Qt Quick核心编程笔记
环境配置:
参考:
1、在https://www.oracle.com/java/technologies/downloads/#java8。
jdk-8u361-windows-i586.exe
jdk-8u361-windows-x64.exe
2.5.3 Qt Quick Designer
1、qmake是Qt SDK提供的一个工具,用来分析项目文件、生成项目所需的Makefile。
2、当你开发跨平台的应用时,很可能要撰写复杂的pro文件,那时你就需要进一步了解qmake相关的知识。
2.5.4 qmlscene
1、用来加载QML文档,可以应用开发过程随时查看QML代码的效果。
第3章 QML语言基础
1、QML是一种说明性语言,用来描述基于Qt对象系统的用户界面。提供了高可读性的、声明式的、类CSS的语法,支持结合动态属性绑定的ECMAScript表达式。
2、Qt Quick模块是开发QML应用的标准库,提供了使用QML创建用户界面所需要的一切东西,包括可视化类型、交互类型、动画、模型与视图、粒子特效与着色器等
3.1 对象
1、QML文件的后缀是.qml,其实就是文本文件。
2、{}表示定义一个类,花括号之间,是对象的属性初始化语句。
3.2 表达式
1、QML支持ECMAScript表达式。
2、在表达式中可以引用其他对象及其属性,通过对象的id值引用一个对象。
3.3 注释
1、注释与C++中一样
3.4 属性
1、QML的世界是围绕着对象属性展开,我们不得不做相对全面的介绍。
3.4.1 属性命名
1、属性名字的首字母一般以小写开始,属性名以多个单词表示,那么第二个及以后单词,首字母大写,这也是驼峰命名法。
3.4.2 属性的类型
1、QML文档中使用类型大概有三类:(1)由QML语言本身提供的类型(2)由QML模块提供的类型(3)导出到QML环境中的C++类型。
2、QML支持的基本类型包括int、real、double、bool、string、color、list、font等。QML中对象的属性是由类型安全检查的,只能指定与属性类型匹配的值。
3、id属性的值是唯一的,在同一个QML文件中不同对象的id属性的值不能重复。id属性的值,首字母必须是小写字母或下划线。
4、列表属性(类型是list),列表是包含在方括号内,以逗号分隔的多个元素的集合。列表内只能包好QML对象,不能包含任何基本类型的字面量。
5、信号处理器,其实等价于Qt中的槽。一般是on<Signal>这种形式。
6、分组属性在某些情况下使用“.”符号或分组符号将相关的属性形成一个逻辑组。
7、附件属性的概念,是附加到一个对象上的额外的属性。
第4章 Qt Quikc入门
4.1 Hello Qt Quick App再分析
1、QQmlApplicationEngine实例,代表QML引擎
4.1.1 基本程序结构
1、import语句的作用与C++中的#include类似,与Java中的import效果一样……它用来导入一个模块
2、一个QML文档就对应一棵以文档根对象为根的对象树
3、QML元素的默认属性,通常是用来接收那些没有显式使用“property: value”形式初始化的对象的
4.1.2 使用Item作为QML根对象
1、使用QQuickView显示QML文档,对窗口的控制权(比如设置窗口标题、Icon、窗口的最小尺寸等)在C++代码;而使用QQmlApplicationEngine加载以Window为根对象的QML文档,QML文档则拥有窗口的完整控制权,可以直接设置标题、窗口尺寸等属性。
4.2 闲话Window
1、作为一个GUI应用,它首先具有从操作系统而来的一个窗口,这个窗口又被窗口管理系统所管理
4.2.1 Window细说
1、Window对象可以创建一个新的顶层窗口来作为Qt Quick的活动场景,会自动设置好窗口的基本属性,也可以撰写QML代码来定制窗口的属性
2、Window对象的visibility属性用来设置这个窗口的显示状态
3、color属性用来设置窗口的背景颜色
4、contentOrientation属性用来设置窗口的内容布局方向
5、一个Qt Quick应用可能会有多个窗口,窗口之间的关系由modality(模态)属性决定,一个模态的窗口会阻止其他窗口获取输入事件
4.2.2 ApplicationWindow
4.3 基本元素初体验
1、Qt Quick作为QML语言的标准库,提供了很多基本元素和控件来帮助我们构建Qt Quick应用
4.3.1 Rectangle
1、Rectangle用来绘制一个填充矩形
2、qml中log打印函数Component.onCompleted: console.log
4.3.2 颜色
1、关于颜色值,在QML中可以使用颜色名字,如blue、red、green、transparent等,也可以使用“#RRGGBB”或者“#AARRGGBB”来指定,还可以使用Qt.rgba()、Qt.lighter()等方法来构造
4.3.3 渐变色
1、QML中渐变色的类型是Gradient,渐变色通过两个或多个颜色值来指定,QML会自动在你指定的颜色之间插值,进行无缝填充
4.3.4 Item
1、Item是Qt Quick中所有可视元素的基类,除了x、y属性,其实还有一个z属性,用来指定图元在场景中的Z序
