Asp.Net MVC中Aplayer.js音乐播放器的使用
1、前言
Aplater.js是一款可爱、漂亮的Js音乐播放器,以前就了解过也弄过一些,现在就用mp3的格式来在.Net里面开发。管网 https://aplayer.js.org/
2、入手
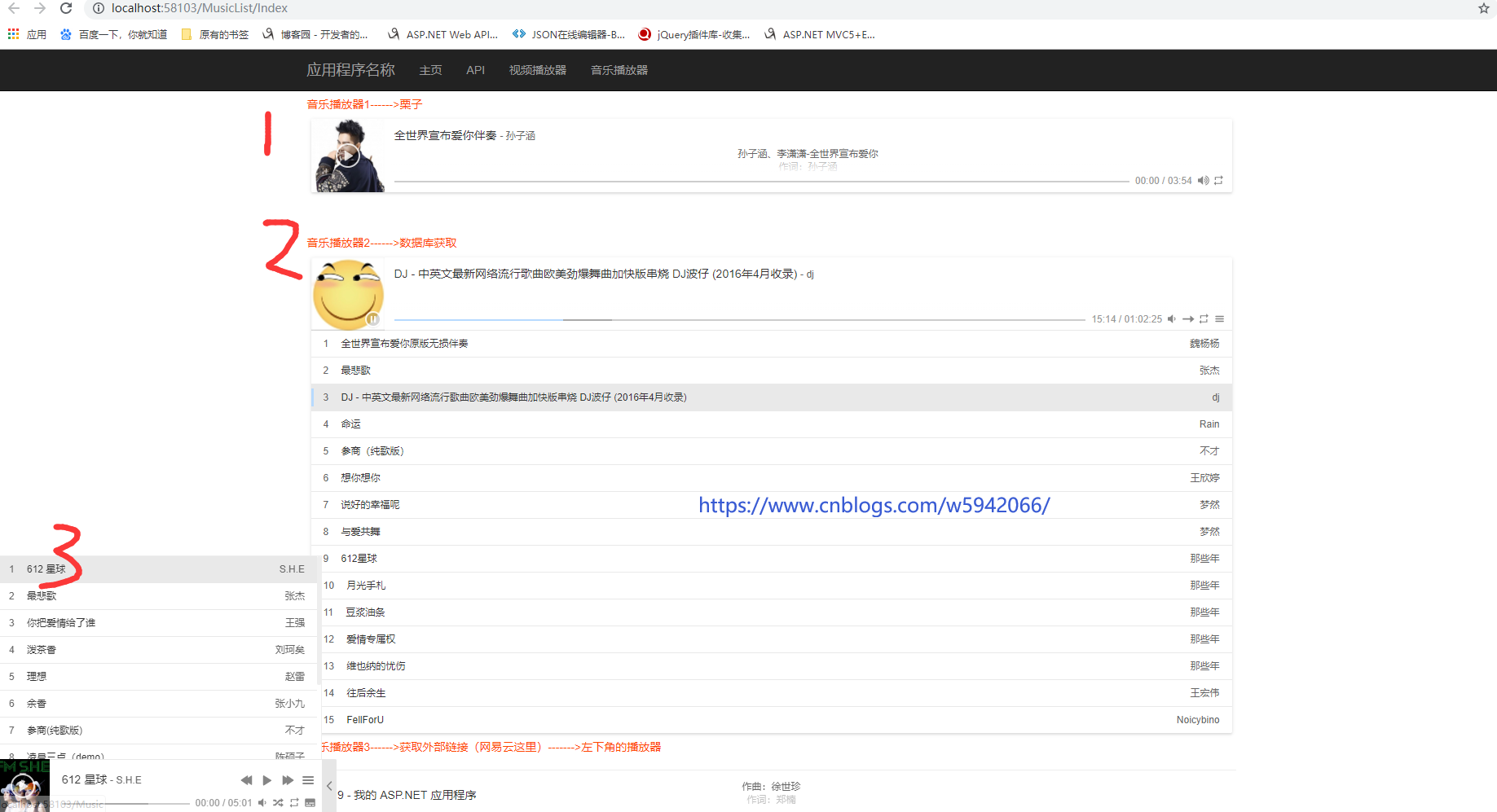
在项目里面只要添加一个jQuery.js跟APlayer.min.js 跟APlayer.min.css就可以了。看一个简单的栗子:
<link rel="stylesheet" href="~/Scripts/AplayerJSCS/APlayer.min.css"> <script src="~/Scripts/jquery-3.3.1.js"></script> <script src="~/Scripts/AplayerJSCS/APlayer.min.js"></script> <div id="aplayer"></div> <script type="text/javascript"> const ap = new APlayer({ container: document.getElementById('aplayer'), fixed: false, //开启吸底模式 mimi: false, //开启迷你模式 autoplay: false, //音频自动播放 theme: '#b7daff', //主题色 loop: 'all', //音频循环播放, 可选值: 'all', 'one', 'none' order: 'list', //音频循环顺序, 可选值: 'list', 'random' preload: 'auto', //预加载,可选值: 'none', 'metadata', 'auto' volume: 0.7, //默认音量,请注意播放器会记忆用户设置,用户手动设置音量后默认音量即失效 mutex: true, //互斥,阻止多个播放器同时播放,当前播放器播放时暂停其他播放器 //customAudioType: //自定义类型,详情 listFolded: false, //列表默认折叠 listMaxHeight: 900, // 列表最大高度 storageName: 'aplayer-setting', //存储播放器设置的 localStorage key lrcType: 1, //歌词文件形式1歌词直接复制进来,2 html形式,3数据库获取格式跟下面的一样 //音频信息, 应该是一个对象或对象数组 audio: [{ name: '全世界宣布爱你伴奏',//音乐名称 artist: '孙子涵',//歌手 url: '/AttachFile/qsjxban.mp3',//地址 lrc: '[ar:孙子涵、李潇潇][ti:全世界宣布爱你][00:00.09]孙子涵、李潇潇-全世界宣布爱你[00:00.84]作词:孙子涵[00:01.04]作曲:孙子涵[00:17.68]在躲过雨的香樟树下等你[00:21.87]在天桥上的转角擦肩而遇[00:26.25]制造每个邂逅的缘分累积[00:30.62]终于可以牵你的手保护你[00:35.00]有你的地方就格外的清新[00:39.29]想着你我的嘴角都会扬起[00:43.73]倾城的轮廓[00:46.25]沾满我的憧憬[00:48.47]天空都变透明[00:50.58]听到你的亲口允许[00:54.62]对全世界宣布爱你[00:58.95]我只想和你在一起[01:03.33]这颗心[01:04.44]没畏惧[01:05.50]太坚定[01:07.76]庆幸让我能够遇见你[01:12.05]就算全世界都否定[01:16.48]我也要跟你在一起[01:20.86]想牵手[01:21.92]想拥抱[01:23.03]想爱你[01:25.14]天崩地裂也要在一起[01:38.29]有你的地方就格外的清新[01:42.57]想着你我的嘴角都会扬起[01:47.11]倾城的轮廓[01:49.48]沾满我的憧憬[01:51.70]天空都变透明[01:53.86]听到你的亲口允许[01:57.84]对全世界宣布爱你[02:02.22]我只想和你在一起[02:06.59]这颗心[02:07.65]没畏惧[02:08.76]太坚定[02:11.02]庆幸让我能够遇见你[02:15.31]就算全世界都否定[02:19.69]我也要跟你在一起[02:24.03]想牵手[02:25.09]想拥抱[02:26.24]想爱你[02:28.47]天崩地裂也要在一起[02:32.94]对全世界宣布爱你[02:37.17]我只想和你在