Asp.Net MVC WebAPI的创建与前台Jquery ajax后台HttpClient调用详解
1、什么是WebApi,它有什么用途?
Web API是一个比较宽泛的概念。这里我们提到Web API特指ASP.NET MVC Web API。在新出的MVC中,增加了WebAPI,用于提供REST风格的WebService,新生成的WebAPI项目和典型的MVC项目一样,包含主要的Models、Views、Controllers等文件夹和Global.asax文件。Views对于WebAPI来说没有太大的用途,Models中的Model主要用于保存Service和Client交互的对象,这些对象默认情况下会被转换为Json格式的数据迚行传输,Controllers中的Controller对应于WebService来说是一个Resource,用于提供服务。和普通的MVC一样,Global.asax用于配置路由规则,个人的理解MVC控制器中一般方法返回的是一个视图而Api返回的是数据,可以是List、Json等格式。对于WebAPI来说它最初被设计为和WCF一样的客户端口、服务端口两套结构我们到现在还没有提到客户端口是因为我们的请求别的方式来封装成HTTP请求接收收HTTP相应的比如AJAX和Form表单提交。接下来我们用VS2017新建一个webApi项目。
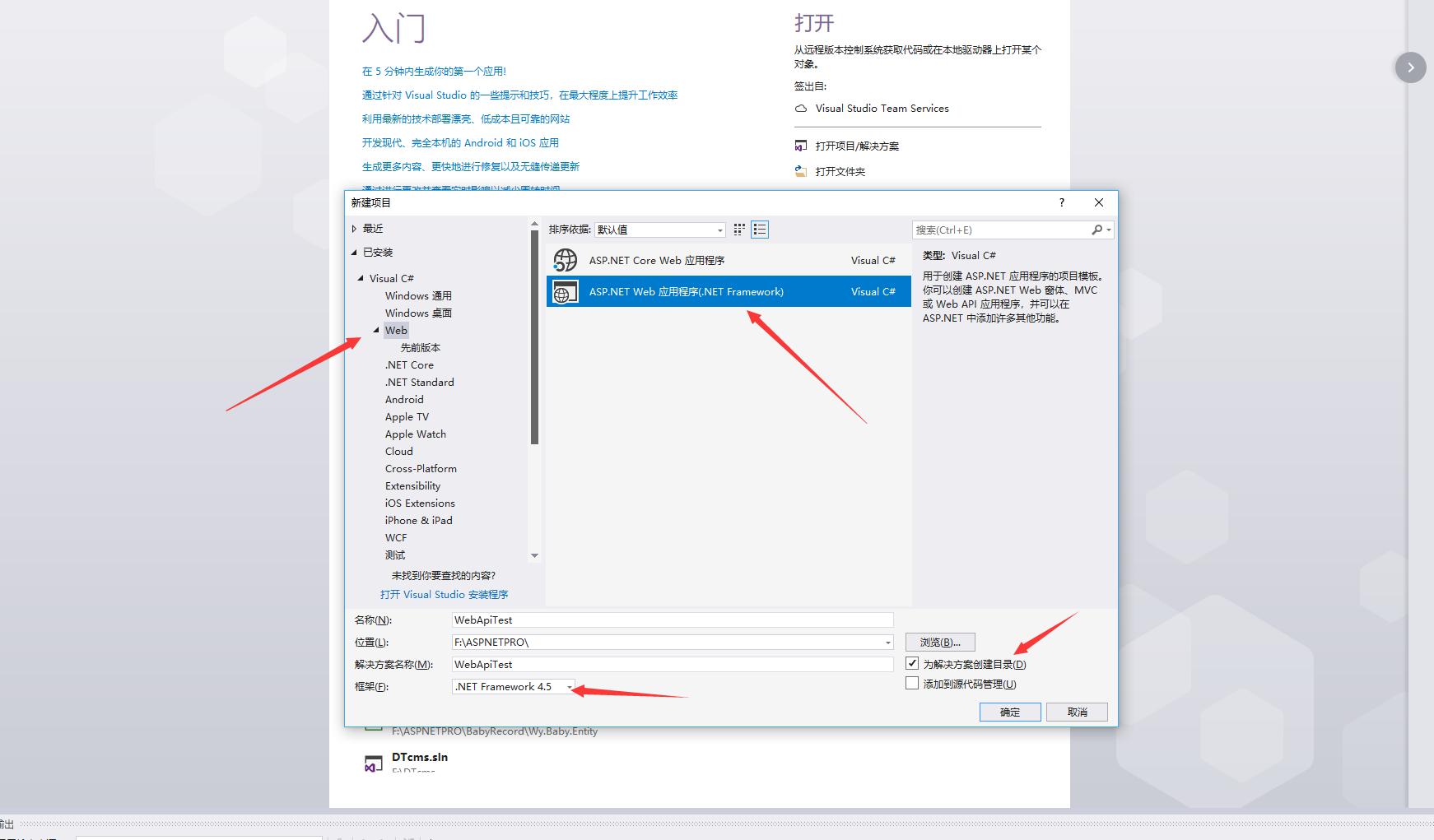
2、打开VS2017 点文件-----> 新建---->项目。快捷键(Ctrl+Shift+N)

