Asp.Net MVC Web API 中Swagger教程,使用Swagger创建Web API帮助文件
什么是Swagger?
Swagger 是一个规范和完整的框架,用于生成、描述、调用和可视化 RESTful 风格的 Web 服务。总体目标是使客户端和文件系统作为服务器以同样的速度来更新。文件的方法,参数和模型紧密集成到服务器端的代码,允许API来始终保持同步。使用Swagger能够让我们在线调试接口以及功能测试。现在我把Swagger集成到Asp.Net MVC 中。
具体步骤:
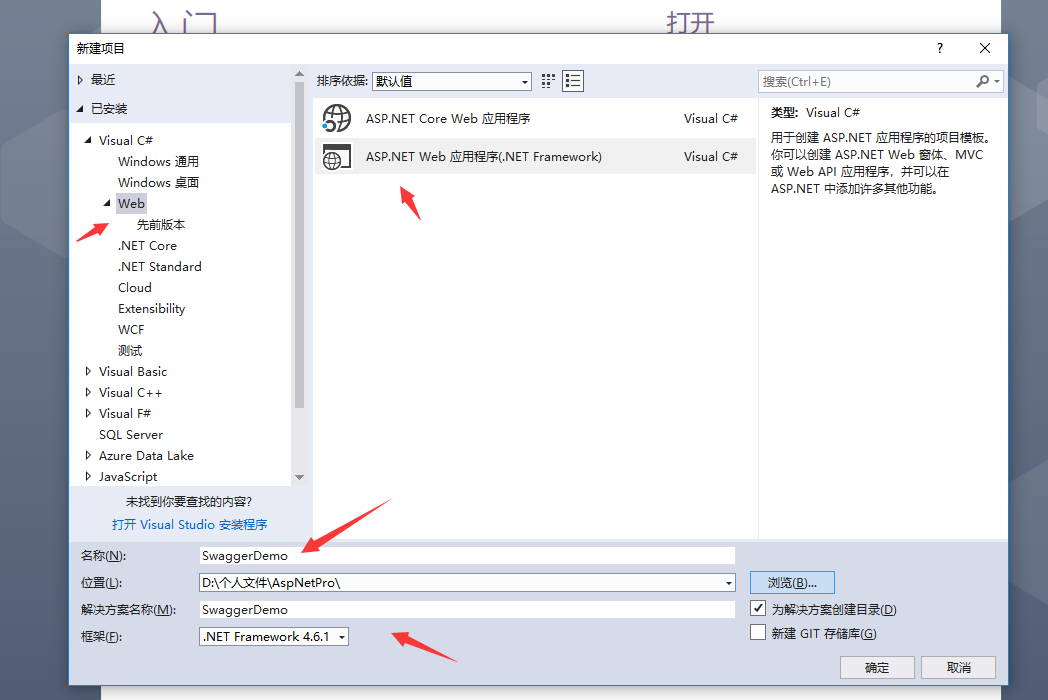
1、用Visual Studio 2017 创建一个Asp.Net Web API 项目

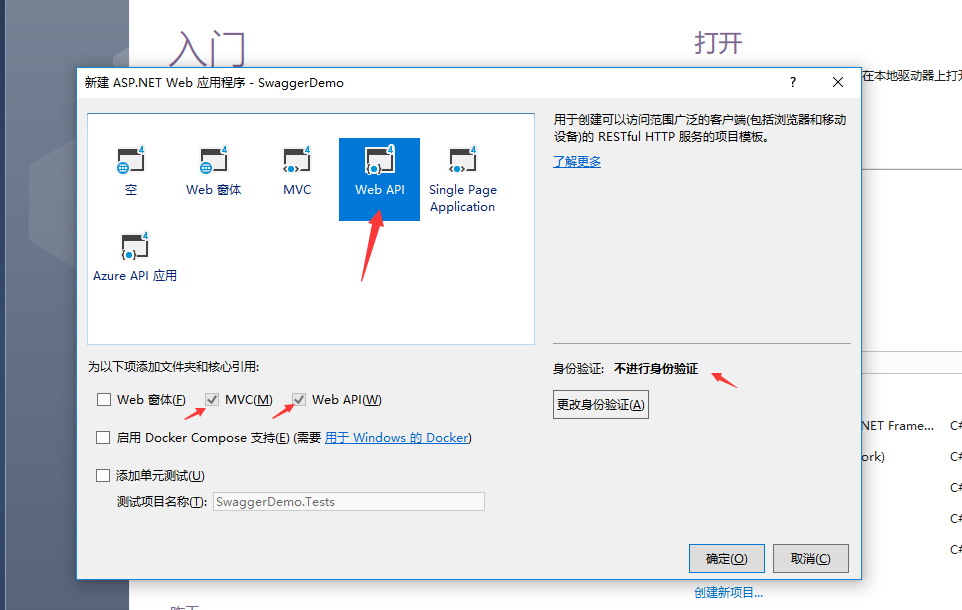
从模板中选择 Web API,这样 VS将把 MVC、与Web API相关的文件夹和核心引用添加到我们的应用中。(一定要选择Web API不然后面没有效果的,这里主要就是在web api 里面实现的)