一起[02:41.50]这颗心[02:42.61]没畏惧[02:43.67]太坚定[02:45.96]庆幸让我能遇见你[02:50.34]对全世界宣布爱你[02:54.68]我只想和你在一起[02:59.01]这颗心[03:00.07]没畏惧[03:01.23]太坚定[03:03.29]庆幸让我能够遇见你[03:07.69]就算全世界都否定[03:12.02]我也要跟你在一起[03:16.40]想牵手[03:17.45]想拥抱[03:18.51]想爱你[03:20.87]天崩地裂也要在一起[03:27.22]宣布爱你[03:29.33]想在一起[03:36.55]已坚定[03:43.39]爱你[03:44.60]想在一起', cover: '/AttachFile/qsjxban.png'//封面图片地址 }] }); </script>
这是标椎的格式了,代码里面也都有注释,里面差不多的属性都在上面。 我填写的基本都是默认值,最简单直接的都是这样的
const ap = new APlayer({
container: document.getElementById('aplayer'),
audio: [{
name: 'name',//名称
artist: 'artist',//艺术家
url: 'url.mp3',//歌曲地址
cover: 'cover.jpg'//封面地址
}]
});
3、把音乐信息放在服务器,从数据库获取的方式
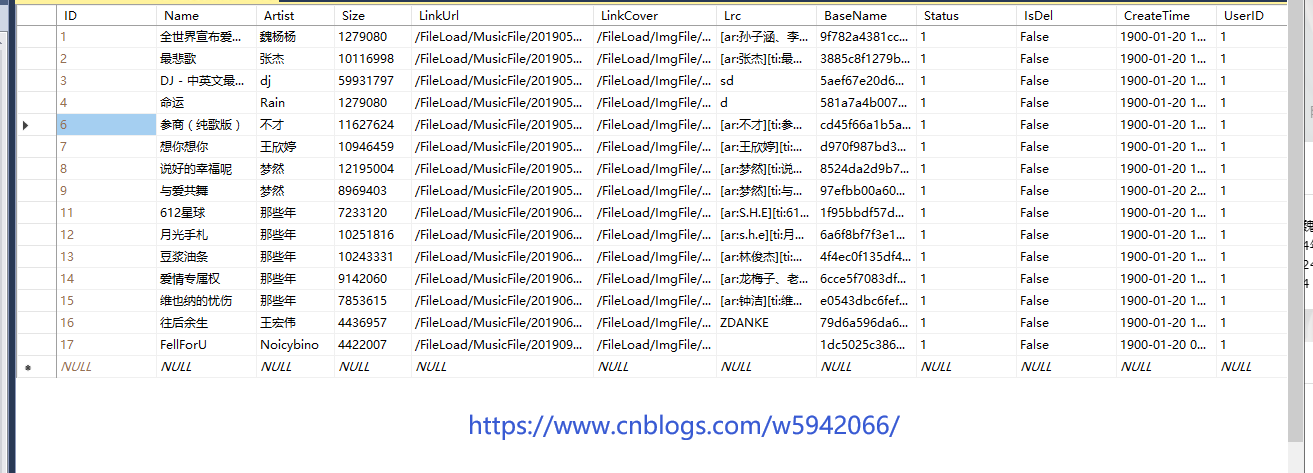
先看数据库信息

数据库简单明了,后台取数据如下,这里特别注意一下 因为前段调用只要name,artist,url,lrc,cover所以多的信息不能传过去,前台的格式又是audio:[{歌曲信息},{歌曲信息},{歌曲信息},{歌曲信息}]这样的,所有后台就去这几个值,然后转Json字符串过去。
/// <summary> /// 获取音乐列表 /// </summary> /// <returns>json</returns> [HttpGet] public ActionResult GetMusicList() { var data = db.MusicInfo.Select(it=> new { name = it.Name, artist = it.Artist, url = it.LinkUrl, lrc = it.Lrc, cover = it.LinkCover, //type= "hls" }).ToList(); var ret = JsonConvert.SerializeObject(data); return Json(ret,JsonRequestBehavior.AllowGet); }
<h5>音乐播放器2------>数据库获取</h5> <div id="aplayer2"></div> <script type="text/javascript"> //音乐播放器2------>数据库获取 $(document).ready(function () { $.ajax({ type: "get", url: "/MusicList/GetMusicList", async: true, success: function (data) { var ret = JSON.parse(data); console.log(ret); const app = new APlayer({ container: document.getElementById('aplayer2'), fixed: false,//吸底模式 mini: false,//迷你模式 autoplay: true,//音频自动播放 lrcType: 1,//歌词样式 preload: 'auto',//预加载,可选值: 'none', 'metadata', 'auto' volume: 0.7, //默认音量,请注意播放器会记忆用户设置,用户手动设置音量后默认音量即失效 listFolded: false,//列表折叠 listMaxHeight: 500,//列表最大高度 mutex: true,//互斥,阻止多个播放器同时播放,当前播放器播放时暂停其他播放器 audio: ret,//播放列表 }); } }); }); </script>
前台这样处理的。都有注释
4、做成我博客园这样的播放器
利用网易云生 成歌单列表ID获取的形式:除主要的js,cs外之外还要多加一个js 命名看个人了,我家在下面了,主要的js。css官网有这就不贴了。这播放器还支持HLS(HTTP Live Streaming 把整个流分成一个个小的基于 HTTP 的文件来下载,每次只下载一些)。官网也有api。我试了一下,就不介绍了。
