ASP.NET前台html页面对table数据的编辑删除
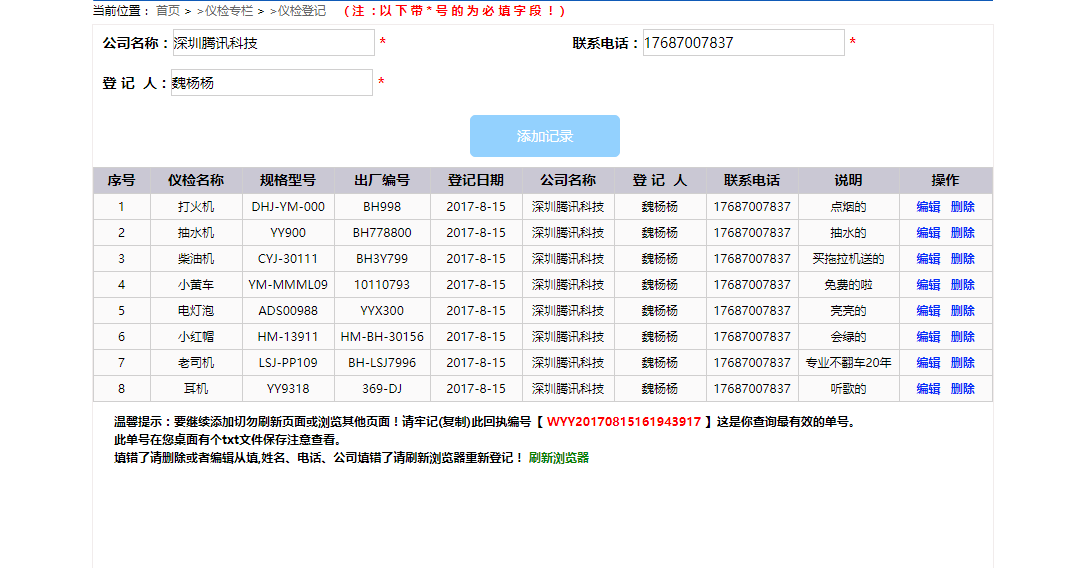
摘要:本来说这个企业的门户网站单纯的做做显示公司文化信息的,做好了老板说要新增在线办理业务,本来这个网站是基于别人的框架做的前台都只能用纯html来做。好吧上两篇我就写了table里面向数据库插入数据《ASP.NET前台html页面AJAX提交数据后台ashx页面接收数据》跟前台的查询数据《ASP.NET前台table通过Ajax获取绑定后台查询的json数据》。现在又提出来要给用户修改,删除的功能。由于没有写登录,在写登录我都要疯了。所以编辑,删除都是在拼接的表格中完成。好了来看最终要实现的效果。

实现的功能:这些添加存到数据库里面的数据进行编辑,删除。删除或者在添加记录的时候序号不会被打乱。线面看表格的设计。
<div id="yjdjlistidd" class="yjdjlist"> <table class="tabyzhhh" id="tttab"> <tr id="yjdjtrone"> <td style="display:none;">唯一编号</td> <td style="max-width:50px;">序号</td> <td>仪检名称</td> <td>规格型号</td> <td>出厂编号</td> <td>登记日期</td> <td>公司名称</td> <td>登 记 人</td> <td>联系电话</td> <td>说明</td> <td style="min-width:80px;">操作</td> </tr> </table> </div> <div style="margin-top:5px; text-align:left;" id="TSbiaoyu"></div>
1、拼接表格的js代码,这是写在添加的按钮里面的,在tr里面加上一个td作为操作功能
$.ajax({ type: "post", //提交方式 url: "{config.webpath}tools/Instrumentdj_ajax.ashx", //提交路径 data: { name: _name, xh: _xh, bh: _number, date: _date, comname: _comname, person: _person, phone: _phone, remark: _remark, ddnum: _ddnum, unique: _unique},//参数 success: function (result, status)//成功函数(result:输出的字符串,status:状态(成功,失败)) { $("#TSbiaoyuhh").remove();//提示语删除 避免第二次添加会重复 if (status == "success") {//判断返回状态 _ddnum = result;//赋值给回执编号传过去为空会自动生成回执编号,存在就属于同一个表单 document.getElementById("addyjdjallid").style.display = "none";//关闭层 } else { alert("数据库保存失败!"); return; } //拼接表格 $("#tttab").append("<tr class='pjtablecss'><td style='display:none;'>" + _unique + "</td><td style='max-width:50px;'></td><td>" + _name + "</td><td>" + _xh + "</td><td>" + _number + "</td><td>" + _date + "</td><td>" + _comname + "</td><td>" + _person + "</td><td>" + _phone + "</td><td>" + _remark.substr(0, 20) + "</td><td> <a class='tablecljaedit' >编辑</a> <a class='tablecljadel'>删除</a></td></tr>"); //拼接提示语 $("#TSbiaoyu").append("<h2 id='TSbiaoyuhh'> 温馨提示:要继续添加切勿刷新页面或浏览其他页面!请牢记(复制)此回执编号【<strong style='color:red;'> " + _ddnum + " </strong> 】这是你查询最有效的单号。<br /> 此单号在您桌面有个txt文件保存注意查看。 <br /> 填错了请删除或者编辑从填,姓名、电话、公司填错了请刷新浏览器重新登记! <a style='color:green;cursor:pointer;' title='重新加载'onclick='window.location.reload();' >刷新浏览器</a><h />"); num++;//行数加1 cs++;//序号加1 doOperatorDel();//删除编辑操作 updateRowsID(); }, error: function () { alert("添加失败,程序异常!"); return; }//失败返回 });
2、 当你要删除或者编辑某一行的时候 首先要获取它的行号,在通过行号获取这列的唯一键值(我这里不是主键)。我的是一个隐藏的字段。
