Abp zero 登录 添加腾讯云验证码
腾讯云验证码是为网页、App、小程序开发者提供的安全验证服务,基于腾讯多年的大数据积累和人工智能决策引擎,构建智能分级验证模型,最大程度保护业务安全的同时,提供更精细化的用户体验。
-
腾讯云-->验证码控制台
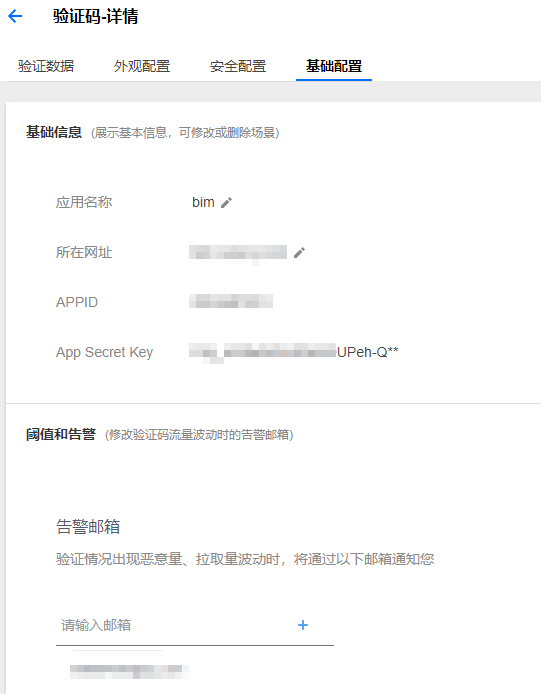
在验证码控制台注册 AppID 和 AppSecret,注册后在控制台基础配置中查看相关的信息,如下图:

-
ABP Login 代码修改
项目 /Views/Account/_Layout.cshtml ,在 Head 标签的最后加入以下代码,引入验证 JS 文件。
<script src="https://ssl.captcha.qq.com/TCaptcha.js"></script>
项目/Views/Account/Login.cshtml
<form class="m-login__form m-form login-form" asp-action="Login" method="post" > <input type="hidden" name="returnUrl" value="@ViewBag.ReturnUrl" /> <input type="hidden" name="returnUrlHash" /> <input type="hidden" name="ss" value="@ViewBag.SingleSignIn" /> <div class="form-group m-form__group"> <input class="form-control m-input" type="text" placeholder="@L("UserNameOrEmail")" name="usernameOrEmailAddress" autocomplete="off" value="@(Model.UserNameOrEmailAddress ?? "")" required> </div> <div class="form-group m-form__group"> <input class="form-control m-input m-login__form-input--last" type="password" placeholder="@L("Password")" name="password" autocomplete="off"> </div> <div class="row m-login__form-sub"> <div class="col m--align-left"> <label class="m-checkbox m-checkbox--primary"> <input type="checkbox" name="rememberMe" value="true"> @L("RememberMe") <span></span> </label> </div> <div class="col m--align-right"> <a href="@Url.Action("ForgotPassword", "Account")" id="forget-password" class="m-link forget-password">@L("ForgotPassword")</a> </div> </div> <div class="m-login__form-action"> <button type="button" class="btn btn-primary m-btn m-btn--pill m-btn--custom m-btn--air" id="TencentCaptcha" data-appid="AppID" data-cbfn="callback"> @L("LogIn") </button> </div> </form>
页面中添加JavaScripts回调函数代码
<script type="text/javascript"> window.callback = function (res) { if (res.ret === 0) { $("form").submit(); } else { abp.notify.warn("未验证,无法登录!"); } } </script>







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架