'use strict'; console.log('\n %c MetingJS v1.2.0 %c https://github.com/metowolf/MetingJS \n', 'color: #fadfa3; background: #030307; padding:5px 0;', 'background: #fadfa3; padding:5px 0;'); var aplayers = [], loadMeting = function () { function a(a, b) { var c = { container: a, audio: b, mini: null, fixed: null, autoplay: !1, mutex: !0, lrcType: 3, listFolded: !1, preload: 'auto', theme: '#2980b9', loop: 'all', order: 'list', volume: null, listMaxHeight: null, customAudioType: null, storageName: 'metingjs' }; if (b.length) { b[0].lrc || (c.lrcType = 0); var d = {}; for (var e in c) { var f = e.toLowerCase(); (a.dataset.hasOwnProperty(f) || a.dataset.hasOwnProperty(e) || null !== c[e]) && (d[e] = a.dataset[f] || a.dataset[e] || c[e], ('true' === d[e] || 'false' === d[e]) && (d[e] = 'true' == d[e])) } aplayers.push(new APlayer(d)) } } var b = 'https://api.i-meto.com/meting/api?server=:server&type=:type&id=:id&r=:r'; 'undefined' != typeof meting_api && (b = meting_api); for (var f = 0; f < aplayers.length; f++) try { aplayers[f].destroy() } catch (a) { console.log(a) } aplayers = []; for (var c = document.querySelectorAll('.aplayer'), d = function () { var d = c[e], f = d.dataset.id; if (f) { var g = d.dataset.api || b; g = g.replace(':server', d.dataset.server), g = g.replace(':type', d.dataset.type), g = g.replace(':id', d.dataset.id), g = g.replace(':auth', d.dataset.auth), g = g.replace(':r', Math.random()); var h = new XMLHttpRequest; h.onreadystatechange = function () { if (4 === h.readyState && (200 <= h.status && 300 > h.status || 304 === h.status)) { var b = JSON.parse(h.responseText); a(d, b) } }, h.open('get', g, !0), h.send(null) } else if (d.dataset.url) { var i = [{ name: d.dataset.name || d.dataset.title || 'Audio name', artist: d.dataset.artist || d.dataset.author || 'Audio artist', url: d.dataset.url, cover: d.dataset.cover || d.dataset.pic, lrc: d.dataset.lrc, type: d.dataset.type || 'auto' }]; a(d, i) } }, e = 0; e < c.length; e++) d() }; document.addEventListener('DOMContentLoaded', loadMeting, !1);