Web里面的Asp.Net Web 应用程序

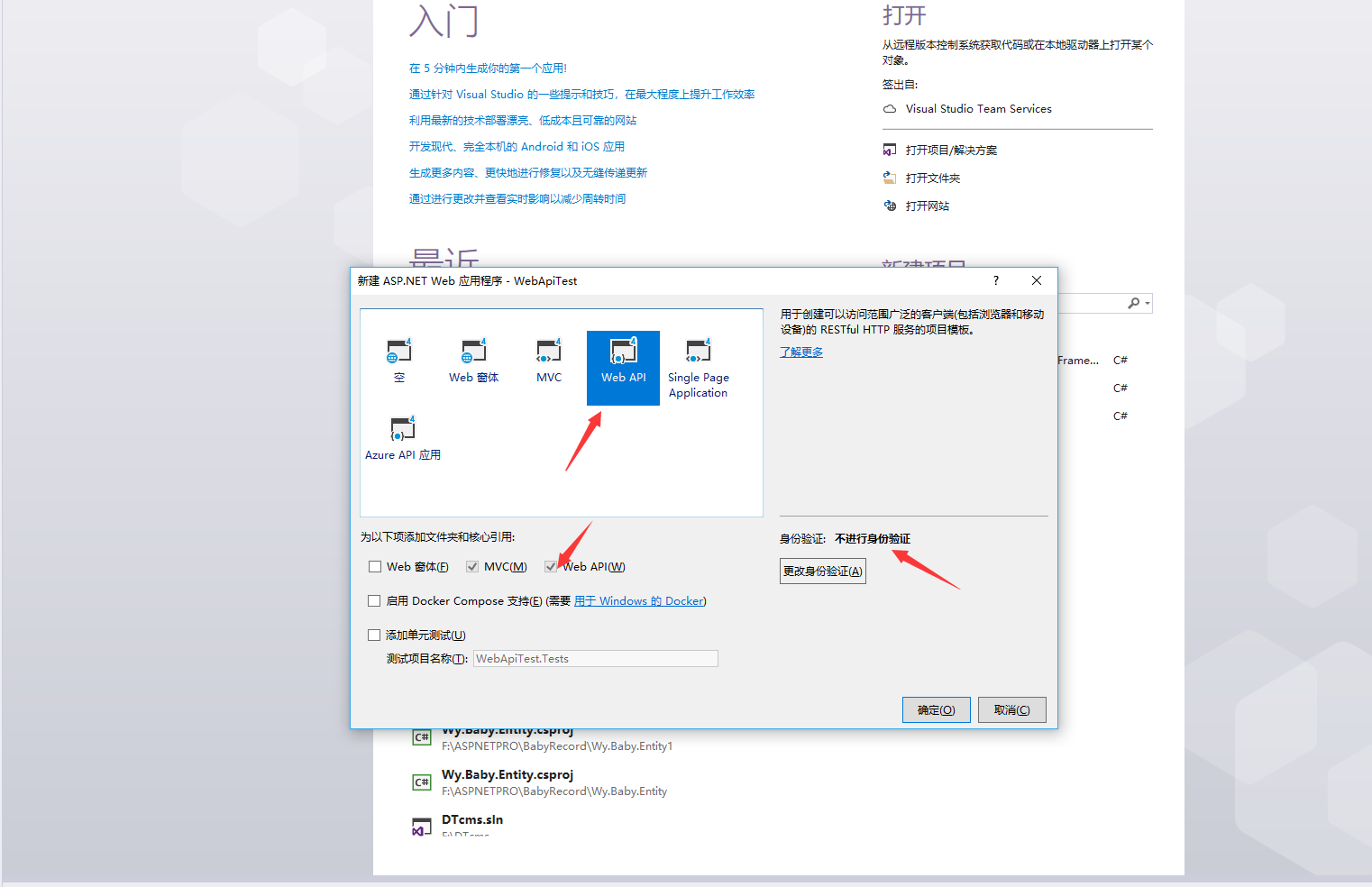
上面一定要选Web API 。项目建好了 我先做一个从数据库取出数据在调用的栗子。
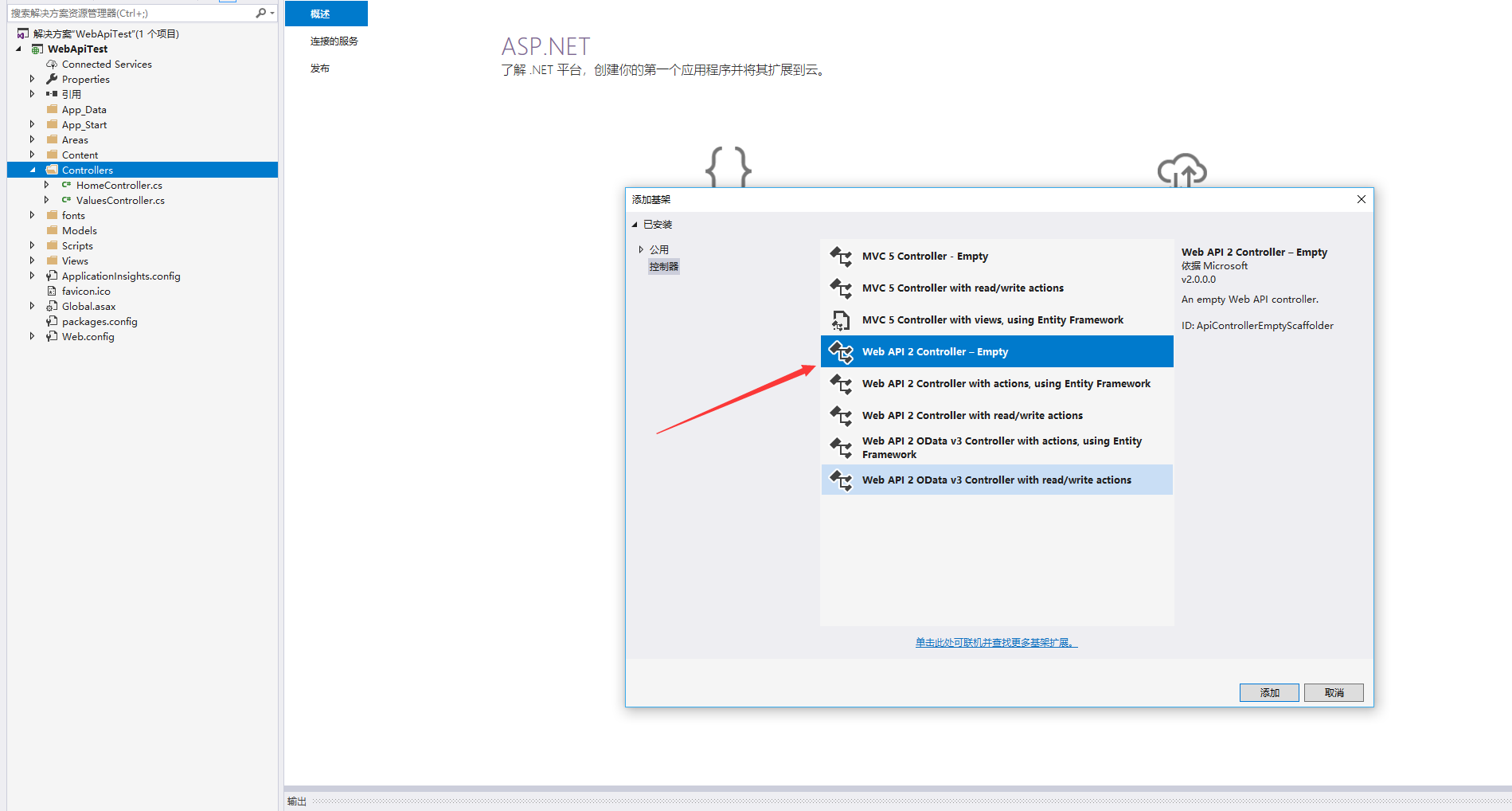
3、在控制器文件夹右键---->添加---->控制器。选择Web API2 Controller Empty点确定取名Customer 因为后面要操作数据库这张表 ,点add完成
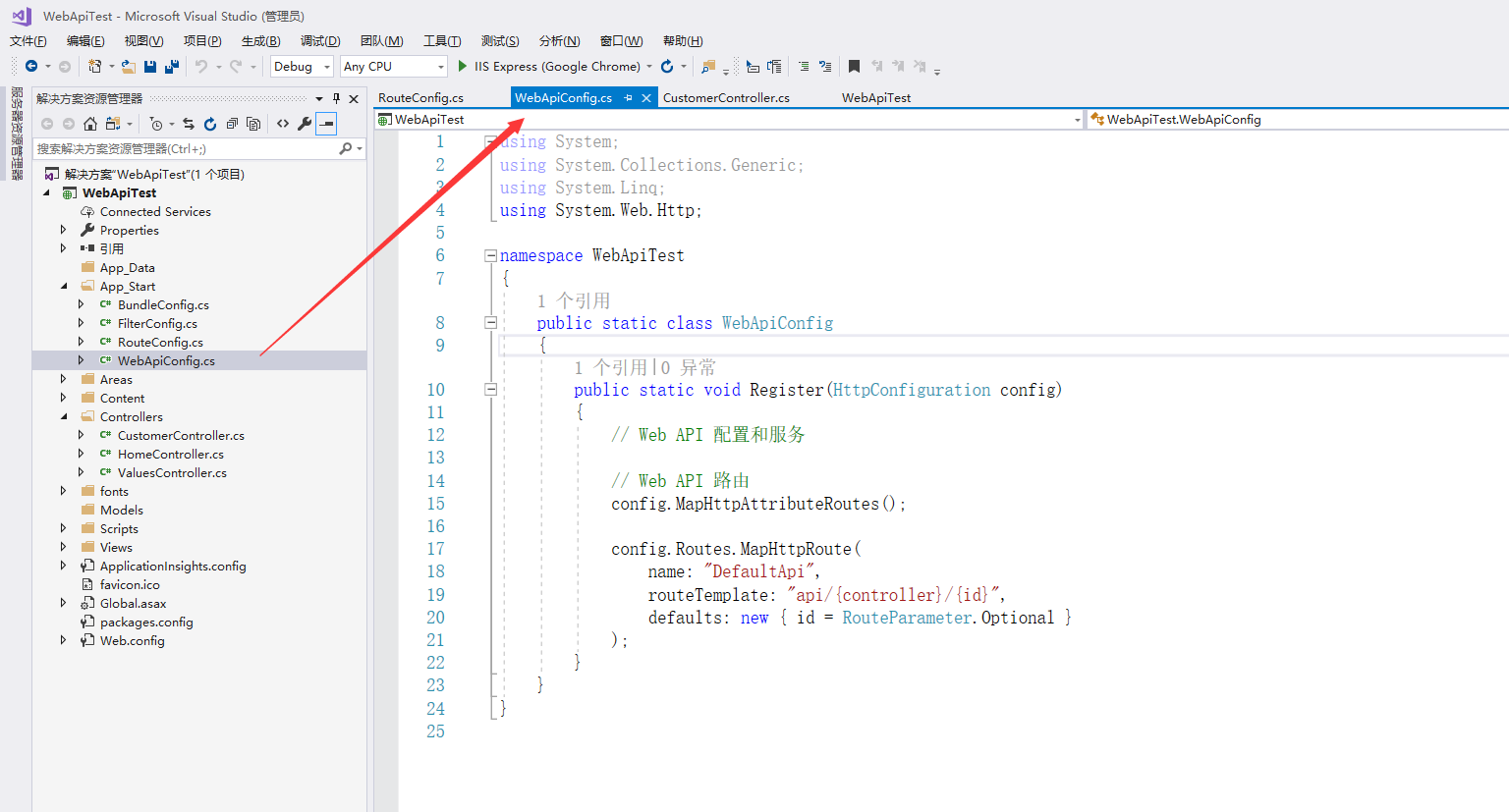
这时候App_Satrt文件夹下面多了一个文件WebApiConfig.cs,这个文件是它的路由