创建项目后项目文档跟文件夹结构如下

2、用Code First在Model里面创建2张表用来测试,一张用户表Users,一张部门表Dep
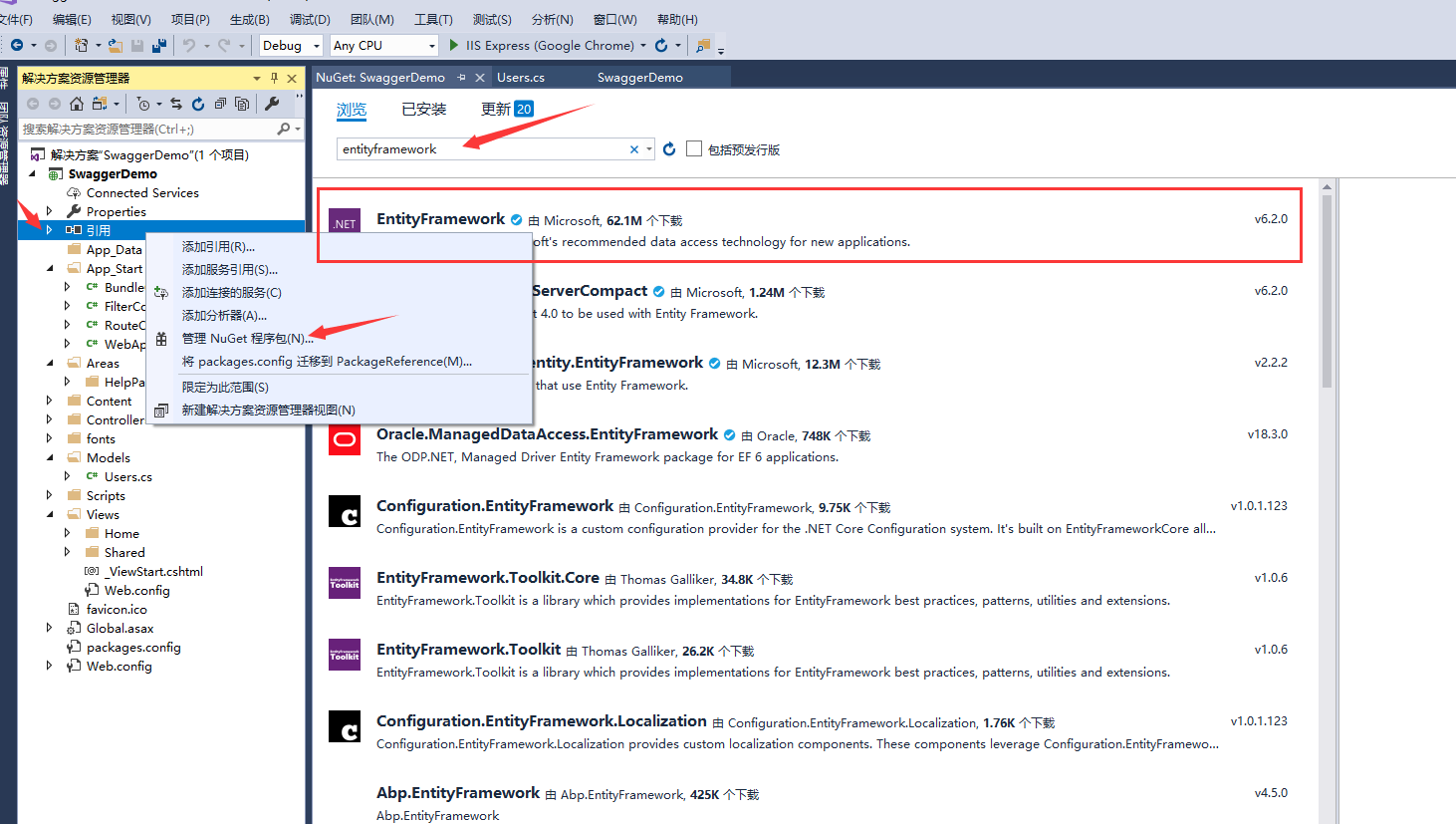
创建表之前先引用EF