var statusss = "";//定义状态 var num = 0;//定义表格行数 var _opernumbe = "";//唯一编号,删除的条件 var rrow = 0;//记录行数 /*删除编辑操作*/ function doOperatorDel() { var ttabbl = document.getElementById("tttab");//获取表格 var edit = $(".tablecljaedit");//获取编辑的行 var dels = $(".tablecljadel");//获取删除的行 for (var i = 0; i < dels.length; i++) { dels[i].onclick = function () { //单击删除 rrow=this.parentNode.parentNode.rowIndex;//获取鼠标点击的当前行数 _opernumbe = $("#tttab tr:eq(" +rrow + ") td:eq(0)").html();//获取鼠标点击行数的唯一编号 $.ajax({ type: "post", url: "{config.webpath}tools/Instrumentdj_edit_del_ajax.ashx", data: { opernumber: _opernumbe, statushhh: 'dell', },//传参(唯一编号、状态) success: function (jg,sddds) { if(sddds=="success") { num--;//表格总格行数 $("#tttab tr:eq(" + rrow + ")").remove();//移除删除的行 updateRowsID(); if(num==0) { window.location.reload();//刷新浏览器 } } else { alert("操作失败"); } } }); } edit[i].onclick = function () { $("#btnyjaddrecord").val("保存更改");//更改按钮内容 rrow = this.parentNode.parentNode.rowIndex;//获取鼠标点击的当前行数 statusss = "eddit";//状态编辑 _opernumbe = $("#tttab tr:eq(" + rrow + ") td:eq(0)").html();//获取鼠标点击行数的唯一编号 //*编辑获取/ operator_name = $("#tttab tr:eq(" + rrow + ") td:eq(2)").html();//仪器名称 operator_xh = $("#tttab tr:eq(" + rrow + ") td:eq(3)").html();//型号规格 operator_bh = $("#tttab tr:eq(" + rrow + ") td:eq(4)").html();//编号 operator_sm = $("#tttab tr:eq(" + rrow + ") td:eq(9)").html();//说明 /*赋值*/ $("#txtyjneme").val(operator_name); $("#txtyjxh").val(operator_xh); $("#txtyjnumber").val(operator_bh); $("#txtyjremark").val(operator_sm); apperbtn();//弹出层 仪器等级 } } }
rrow=this.parentNode.parentNode.rowIndex;这个就获取了鼠标点的是哪一行, _opernumbe = $("#tttab tr:eq(" +rrow + ") td:eq(0)").html();这个获取了唯一键(这个表格的第rrow行第1列的值),提交过去在同一个界面所以我设置了状态,不同的状态对应的处理方法也不一样,num是一个记录行数的,删除表格的某一行的时候
肯定要减少一行,当删除完了就可以把提示语表格头都影藏起来。
3、看url里面的简单处理
public void ProcessRequest(HttpContext context) { context.Response.ContentType = "text/plain"; var oper = HttpContext.Current.Request["opernumber"]; var stat = HttpContext.Current.Request["statushhh"]; var name = HttpContext.Current.Request["name"]; var xh = HttpContext.Current.Request["xh"]; var bh = HttpContext.Current.Request["bh"]; var remark = HttpContext.Current.Request["remark"]; string _sql = ""; if (stat == "dell") { _sql = string.Format("update InstrumentCheck set DeleteID=1 where UniqueID='{0}'", oper); context.Response.Write(ExecuteNonQuery(_sql)); } if(stat== "edditt") { _sql = string.Format("update InstrumentCheck set Name='{1}' , Modle='{2}',Number='{3}',Remark='{4}' where UniqueID='{0}'", oper,name,xh,bh,remark); context.Response.Write(ExecuteNonQuery(_sql)); } } public static string connectionStringgg = ConfigurationManager.ConnectionStrings["ConnectionString"].ConnectionString; /// <summary> /// 执行sql影响的行数 /// </summary> /// <param name="sql">sql语句</param> /// <returns>影响的行数</returns> public int ExecuteNonQuery(string sql) { SqlConnection connection = new SqlConnection(connectionStringgg); if (connection.State == ConnectionState.Closed) { connection.Open(); } SqlCommand cmd = new SqlCommand(sql, connection); return cmd.ExecuteNonQuery(); }