由于以前都是用原生的sql访问数据库 所以现在也说一下 原生的sql 在asp.net MVC中的使用不用EF连接 后面也使用EF
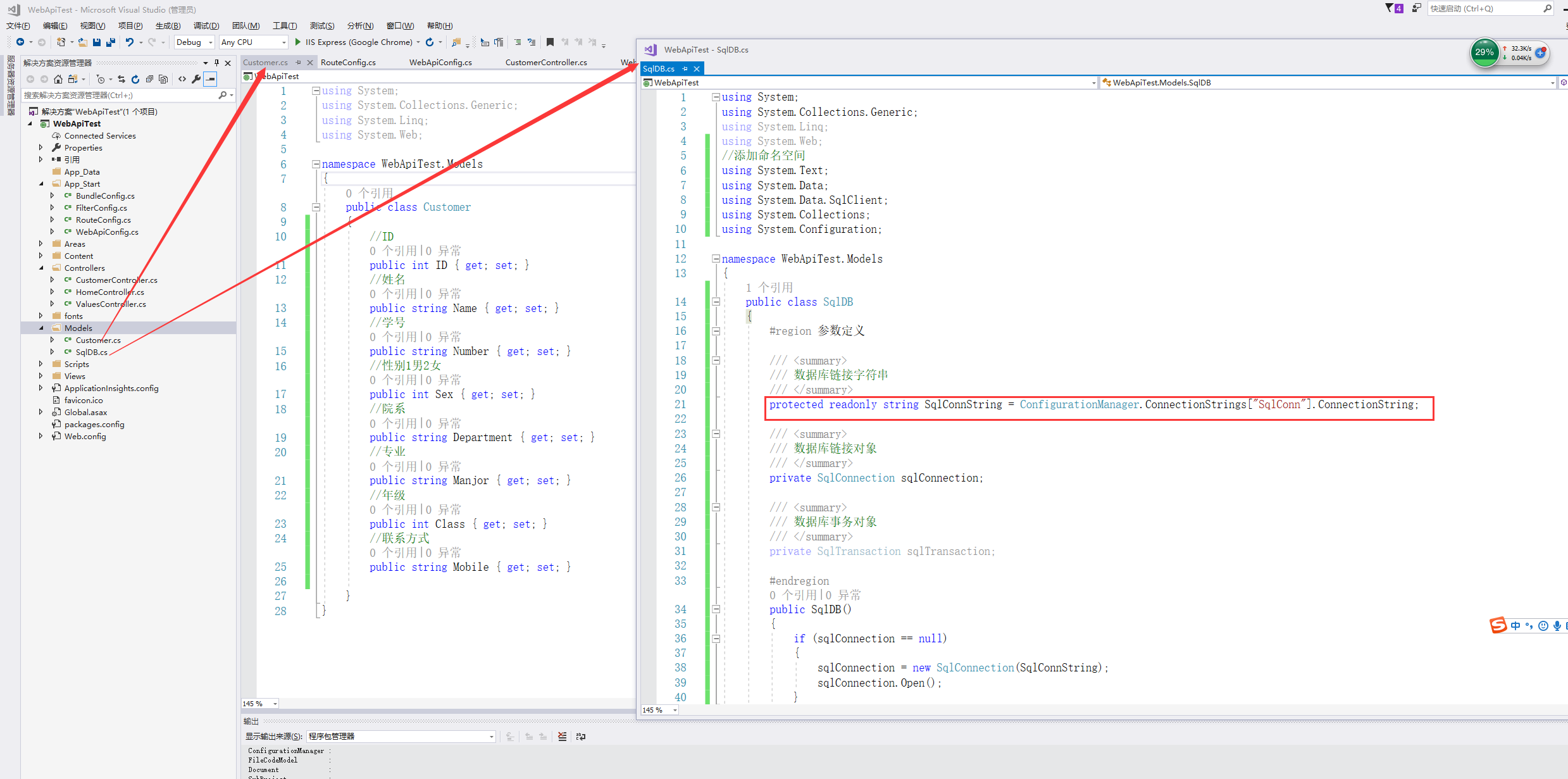
4、在Models文件夹下面建立模型类Customer类与SqlDB类,这里没有分三层架构就简单的写在一起了理解就行(SqlDB类这里有《Asp.Net中对操作Sql Server 简单处理的SqlDB类》)

public class Customer { //ID public int ID { get; set; } //姓名 public string Name { get; set; } //学号 public string Number { get; set; } //性别1男2女 public int Sex { get; set; } //院系 public string Department { get; set; } //专业 public string Manjor { get; set; } //年级 public int Class { get; set; } //联系方式 public string Mobile { get; set; } }
在项目的web.config配置文件里面一定要加数据库连接字符串配置