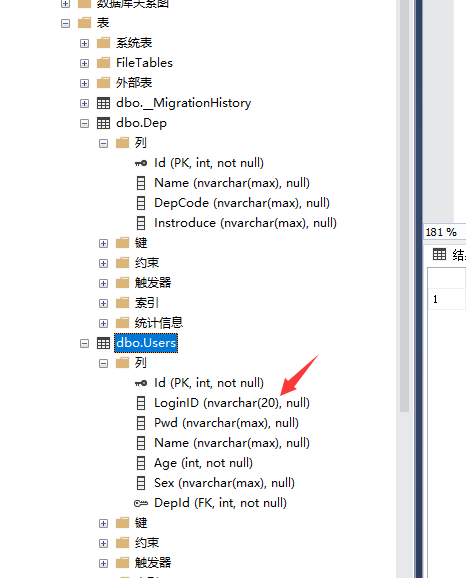
下面是部门表跟用户表的代码,里面的关系也配置好了
using System; using System.Collections.Generic; using System.ComponentModel.DataAnnotations; using System.ComponentModel.DataAnnotations.Schema; using System.Linq; using System.Web; namespace SwaggerDemo.Models { /// <summary> /// 用户表 /// </summary> [Table("Users")] public class Users { /// <summary> /// Id /// </summary> [Key] public int Id { get; set; } /// <summary> /// 登录账号 /// </summary> [StringLength(20,ErrorMessage ="登录ID不能超过20个字符")] [Column("LoginID",TypeName ="nvarchar")] [Display(Name ="登录账号")] public string LoginID { get; set; } /// <summary> /// 密码 /// </summary> public string Pwd { get; set; } /// <summary> /// 姓名 /// </summary> public string Name { get; set; } /// <summary> /// 年龄 /// </summary> public int Age { get; set; } /// <summary> /// 性别 /// </summary> public string Sex { get; set; } /// <summary> /// 部门Id /// </summary> [ForeignKey("Dep")] public int DepId { get; set; } /// <summary> /// 部门 /// </summary> public virtual Dep Dep { get; set; } } }
using System; using System.Collections.Generic; using System.ComponentModel.DataAnnotations; using System.ComponentModel.DataAnnotations.Schema; using System.Linq; using System.Web; namespace SwaggerDemo.Models { /// <summary> /// 部门表 /// </summary> [Table("Dep")] public class Dep { /// <summary> /// ID /// </summary> [Key] public int Id { get; set; } /// <summary> /// 名称 /// </summary> public string Name { get; set; } /// <summary> /// 部门编码 /// </summary> public string DepCode { get; set; } /// <summary> /// 介绍 /// </summary> public string Instroduce { get; set; } /// <summary> /// 用户 /// </summary> public virtual IList<Users> Users { get; set; } } }
接下来配置数据库上下文新建一个DbConn继承DbContext
using System; using System.Collections.Generic; using System.Data.Entity; using System.Linq; using System.Web; namespace SwaggerDemo.Models { /// <summary> /// 数据库上下文 /// </summary> public class DBConn:DbContext { public DBConn() : base("SqlConn") { //默认的初始化器。这种初始化器在第一次运行程序时会创建数据库,再次运行不会再创建新的数据库。但是如果我们改变了领域类,运行程序时会抛出一个异常 Database.SetInitializer(new CreateDatabaseIfNotExists<DBConn>()); } /// <summary> /// 用户 /// </summary> public DbSet<Users> Users { get; set; } /// <summary> /// 部门 /// </summary> public DbSet<Dep> Dep { get; set; } } }
配置web.config文件,在configuration节点下面添加
<!--数据库连接--> <connectionStrings> <add name="SqlConn" connectionString="Data Source=数据库地址;Initial Catalog=数据库名;User ID=sa; Password=密码;MultipleActiveResultSets=True" providerName="System.Data.SqlClient" /> </connectionStrings>
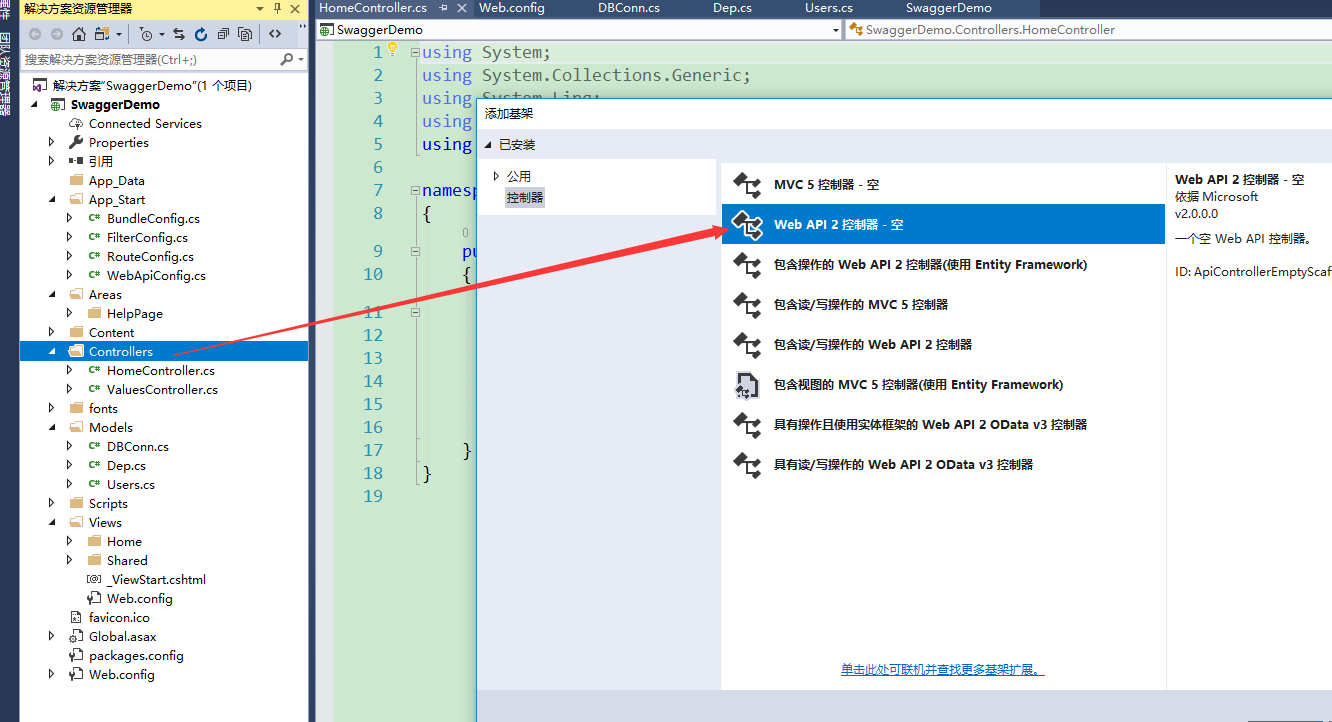
3、在控制器里面新建一个空的Web API 命名Users