2、Item的属性opacity可以指定一个图元的透明度,取值在0.0到1.0之间
3、Item的属性特别多,除了前面提到的,还有scale、smooth、anchors、antialiasing、enabled、visible、state、states、children、transitions等
4.3.5 使用锚布局
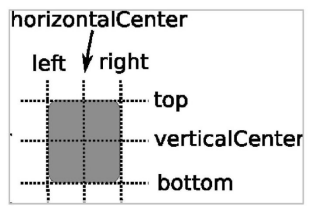
1、可以通过指定一个元素与其他元素的关系来确定元素在界面中的位置,锚线:左(left)、水平中心(horizontalCenter)、上(top)、下(bottom)、右(right)、垂直中心(verticalCenter)、基线(baseline)如下图

2、基线是用于定位文本的,对于没有文本的图元,baseline和top一致
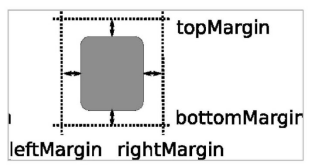
3、使用anchors布局时,除了对齐锚线,还可以指定上(topMargin)、下(bottomMargin)、左(leftMargin)、右(rightMargin)四个边的留白

4.3.6 响应按键
1、所有从Item继承的元素都可以处理按键,比如Rectangle、Button
2、Item通过附加属性Keys来处理按键。Keys对象是Qt Quick提供的、专门供Item处理按键事件的对象
4.3.7 Text
1、Text元素可以显示纯文本或者富文本(使用HTML标记修饰的文本)。它有font、text、color、elide、textFormat、wrapMode、horizontalAlignment、verticalAlignment等属性
4.3.8 Button
1、使用Button,需要引入import QtQuick.Controls 1.x
2、Button常用属性:(1)text属性指定按钮文字(2)checkable属性设置Button是否可选(3)iconName属性定图标的名字,如果平台的图标主题中存在该名字对应的资源,Button就可以加载并显示它。iconSource则通过URL的方式来指定icon的位置。iconName属性的优先级高于iconSource(4)isDefault属性指定按钮是否为默认按钮(5)pressed属性保存了按钮的按下状态(6)menu属性允许你给按钮设置一个菜单(此时按钮可能会出现一个小小的下拉箭头)(7)action属性允许你设定按钮的action(6)activeFocusOnPress属性指定按钮被按下时是否获取焦点,默认是false(7)style属性用来定制按钮的风格
4.3.9 ButtonStyle
1、使用ButtonStyle,需要引入QtQuick.Controls.Styles 1.x,ButtonStyle类有background、control、label三个属性
4.3.10 Image
1、Image可以显示一个图片,要显示动画,则可以使用AnimatedSprite或者AnimatedImage
2、Image的width和height属性用来设定图元的大小,
fillMode属性可以设置图片的填充模式,它支持Image.Stretch(拉伸)、Image.PreserveAspectFit(等比缩放)、Image.PreserveAspectCrop(等比缩放,最大化填充Image,必要时裁剪图片)、Image.Tile(在水平和垂直两个方向平铺,就像贴瓷砖那样)、Image.TileVertically(垂直平铺)、Image.TileHorizontally(水平平铺)、Image.Pad(保持图片原样不做变换)等模式。
4.3.11 BusyIndicator
1、用来显示一个等待图元,在进行一些耗时操作时你可以使用它来缓解用户的焦躁情绪
4.4 图片浏览器的第一个版本
1、左下角放了一个Open按钮,点击会调用FileDialog让用户选择图片文件,如果用户选择了文件,就用Image显示出来,同时在Open按钮右侧显示图片路径。
4.4.1 QML代码
4.4.2 FileDialog
1、FileDialog是Qt Quick中的文件对话框,它可以用来选择已有的文件、文件夹,支持单选、多选,也可以用来在保存文件或创建文件夹时让用户提供一个名字
2、(1)FileDialog的visible属性的默认值为false,如果要显示对话框,则需要调用open()方法或者设置此属性为true(2)selectExisting属性的默认值为true,表示选择已有文件或文件夹;当其为false时,用于供用户创建文件或文件夹名字(3)selectFolder属性的默认值为false,表示选择文件;设置其为true,则表示选择文件夹(4)selectMultiple属性的默认值为false,表示单选;设置其为true,则表示多选。当selectExisting为false时,selectMultiple应该为false。
3、FileDialog还支持名字过滤功能,nameFilters用于设定一个过滤器列表。而selectedNameFilter则保存用户选择的过滤器,或者用来设置初始的过滤器。
