学生信息管理系统web端(使用ajax+jquery)
主要功能:实现学生信息的增、删、改、查。
使用技术:ajax+jquery,MVC框架。
功能解释:使用ajax异步交互,在index.html页面使用jquery的dialog窗口实现增删改查。
数据库:sqlserver
项目布置:
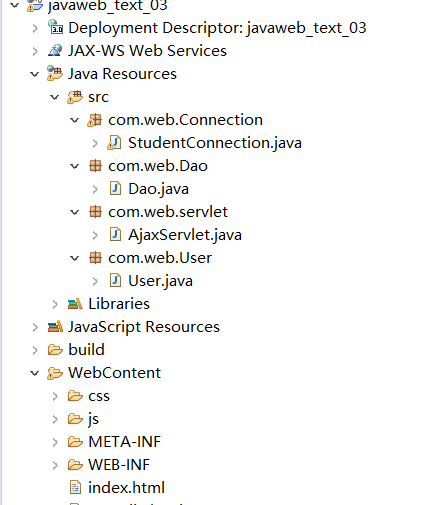
1.java视图

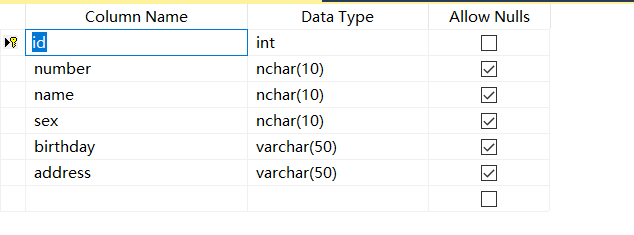
2.数据库视图:


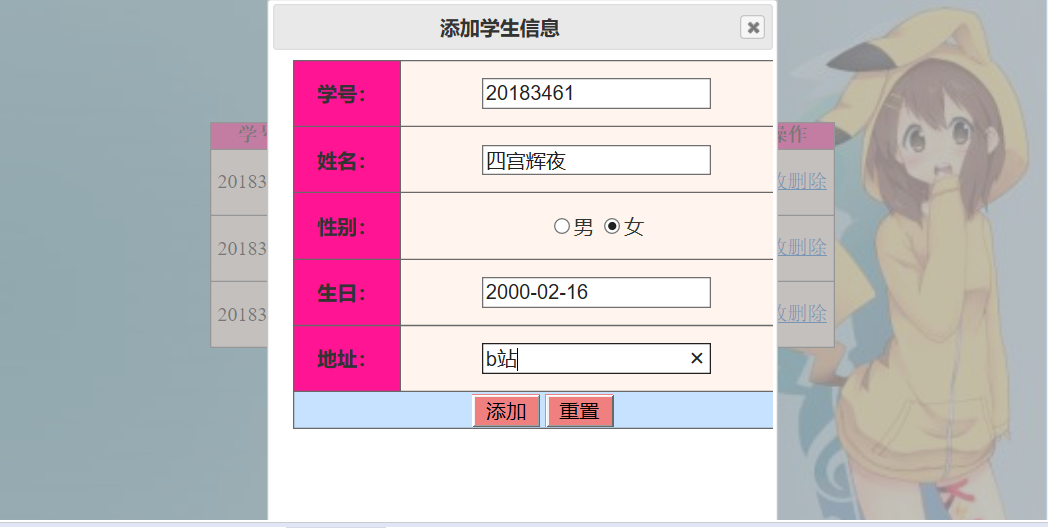
功能视图:
这是我自己做的页面有点粗糙哈。
1.主页(展示信息)

2.添加信息(跳出框添加)

3.修改


内容展示:ajax是javaweb里一个重要的知识点,他能让页面在不跳转的情况下实现部分数据的交互,比如用户注册时提示信息等。ajax一般结合jquery使用,下面我来展示代码。
1.user.java(javabean类存放用户信息)