在里面填写一个方法查询用户的用来测试
using SwaggerDemo.Models; using System; using System.Collections.Generic; using System.Linq; using System.Net; using System.Net.Http; using System.Web.Http; namespace SwaggerDemo.Controllers { /// <summary> /// 用户操作 /// </summary> public class UsersController : ApiController { private readonly DBConn db = new DBConn(); /// <summary> /// 获取用户列表 /// </summary> /// <returns></returns> public List<UserDto> GetUsersList() { var udl = db.Users.ToList(); List<UserDto> list = new List<UserDto>(); foreach (var u in udl) { var udt= new UserDto() { Id = u.Id, Name = u.Name, Age = u.Age, Pwd = u.Pwd, Sex = u.Sex }; } return list ; } /// <summary> /// 获取用户信息 /// </summary> /// <param name="id"></param> /// <returns></returns> public UserDto GetUsers(int id) { var user = db.Users.Find(id); var ud = new UserDto() { Id=user.Id, Name= user.Name, Age= user.Age, Pwd= user.Pwd, Sex= user.Sex, }; return ud; } } }
要用一个Dto去接收不然会出错
using System; using System.Collections.Generic; using System.Linq; using System.Web; namespace SwaggerDemo.Models { public class UserDto { public int Id { get; set; } /// <summary> /// 登录账号 /// </summary> public string LoginID { get; set; } /// <summary> /// 密码 /// </summary> public string Pwd { get; set; } /// <summary> /// 姓名 /// </summary> public string Name { get; set; } /// <summary> /// 年龄 /// </summary> public int Age { get; set; } /// <summary> /// 性别 /// </summary> public string Sex { get; set; } } }
现在数据库还没有表的哦,所以先运行一遍把表建立,然后又添加一点数据进去方便测试。看路由里面启动项是Home控制器里面的Index,添加
using SwaggerDemo.Models; using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; namespace SwaggerDemo.Controllers { public class HomeController : Controller { private readonly DBConn db = new DBConn(); public ActionResult Index() { var u = db.Users.ToList(); var d = db.Dep.ToList(); return View(); } } }
运行没有出错 数据库里面也有了表

那就添加数据
private readonly DBConn db = new DBConn(); public ActionResult Index() {
AddDep(); AddUsers(); var u = db.Users.ToList(); var d = db.Dep.ToList(); return View(); } /// <summary> /// 添加用户 /// </summary> public void AddUsers() { for(int i =0;i<11;i++) { var depId = 1; if(i<5){depId = 1;} else{depId = 2;} var user = new Users() { Id = i + 1, LoginID="Wyy00"+i, Pwd="mima00"+i, Name="魏杨杨"+i, Age=18, Sex="男", DepId=depId }; db.Users.Add(user); db.SaveChanges(); } } /// <summary> /// 添加部门 /// </summary> public void AddDep() { for (int i = 0; i < 2; i++) { var dep = new Dep() { Id=i+1, Name="部门"+i, Instroduce="部门介绍00"+i, DepCode="BM00"+i }; db.Dep.Add(dep); db.SaveChanges(); } }
数据库里面是有值的

