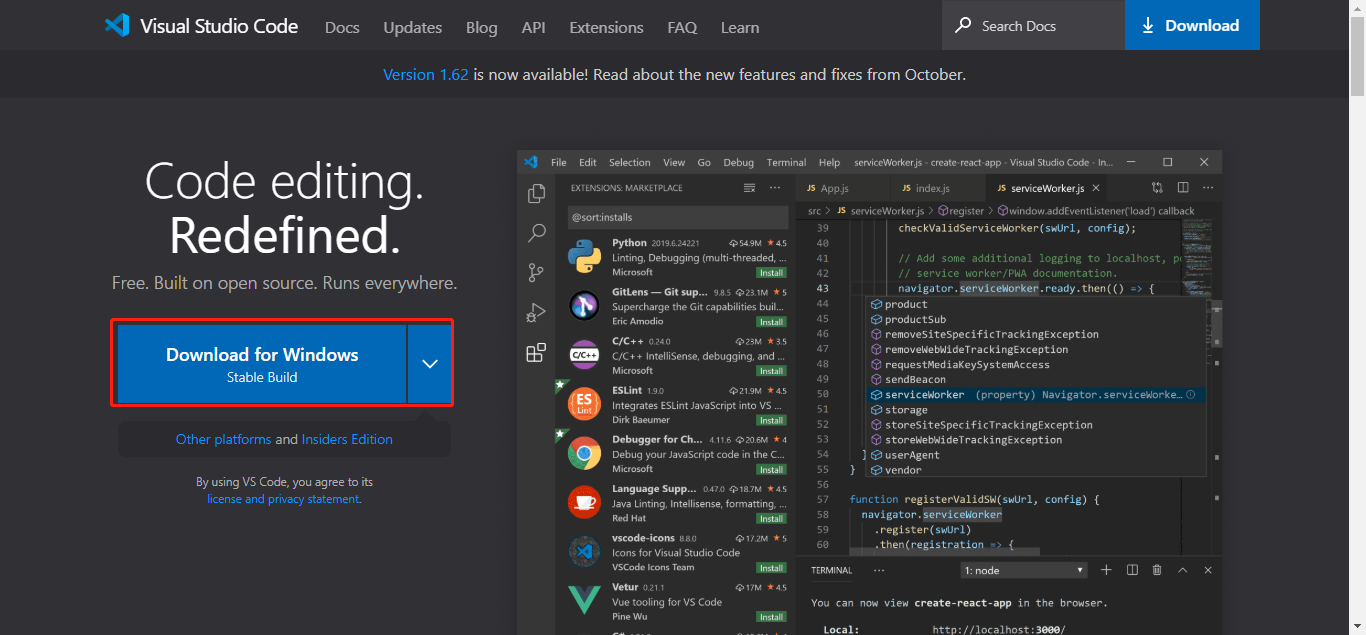
2. 安装开发工具 Visual Studio Code
前端页面通常使用 Visual Studio Code 工具进行开发。
可以到官网进行下载并安装:https://code.visualstudio.com/

3. VUE3 入门
3.1 引入 VUE3
在 HTML 页面引入 <script src="https://unpkg.com/vue@next"></script> 即可。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>title</title> <!-- 引入vue --> <script src="https://unpkg.com/vue@next"></script> </head> <body> </body>
3.2 在元素中追加内容
<body> <div id="myDiv"></div> </body> <script> Vue.createApp({ // 创建一个vue实例 template: '<div>hello 追风人!</div>' }).mount('#myDiv'); // 绑定id为myDiv的元素 </script>
在 id 为 myDiv 的元素中,追加 <div>hello 追风人!</div>

3.3 元素绑定数据
<body> <div id="myDiv"></div> </body> <script> Vue.createApp({ // 创建一个vue实例 data() { return { content: 'hello' // content 的值会替换 {{content}} 的值 } }, template: '<div>{{content}}</div>' }).mount('#myDiv'); // 绑定id为myDiv的元素
content 对应的值,会显示在追加的元素中,替换 {{content}}

3.4 动态修改元素的内容
<body> <div id="myDiv"></div> </body> <script> Vue.createApp({ // 创建一个vue实例 data() { return { content: 'hello 追风人' // content 的值会替换 {{content}} 的值 } }, methods : { myClick() { this.content = 'hello zhuifengren'; } }, template: ` <div> {{content}} <button v-on:click="myClick">修改文字</button> </div> ` }).mount('#myDiv'); // 绑定id为myDiv的元素 </script>
增加按钮元素,在按钮中使用 v-on:click 为按钮增加 onClick 事件,在 methods 中增加事件方法,事件方法中修改数据 content 的值,元素中 {{content}} 的值会同步变化
点击按钮前:

点击按钮后:

3.5 动态隐藏或显示元素
<body> <div id="myDiv"></div> </body> <script> Vue.createApp({ // 创建一个vue实例 data() { return { isShow: true } }, methods : { myClick() { this.isShow = !this.isShow } }, template: ` <div> <span v-if="isShow">hello 追风人</span> <button v-on:click="myClick">显示/隐藏</button> </div> ` }).mount('#myDiv'); // 绑定id为 myDiv 的元素
在元素中使用 v-if="数据" 来控制元素是否显示,数据为 true 显示,false 为不显示
显示:

隐藏:

3.6 遍历数据集合展示列表元素
<body> <div id="myDiv"></div> </body> <script> Vue.createApp({ // 创建一个vue实例 data() { return { list: ['hello', 'world', 'zhuifengren'] } }, template: ` <ul> <li v-for="(item, index) of list">{{item}} {{index}}</li> </ul> ` }).mount('#myDiv'); // 绑定id为 myDiv 的元素 </script>

3.7 获得input元素的值
<body> <div id="myDiv"></div> </body> <script> Vue.createApp({ // 创建一个vue实例 data() { return { inputValue : '', } }, methods: { myClick() { alert(this.inputValue); } }, template: ` <div> <input v-model="inputValue" /> <button v-on:click="myClick">显示input</button> </div> ` }).mount('#myDiv'); // 绑定id为 myDiv 的元素 </script>
通过 v-model="数据",绑定数据和input元素


4. 综述
今天聊了一下 VUE3 入门,希望可以对大家的工作有所帮助
欢迎帮忙点赞、评论、转发、加关注 :)
关注追风人聊Java,每天更新Java干货。
5. 个人公众号
追风人聊Java,欢迎大家关注







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY