CSS3伪类选择器
C3伪类选择器
*什么是伪类选择器?
*更改元素的不同的状态的样式
*:hover :link :visited :active
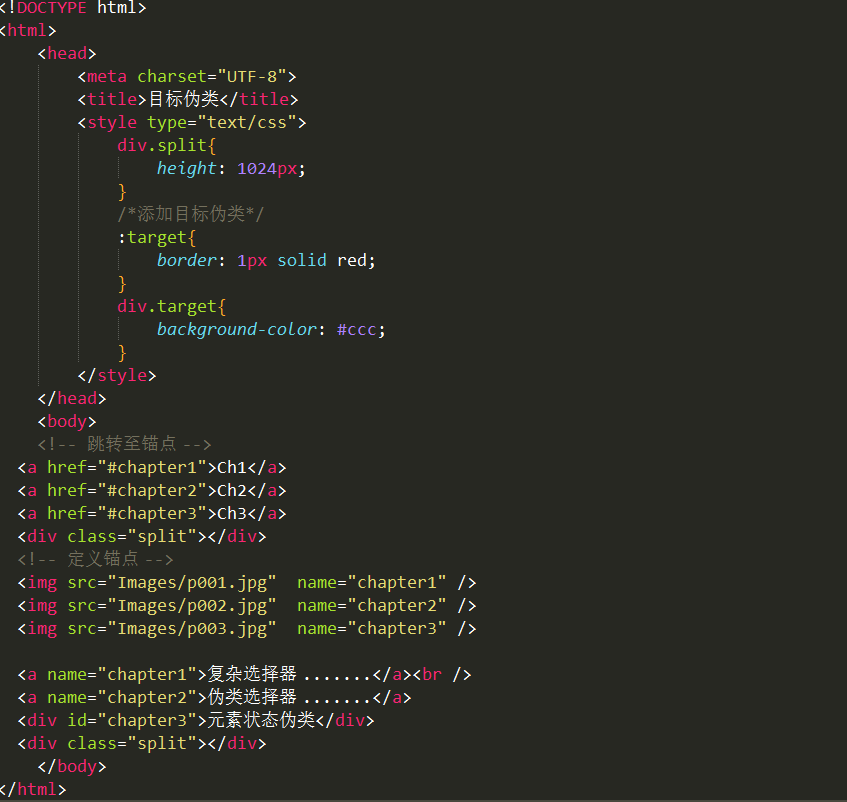
1、目标伪类
*什么是目标伪类
*突出显示活动的HTML锚,用于选取当前活动的目标元素
*语法:
p:target
p:target

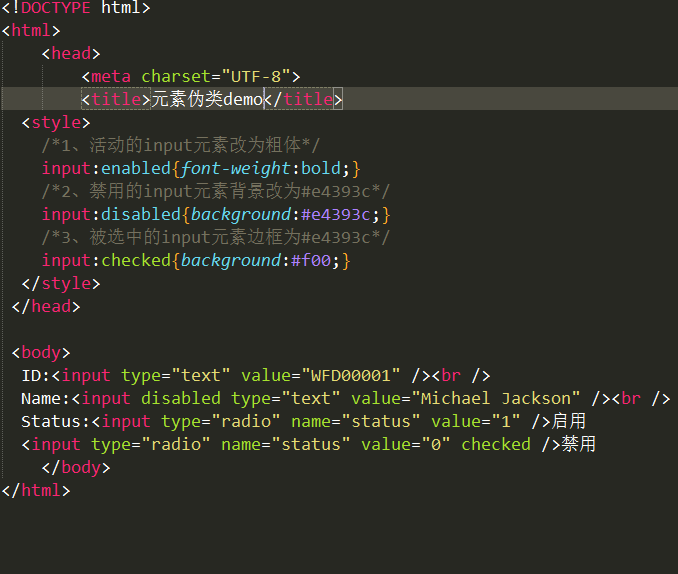
2、元素状态伪类
*什么是元素状态伪类
主要匹配元素的禁用、启用、选中状态多数应用在表单元素上
*常用的状态伪类
:disabled 匹配每个被禁用的元素
:enabled 匹配每个已启用的元素
:checked 匹配每个被选中的元素(只用于单选按钮和复选框)

