百度地图和solr展示资源和附近等功能的实现 三
这里讲怎么描述地图上面的8个点 页面用的
Thymeleaf Thymeleaf 官网:https://www.thymeleaf.org/
描绘点的时候有可能一个经纬度出现多个点,代码里面也有解决。这里直接给出代码。大部分的js和css都可以网上下载,描绘点的图片看提供给大家,这个图也是我们设计根据百度地图上的demo绘制的。
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.w3.org/1999/xhtml">
<html>
<head>
<meta charset="UTF-8">
<title>仪器搜索</title>
<link href="/search/css/page/jquery-ui-1.11.4.css" rel="stylesheet">
<link href="/search/css/page/commonV3.css" rel="stylesheet"
type="text/css" />
<link href="/search/css/page/styleV3.css" rel="stylesheet"
type="text/css" />
<link rel="stylesheet" href="/search/css/plugins/myPagination.css">
<script src="/search/js/jquery-1.9.1.js"></script>
<script src="/search/js/jquery-1.9.1.min.js"></script>
<script src="/search/js/jquery-ui-1.11.4.js"></script>
<script type="text/javascript"
src="/search/js/plugins/jquery.dotdotdot.min.js"></script>
<!-- <script type="text/javascript"
src="https://webapi.amap.com/maps?v=1.4.13&key=你自己的ak"></script> -->
<script type="text/javascript"
src="http://api.map.baidu.com/api?v=2.0&ak=你自己的ak"></script>
<style>
.BMap_cpyCtrl {
display: none;
}
.line-limit-length {
width: 200px;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
-webkit-text-overflow: ellipsis;
}
.line-limit-length1 {
width: 200px;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
-webkit-text-overflow: ellipsis;
}
</style>
<style>
.shade{width:100%;height:100%;background:rgba(0,0,0,0.8);position:fixed;left:0;top:0;bottom:0;right:0;opacity:0.8;z-index:1001;display:none}
.video-box{width:865px;height:490px;background:#000;display:none;position:absolute;z-index:1002}
</style>
<style type="text/css">
#allmap {
width: 100%;
height: 100%;
overflow: hidden;
margin: 0;
font-family: "微软雅黑";
}
.line-limit-length,.line-limit-length1{
max-width: 150px;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
#province li{
text-decoration: none;
list-style: none;//去掉li前面的圆点
display: inline;//让li横向排列
}
</style>
</head>
<body>
<nav th:include="frontdesk/search/searchHeader::nav" class="navbar navbar-default navbar-custom navbar-fixed-top"></nav>
<div class="shade"></div>
<div class="video-box"></div>
<div class="select-result">
<ul>
<li th:each="pro:${provinceInstr}" th:class="${area==pro.name}?'select-cur'" th:onclick="'javascript:changeProvince(\''+${pro.name}+'\')'">
<span th:text="${pro.name}"></span>(<span th:text="${pro.value}"></span>台)
</li>
<!-- <li th:each="pro:${provinceInstr}" th:onclick="changeProvince(+'${pro.name}'+)">
<span th:text="${pro.name}"></span>(<span th:text="${pro.value}"></span>台)
</li> -->
</ul>
</div>
<!-- End 筛选 -->
<div id="search-list">
<ul class="list-result">
<li>区域 <select name="myLocation" id="location">
<option th:value="全部" th:selected="${area==''}">全部</option>
<option th:value="上海市" th:selected="${area==''?false:area == '上海市'}">上海市</option>
<option th:value="江苏省" th:selected="${area==''?false:area == '江苏省'}">江苏省</option>