1 package com.web.User; 2 3 public class User { 4 private int id; 5 private String number;//学号 6 private String name;//姓名 7 private String sex;//性别 8 private String birthday;//生日 9 private String address;//地址 10 public User() {} 11 public User(int id,String name,String sex,String birthday,String address) 12 { 13 this.setId(id); 14 this.setName(name); 15 this.setSex(sex); 16 this.setBirthday(birthday); 17 this.setAddress(address); 18 } 19 public User(String name,String sex,String birthday,String address) 20 { 21 this.setName(name); 22 this.setSex(sex); 23 this.setBirthday(birthday); 24 this.setAddress(address); 25 } 26 public int getId() { 27 return id; 28 } 29 public void setId(int id) { 30 this.id = id; 31 } 32 public String getNumber() { 33 return number; 34 } 35 public void setNumber(String number) { 36 this.number = number; 37 } 38 public String getName() { 39 return name; 40 } 41 public void setName(String name) { 42 this.name = name; 43 } 44 public String getSex() { 45 return sex; 46 } 47 public void setSex(String sex) { 48 this.sex = sex; 49 } 50 public String getAddress() { 51 return address; 52 } 53 public void setAddress(String address) { 54 this.address = address; 55 } 56 public String getBirthday() { 57 return birthday; 58 } 59 public void setBirthday(String birthday) { 60 this.birthday = birthday; 61 } 62 63 }
2.dao.java(存放增删改查函数)

1 package com.web.Dao; 2 import java.sql.*; 3 import java.util.*; 4 5 import com.web.Connection.StudentConnection; 6 import com.web.User.User; 7 8 9 public class Dao { 10 public static int addStudent(String number,String name,String sex,String birthday,String address) 11 { 12 int result=0; 13 String sql="insert into student_information values('"+number+"','"+name+"','"+sex+"','"+birthday+"','"+address+"')"; 14 StudentConnection conn=new StudentConnection(); 15 result=conn.executeUpdate(sql); 16 conn.close(); 17 return result; 18 } 19 public static int UpdateStudent(String id,String number,String name,String sex,String birthday,String address) 20 { 21 int result=0; 22 String sql="update student_information set number='"+number+"',name='"+name+"',sex='"+sex+"' ,birthday='"+birthday+"',address='"+address+"'where id='"+id+"'"; 23 StudentConnection conn=new StudentConnection(); 24 result=conn.executeUpdate(sql); 25 conn.close(); 26 return result; 27 } 28 public static int deleteStudent(int id){ 29 int result=0; 30 String sql="delete from student_information where id="+id; 31 StudentConnection jdbc=new StudentConnection(); 32 result=jdbc.executeUpdate(sql); 33 jdbc.close(); 34 return result; 35 } 36 public static User getBookById(int id){ 37 String sql="select * from student_information where id="+id; 38 StudentConnection jdbc=new StudentConnection(); 39 ResultSet rs=jdbc.executeQuery(sql); 40 User bi=new User(); 41 try { 42 if(rs.next()){ 43 bi.setId(rs.getInt("id")); 44 bi.setNumber(rs.getString("number")); 45 bi.setName(rs.getString("name")); 46 bi.setSex(rs.getString("sex")); 47 bi.setBirthday(rs.getString("birthday")); 48 bi.setAddress(rs.getString("address")); 49 } 50 rs.close(); 51 } catch (SQLException e) { 52 e.printStackTrace(); 53 } 54 jdbc.close(); 55 return bi; 56 } 57 public static ArrayList<User> getBookList(){ 58 ArrayList<User> list=new ArrayList<User>(); 59 String sql="select * from student_information"; 60 StudentConnection jdbc=new StudentConnection(); 61 ResultSet rs=jdbc.executeQuery(sql); 62 63 try { 64 while(rs.next()){ 65 User bi=new User(); 66 bi.setId(rs.getInt("id")); 67 bi.setNumber(rs.getString("number")); 68 bi.setName(rs.getString("name")); 69 bi.setSex(rs.getString("sex")); 70 bi.setBirthday(rs.getString("birthday")); 71 bi.setAddress(rs.getString("address")); 72 list.add(bi); 73 } 74 rs.close(); 75 } catch (SQLException e) { 76 e.printStackTrace(); 77 } 78 jdbc.close(); 79 return list; 80 } 81 }
3.studentConnection.java(javabean交互)