<connectionStrings>
<!--连接字符串-->
<add name="SqlConn" connectionString=" Data Source=.;Initial Catalog=OneCardSystem;Integrated Security=True" />
</connectionStrings>
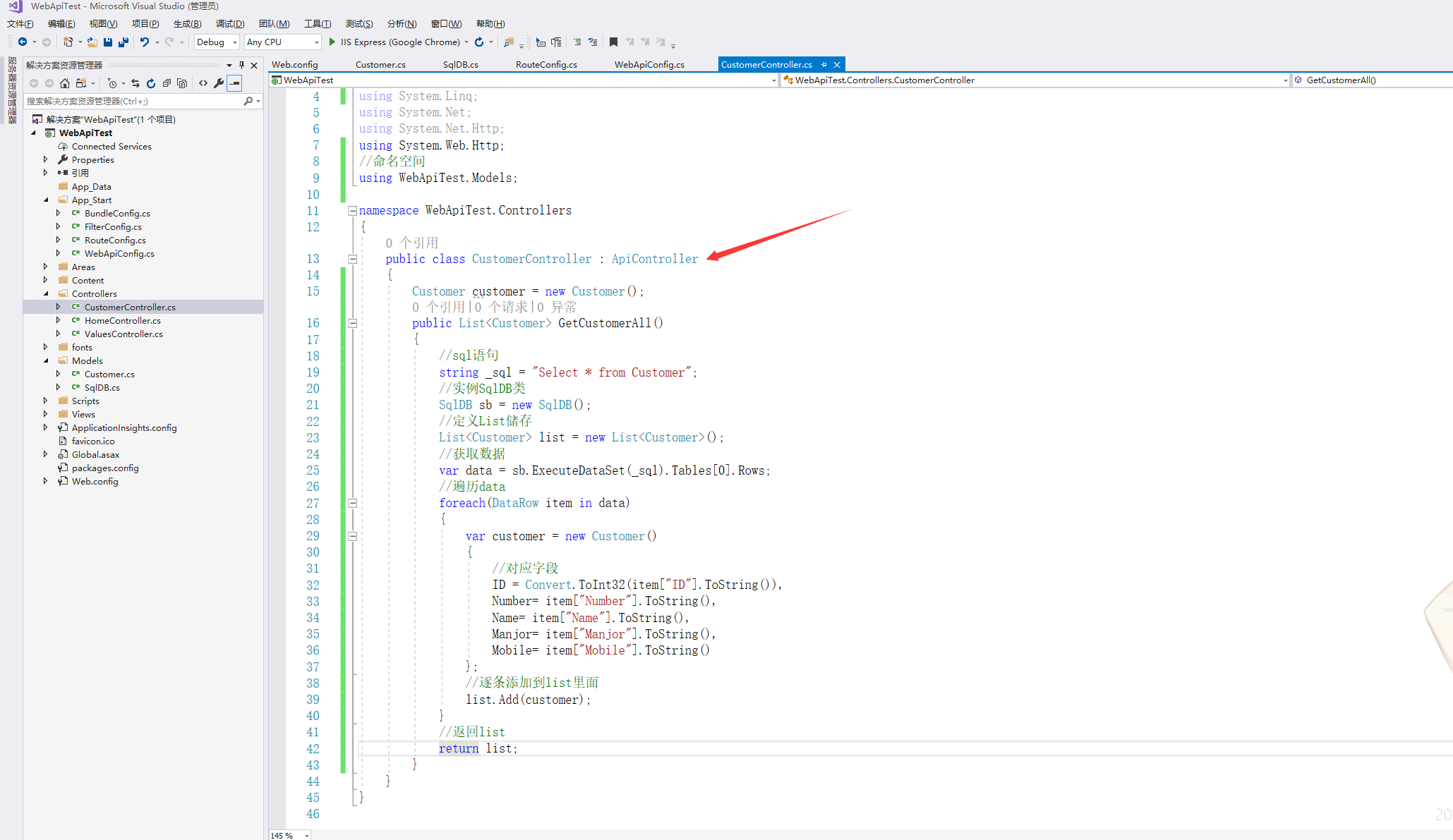
5、在API控制器里面写个方法返回List类型的数据