数据添加了记得把那两个方法删除了不然会添加重复数据
4、验证一下Web API 是否可用,我是在谷歌浏览器里面

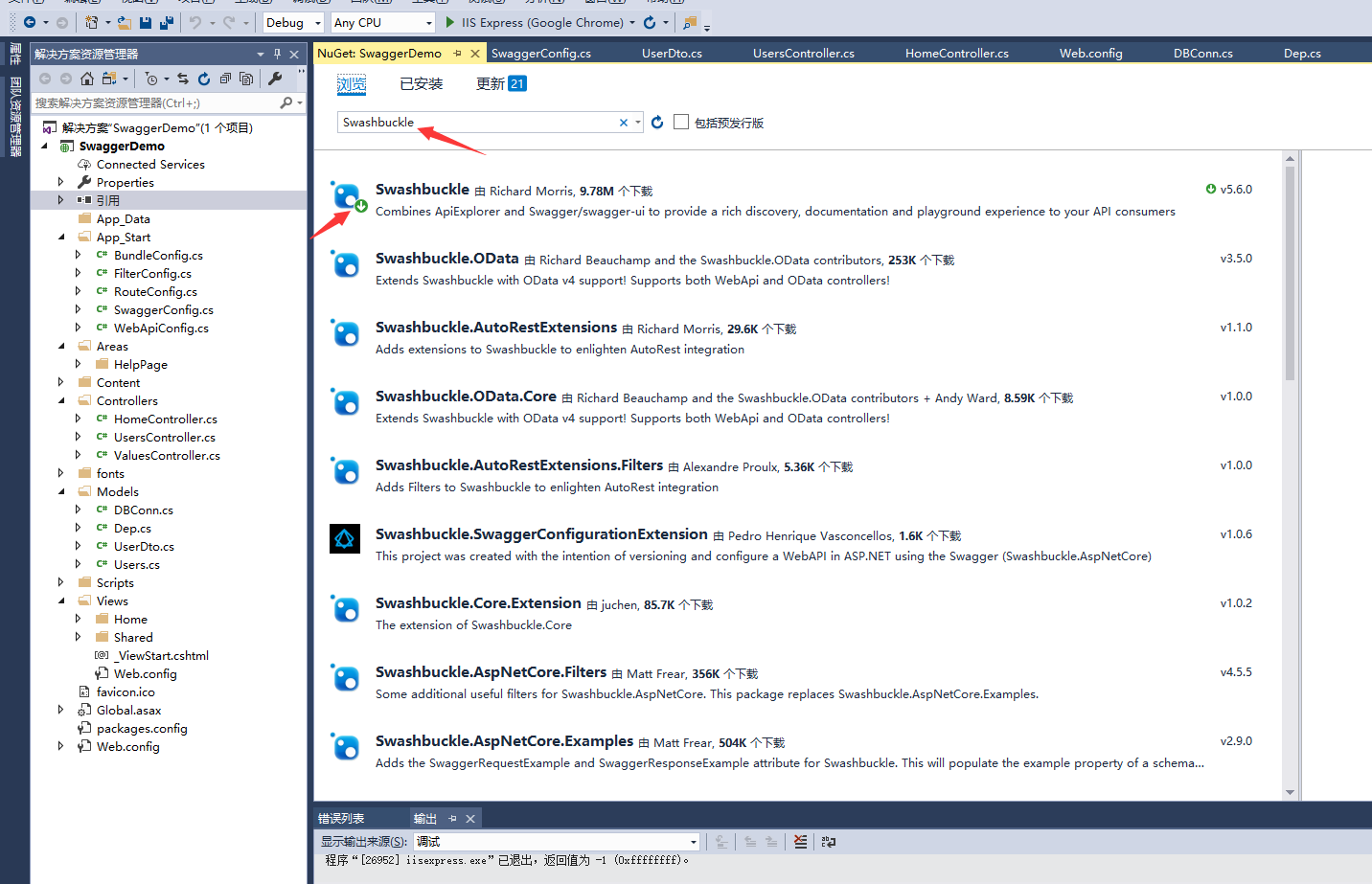
5、引入Swagger:将Swashbuckle添加到 Web API中

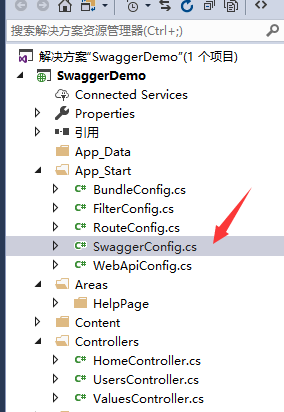
安装成功后APP_Start文件夹下面会多出来一个“SwaggerConfig.cs”配置文档,所有Swagger相关配置都会在此进行设置。

