<html>
<head>
<meta charset="utf-8">
<title>力导向图</title>
<style>
.links line {
stroke: #999;
stroke-opacity: 0.6;
}
.nodes circle {
stroke: #fff;
stroke-width: 1.5px;
}
</style>
</head>
<body>
<script src="http://d3js.org/d3.v3.min.js" charset="utf-8"></script>
<script>
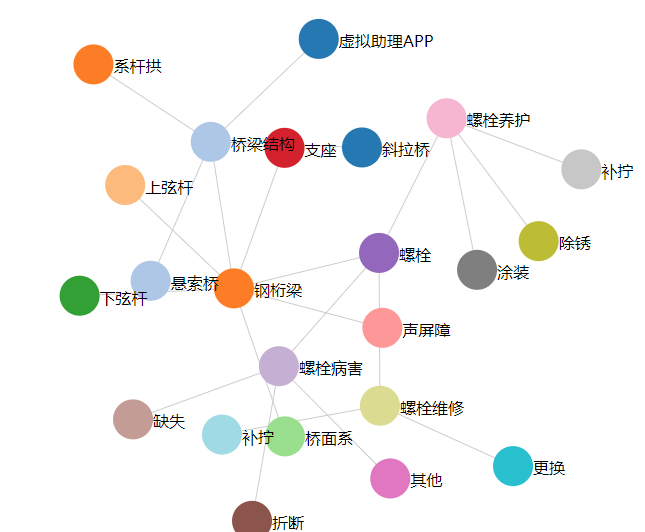
var nodes = [
{ name: "虚拟助理APP",group:1 },
{ name: "桥梁结构",group:1 },
{ name: "钢桁梁",group:1 },
{ name: "上弦杆",group:1 },
{ name: "下弦杆",group:1 },
{ name: "桥面系",group:1 },
{ name: "支座",group:1 },
{ name: "声屏障",group:1 },
{ name: "螺栓",group:1 },
{ name: "螺栓病害",group:1 },
{ name: "折断",group:1 },
{ name: " 缺失",group:1 },
{ name: " 其他",group:1 },
{ name: "螺栓养护",group:1 },
{ name: "涂装",group:1 },
{ name: "补拧",group:1 },
{ name: "除锈",group:1 },
{ name: "螺栓维修",group:1 },
{ name: "更换",group:1 },
{ name: "补拧",group:1 },
{ name: "斜拉桥",group:1 },
{ name: "悬索桥",group:1 },
{ name: "系杆拱",group:1 }
];
var edges = [
{ source : 0 , target: 1 } ,
{ source : 1 , target: 2 } ,
{ source : 2 , target: 3 },
{ source : 2 , target: 4 },
{ source : 2 , target: 5 },
{ source : 2 , target: 6 },
{ source : 2 , target: 7 },
{ source : 2 , target: 8 },
{ source : 8 , target: 9 },
{ source : 9 , target: 10 },
{ source : 9 , target: 11 },
{ source : 9 , target: 12 },
{ source : 8 , target: 13 },
{ source : 13 , target: 14 },
{ source : 13 , target: 15 },
{ source : 13 , target: 16 },
{ source : 8 , target: 17 },
{ source : 17 , target: 18 },
{ source : 17 , target: 19 },
{ source : 1 , target: 20 } ,
{ source : 1 , target: 21 } ,
{ source : 1 , target: 22 }
];
var width = 1000;
var height =1000;
var svg = d3.select("body")
.append("svg")
.attr("width",width)
.attr("height",height);
var force = d3.layout.force()
.nodes(nodes) //指定节点数组
.links(edges) //指定连线数组
.size([width,height]) //指定范围
.linkDistance(150) //指定连线长度
.charge(-400); //相互之间的作用力
force.start(); //开始作用
console.log(nodes);
console.log(edges);
//添加连线
var svg_edges = svg.selectAll("line")
.data(edges)
.attr("class", "links")
.enter()
.append("line")
.style("stroke","#ccc")
.style("stroke-width",1);
var color = d3.scale.category20();
//添加节点
var svg_nodes = svg.selectAll("circle")
.data(nodes)
.attr("class", "nodes")
.enter()
.append("circle")
.attr("r",20)
.style("fill",function(d,i){
return color(i);
})
.call(force.drag); //使得节点能够拖动
//添加描述节点的文字
var svg_texts = svg.selectAll("text")
.data(nodes)
.enter()
.append("text")
.style("fill", "black")
.attr("dx", 20)
.attr("dy", 8)
.text(function(d){
return d.name;
});
force.on("tick", function(){ //对于每一个时间间隔
//更新连线坐标
svg_edges.attr("x1",function(d){ return d.source.x; })
.attr("y1",function(d){ return d.source.y; })
.attr("x2",function(d){ return d.target.x; })
.attr("y2",function(d){ return d.target.y; });
//更新节点坐标
svg_nodes.attr("cx",function(d){ return d.x; })
.attr("cy",function(d){ return d.y; });
//更新文字坐标
svg_texts.attr("x", function(d){ return d.x; })
.attr("y", function(d){ return d.y; });
});
</script>
</body>
</html>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号