这个API控制器一定是继承ApiController这个控制器的
public class CustomerController : ApiController { Customer customer = new Customer(); public List<Customer> GetCustomerAll() { //sql语句 string _sql = "Select * from Customer"; //实例SqlDB类 SqlDB sb = new SqlDB(); //定义List储存 List<Customer> list = new List<Customer>(); //获取数据 var data = sb.ExecuteDataSet(_sql).Tables[0].Rows; //遍历data foreach(DataRow item in data) { var customer = new Customer() { //对应字段 ID = Convert.ToInt32(item["ID"].ToString()), Number= item["Number"].ToString(), Name= item["Name"].ToString(), Manjor= item["Manjor"].ToString(), Mobile= item["Mobile"].ToString() }; //逐条添加到list里面 list.Add(customer); } //返回list return list; } }
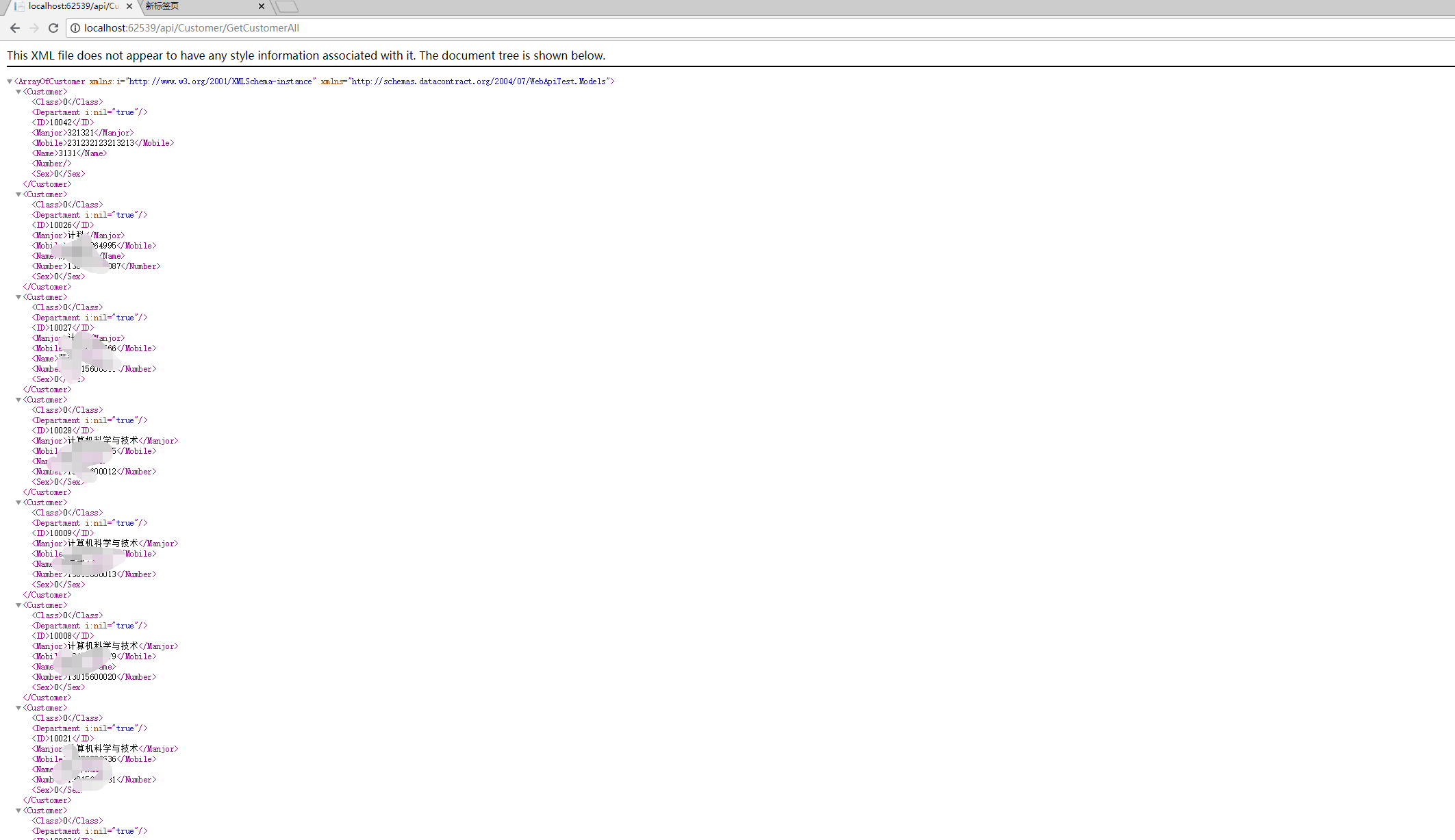
6、运行项目默认来到Home控制器所对应的视图在地址栏后面加上/api/Customer/GetCustomerAll 就可以看到数据了 这个是在谷歌浏览器上面看到的结果,不同的浏览器有不同的效果 有时间自己试试看,API控制器访问主要的就是在端口后面加上/api/控制器/方法名, 后面有参数的接上参数跟mvc一般的控制器我的理解就是就多了api的前缀

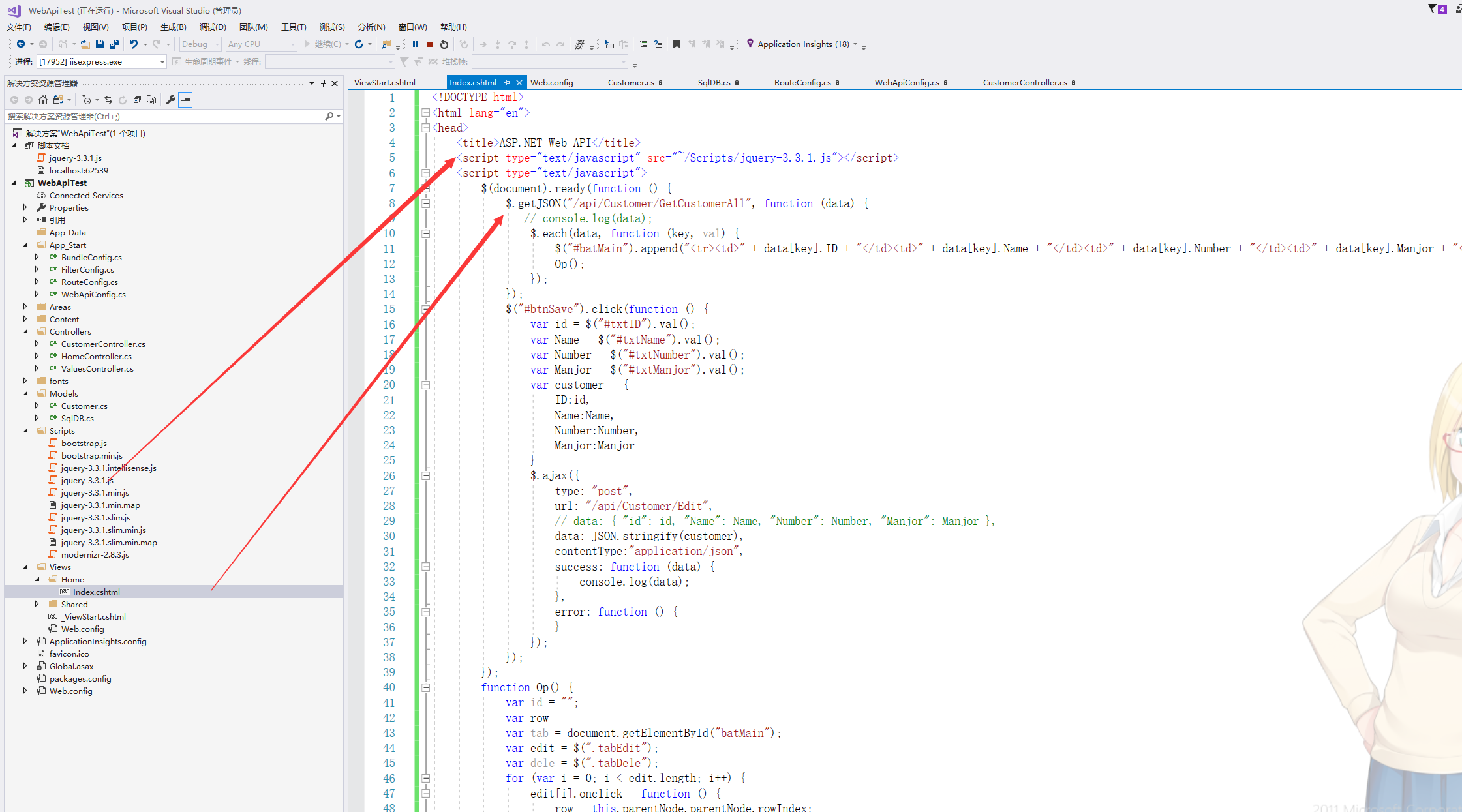
7、现在在浏览器里面可以直接调用这个api了 ,接下来在一个项目中Home所对应的Index视图里面我们用前台技术(jQuery getJSON)访问调用一下试试
把引用的布局我倒是删除了,Views文件夹下面的_ViewStart.cshtml 删除了 Index.cshtml里面的的内容也删了