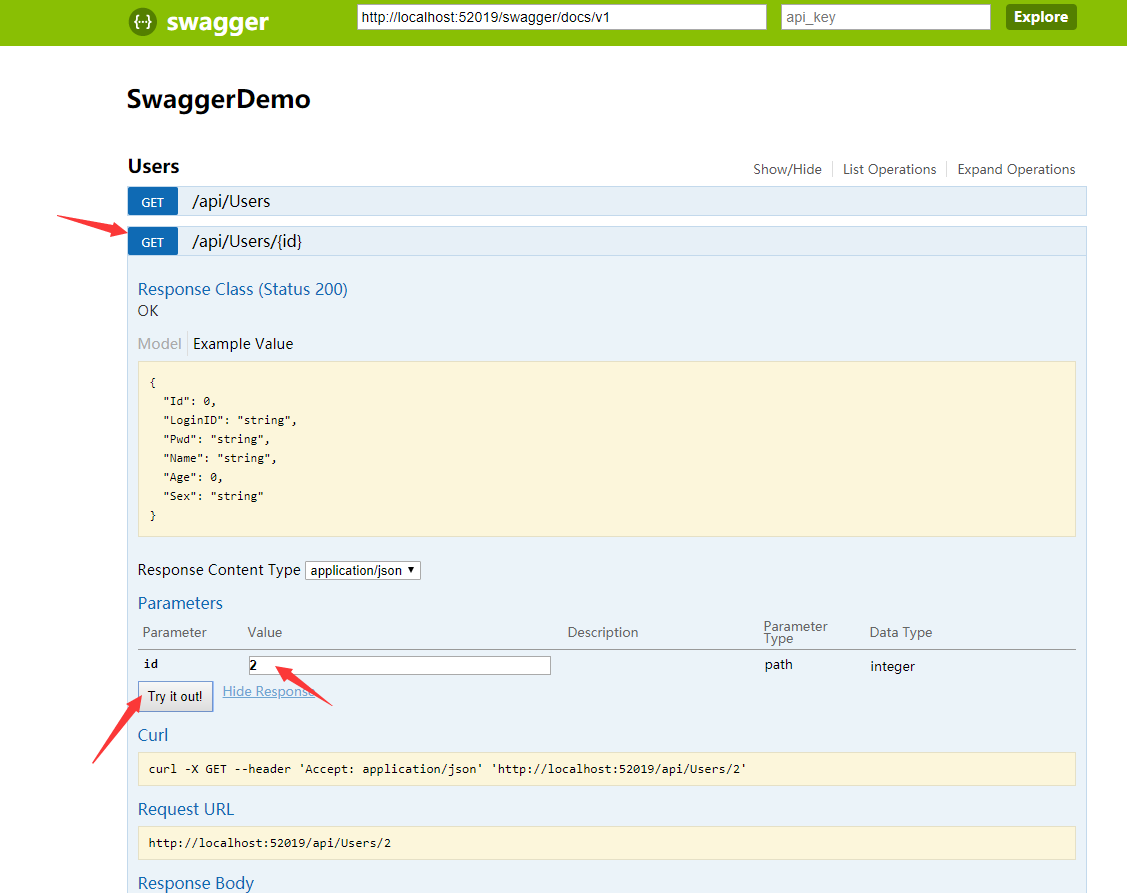
现在简单的配置就可以了,也可以用了 看效果图:在地址看后面加 /Swagger

现在有两个API一个是系统自己创建的Values一个是我们自己创建的Users
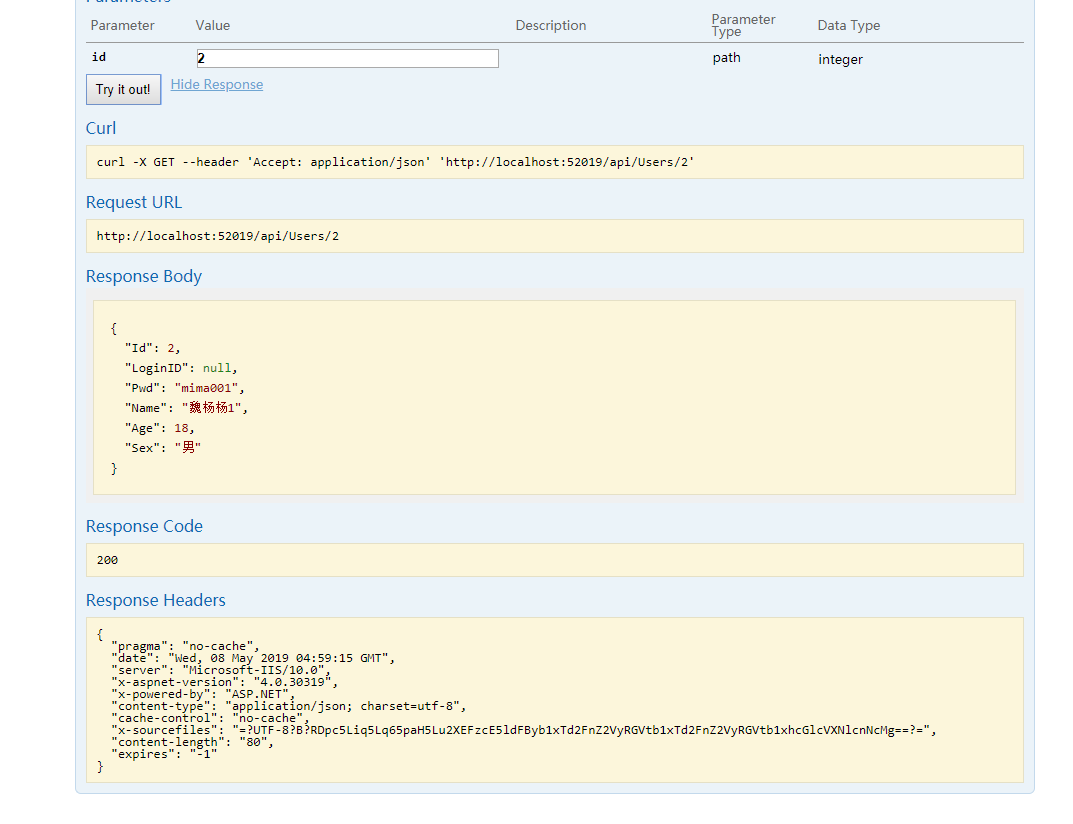
里面也可以调用了 点开Users查询用户

下面的响应

6、现在都是英文的,现在来汉化一下并且显示注释,配置一下
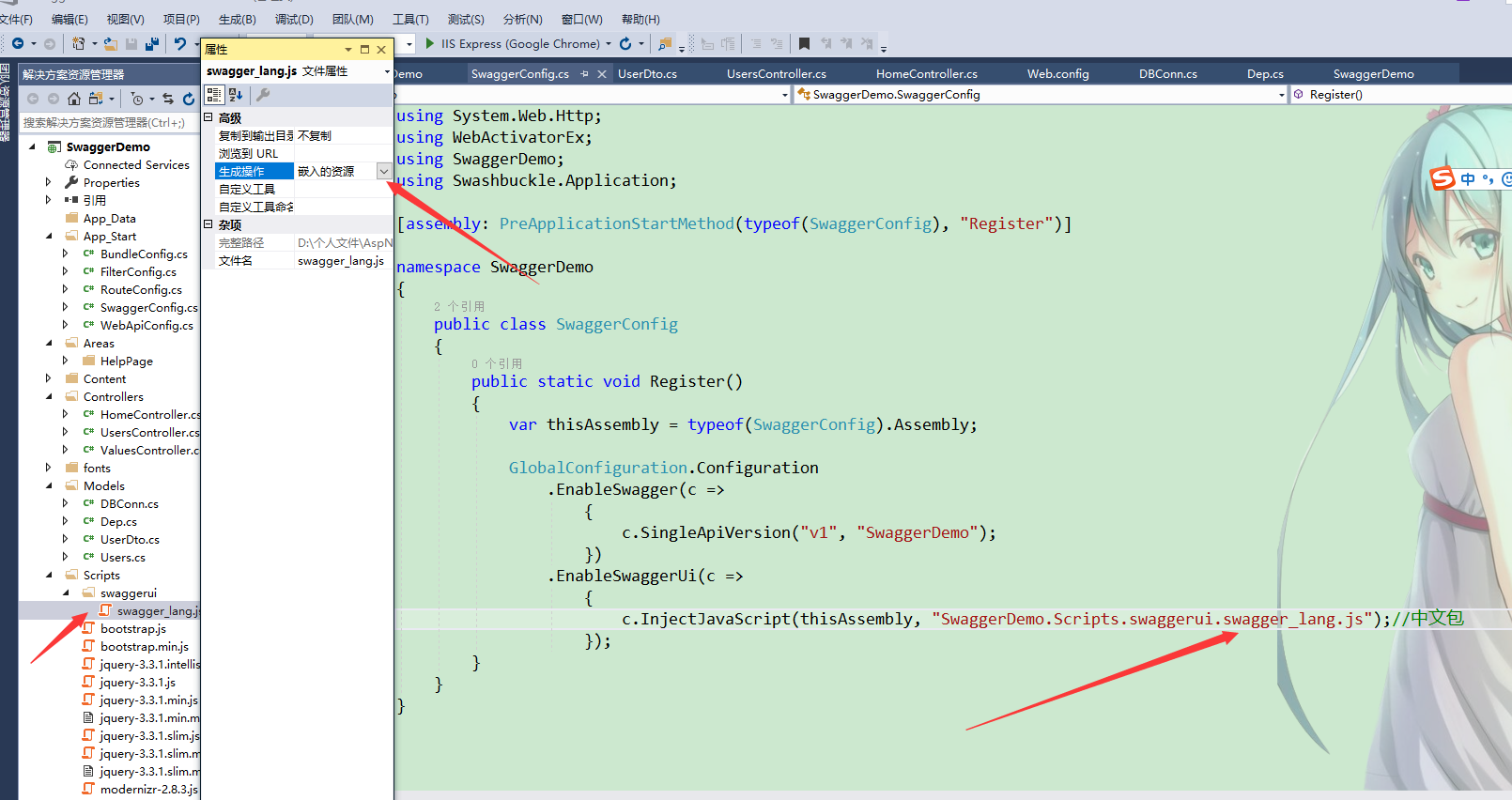
首先把SwaggerConfig.cs不要的东西全部删了。强迫症没办法,干干净净看着多好哈哈,再添加一下中文语言js包