HTML代码,属性油性漆的自己研究看看 。
<h5>音乐播放器3------>获取外部链接(网易云这里)------->左下角的播放器</h5> <div id="aplayer" class="aplayer" data-id="歌单列表ID" data-server="netease" data-type="playlist" data-fixed="true" data-listfolded="true" data-order="random" data-theme="#F58EA8"></div>
这个区网易云 登录上去,把喜欢的歌曲弄在一个收藏列表,然后点击个人中心---->我的主页------>歌单选择----->列表生成外链播放器(不要点击我的音乐进去 没有那个链接真的坑^_^),生成以后拉到最下面,有个HTML代码把里面的ID搞过来就可以了

有兴趣的可以试试,看看效果。

我以前写的一个网址 有情趣的看看效果,这个就是上面数据库里面的 http://www.yijianlan.com:8066/
5、播放器的相关API
-
APlayer.version: 静态属性, 返回 APlayer 的版本号 -
ap.play(): 播放音频 -
ap.pause(): 暂停音频 -
ap.seek(time: number): 跳转到特定时间,时间的单位为秒ap.seek(100); -
ap.toggle(): 切换播放和暂停 -
ap.on(event: string, handler: function): 绑定音频和播放器事件,详情 -
ap.volume(percentage: number, nostorage: boolean): 设置音频音量ap.volume(0.1, true); -
ap.theme(color: string, index: number): 设置播放器主题色, index 默认为当前音频的 indexap.theme('#000', 0); -
ap.setMode(mode: string): 设置播放器模式,mode 取值应为 'mini' 或 'normal' -
ap.mode: 返回播放器当前模式,'mini' 或 'normal' -
ap.notice(text: string, time: number, opacity: number): 显示通知,时间的单位为毫秒,默认时间 2000 毫秒,默认透明度 0.8,设置时间为 0 可以取消通知自动隐藏ap.notice('Amazing player', 2000, 0.8); -
ap.skipBack(): 切换到上一首音频 -
ap.skipForward(): 切换到下一首音频 -
ap.destroy(): 销毁播放器 -
ap.lrc-
ap.lrc.show(): 显示歌词 -
ap.lrc.hide(): 隐藏歌词 -
ap.lrc.toggle(): 显示/隐藏歌词
-
-
ap.list-
ap.list.show(): 显示播放列表 -
ap.list.hide(): 隐藏播放列表 -
ap.list.toggle(): 显示/隐藏播放列表 -
ap.list.add(audios: array | object): 添加一个或几个新音频到播放列表
ap.list.add([{ name: 'name', artist: 'artist', url: 'url.mp3', cover: 'cover.jpg', lrc: 'lrc.lrc', theme: '#ebd0c2' }]);
ap.list.remove(index: number): 移除播放列表中的一个音频
ap.list.remove(1);ap.list.switch(): 切换到播放列表里的其他音频
ap.list.switch(1);ap.list.clear(): 清空播放列表
-
-
ap.audio: 原生 audio
版权声明:本文为 魏杨杨 原创文章并发布到博客园, 除了【萬仟网】外, 其他平台欢迎转载,但必须在文章页面明显位置写明作者和出处,非常感谢。技术交流QQ群 99210270

微信扫一扫关注我公众号
一起学习,一起进步
.jpg)









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?