代码在下面 别忘了引用JS
<!DOCTYPE html> <html lang="en"> <head> <title>ASP.NET Web API</title> <script type="text/javascript" src="~/Scripts/jquery-3.3.1.js"></script> <script type="text/javascript"> $(document).ready(function () { $.getJSON("/api/Customer/GetCustomerAll", function (data) { // console.log(data); $.each(data, function (key, val) { $("#batMain").append("<tr><td>" + data[key].ID + "</td><td>" + data[key].Name + "</td><td>" + data[key].Number + "</td><td>" + data[key].Manjor + "</td><td><a class='tabEdit'>编辑</a> <a class='tabDele'>删除</a></td></tr>"); Op(); }); }); $("#btnSave").click(function () { var id = $("#txtID").val(); var Name = $("#txtName").val(); var Number = $("#txtNumber").val(); var Manjor = $("#txtManjor").val(); var customer = { ID:id, Name:Name, Number:Number, Manjor:Manjor } $.ajax({ type: "post", url: "/api/Customer/Edit", // data: { "id": id, "Name": Name, "Number": Number, "Manjor": Manjor }, data: JSON.stringify(customer), contentType:"application/json", success: function (data) { console.log(data); }, error: function () { } }); }); }); function Op() { var id = ""; var row var tab = document.getElementById("batMain"); var edit = $(".tabEdit"); var dele = $(".tabDele"); for (var i = 0; i < edit.length; i++) { edit[i].onclick = function () { row = this.parentNode.parentNode.rowIndex; id = $("#batMain tr:eq(" + row + ") td:eq(0)").html(); $("#txtID").val($("#batMain tr:eq(" + row + ") td:eq(0)").html()); $("#txtName").val($("#batMain tr:eq(" + row + ") td:eq(1)").html()); $("#txtNumber").val($("#batMain tr:eq(" + row + ") td:eq(2)").html()); $("#txtManjor").val($("#batMain tr:eq(" + row + ") td:eq(3)").html()); } } } </script> <style type="text/css"> table{width:100%;} table tr td{text-align:center; line-height:20px; height:25px; min-width:80px; border:1px solid #d0cfcf;word-wrap:break-word;word-break:break-all;} a{list-style:none;font-size:12px;font-weight:600; color:#072af7;} a:hover{cursor:pointer} .trOne{background:rgb(202, 200, 212); line-height:40px; font-size:14px; font-weight:600;} </style> </head> <body id="body"> <div style="width:90%; margin: 0 auto;"> <h1>学生信息</h1> <table cellpadding="0" cellspacing="0"> <tr> <td width="20%"><input type="text" id="txtID" readonly="readonly" /></td> <td width="20%"><input type="text" id="txtName" /></td> <td width="20%"><input type="text" id="txtNumber" /></td> <td width="20%"><input type="text" id="txtManjor" /></td> <td width="20%"><input type="button" id="btnSave" value="确定" /></td> </tr> </table> <table cellpadding="0" cellspacing="0" id="batMain"> <tr class="trOne"> <td width="20%">ID</td> <td width="20%">姓名</td> <td width="20%">学号</td> <td width="20%">专业</td> <td width="20%">操作</td> </tr> </table> </div> </body> </html>
看看效果