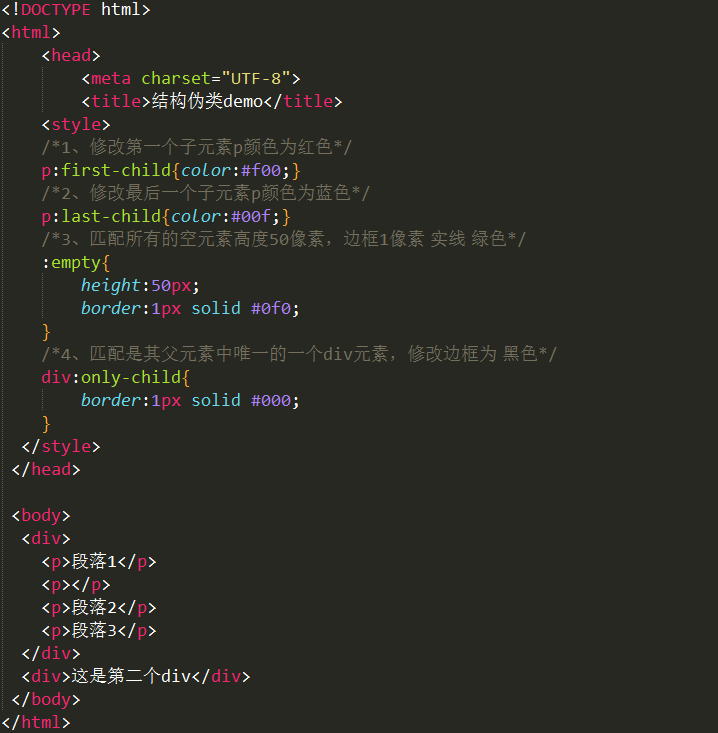
3、结构伪类
什么是结构伪类
主要从元素的结构(层级结构)上来进行划分的
什么时候使用结构伪类
找 第一个子元素、最后一个子元素、没有子元素、仅仅只包含一个子元素 优先使用结构伪类
如何使用结构伪类
:first-child 匹配属于其父元素的首个子元素
:last-child 匹配属于其父元素的最后一个子元素
:empty 匹配没有子元素(包含文本)的元素
<p>这是一个段落</p> 非empty
<div></div> empty
:only-child 匹配属于其父元素的唯一子元素
<div>
<span></span>
<span></span>
</div>
<div>
<span></span>
</div>

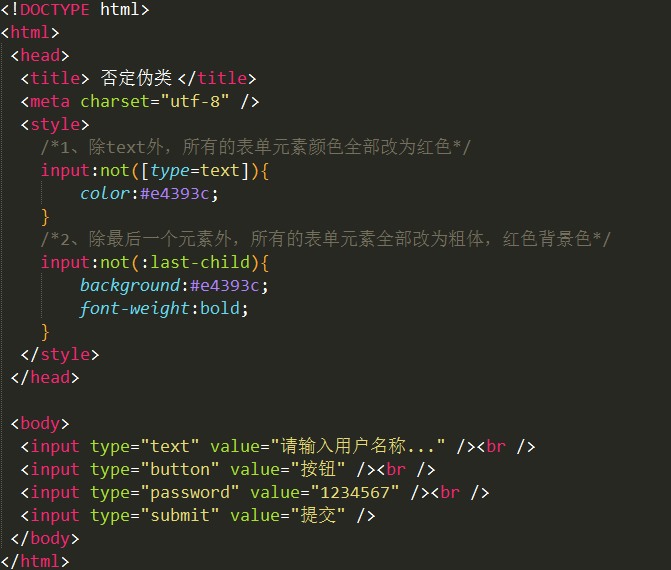
4、否定伪类
匹配非指定元素/选择器的每个元素
语法:
:not(selecotr)
eg:
1、获取 input 但是 type不是text的所有元素
input[type=text]
input:not([type=text])
2、获取除第一个div子元素意外的其他div子元素
div:first-child
div:not(div:first-child)