1 package com.web.Connection; 2 3 import java.sql.Connection; 4 import java.sql.DriverManager; 5 import java.sql.ResultSet; 6 import java.sql.SQLException; 7 import java.sql.Statement; 8 9 public class StudentConnection { 10 public static String driverName="com.microsoft.sqlserver.jdbc.SQLServerDriver"; 11 public static String dbURL="jdbc:sqlserver://127.0.0.1:1433;DatabaseName=java"; 12 public static String userName="sa"; 13 public static String userPwd="*****"; 14 private Connection conn = null; 15 private Statement stmt = null; 16 17 18 public StudentConnection() { 19 try { 20 Class.forName(driverName); 21 conn = DriverManager.getConnection(dbURL, userName, userPwd); 22 stmt = conn.createStatement(); 23 } catch (Exception ex) { 24 System.out.println("数据库连接失败!"); 25 } 26 } 27 28 /** 29 * 执行更新操作 30 * @param s 31 * SQL语句 32 * @return 33 * 更新操作的结果 34 */ 35 public int executeUpdate(String s) { 36 int result = 0; 37 try { 38 result = stmt.executeUpdate(s); 39 } catch (Exception ex) { 40 System.out.println("更新出现异常!"); 41 } 42 return result; 43 } 44 45 /** 46 * 执行查询操作 47 * @param s 48 * SQL语句 49 * @return 50 * 查询结果 51 */ 52 public ResultSet executeQuery(String s) { 53 ResultSet rs = null; 54 try { 55 rs = stmt.executeQuery(s); 56 } catch (Exception ex) { 57 System.out.println("查询出现异常!"); 58 } 59 return rs; 60 } 61 62 /** 63 * 关闭数据库 64 */ 65 public void close() { 66 try { 67 stmt.close(); 68 conn.close(); 69 } catch (Exception e) { 70 } 71 } 72 }
4.AjaxServlet.java

1 package com.web.servlet; 2 3 import java.io.IOException; 4 import java.util.ArrayList; 5 import java.util.HashMap; 6 import java.util.Map; 7 8 import javax.servlet.ServletException; 9 import javax.servlet.annotation.WebServlet; 10 import javax.servlet.http.HttpServlet; 11 import javax.servlet.http.HttpServletRequest; 12 import javax.servlet.http.HttpServletResponse; 13 14 import org.json.JSONArray; 15 import org.json.JSONObject; 16 17 import com.web.Dao.Dao; 18 import com.web.User.User; 19 20 21 22 /** 23 * Servlet implementation class AjaxServlet 24 */ 25 @WebServlet("*.action") 26 public class AjaxServlet extends HttpServlet { 27 private static final long serialVersionUID = 1L; 28 29 /** 30 * Default constructor. 31 */ 32 public AjaxServlet() { 33 // TODO Auto-generated constructor stub 34 } 35 36 /** 37 * @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response) 38 */ 39 protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { 40 // TODO Auto-generated method stub 41 response.getWriter().append("Served at: ").append(request.getContextPath()); 42 } 43 44 /** 45 * @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response) 46 */ 47 protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { 48 // TODO Auto-generated method stub 49 50 request.setCharacterEncoding("utf-8"); 51 response.setContentType("text/html;charset=utf-8"); 52 String actionURL=request.getServletPath(); 53 System.out.println(actionURL); 54 if(actionURL.equals("/list.action")) 55 { 56 ArrayList<User> list = Dao.getBookList(); // 调用BookInfo的getBookList方法完成 57 //使用JSONArray对象将结果构建为json对象并输出到客户端 58 JSONArray jsonArray = new JSONArray(); 59 for (int i = 0; i < list.size(); i++) { 60 User book = list.get(i); 61 Map<String, Object> map = new HashMap<String, Object>(); 62 map.put("id", book.getId()); 63 map.put("number", book.getNumber()); 64 map.put("name", book.getName()); 65 map.put("sex", book.getSex()); 66 map.put("birthday", book.getBirthday()); 67 68 map.put("address", book.getAddress()); 69 JSONObject BookObj = new JSONObject(map); 70 jsonArray.put(BookObj); 71 } 72 //向客户端返回json结果 73 response.getWriter().print(jsonArray.toString()); 74 75 } else if (actionURL.equals("/add.action")) { // 增加图书操作 76 String number = request.getParameter("number"); 77 String name = request.getParameter("name"); 78 String sex = request.getParameter("sex"); 79 String birthday = request.getParameter("birthday"); 80 String address = request.getParameter("address"); 81 System.out.println(name); 82 int r = Dao.addStudent(number,name,sex,birthday,address); // 调用BookInfo的addBook方法完成 83 //向客户端返回结果 84 response.getWriter().print(r); 85 86 } else if (actionURL.equals("/edit.action")) { //编辑图书操作 87 int id = Integer.parseInt(request.getParameter("id")); 88 User book = Dao.getBookById(id); // 调用BookInfo的getBookById方法完成 89 //将该对象构建为json数据 90 Map<String, Object> map1 = new HashMap<String, Object>(); 91 map1.put("id", book.getId()); 92 map1.put("number", book.getNumber()); 93 map1.put("name", book.getName()); 94 map1.put("sex", book.getSex()); 95 map1.put("birthday", book.getBirthday()); 96 map1.put("address", book.getAddress()); 97 JSONObject BookObj = new JSONObject(map1); 98 //向客户端返回结果 99 response.getWriter().print(BookObj.toString()); 100 101 } else if (actionURL.equals("/update.action")) { //更新图书操作 102 String id1=request.getParameter("id"); 103 String number = request.getParameter("number"); 104 String name = request.getParameter("name"); 105 String sex = request.getParameter("sex"); 106 String birthday = request.getParameter("birthday"); 107 String address = request.getParameter("address"); 108 System.out.println(name); 109 int r = Dao.UpdateStudent(id1, number,name, sex,birthday,address);//调用BookInfo的updateBook方法完成 110 response.getWriter().print(r); //向客户端返回结果 111 112 } else if (actionURL.equals("/delete.action")) { //删除图书操作 113 int id=Integer.parseInt(request.getParameter("id")); 114 int r = Dao.deleteStudent(id); //调用BookInfo的deleteBook方法完成 115 response.getWriter().print(r); //向客户端返回结果 116 } 117 } 118 } 119
5.index.html