<option th:value="浙江省" th:selected="${area==''?false:area == '浙江省'}">浙江省</option>
<option th:value="安徽省" th:selected="${area==''?false:area == '安徽省'}">安徽省</option>
</select>
</li>
<li>共找到<span th:text="${totalSize }"></span>台仪器</li>
</ul>
<ul id="list-ul">
<!-- <c:forEach items="${resultList}" var="orgnInstr" varStatus="i"></c:forEach> -->
<li th:each="orgnInstr,status:${resultList}">
<div class="bubble-ng drift-left" th:text="${status.count}"></div>
<div class="search-infor drift-left">
<h3 class="line-limit-length" th:text="${orgnInstr.instrName}"></h3>
<h4 class="line-limit-length1" th:text="${orgnInstr.companyName}"></h4>
</div>
</li>
</ul>
<div id="page" class="pagination" align="center">
</div>
</div>
<!-- End 筛选 -->
<!-- 地图 -->
<div class="search-map">
<div id="map"></div>
<div id="allmap" style="display: none;"></div>
<ul class="select-type">
<li>
<!-- <a <c:if test="${empty instrSort || instrSort == '全部'}">class="type-current"</c:if> href="javascript:void(0)" onclick="instrSortChange('全部')">全部</a> -->
<a th:class="${instrSort=='全部'}?'type-current'" href="javascript:void(0)" onclick="instrSortChange('全部')">全部</a>
<a href="javascript:void(0)" onclick="getLocation()" >附近</a>
<iframe id="iframeId" src="../searchV3/toGaoDeMap" width="1px" height="1px"
frameborder="0"></iframe>
</li>
<!-- <c:forEach items="${codeFieldList}" var="codeField" varStatus="i">
<li onclick="instrSortChange('${codeField.name}')"><a <c:if test="${instrSort == codeField.name }">class="type-current"</c:if> href="javascript:void(0)">${codeField.name}(${codeField.count})</a></li>
</c:forEach> -->
<li th:each="codeField:${codeFieldList}" th:onclick="'javascript:instrSortChange(\''+${codeField.name}+'\')'">
<a href="javascript:void(0)" th:class="${instrSort==codeField.name}?'type-current'"><span th:text="${codeField.name}"></span>(<span th:text="${codeField.count}"></span>)</a>
</li>
</ul>
</div>
<input type="hidden" th:value="${resultListJson}" id="resultListJson"/>
<!-- End 地图 -->
<script src="/search/js/plugins/myPagination.js"></script>
<script src="/search/js/page/z-index-v3.js"></script>
<!-- 分页 -->
<script>
$("#location").change(function(){
var opt=$("#location").val();
$("#area").val(opt);
$("#pageInput").val(0);
indexQuery();
});
function instrSortChange(obj){
if('全部'==obj){
$("#Latitude_longitude").val("");
$("#area").val("");
}
$("#instrSort").val(obj);
$("#pageInput").val(0);
indexQuery();
};
$(function(){
new Page({
id: 'page',
pageTotal: [[${pageTotal}]], //必填,总页数pageTotal
pageAmount: 8, //每页多少条
dataTotal: [[${totalSize}]], //总共多少条数据
curPage:[[${page}]], //初始页码,不填默认为1
pageSize: 5, //分页个数,不填默认为5
//showPageTotalFlag:true, //是否显示数据统计,不填默认不显示
//showSkipInputFlag:true, //是否支持跳转,不填默认不显示
getPage: function (page) {
//获取当前页数
$("#pageInput").val(page);
indexQuery();
}
})
})
</script>
<!-- 地图 -->
<script>
var latlon="";
var resultListJson=$("#resultListJson").val();