这里的编辑删除操作我还没有做完,不过一般的asp.net mvc我里面用的是ajax请求后台 这个不是请求API只是处理一般的增删查改,这里记录一下传值的问题
dada里面可以是// data: { "id": id, "Name": Name, "Number": Number, "Manjor": Manjor },这样的格式 后台获取直接用Request["ID"] 这样子就可以获取了。也可以在方法里面定义对应的参数 ,参数名要跟data里面的一样
也可以传值成一个对象过去 data: JSON.stringify(customer), 这样 后台接收 var stream = HttpContext.Request.InputStream; string JsonStr = new StreamReader(stream).ReadToEnd(); 然后自己解析一下
如果要在请求的API里面传参数我只能传一个ID 其他的还没有研究 要传对象过去的话还要在方法里面加上 ([FromBody] Customer ct)这样
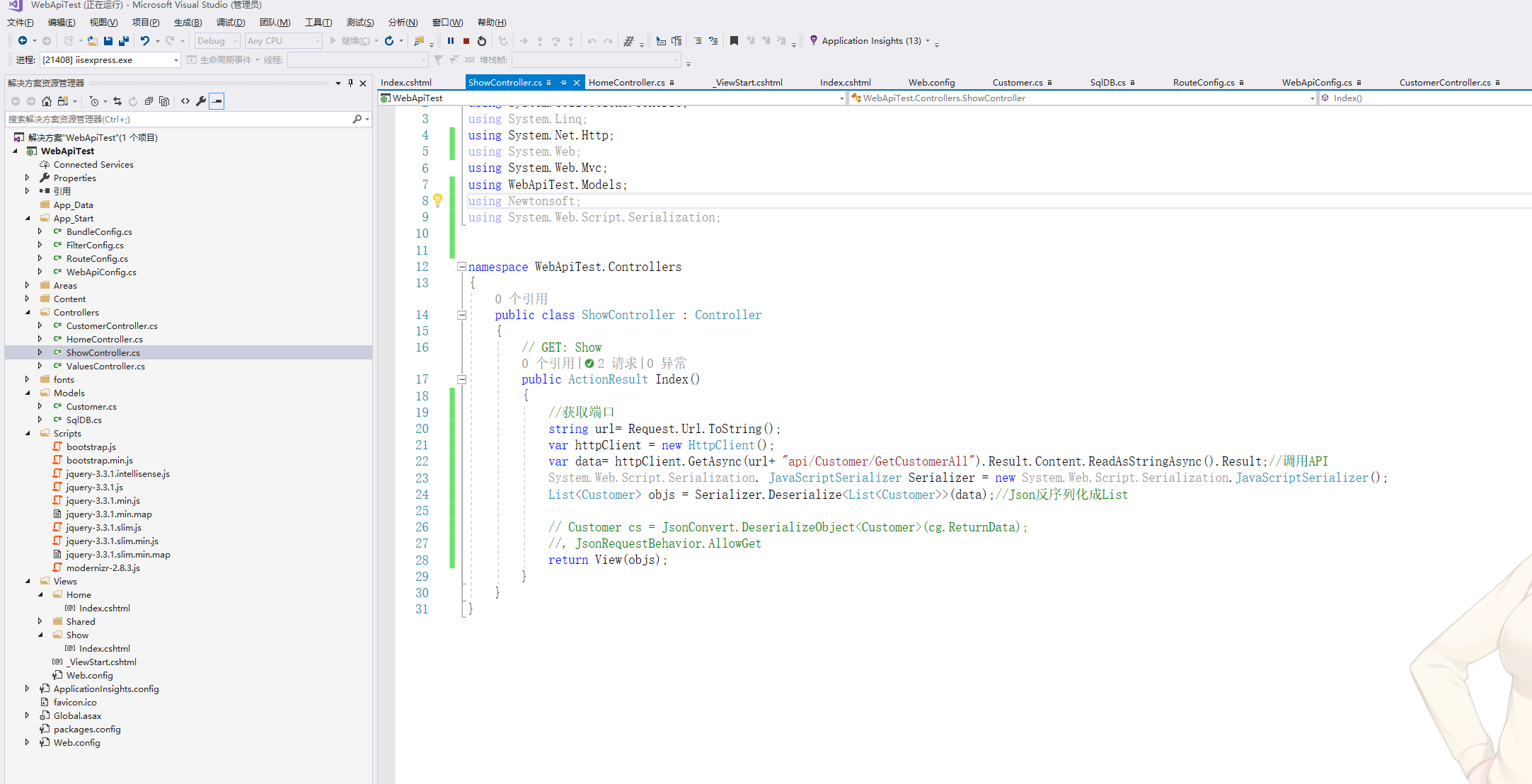
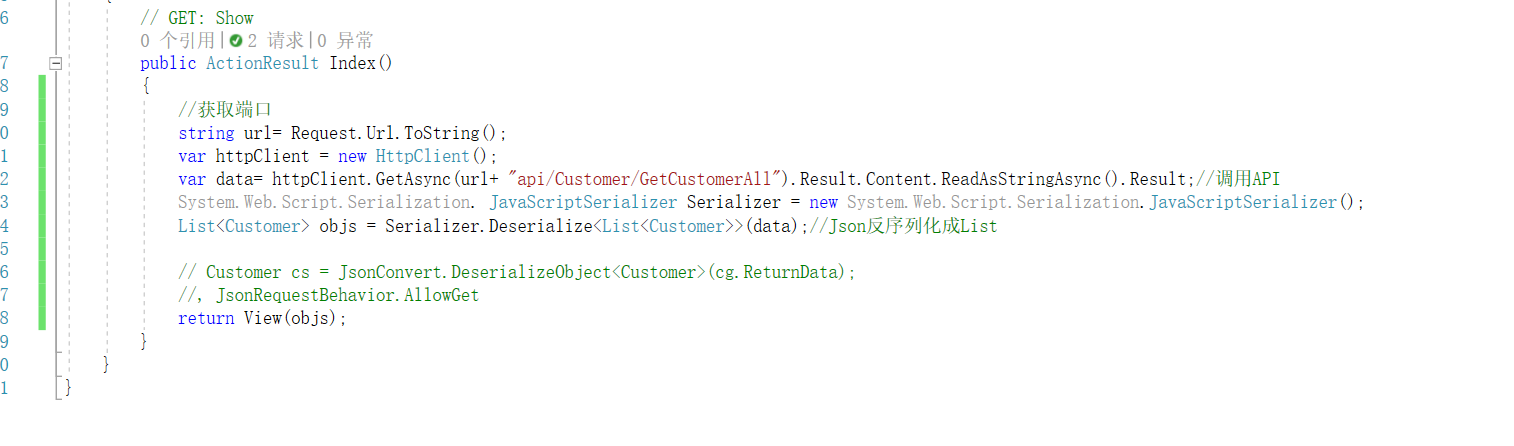
8、在后台通过HttpClient调用API 我做练习的时候是用两个项目 一个运行着 另一个调用这个 现在我弄在一个项目里面 用控制器来请求。新建一个控制器Show右键Index添加视图Index.cshyml

public class ShowController : Controller { // GET: Show public ActionResult Index() { //获取端口 string url= Request.Url.ToString(); var httpClient = new HttpClient(); var data= httpClient.GetAsync(url+ "api/Customer/GetCustomerAll").Result.Content.ReadAsStringAsync().Result;//调用API System.Web.Script.Serialization. JavaScriptSerializer Serializer = new System.Web.Script.Serialization.JavaScriptSerializer(); List<Customer> objs = Serializer.Deserialize<List<Customer>>(data);//Json反序列化成List // Customer cs = JsonConvert.DeserializeObject<Customer>(cg.ReturnData); //, JsonRequestBehavior.AllowGet return View(objs); } }
视图

对应的代码
@{ ViewBag.Title = "Index"; } @using WebApiTest.Models; @model List<Customer> <html lang="en"> <head> <title>调用API</title> <style type="text/css"> table{width:100%;} table tr td{text-align:center; line-height:20px; height:25px; min-width:80px; border:1px solid #d0cfcf;word-wrap:break-word;word-break:break-all;} a{list-style:none;font-size:12px;font-weight:600; color:#072af7;} a:hover{cursor:pointer} .trOne{background:rgb(202, 200, 212); line-height:40px; font-size:14px; font-weight:600;} </style> </head> <body id="body"> <br /> <div style="width:90%; margin: 0 auto;"> <table> <tr class="trOne"> <td width="20%">ID</td> <td width="20%">姓名</td> <td width="30%">学号</td> <td width="30%">专业</td> </tr> @{ if(Model.Count>0) { foreach(var item in Model) { <tr> <td>@item.ID</td> <td>@item.Name</td> <td>@item.Number</td> <td>@item.Manjor</td> </tr> } } } </table> </div> </body> </html>
注意应用using System.Web.Script.Serialization; 没有的话来这里找

