div 怎么由文字撑开(应用于简易聊天)
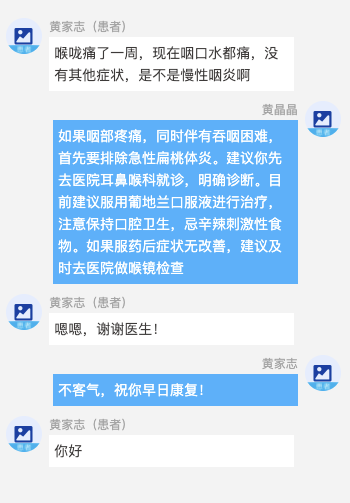
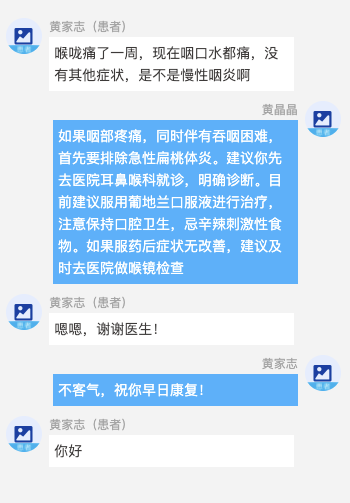
如果不由文字撑开而是定下的宽高效果如下

问题很明显,当文字内容比较少的时候,就会有很大的空隙,所以看起来就不是很美观。
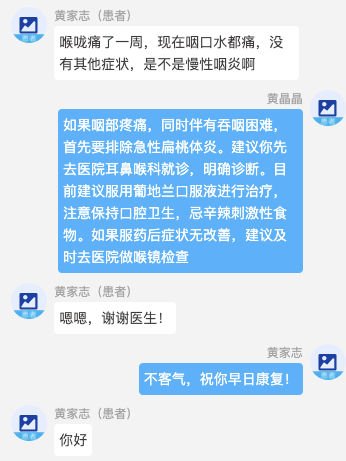
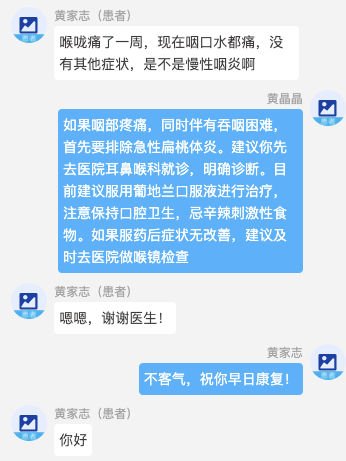
如果是又文字撑开的话,看起来就比较的美观。如下图所示。

显然现在看起来更加的美观。
做法两种
1.div 设置为float
2.div 设置为inline-block
如果不由文字撑开而是定下的宽高效果如下

问题很明显,当文字内容比较少的时候,就会有很大的空隙,所以看起来就不是很美观。
如果是又文字撑开的话,看起来就比较的美观。如下图所示。

显然现在看起来更加的美观。
做法两种
1.div 设置为float
2.div 设置为inline-block