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>学生信息管理系统</title> 6 7 <link rel="stylesheet" type="text/css" href="css/style.css"> 8 <link rel="stylesheet" type="text/css" href="css/jquery-ui.css"> 9 <script type="text/javascript" src="js/jquery-1.7.2.min.js"></script> 10 <script type="text/javascript" src="js/jquery-ui.js"></script> 11 <script type="text/javascript"> 12 13 function check() 14 { 15 $.post("list.action",{},function(data){ 16 $("#studenttable tr:gt(0)").remove(); 17 var htm; 18 for(var i=0;i<data.length;i++) 19 { 20 htm="<tr id = "+data[i].id +"><td>"+data[i].number+"</td><td>"+data[i].name+"</td><td>"+data[i].sex+"</td><td>"+data[i].birthday+"</td><td>"+data[i].address+ 21 "</td><td colspan=\"2\"><a href=\"#\" class=\"updatelink\">修改</a><a href=\"#\" class=\"deletelink\">删除</a></td></tr>"; 22 $("#studenttable").append(htm); 23 } 24 $(".updatelink").click(function(){ 25 $.post("edit.action",{id:$(this).closest("tr").attr("id")},function(data){ 26 $("#updateId").val(data.id); 27 $("#updatenumber").val(data.number); 28 $("#updatename").val(data.name); 29 $("#updatesex").val(data.sex); 30 $("#updatebirthday").val(data.birthday); 31 $("#updateaddress").val(data.address); 32 $("#updateDiv").dialog("open"); 33 },"json"); 34 }); 35 $(".deletelink").click(function(){ 36 $.post("delete.action",{id:$(this).closest("tr").attr("id")},function(data){ 37 if(data=="1") 38 { 39 check(); 40 } 41 else{ 42 alert("删除失败") 43 } 44 },"json"); 45 }); 46 },"json"); 47 } 48 $(function(){ 49 $.ajaxSetup({contentType: "application/x-www-form-urlencoded; charset=utf-8" }); 50 51 $("#addDiv").dialog({ 52 title:"添加学生信息", 53 autoOpen:false, 54 height:500, 55 width:400, 56 modal:true, 57 show:"blind", 58 hide:"fade", 59 close:function(){ 60 $("#addnumber").val(""); 61 $("#addname").val(""); 62 $("#addsex").val(""); 63 $("#addbirthday").val(""); 64 $("#addaddress").val(""); 65 66 } 67 68 }); 69 $("#updateDiv").dialog({ 70 title:"修改学生信息", 71 autoOpen:false, 72 height:500, 73 width:400, 74 modal:true, 75 show:"blind", 76 hide:"fade", 77 close:function(){ 78 $("#updatenumber").val(""); 79 $("#updatename").val(""); 80 $("#updatesex").val(""); 81 $("#updatebirthday").val(""); 82 $("#updateaddress").val(""); 83 84 } 85 86 }); 87 $("#addsubmit").click(function(){ 88 $.post("add.action",{number:$("#addnumber").val(),name:$("#addname").val(),sex:$("#addsex").val(),birthday:$("#addbirthday").val(),address:$("#addaddress").val()} 89 ,function(data) 90 { 91 if(data=="1") 92 { 93 $("#addDiv").dialog("close"); 94 check(); 95 } 96 else{ 97 $("#AddTip").html("添加信息失败!请重新输入数据。"); 98 $("#AddTip").show().delay(5000).hide(0); 99 } 100 101 },"json"); 102 }); 103 $("#updatesubmit").click(function(){ 104 $.post("update.action",{id:$("#updateId").val(),number:$("#updatenumber").val(),name:$("#updatename").val(),sex:$("#updatesex").val(),birthday:$("#updatebirthday").val(),address:$("#updateaddress").val()} 105 ,function(data) 106 { 107 if(data=="1") 108 { 109 $("#updateDiv").dialog("close"); 110 check(); 111 } 112 else{ 113 $("#updateTip").html("修改信息失败!