4、当删除后刷新表格序号基本就不是有序的了,下面看怎么弄这个序号让它删除,新增后都是有序的。思路是这样的,先获取表格的总行数,然后每一次新增,删除后在表格序号那一列赋值进去。下面看具体的代码
//更新表格的行号
function updateRowsID() {for (var i = 0; i <tbrow.rows.length; i++)//获取表格的行数 { if (i == 0)//第一行是表头一般都是文字行标题 { $("table tr").eq(1).find("td").eq(1).html("序号");//赋值:表格的第1行第2列的值为序号(第一列是唯一编号,被我隐藏了) } else { $("table tr").eq((i+1)).find("td").eq(1).html(i);//赋值行序号 } } }
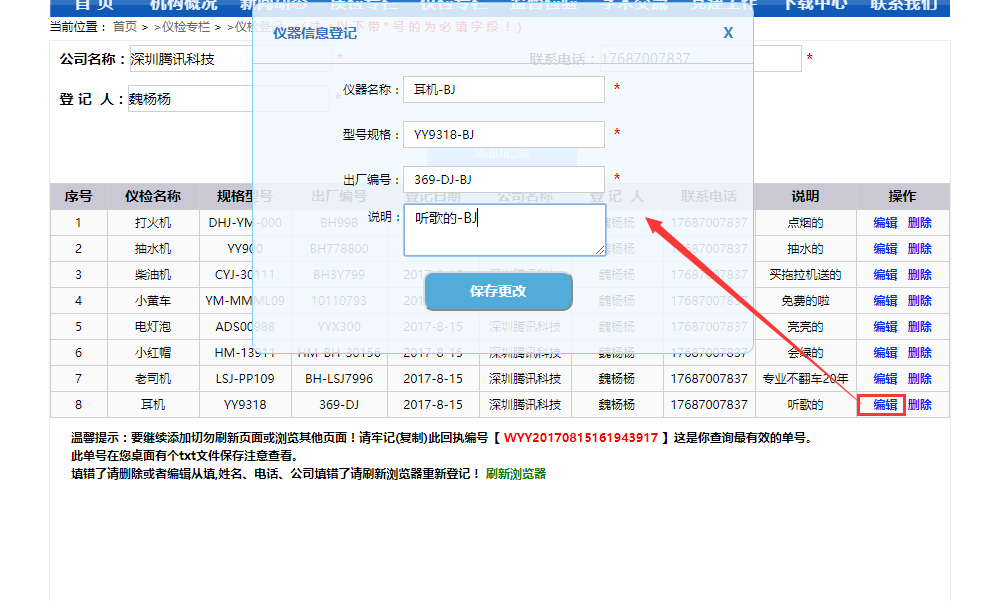
看编辑的效果图

这里的编辑赋值上面代码有,思路一样的知道了行号,取出每一列的值赋值到文本框中

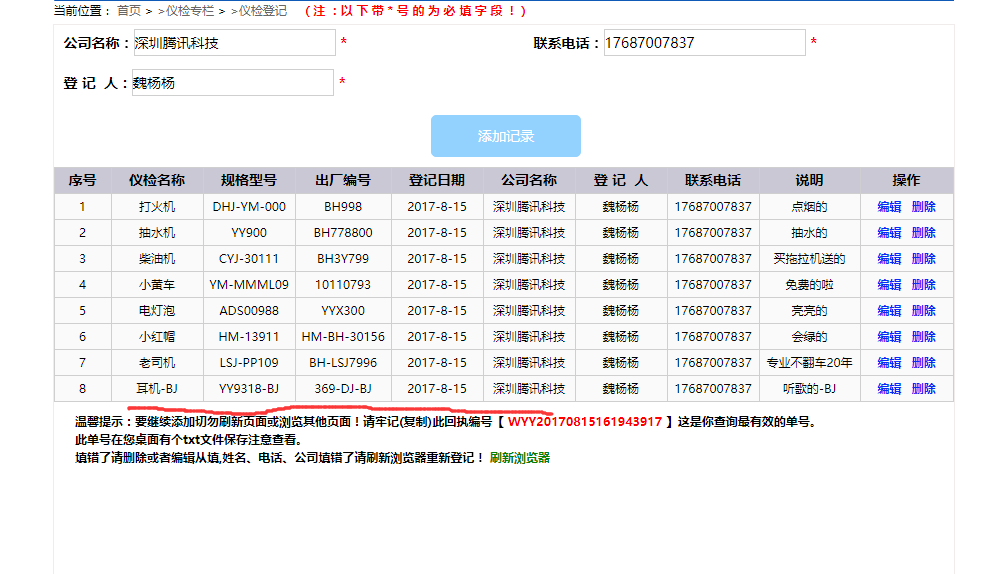
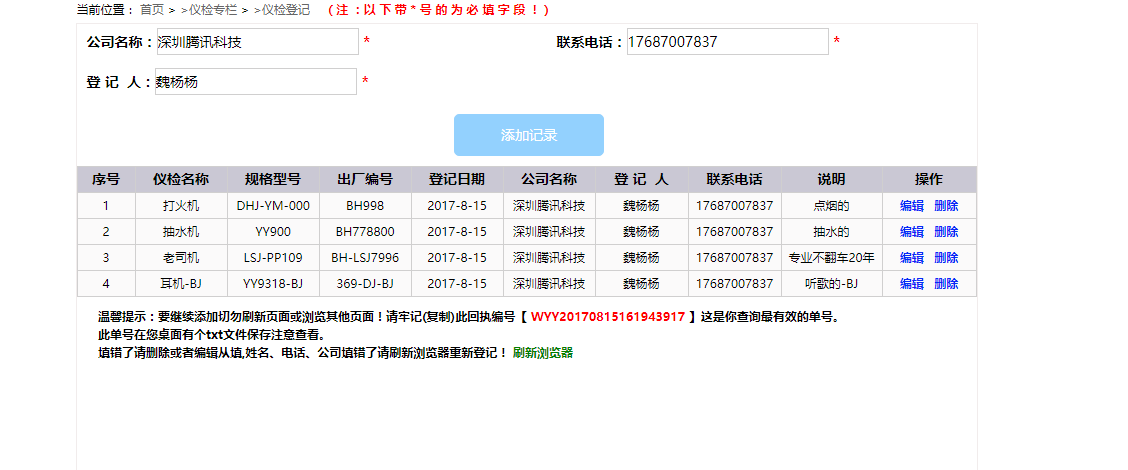
表格的更新还是一样的。前提不能刷新浏览器,一刷新啥都没了(这就是我不做登录的原因了),删除后表格还是有序的

桌面上也存了txt文件

代码如下
/// <summary> /// 桌面储存回执编号 /// </summary> /// <param name="num">订单编号</param> /// <param name="_na">登记人姓名</param> public void Gettxt(string num,String _na) { string dir = Environment.GetFolderPath(Environment.SpecialFolder.DesktopDirectory);//获取桌面路径 StreamWriter sw = new StreamWriter(dir+"\\"+ DateTime.Now.ToString("yyyyMMdd") + _na +"仪检登记编号.txt"); string ww = "你本次仪检登记的回执编号是:【"; string la = "】此编号是仪检查询的唯一凭证,切勿删除。"+ DateTime.Now.ToString("yyyy-MM-dd HH:mm:ss"); sw.Write(ww+num+la);//写入文本内容 sw.Close(); }
HTML全部的代码
<div id="addyjdjallid" class="addyjall"> <div class="addheard"> <span class="txttitle">仪器信息登记</span> <span class="cleartit" title="关闭窗口" onClick="deleteadd()">X</span> </div> <div style="clear:both;"></div> <div class="yjdjkk"> <ul> <li> <span>仪器名称:</span><input maxlength="10" size="10" placeholder="请输入仪器名称" id="txtyjneme" name="txtyjneme" type="text" /> <strong>*</strong><i class="yz_name" style="display:none; color:red;">-->请填写仪器名称^_^</i> </li> <li> <span>型号规格:</span><input maxlength="10" size="10" placeholder="请输入型号规格" id="txtyjxh" name="txtyjxh" type="text" /> <strong>*</strong><i class="yz_xh" style="display:none; color:red;">-->请填写规格型号^_^</i> </li> <li> <span>出厂编号:</span><input maxlength="12" size="12" placeholder="请输入出厂编号" id="txtyjnumber" name="txtyjnumber" type="text" /> <strong>*</strong><i class="yz_bh" style="display:none; color:red;">-->请填写出厂编号^_^</i> </li> <li> <span style="vertical-align:top; margin-left:25px;">说明:</span><textarea class="remarktxt" id="txtyjremark" name="txtyjremark" value=""></textarea> </li> </ul> </div> <input class="yjaddbtn" id="btnyjaddrecord" value="" type="submit" /> </div> <!