别忘了把这个js文件属性生成操作改为嵌入式资源(不然引用不到这个js)这个js网上有没有来我给你
c.InjectJavaScript(thisAssembly, "SwaggerDemo.Scripts.swaggerui.swagger_lang.js");//中文包
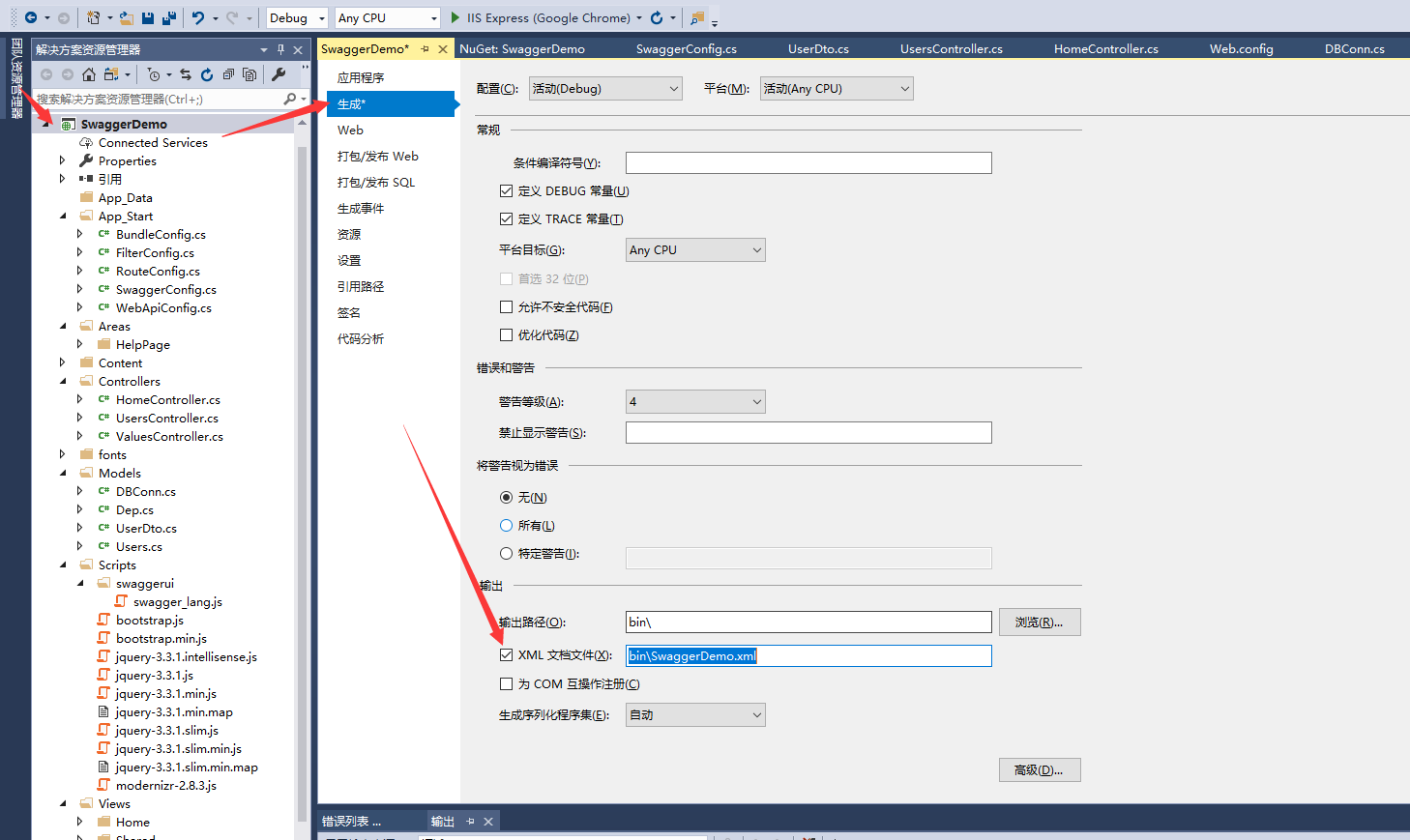
读取注释的话配置路径,并且项目生成要有个xml文件:右键点击项目---->属性--->生成 生成xml选项√上