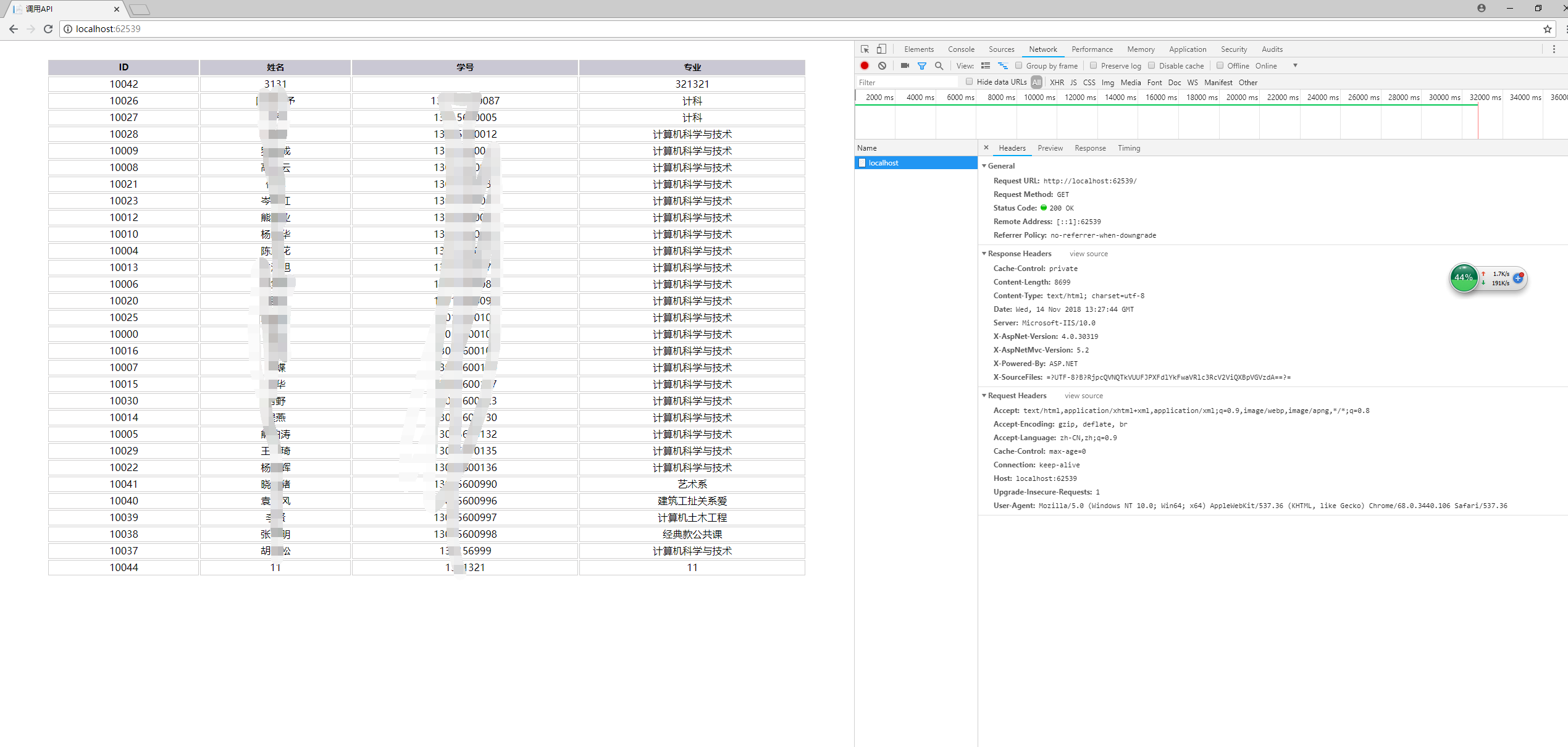
修改路由配置指向Show 控制器运行项目 你会看到

9、遇到的问题:

如果这里你要返回一个Json数据 记得添加 return(objs, JsonRequestBehavior.AllowGet) 写成这样 具体什么错我也忘记了 JsonResult也是一样的new 的时候一样的添加后面的
如果在不同的项目中调用还要在配置文件里面加下面的代码 加在<system.webServer>里面 实在写API的项目的配置文件里面
<!--跨域配置-->
<httpProtocol>
<customHeaders>
<add name="Access-Control-Allow-Origin" value="*" />
<add name="Access-Control-Max-Age" value="30" />
<add name="Access-Control-Allow-Methods" value="GET,POST,OPTIONS" />
<add name="Access-Control-Allow-Headers" value="Content-Type, Accept" />
</customHeaders>
<tpProtocol>
<handlers>
<remove name="ExtensionlessUrlHandler-Integrated-4.0" />
<remove name="OPTIONSVerbHandler" />
<remove name="TRACEVerbHandler" />
<add name="ExtensionlessUrlHandler-Integrated-4.0" path="*." verb="*" type="System.Web.Handlers.TransferRequestHandler" preCondition="integratedMode,runtimeVersionv4.0" />
</handlers>
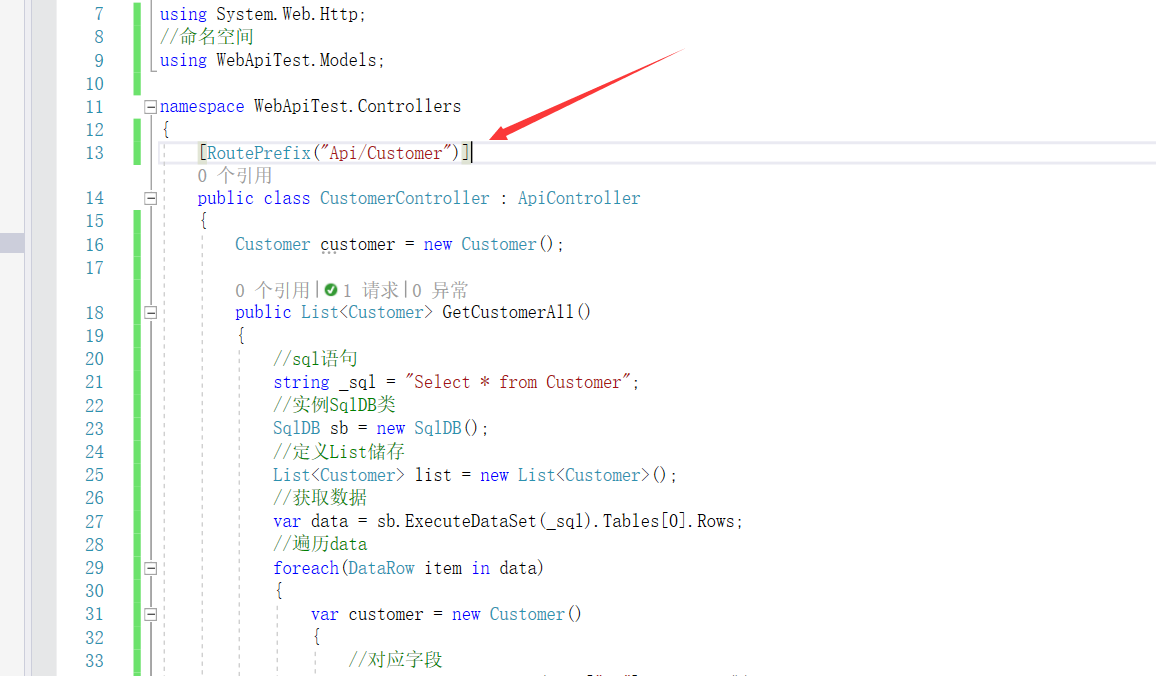
要是调试的时候出错发现请求的路径会自动的加上一个Home 在api前面记得在api里面类名前面加 [RoutePrefix("Api/Customer")]
10、总结:本来的需求是要调用人家的API数据库记录调用的地址、时间、返回的数据这些,就先弄弄,EF、Linq拉姆达这些后面有时间在弄吧 我弄了一点不是很理解在这里还是个小白,以前都是用原生的Sql语句写的现在都不用了,只能慢慢学了。欢迎有缘看到的朋友指出不足,共同学习!好久没有写博客了,月到十五光明少,人到中年万事休。
版权声明:本文为 魏杨杨 原创文章并发布到博客园, 除了【萬仟网】外, 其他平台欢迎转载,但必须在文章页面明显位置写明作者和出处,非常感谢。技术交流QQ群 99210270

微信扫一扫关注我公众号
一起学习,一起进步
.jpg)











【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
2017-11-14 前端html 中jQuery实现对文本的搜索并把搜索相关内容显示出来