--仪检登记信息--> <div style="clear:both;"></div> <div class="yjdjfm"> <div class="yjdjfd"> <ul> <li><span>公司名称:</span><input maxlength="15" size="15" id="txtyjcomname" name="txtyjcomname" type="text" value="" /><strong>*</strong><i class="yz_comname" style="display:none; color:red;">-->请填写公司名称^_^</i></li> <li><span>登 记 人:</span><input maxlength="4" size="4" id="txtyjperson" name="txtyjperson" type="text" value="" /><strong>*</strong><i class="yz_person" style="display:none; color:red;">-->请填写您的姓名^_^</i></li> </ul> <ul style="float:right; margin-top:-80px;"> <li><span>联系电话:</span><input maxlength="11" size="11" id="txtyjphone" name="txtyjphone" type="number" value="" /><strong>*</strong><i class="yz_phone" style="display:none; color:red;">-->手机号码11位哦^_^</i></li> </ul> </div> <button class="yjdjtjan" id="btntj">添加记录</button> <div style="clear:both;"></div> <div id="yjdjlistidd" class="yjdjlist"> <table class="tabyzhhh" id="tttab"> <tr id="yjdjtrone"> <td style="display:none;">唯一编号</td> <td style="max-width:50px;">序号</td> <td>仪检名称</td> <td>规格型号</td> <td>出厂编号</td> <td>登记日期</td> <td>公司名称</td> <td>登 记 人</td> <td>联系电话</td> <td>说明</td> <td style="min-width:80px;">操作</td> </tr> </table> </div> <div style="margin-top:5px; text-align:left;" id="TSbiaoyu"></div> </div>
样式
<style type="text/css"> .yjdjfm{width:900px; min-height:580px;margin:0 auto;border:1px solid #f1ecec; margin-top:5px;} .yjdjfm ul {width:430px; text-align:left;} .yjdjfm ul li {width:420px; line-height:35px; height:35px; margin-bottom:5px; margin-left:10px; } .yjdjfm ul li span{width:50px; text-align:right; line-height:35px; height:35px; font-size:14px; font-weight:600; } .yjdjfm ul li input{width:200px; line-height:25px; height:25px; font-size:14px;border:1px solid #d0cfcf;} .yjdjfm ul li strong{color:red;width:5px; height:30px; line-height:30px; text-align:right; margin-left:5px; font-size:14px;} .remarkk{width:800px; text-align:left;margin-left:15px;} .remarktxt{width:670px; line-height:25px; height:50px; font-size:14px;border:1px solid #d0cfcf;} .remarkk span{width:50px; text-align:right; line-height:35px; height:35px; font-size:14px; font-weight:600; vertical-align:top;} /*按钮*/ .yjdjtjan{display:inline-block; margin:0 0 0 5px; padding:10px 46px; width:auto; height:auto; line-height:20px; color:#fff; font-size:14px; border:1px solid #93d1fe; background:#93d1fe; cursor:pointer; margin-top:10px; border-radius:5px;} /**仪检登记表格*/ .yjdjlist{width:900px; margin-top:10px; display:none; } .yjdjlist table{font-size:12px;width:100%; margin-bottom:10px;} .yjdjlist table tr{text-align:center; } .yjdjlist table tr td{text-align:center; line-height:20px; height:25px; min-width:80px; border:1px solid #d0cfcf;word-wrap:break-word;word-break:break-all;} #yjdjtrone{background:rgb(202, 200, 212); line-height:40px; font-size:14px; font-weight:600;} .pjtablecss{background:#fbfafa;} /*控制样式*/ .xscss{display:block;margin: 0 auto; text-align:center; margin-top:5px;} .addcss{display:block;} /*仪检登记信息*/ .addyjall{width:500px; height:350px; margin:0 auto; border:1px solid rgb(130, 209, 248); position:absolute;left:37%; top:20%; z-index:9999; border-radius:10px; background:rgba(241, 250, 255, 0.86); text-align:left; display:none; } .addheard{float:left; width:500px;height:60px;border-bottom:1px solid #cccccc; position:relative;} .txttitle{float:left;margin-left:20px; color:#3273c2; position:relative; font-size:14px; font-weight:600; line-height:60px;} .cleartit{float:right; margin-right:20px; line-height:60px; color:#3e87c1; font-size:14px; font-weight:600;} .cleartit:hover{color:black;font-size:16px; cursor:pointer;} .yjdjkk ul{margin-left:90px;} .yjdjkk ul li{line-height:40px; margin-top:5px; list-style-type:none;} .yjdjkk ul li span{ width:80px; text-align:right;line-height:25px; } .yjdjkk ul li input{ width:200px; line-height:25px;border:1px solid #cccccc; text-indent:10px;} .yjdjkk ul li strong{color:red;width:5px; height:30px; line-height:30px; text-align:right; margin-left:5px; font-size:14px;} .yjdjkk ul li input:hover{border:1px solid #bcf3c2;} .remarktxt{ width:200px;height:50px; line-height:25px;border:1px solid #cccccc; text-indent:10px;} .yjaddbtn{border-radius:10px; background:#53abda;color:white;font-size:14px; font-weight:600; text-align:center; width:150px; line-height:30px; height:40px; margin-left:170px;} .yjaddbtn:hover{border-radius:10px;} /*表格中的超链接*/ .tablecljaedit{list-style:none;font-size:12px;font-weight:600; color:#072af7;} .tablecljaedit:hover{cursor:pointer;} .tablecljadel{list-style:none;font-size:12px;font-weight:600; color:#072af7;} .tablecljadel:hover{cursor:pointer;} </style>
JS
<script type="text/javascript">
var statusss = "";//定义状态
var num = 0;//定义表格行数
var _opernumbe = "";//唯一编号,删除的条件
var rrow = 0;//记录行数
/*更新表格的行号*/
function updateRowsID()
{
var tbrow = document.getElementById("tttab");
for (var i = 0; i <tbrow.rows.length; i++)
{
if (i == 0)
{
$("table tr").eq(1).find("td").eq(1).html("序号");
}
else
{
$("table tr").eq((i+1)).find("td").eq(1).html(i);
}
}
}
/*删除编辑操作*/
function doOperatorDel()
{
var ttabbl = document.getElementById("tttab");//获取表格
var edit = $(".tablecljaedit");//获取编辑的行
var dels = $(".tablecljadel");//获取删除的行
for (var i = 0; i < dels.length; i++)
{
dels[i].onclick = function () { //单击删除
rrow=this.parentNode.parentNode.rowIndex;//获取鼠标点击的当前行数
_opernumbe = $("#tttab tr:eq(" +rrow + ") td:eq(0)").html();//获取鼠标点击行数的唯一编号
$.ajax({
type: "post",
url: "{config.webpath}tools/Instrumentdj_edit_del_ajax.ashx",
data: { opernumber: _opernumbe, statushhh: 'dell', },//传参(唯一编号、状态)
