code-server 平板手机随时随地写代码
大爷这岁数还没被辞退,靠的就是兢兢业业啊,简单说随叫随到,随时随地改bug
今日阳光大好,爬到半山腰接到领导的微信,秒回,坐到石墩子上打开手机浏览器,就是一顿debug。完事继续准备上山顶,山下喇叭招呼起来了,6点封园,请游客有序撤离,总结以下六点......
脚本安装:
sudo curl -fsSL https://code-server.dev/install.sh | sh
安装包安装:
下载地址:https://github.com/coder/code-server/releases 根据需求选择自己需要的版本
# Ubuntu wget https://github.com/coder/code-server/releases/download/v4.18.0/code-server_4.18.0_amd64.deb # 或 curl -O https://github.com/coder/code-server/releases/download/v4.18.0/code-server_4.18.0_amd64.deb # CentOS wget https://github.com/coder/code-server/releases/download/v4.18.0/code-server_4.18.0_amd64.rpm # 或 curl -O https://github.com/coder/code-server/releases/download/v4.18.0/code-server_4.18.0_amd64.rpm
配置:
安装完成后,进行首次运行,进入bin目录下运行:
./code-server
首次运行完成后会生成配置文件 ~/.config/code-server/config.yaml
info Using user-data-dir ~/.local/share/code-server info Using config file ~/.config/code-server/config.yaml info HTTP server listening on http://127.0.0.1:8080/ info - Authentication is enabled info - Using password from ~/.config/code-server/config.yaml info - Not serving HTTPS info Session server listening on /root/.local/share/code-server/code-server-ipc.sock
终止服务后修改配置文件:
bind-addr: 0.0.0.0:8080 # 访问地址和端口。默认 127.0.0.1 只能本机访问 auth: password password: 123456 # 自定义访问密码 cert: false
完成配置修改后再次输入:
code-server
配置自启动:
sudo systemctl enable code-server@$USER # 服务自启动 sudo systemctl start code-server@$USER # 启动服务 sudo systemctl status code-server # 查看服务状态
配置成功后,重启服务器即可自行启动code-server服务并在后台运行
改bug:
配置完成后,在浏览器输入 <服务器IP>:8080 可直接访问 code-server,使用刚设定好的密码登录。同本地 VS Code 一样可下载插件进行配置
防火墙:
若无法访问,可检查防火墙和云服务器对应端口是否打开。
在 Ubuntu 下使用ufw:
ufw status verbose # 查看状态 ufw enable # 启动防火墙 ufw allow 8080 # 开放 8080 端口,允许访问 ufw reload # 重新加载防火墙
在 CentOS 下使用firewall:
firewall-cmd --list-all-zones # 查看防火墙所有规则 firewall-cmd --add-port=8080/tcp # 添加开放 8080 端口规则 firewall-cmd --reload # 重新加载防火墙
云服务器:
云服务器可能需要在控制台配置开放对应端口规则。如阿里云服务器需在安全组中打开对应端口:

离线安装对应版本的插件:
code-server --help 查看--extensions-dir参数,在项目文件夹创建extensions_dir(文件夹名字随意),目的是把下载的插件存放在改目录下
./code-server --extensions-dir=./../extensions_dir
在有网络可用的情况下在浏览器下载插件后,会存放在extensions_dir文件中。
进入extensions_dir文件夹下找到需要的组件,进入文件夹后重新进行打包后便可拿去离线安装,再也不用纠结版本对不上的问题了
重新打包插件的方法:
安装vsce:npm install -g vsce
拉去npm环境:npm install
打包插件vsix:vsce package
到此会在刚刚的文件夹下生成一个vsix文件,这个插件就可以拿去离线安装了
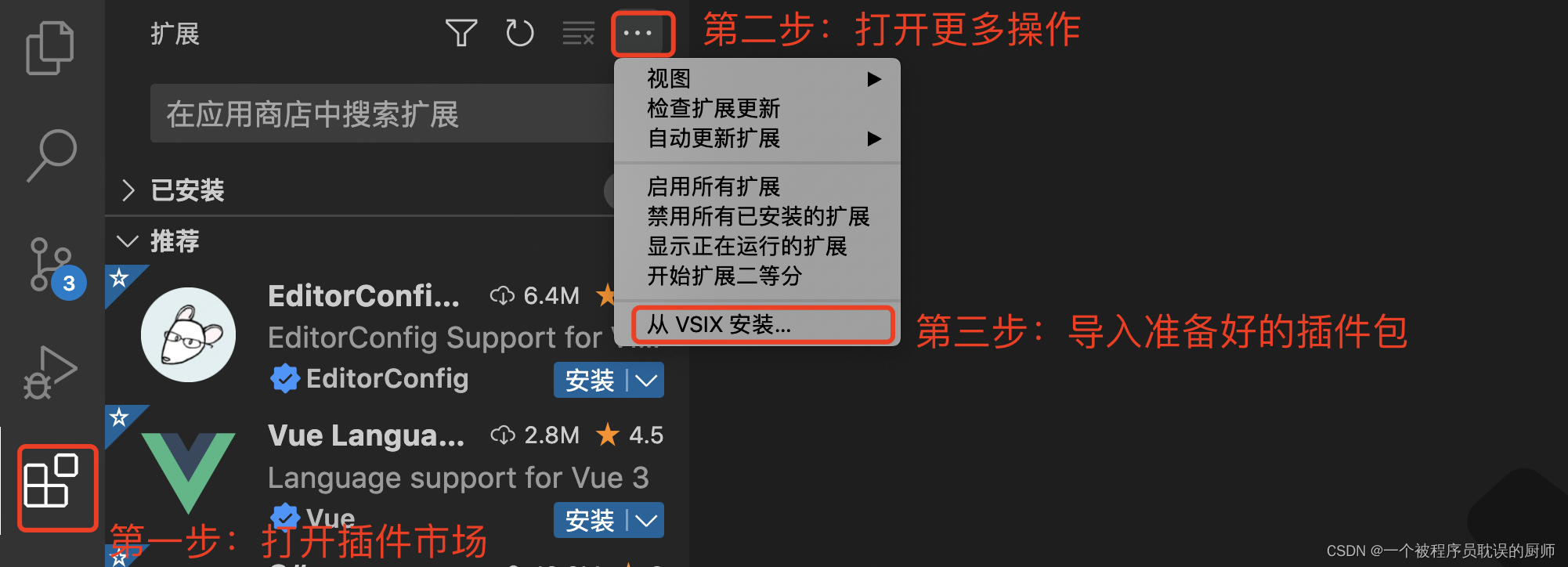
安装如下: