css3属性选择器
demo内容

将元素属性用于选择器中,从而获取指定元素属性或者值得元素语法:
[属性] : 具备 指定属性 的所有元素全部匹配出来
元素[属性] : 匹配具备 属性的 指定元素
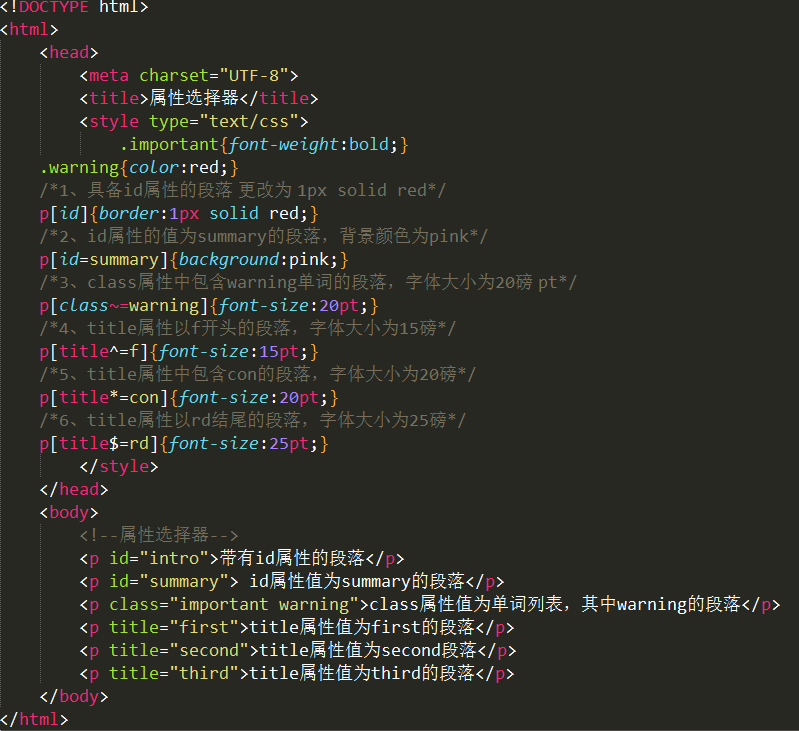
p[id] : 匹配具备id属性的p元素
div[class] :
元素[属性1][属性2] :
p[id][class] : 匹配出所有即具备id属性,又具备class属性的p元素
元素[属性=值] :
input[type="text"] : 匹配type的值为text的input元素
元素[属性~=值] :
input[class ~= second] :
<input class="first second" />
<input class="myseconddiv" />
~= : 包含指定的数据(独立)
= : 只有指定的数据
元素[属性^=值] : 匹配指定属性以指定值开始的指定元素
p[class^=f] : 匹配class以f开始的p元素
<p class="first"></p>可以匹配
<p class="fast"></p>可以匹配
<p class="second"></p>不能匹配
元素[属性*=值] : 属性包含值元素
p[class*="valid"];
<p class="myvalid"></p>
元素[属性$=值] : 匹配属性以指定值结束的元素
元素[属性!=值] : 匹配属性不等于具体值得元素
eg:
input[id] : 获取具备id属性的input元素
<input type="text" />
<input type="radio" id="rdoGender" />