success: function (jg,sddds) {
if(sddds=="success")
{
num--;//表格总格行数
$("#tttab tr:eq(" + rrow + ")").remove();//移除删除的行
updateRowsID();
if(num==0)
{
window.location.reload();//刷新浏览器
}
}
else
{
alert("操作失败");
}
}
});
}
edit[i].onclick = function () {
$("#btnyjaddrecord").val("保存更改");//更改按钮内容
rrow = this.parentNode.parentNode.rowIndex;//获取鼠标点击的当前行数
statusss = "eddit";//状态编辑
_opernumbe = $("#tttab tr:eq(" + rrow + ") td:eq(0)").html();//获取鼠标点击行数的唯一编号
//*编辑获取/
operator_name = $("#tttab tr:eq(" + rrow + ") td:eq(2)").html();//仪器名称
operator_xh = $("#tttab tr:eq(" + rrow + ") td:eq(3)").html();//型号规格
operator_bh = $("#tttab tr:eq(" + rrow + ") td:eq(4)").html();//编号
operator_sm = $("#tttab tr:eq(" + rrow + ") td:eq(9)").html();//说明
/*赋值*/
$("#txtyjneme").val(operator_name);
$("#txtyjxh").val(operator_xh);
$("#txtyjnumber").val(operator_bh);
$("#txtyjremark").val(operator_sm);
apperbtn();//弹出层 仪器等级
}
}
}
/*获取唯一编号(手机号码加流水号)*/
function gettime()
{
var ddd = new Date();
return ddd.getFullYear().toString() + (ddd.getMonth() + 1).toString() + ddd.getDate().toString() + ddd.getHours().toString() + ddd.getMinutes().toString() + ddd.getSeconds().toString() + ddd.getMilliseconds().toString();
}
/*弹出层仪检登记*/
function apperbtn()
{
var delid = document.getElementById("addyjdjallid");
delid.style.display = "block";
}
/* ××关闭层*/
function deleteadd() {
var delid = document.getElementById("addyjdjallid");
delid.style.display = "none";
}
/*数据验证手机、登记人、公司名称*/
function cheack1()
{
var _yjperson = $("#txtyjperson").val();//登记人
var _yjphone = $("#txtyjphone").val();//电话
var _yjcomname = $("#txtyjcomname").val();
var _yjmemark = $("#remarktxt").val();
//验证信息
if (_yjcomname == "") { $(".yz_comname").css({ display: "block", float: "right" }); return false; } else { $(".yz_comname").css("display", "none") }
if (_yjperson == "") { $(".yz_person").css({ display: "block", float: "right" }); return false; } else { $(".yz_person").css("display", "none") }
if (!(/^1[34578]\d{9}$/.test(_yjphone)) && _yjphone.length == 11) { $(".yz_phone").css("display", "none"); return true; } else { $(".yz_phone").css({ display: "block", float: "right" }); return false; }
}
/*数据验证仪器信息*/
function cheack2()
{
var _yjname = $("#txtyjneme").val();//jQuery获取文本框仪检名称值
var _yjxh = $("#txtyjxh").val();//型号
var _yjbh = $("#txtyjnumber").val();//编号
if (_yjname == "") { $(".yz_name").css({ display: "block", float: "right" }); return false; } else { $(".yz_name").css("display", "none") }
if (_yjxh == "") { $(".yz_xh").css({ display: "block", float: "right" }); return false; } else { $(".yz_xh").css("display", "none") }