读取xml :SwaggerDemo这个是项目名别搞乱了
using System.Web.Http; using WebActivatorEx; using SwaggerDemo; using Swashbuckle.Application; using System; [assembly: PreApplicationStartMethod(typeof(SwaggerConfig), "Register")] namespace SwaggerDemo { public class SwaggerConfig { public static void Register() { var thisAssembly = typeof(SwaggerConfig).Assembly; GlobalConfiguration.Configuration .EnableSwagger(c => { c.SingleApiVersion("v1", "SwaggerDemo"); c.IncludeXmlComments(GetXmlCommentsPath()); }) .EnableSwaggerUi(c => { c.InjectJavaScript(thisAssembly, "SwaggerDemo.Scripts.swaggerui.swagger_lang.js");//中文包 }); } private static string GetXmlCommentsPath() { return String.Format(@"{0}\bin\SwaggerDemo.XML", System.AppDomain.CurrentDomain.BaseDirectory); } } }
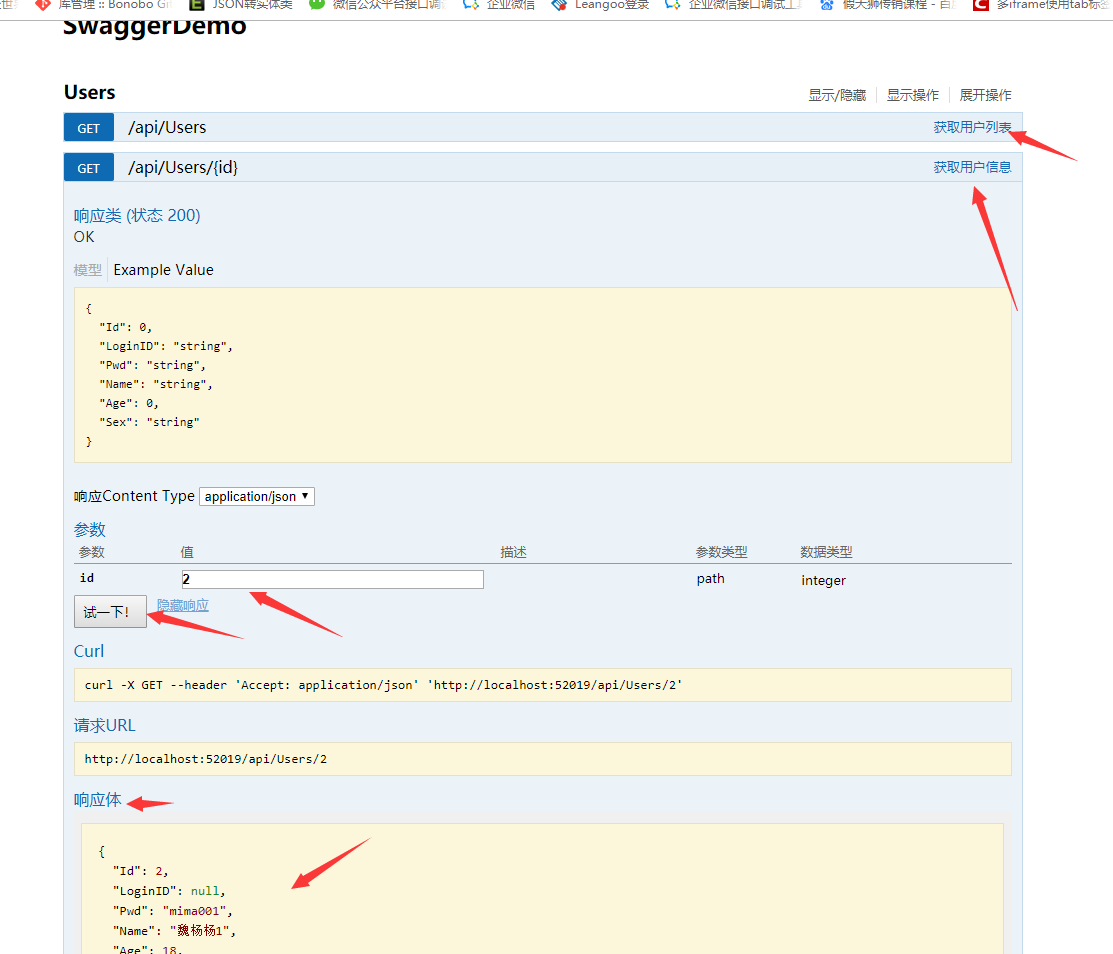
看效果

版权声明:本文为 魏杨杨 原创文章并发布到博客园, 除了【萬仟网】外, 其他平台欢迎转载,但必须在文章页面明显位置写明作者和出处,非常感谢。技术交流QQ群 99210270

微信扫一扫关注我公众号
一起学习,一起进步
.jpg)









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?