-
强类型模型和@model关键字
@model MvcMovie.Models.Movie
通过包括@model语句在视图模板文件的顶部,可以指定视图期望的对象的类型。 创建电影控制器时,Visual Studio 会自动在 Details.cshtml 文件的顶端包括以下 @model 语句:
@model MvcMovie.Models.Movie
此 @model 指令使你能够使用强类型的 Model 对象访问控制器传递给视图的电影。 例如,在Details.cshtml模板,代码将传递到每个电影字段DisplayNameFor并DisplayFor HTML 帮助器与强类型化Model对象。 Create和Edit方法和视图模板还将传递电影模型对象。
index.cshtml文件的顶部代码有@model IEnumerable<MvcMovie.Models.Movie>
这@model指令使你能够访问控制器传递给视图使用的电影列表Model强类型化的对象。 例如,在Index.cshtml模板,该代码循环访问电影通过这样做foreach语句通过强类型化Model对象:
代码略。。。。。。。。。。。。。。。。。。。。。。。
 返回的DbSet<Movie> Movies里的数据,
返回的DbSet<Movie> Movies里的数据,
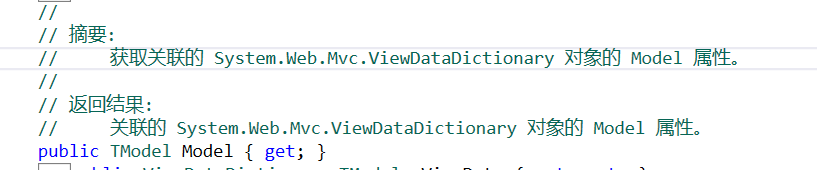
 这里的Model应该是如下解释,被关联的对象!!!!具体lambda表达式的参数问题没有搞懂
这里的Model应该是如下解释,被关联的对象!!!!具体lambda表达式的参数问题没有搞懂

@model,有以下参考:
Razor语句都是以@符号开始的。每个视图都有自己的Model属性(通过@Model调用)。上面这句代码的意思是将本视图的Model属性的类型指向MvcApplication1.Models.Product类型,这就实现了强类型。强类型的好处之一是类型安全,如果写错了Model对象的某个成员名,编译器会报错;另一个好处是在VS中可以使用VS中的代码智能提示自动完成类型成员调用的代码编写。 当然这句代码不要程序也可以正常运行,只是给编写代码造成了一定的困难。
视图中的Model属性用于存放控制器(Controller)传递过来的model实例对象(本示例中ProductController通过“return View(myProduct)”传递给Index视图),下面的代码演示了如何调用该model对象:
网址如下:https://www.cnblogs.com/ganting/p/4487273.html
- 功能的扩展
在Movie的ReleaseDate属性中加入以下代码,
[Display(Name = "Release Date")]
[DataType(DataType.Date)]
[DisplayFormat(DataFormatString = "{0:yyyy-MM-dd}", ApplyFormatInEditMode = true)]
生成如下效果

【搜索功能】
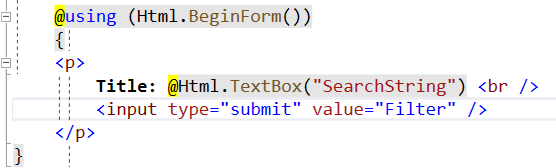
第一步、在MovieController中更新index,如下
public ActionResult Index(string searchString) {
var movies = from m in db.Movies
select m;
if (!String.IsNullOrEmpty(searchString)) {
movies = movies.Where(s => s.Title.Contains(searchString));
}
return View(movies);
}
 这就实现了查询功能。
这就实现了查询功能。
UI如下:

之后还有按流派查询。
【更改属性】
已更新Movie应用程序中的 model 类现在与不同的架构Movie现有数据库表

本教程使用 Code First 迁移。
更新 Seed 方法,使它向新列提供值。 打开 Migrations\Configuration.cs 文件并将评级字段添加到每个电影对象。
生成解决方案,然后打开程序包管理器控制台窗口并输入以下命令:
add-migration Rating
add-migration命令会通知迁移框架以检查当前电影模型与当前的电影数据库架构并创建必要的代码以将数据库迁移到新模型。 名称评级是任意参数并用于命名迁移文件。 最好使用迁移步骤有意义的名称。
生成新的解决方案后,执行update-database