if (_yjbh == "") { $(".yz_bh").css({ display: "block", float: "right" }); return false; } else { $(".yz_bh").css("display", "none") }
}
/*load*/
$(document).ready(function () {
var d = new Date();//时间
var cs = 1;//序号
var _ddnum = "";//设置回执编号
$("#btntj").click(function () {
if (cheack1() == false) { return; }//验证
statusss = "newws";//状态(新增)
$("#btnyjaddrecord").val("登记记录");//更改按钮名称
apperbtn();//弹出层
});
$("#btnyjaddrecord").click(function () {
if (cheack2() == false) { return; }
//获取登记信息 重复了。。。
var _name = $("#txtyjneme").val();
var _xh = $("#txtyjxh").val();
var _number = $("#txtyjnumber").val();
var _date = d.getFullYear() + "-" + (d.getMonth() + 1) + "-" + d.getDate();//时间自动获取当前时间
var _comname = $("#txtyjcomname").val();
var _person = $("#txtyjperson").val();
var _phone = $("#txtyjphone").val();
var _remark = $("#txtyjremark").val();
var _unique = _phone + gettime();
/*判断状态*/
if (statusss == "newws") {
//新增
$.ajax({
type: "post", //提交方式
url: "{config.webpath}tools/Instrumentdj_ajax.ashx", //提交路径
data: { name: _name, xh: _xh, bh: _number, date: _date, comname: _comname, person: _person, phone: _phone, remark: _remark, ddnum: _ddnum, unique: _unique},//参数
success: function (result, status)//成功函数(result:输出的字符串,status:状态(成功,失败))
{
$("#TSbiaoyuhh").remove();//提示语删除 避免第二次添加会重复
if (status == "success") {//判断返回状态
_ddnum = result;//赋值给回执编号传过去为空会自动生成回执编号,存在就属于同一个表单
document.getElementById("addyjdjallid").style.display = "none";//关闭层
} else {
alert("数据库保存失败!"); return;
}
//拼接表格
$("#tttab").append("<tr class='pjtablecss'><td style='display:none;'>" + _unique + "</td><td style='max-width:50px;'></td><td>" + _name + "</td><td>" + _xh + "</td><td>" + _number + "</td><td>" + _date + "</td><td>" + _comname + "</td><td>" + _person + "</td><td>" + _phone + "</td><td>" + _remark.substr(0, 20) + "</td><td> <a class='tablecljaedit' >编辑</a> <a class='tablecljadel'>删除</a></td></tr>");
//拼接提示语
$("#TSbiaoyu").append("<h2 id='TSbiaoyuhh'> 温馨提示:要继续添加切勿刷新页面或浏览其他页面!请牢记(复制)此回执编号【<strong style='color:red;'> " + _ddnum + " </strong> 】这是你查询最有效的单号。<br /> 此单号在您桌面有个txt文件保存注意查看。 <br /> 填错了请删除或者编辑从填,姓名、电话、公司填错了请刷新浏览器重新登记! <a style='color:green;cursor:pointer;' title='重新加载'onclick='window.location.reload();' >刷新浏览器</a><h />");
num++;//行数加1
cs++;//序号加1
doOperatorDel();//删除编辑操作
updateRowsID();
},
error: function () { alert("添加失败,程序异常!"); return; }//失败返回
});
}
if (statusss == "eddit")
{
//编辑状态
$.ajax({
type: "post",
url: "{config.webpath}tools/Instrumentdj_edit_del_ajax.ashx",
data: { statushhh: 'edditt', name: _name, xh: _xh, bh: _number, remark: _remark,opernumber: _opernumbe },
success: function (jg, sddds) {
if (sddds == "success")
{
//更新所编辑行的内容