请重新输入数据。"); 114 $("#updateTip").show().delay(5000).hide(0); 115 } 116 },"json");}); 117 $("#addbutton").click(function(){ 118 $("#addDiv").dialog("open"); 119 }); 120 check(); 121 122 123 124 }); 125 126 </script> 127 </head> 128 <body> 129 <h1>学生信息管理系统</h1> 130 <a id="addbutton" href="#">增加学生信息</a> 131 <table border="1" style="background-color:green;" id="studenttable"> 132 <tr> 133 <th>学号</th> 134 <th>姓名</th> 135 <th>性别</th> 136 <th>生日</th> 137 <th>地址</th> 138 <th colspan="2">操作</th> 139 </tr> 140 </table> 141 <div id=updateDiv style="display: none"> 142 <form id="updateform"> 143 <table border="1" id=UpdateTable style="width:400px"> 144 <tr><th>学号:</th><td><input type="text" id="updateId" name="id" style="display:none"><input type="text" id="updatenumber" name="number"></td></tr> 145 <tr><th>姓名:</th><td><input type="text" id="updatename" name="name"></td></tr> 146 <tr><th>性别:</th><td><input type="radio" id="updatesex" name="sex" value="男" checked >男 147 <input type="radio" id="sex" name="updatesex" value="女">女</td></tr> 148 <tr><th>生日:</th><td><input type="date" id="updatebirthday" name="birthday"></td><tr> 149 150 <tr><th>地址:</th><td> <input type="date" id="updateaddress" name="address"></td></tr> 151 <tr><th colspan="2" style="background-color:#C6E2FF;"><input type="submit" id="updatesubmit" name="submit" value="修改" style="background-color:#F08080"/> <input type="reset" id="updatereset" value="重置" style="background-color:#F08080"/></th></tr> 152 153 </table> 154 </form> 155 <span style="color:red;" id="updateTip"></span> 156 157 </div> 158 <div id="addDiv" style="display: none"> 159 <form id="addform"> 160 <table border="1" style="width:400px" id="AddTable"> 161 162 <tr><th>学号:</th><td><input type="text" id="addnumber" name="number" ></td></tr> 163 <tr><th>姓名:</th><td><input type="text" id="addname" name="name"></td></tr> 164 <tr><th>性别:</th><td><input type="radio" id="addsex" name="sex" value="男" checked >男 165 <input type="radio" id="addsex" name="sex"value="女" >女</td></tr> 166 <tr><th>生日:</th><td><input type="date" id="addbirthday" name="birthday"></td><tr> 167 <tr><th>地址: </th><td><input type="date" id="addaddress" name="address"></td></tr> 168 <tr><th colspan="2" style="background-color:#C6E2FF;"><input type="submit" id="addsubmit" name="submit"value="添加" style="background-color:#F08080"/> <input type="reset" style="background-color:#F08080" id="addreset" value="重置"/></th></tr> 169 170 </table> 171 </form> 172 <span style="color:red;" id="AddTip"></span> 173 </div> 174 175 </body> 176 </html>
6.style.css(页面样式)

1 body { 2 text-align: center; 3 background-image: url('images/bg_03.jpg'); 4 background-size:cover; 5 } 6 7 table { 8 width: 500px; 9 border: 1px solid #696969; 10 border-collapse: collapse; 11 margin:0 auto; 12 } 13 th { 14 border: 1px solid #696969; 15 background-color: #FF1493; 16 } 17 td { 18 text-align: center; 19 border: 1px solid #696969; 20 height: 50px; 21 background-color: #FFF5EE; 22 } 23 td.ltd { 24 text-align: left; 25 } 26 input { 27 font-size: 20px; 28 }



