浏览器渲染过程
浏览器的进程与线程
- GUI渲染线程
- JavaScript引擎线程
- 定时触发器线程
- 事件触发线程
- 异步http请求线程
- GUI渲染线程与JS引擎线程互斥的,
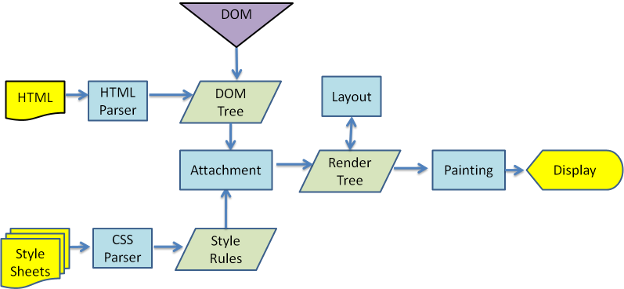
渲染过程
渲染过程
- 解析HTML生成DOM树
- 构建CSSOM树-无论是内联式,外联式,嵌入式引入的CSS样式都会被解析成CSSOM树,
- 根据DOM树与CSSOM树生成另外一颗用于渲染的树-渲染树(Render tree)
- Render树 布局-确定渲染树节点在屏幕上的显示位置
- Render树 绘制-遍历渲染树并用UI后端层将每一个节点绘制出来
- HTML 的解析与 CSS的解析可以同步进行,
- HTML 的解析与 CSS的解析会被js引擎线程所阻塞
- 以上步骤是一个渐进的过程,为了提高用户体验,渲染引擎试图尽可能快的把结果显示给最终用户。它不会等到所有HTML都被解析完才创建并布局渲染树。它会在从网络层获取文档内容的同时把已经接收到的局部内容先展示出来
回流 重绘
- reflow(回流):当浏览器发现某个部分发生了变化影响了布局,这个时候就需要倒回去重新渲染,这个过程就叫做 reflow;
- repaint(重绘):当改变某个元素的背景色、字体颜色、边框颜色等不影响布局的属性时,屏幕的一部分需要重画,但是元素的几何尺寸和位置都没有发现变化;
- display: none 会触发reflow
- visible: hidden 不会触发reflow 只会触发repaint
可以通过一些操作来减少 reflow: - 用transform 来做形变和位移;
- 通过绝对定位的方式来脱离当前层叠上下文,形成新的 render layout
- 异步 reflow;
解析html时 js css执行过程

-
js脚本
- js可能改变DOM树,
- js会阻塞文档的解析,直到脚本执行完。开发者可以将脚本标识为defer,以使其不阻塞文档解析。html5增加了标记脚本为异步的选项,以使脚本的解析执行使用另一个线程
-
css样式表
- 样式表不改变DOM树,因此不需要阻塞文档
- css样式表可能阻塞js
- js脚本可能在文档的解析过程中请求样式信息,如果css样式还没有加载和解析,脚本将得到错误的值。
- Firefox在存在样式表还在加载和解析时阻塞所有的脚本
- Chrome只当脚本试图访问某些可能被未加载的样式表所影响的特定样式属性时才阻塞这些脚本。
-
css加载或解析会堵塞dom的渲染但不堵塞dom的解析
-
js加载或执行会堵塞dom的解析和渲染(由于JavaScript有可能会更改DOM Tree和Render Tree,因此同时被阻塞)
-
CSS 解析和 script 的执行互斥
https://www.cnblogs.com/huanxiongs02/p/15515458.html
https://blog.csdn.net/c11073138/article/details/79856797
https://zhuanlan.zhihu.com/p/212220203
本文来自博客园,作者:w0000,转载请注明原文链接:https://www.cnblogs.com/w0000/p/16135168.html