$("#tttab tr:eq(" + rrow + ") td:eq(2)").html(_name) ;
$("#tttab tr:eq(" + rrow + ") td:eq(3)").html(_xh);
$("#tttab tr:eq(" + rrow + ") td:eq(4)").html(_number) ;
$("#tttab tr:eq(" + rrow + ") td:eq(9)").html(_remark) ;
document.getElementById("addyjdjallid").style.display = "none";//关闭层
}
else
{
alert("操作失败");
document.getElementById("addyjdjallid").style.display = "none";
}
},
error: function () {
alert("操作失败");
document.getElementById("addyjdjallid").style.display = "none";
return;
}
});
}
//清空仪器名称、类型、编号、说明并设置姓名、电话、公司为只读状态
$("input[name='txtyjneme']").val("");
$("input[name='txtyjxh']").val("");
$("input[name='txtyjnumber']").val("");
$("#txtyjremark").val("");
$(".yjdjlist").css("display", "block");
$("#txtyjcomname").attr("readonly", "readonly");
$("#txtyjperson").attr("readonly", "readonly");
$("#txtyjphone").attr("readonly", "readonly");
doOperatorDel();
});
});
</script>
添加后台
public void ProcessRequest(HttpContext context) { context.Response.ContentType = "text/plain"; var name = HttpContext.Current.Request["name"]; var xh = HttpContext.Current.Request["xh"]; var bh = HttpContext.Current.Request["bh"]; var data = HttpContext.Current.Request["date"]; var person = HttpContext.Current.Request["person"]; var comname = HttpContext.Current.Request["comname"]; var phone = HttpContext.Current.Request["phone"]; var ddnum = HttpContext.Current.Request["ddnum"]; var remark = HttpContext.Current.Request["remark"]; var unique = HttpContext.Current.Request["unique"]; if (ddnum == "")//判断是回执编号是否存在 (一个表单) { ddnum = GetChineseSpell(person); Gettxt(ddnum, person);//储存回执编号 } string _sql = string.Format("insert into InstrumentCheck(Name,Modle,Number,ComName,Person,Phone,Remark,RanDomNum,UniqueID) values('{0}','{1}','{2}','{3}','{4}','{5}','{6}','{7}','{8}')", name, xh, bh,comname, person, phone,remark,ddnum,unique); _sql.Replace("'", "’");//防止sql注入微微处理 ExecuteNonQuery(_sql); context.Response.Write(ddnum);//输出回执编号 } public static string connectionStringgg = ConfigurationManager.ConnectionStrings["ConnectionString"].ConnectionString;//数据库链接字符串 /// <summary> /// 插入数据 /// </summary> /// <param name="sql">sql语句</param> /// <returns>影响的行数</returns> public int ExecuteNonQuery(string sql) { SqlConnection connection = new SqlConnection(connectionStringgg); if (connection.State == ConnectionState.Closed) { connection.Open(); } SqlCommand cmd = new SqlCommand(sql, connection); return cmd.ExecuteNonQuery(); }
记录着上班代码问题的点点滴滴,以后用到再来看。看到的朋友,希望可以帮到您!
版权声明:本文为 魏杨杨 原创文章并发布到博客园, 除了【萬仟网】外, 其他平台欢迎转载,但必须在文章页面明显位置写明作者和出处,非常感谢。技术交流QQ群 99210270

微信扫一扫关注我公众号
一起学习,一起进步
.jpg)









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?