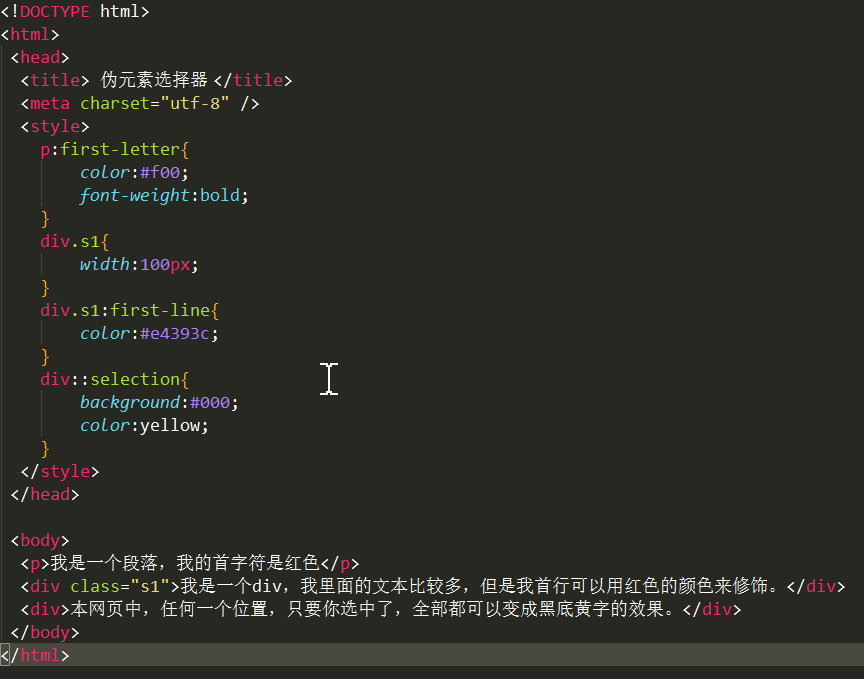
2、伪元素选择器
主要针对元素中的文本内容进行匹配的。
1、:first-letter
选取指定选择器的首字母
eg:
p:first-letter{}一般用于 排版、首字符突出等操作
2、:first-line
选取指定选择器的首行
3、::selection
匹配用户选取的部分

<!DOCTYPE html> <html> <head> <title> 内容生成 </title> <meta charset="utf-8" /> <style> /*div.lw:before{ content:"老王:"; padding-right:5px; } div.xm:before{ content:"小明:"; padding-right:5px; } div.content a{ display:block; } div.content a:before{ content:url(Images/m1.gif); }*/ /*内容生成:计数器*/ /*1、声明计数器,名称为chapter,初始值为1*/ body{ counter-reset:chapter divCounter; } /*2、在h1中实现数字的增长,即在h1中设置计数器的增量 1*/ h1{ counter-increment:chapter 1; } div{ counter-increment:divCounter 5; } /*3、在h1中使用计数器*/ h1:before{ content:"第"counter(chapter)"章"; } /*4、在div中使用计数器*/ div:before{ content:"第"counter(divCounter)"行"; } </style> </head> <!-- 1、lw 的前面 要添加 老王: 2、xm 的前面 要添加 小明: 3、:与其他文本要有5px间隔 老王: 今天有..... --> <body> <div class="lw"> 今天下午有时间吗? </div> <div class="xm"> 你要干什么? </div> <div class="lw"> 我妹来了,今天下午去接我妹,行吗? </div> <div class="xm"> 我去,接你妹! </div> <div class="lw"> 你妹的。 </div> <div class="content"> <a href="http://www.baidu.com">百度</a> <a href="http://www.google.com">谷歌</a> <a href="http://www.yahoo.com">雅虎</a> </div> <h1>Web 基础知识</h1> <h1>HTML 快速入门</h1> <h1>网页中的文本</h1> </body> </html>