弹性盒子 列表居中问题。
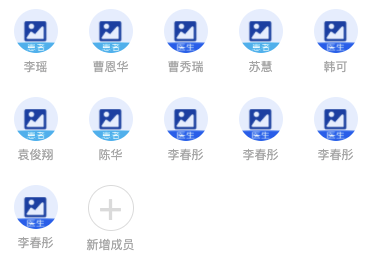
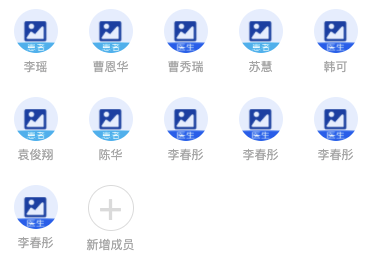
我们在日常项目中都会遇到这样的问题弹性盒子无论怎么设置总是达不到下面这种效果

实现代码
//less
.box { width: 100%; height: auto; display: flex;//开启弹性盒子 flex-wrap: wrap;//允许换行 .port
{ width: 20%;//子项必须要有宽度 margin: 10px 0; } }
我们在日常项目中都会遇到这样的问题弹性盒子无论怎么设置总是达不到下面这种效果

实现代码
//less
.box { width: 100%; height: auto; display: flex;//开启弹性盒子 flex-wrap: wrap;//允许换行 .port
{ width: 20%;//子项必须要有宽度 margin: 10px 0; } }