var markerArr = JSON.parse(resultListJson);
//解决八个点中重复问题
var count = 0;
for (var i = 0; i < markerArr.length; i++) {
if(i<3){
for (var j = 0; j < i; j++) {
if(markerArr[i].longitude == markerArr[j].longitude){
markerArr[i].longitude = parseFloat(markerArr[i].longitude) + 1/10000 +"";
}
}
}else if(i>=3 && i<5){
for (var j = 0; j < i; j++) {
if(markerArr[i].latitude == markerArr[j].latitude){
markerArr[i].latitude = parseFloat(markerArr[i].latitude) + 1/10000 +"";
}
}
}else if(i>=5 && i<7){
for (var j = 4; j < 6; j++) {
if(markerArr[i].longitude == markerArr[j].longitude){
markerArr[i].longitude = parseFloat(markerArr[i].longitude) -1/10000 +"";
}
}
}else{
for (var j = 0; j < 1; j++) {
if(markerArr[i].latitude == markerArr[j].latitude){
markerArr[i].latitude = parseFloat(markerArr[i].latitude)- 1/10000 +"";
}
}
}
}
var map; //Map实例
function map_init() {
map = new BMap.Map("map");
//第1步:设置地图中心点,上海
latlon=$("#Latitude_longitude").val();
if(latlon.length==0){
var point = new BMap.Point(120.767413,31.3);
//第2步:初始化地图,设置中心点坐标和地图级别。
map.centerAndZoom(point, 9);
}else{
var arr=latlon.split(" ");
var point = new BMap.Point(arr[0],arr[1]);
//第2步:初始化地图,设置中心点坐标和地图级别。
map.centerAndZoom(point, 15);
}
//第3步:启用滚轮放大缩小
map.enableScrollWheelZoom(true);
//第4步:向地图中添加缩放控件
//第6步:向地图中添加比例尺控件
//向地图中添加比例尺控件
//map.addControl(ctrlSca);
//地图、卫星、混合模式切换
//map.addControl(new BMap.MapTypeControl({mapTypes: [BMAP_NORMAL_MAP, BMAP_SATELLITE_MAP, BMAP_HYBRID_MAP]}));
//map.addControl(ctrlNav);
//第5步:向地图中添加缩略图控件
// var ctrlOve = new window.BMap.OverviewMapControl({
// anchor: BMAP_ANCHOR_BOTTOM_RIGHT,
// isOpen: 1
// });
// map.addControl(ctrlOve);
// 定位
if(latlon.length!=0){
var arr=latlon.split(" ");
var maker = addMarker1(new window.BMap.Point(arr[0], arr[1]), 0);
}
//第7步:绘制点
for (var i = 0; i < markerArr.length; i++) {
var p0 = markerArr[i].longitude;
var p1 = markerArr[i].latitude;
var maker = addMarker(new window.BMap.Point(p0, p1), i);
addInfoWindow(maker, markerArr[i], i);
}
}
function getLocation(){
setTimeout(function(){
var lonlat=document.getElementById('iframeId').contentWindow.document.getElementById('lon').value;
var arr=lonlat.split(",");
//坐标转换完之后的回调函数
var ggPoint = new BMap.Point(arr[0],arr[1]);
translateCallback = function (data){
if(data.status === 0) {
showMap(data.points[0].lat,data.points[0].lng);
}
}
setTimeout(function(){
var convertor = new BMap.Convertor();
var pointArr = [];
pointArr.push(ggPoint);
convertor.translate(pointArr, 3, 5, translateCallback)
}, 500);
}, 1000);
}
function getLine(lon,lat) {
$("#endPoint").val(lon+","+lat);
var search_channel=$(".list-header-project").text();
if(search_channel=="search_channel_fwxm"||search_channel=="服务项目"){
$("#search_channel").val("search_channel_fwxm");
}else if(search_channel=="search_channel_instr"||search_channel=="大型仪器"){
$("#search_channel").val("search_channel_instr");
}else if(search_channel=="search_channel_orgn"||search_channel=="服务机构"){
$("#search_channel").val("search_channel_orgn");
}
var lonlat=document.getElementById('iframeId').contentWindow.document.getElementById('lon').value;
$("#startingPoint").val(lonlat);
$("#planRoute").submit();
}
function showMap(lat,lon) {//自定义了一个在浏览器上显示地理信息的函数
var str = "您当前位置的维度:"+lat+",经度:"+lon;
$("#Latitude_longitude").val(lon+" "+lat);
$("#area").val("");
indexQuery();
//调用后台查询附近仪器
}
// 添加标注
function addMarker1(point, index) {
var myIcon = new BMap.Icon("/search/images/marker1.png",
new BMap.Size(23, 25), {
offset: new BMap.Size(15, 25),
imageOffset: new BMap.Size(0, 0 - index * 25)
});
var marker = new BMap.Marker(point, { icon: myIcon });
map.addOverlay(marker);
return marker;
}
function addMarker(point, index) {
var myIcon = new BMap.Icon("/search/images/markers.png",
new BMap.Size(23, 25), {
offset: new BMap.Size(15, 25),
imageOffset: new BMap.Size(0, 0 - index * 25)
});
var marker = new BMap.Marker(point, { icon: myIcon });
map.addOverlay(marker);
return marker;
}
// 添加信息窗口
function addInfoWindow(marker, poi) {
//pop弹窗标题
var html = [];
html.push('<body>');
html.push('<div class="search-pop">');
html.push('<div class="s-pop-top">');
html.push('<div class="search-img drift-left">');
html.push('<img id="popImg" src="'+poi.image+'" onerror="nofind()" alt=""> ');
/* html.push('<img src="/search/images/img01.png" alt=""> th:if="${'+poi.image+'==null}"'); */
html.push('</div>');
html.push('<div class="s-infor drift-left">');
html.push('<h3>'+poi.instrName+'</h3>');
html.push('<ul>');
html.push('<li style="width: 200px;overflow: hidden;white-space: nowrap;text-overflow: ellipsis;">所属单位:<span>'+poi.companyName +'</span></li>');
html.push('<li>所属省份:<span>'+poi.province+'</span></li>');
html.push('<li>所属城市:<span>'+poi.city+'</span></li>');
html.push('<li>仪器类别:<span>'+poi.instrSort+'</span></li>');
html.push('<li>产地:<span>'+poi.placeProduce+'</span></li>');
html.push('<li>地址:<span>'+poi.address+'</span></li>');
html.push('</ul>');
html.push('</div>');
html.push('</div>');
html.push('<div class="s-pop-bottom">');
html.push('<ul>');
html.push('<input id="vieUrl" value="'+poi.videoUrl+'" type="hidden">');
html.push('<li><a href="/machine/machineDetail/'+poi.id+'" target="_blank"><img src="/search/images/icon01.png" alt="">查看详情</a></li>');
html.push('<li><a href="#"><img src="/search/images/icon02.png" alt="">我要预约</a></li>');
html.push('<li><a href="#" onclick="getLine('+poi.longitude+','+poi.latitude+')"><img src="/search/images/icon03.png" alt="">查看路线</a></li>');
html.push('<li><a href="https://meeting.tenchong.com/2585" target="_blank"><img src="/search/images/icon04.png" alt="" >视频连线</a></li>');
html.push('<li><a href="/pdf/web/viewer.html" target="_blank"><img src="/search/images/icon05.png" alt="">查看案例</a></li>');
html.push('<li class="video-btn"><a href="#" onclick="showVideos()"><img src="/search/images/icon06.png" alt="">视频详情</a></li>');
html.push('</ul>');
html.push('</div>');
html.push('</div>');
<!-- 视频 -->
html.push('</body>');
var opts = {
width : 340, // 信息窗口宽度
height: 280, // 信息窗口高度
}
var infoWindow = new BMap.InfoWindow(html.join(""),opts);
var openInfoWinFun = function () {
marker.openInfoWindow(infoWindow);
};
marker.addEventListener("mouseover", openInfoWinFun);
function func(){
alert(2);
}
return openInfoWinFun;
}
//异步调用百度js
function map_load() {
var load = document.createElement("script");
load.src = "http://api.map.baidu.com/api?v=1.4&callback=map_init";
document.body.appendChild(load);
}
window.onload = map_load;
</script>
<script>
autodivheight();
function autodivheight(){ //函数:获取尺寸
//获取浏览器窗口高度
var winHeight=0;
if (window.innerHeight)
winHeight = window.innerHeight;
else if ((document.body) && (document.body.clientHeight))
winHeight = document.body.clientHeight;
//通过深入Document内部对body进行检测,获取浏览器窗口高度
if (document.documentElement && document.documentElement.clientHeight)
winHeight = document.documentElement.clientHeight;
//DIV高度为浏览器窗口的高度
document.getElementById("map").style.height= winHeight +"px";
}
window.onresize=autodivheight; //浏览器窗口发生变化时同时变化DIV高度
</script>
<script type="text/javascript">
function nofind(){
$("#popImg").attr("src","/search/images/yqdefault.png");
}
function indexNavPoint(obj) {
window.location.href=obj;
};
$(document).ready(function() {
$(".csj-nav li a").hover(function(){
$(this).find('div').show()
},function(){
$(this).find('div').hide();
});
})
</script>
<script type="text/javascript">
$(".i-pop-top h4").dotdotdot();
function showVideos(url){
var vr=$("#vieUrl").val();
$(".video-box").append('<video id="vio" width="865" height="490" controls></video>');
sourceDom = $("<source src=\""+ vr +"\">");
$(".video-box video").append(sourceDom);
$(".video-box").show();
$(".shade").fadeIn();
popup($('.video-box').fadeIn());
}
$(".shade").click(function(){
$('.video-box,.shade').fadeOut();
var ht=$(".video-box").html();
$(".video-box").empty();
})
function popup(popupName){
var _scrollHeight = $(document).scrollTop(),//获取当前窗口距离页面顶部高度
_windowHeight = $(window).height(),//获取当前窗口高度
_windowWidth = $(window).width(),//获取当前窗口宽度
_popupHeight = popupName.height(),//获取弹出层高度
_popupWeight = popupName.width();//获取弹出层宽度
_posiTop = (_windowHeight - _popupHeight)/2 + _scrollHeight;
_posiLeft = (_windowWidth - _popupWeight)/2;
popupName.css({"left": _posiLeft + "px","top":_posiTop + "px","display":"block"});
$(window).on('resize scroll', function() {
popupName.css('left', ($(window).width() - popupName.outerWidth()) / 2);
popupName.css('top', ($(window).height() - popupName.outerHeight()) / 2 + $(window).scrollTop());
});
}
</script>
</body>
</html>

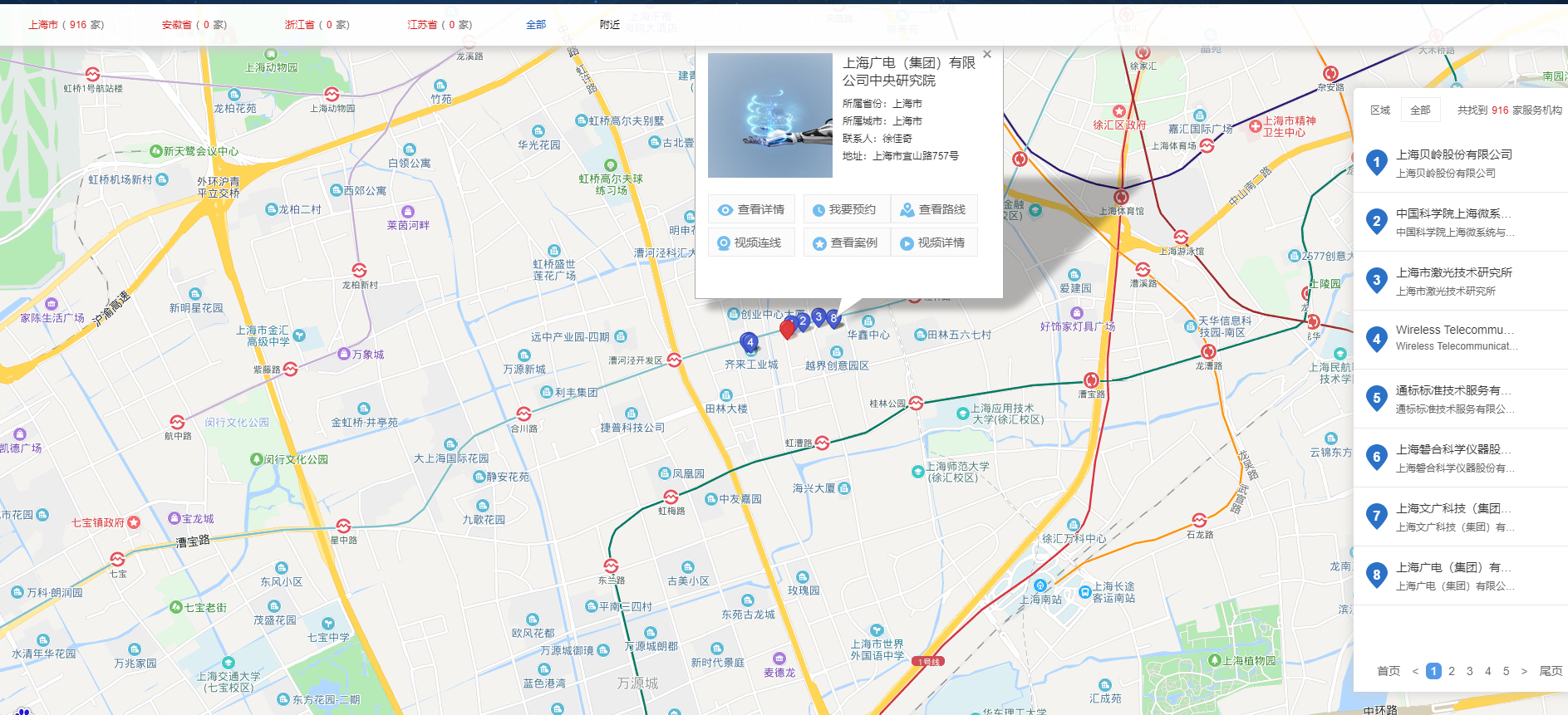
效果图如下:

这里点描绘出来,后台也讲了solr中取搜索附近,但附近需要获取定位,这个定位我也爬过很多坑。上图实现了附近功能,本人测试描绘出来的点也很准,哈哈哈,暴露了我的位置。下一章讲怎么获取定位。
前端写的不咋地,希望大家包涵