第5章 ECMAScript初探
1、一个完整的JavaScript实现包含三个不同的部分:核心(ECMAScript);文档对象模型(DOM);浏览器对象模型(BOM)
2、ECMAScript仅仅是一个描述,定义了脚本语言的所有属性、方法和对象
3、QML有三个核心:ECMAScript、Qt对象系统、Qt Quick标准库
5.1 语法
5.1.1 区分大小写
1、变量、函数名、运算符以及其他一切东西都是区分大小写的
5.1.2 弱类型
1、ECMAScript中的变量没有特定的类型,定义变量时只用var运算符,可以将它初始化为任意的值,可以所示改变变量所存储的数据类型
5.1.3 语句后的分号可有可无
5.1.4 注释
1、ECMAScript借用了C、Java等语言的注释语法,支持两种类型的注释——单行注释和多行注释
5.1.5 代码块
1、表示一系列应该顺序执行的语句
5.2 变量
5.2.1 变量声明
1、变量用var运算符加变量名来定义。
5.2.2 变量命名规则
1、变量命名需要遵守两条简单的规则:(1)第一个字符必须是字母、下画线(_)或美元符号($)(2) 余下的字符可以是下画线、美元符号或者任何字母或数字字符
5.2.3 关键字
1、与C++类似,关键字是保留的,不能用作变量名或函数名。下面是ECMAScript中的关键字列表:break、case、catch、continue、default、delete、do、else、finally、for、function、if、in、instanceof、new
、return、switch、this、throw、try、typeof、var、void、while、with
5.2.4 保留字
1、保留字是留给将来的,可能会作为关键字abstract、boolean、byte、char、class、const、debugger、double、enum、export、extends、final、float、goto、implements、import、int、interface、long、native、package、private、protected、public、short、static、super、synchronized、throws、transient、volatile
5.2.5 原始值与引用值
1、原始值一般就地存放在栈上,引用值是一个指针,指向存储在堆中的对象。
5.3 原始类型
1、ECMAScript有5种原始类型,即Undefined、Null、Boolean、Number和String
5.3.1 typeof运算符
1、typeof运算符有一个参数,即要检查的变量或值
5.3.2 Undefined类型
1、Undefined类型只有一个值,即undefined。当声明的变量未初始化时,该变量的默认值就是undefined
2、当要卸载一个组件时,就需要为其sourceComponent属性赋值undefined
5.3.3 Null类型
1、可以显示地将一个变量初始化为null
5.3.4 Boolean类型
1、Boolean有true和false俩个值。
5.3.5 Number类型
1、isFinit()方法可以判断一个数是否是有穷的
2、要判断一个数是否是非数,推荐使用isNaN()方法
5.3.6 string类型
1、当你混合C++和QML编程时,所有的QString类型的变量都会被映射为ECMAScript中的String
2、可以将String看作一个字符数组,通过0、1、2……这种下标来访问其中的字符。不过,不同的是,String类型的变量是只读的,一旦赋值之后,该变量的值将不可修改。
5.4 类型装换
5.4.1 转换成字符串
1、Boolean、Number、String三种原始类型,都有toString()方法,可以把它们的值转换为字符串
5.4.2 转换成数字
1、parseInt()和parseFloat()可以把非数字的原始值转换成数字,前者把值转换为整数,后者把值转换成浮点数
5.4.3 强制类型转换
1、ECMAScript也支持强制类型转换,有三种转换: Boolean(value),把value转换成Boolean类型;Number(value),把value转换为数字(整数或浮点数);String(value),把value转换成字符串。
2、Number()的强制类型转换与parseInt()和parseFloat()方法的不同之处在于:Number()转换的是整个值!parseInt()和parseFloat()只转换第一个无效字符之前的字符串
5.5 对象
5.5.1 Object
1、Object类具有下列属性:
● constructor,指向创建对象的函数,对于Object类,它指向object()函数。
● prototype,对该对象的对象原型的引用。暂时可以将原型理解为C++中的类声明,不过不同的是,ECMAScript允许在运行时改变对象原型,而C++中的类一旦声明后,其成员变量和方法都不可在运行时增删。
2、Object类还有几个方法:
● hasOwnProperty(property),判断对象是否有某个属性,property为字符串,比如root.hasOwnProperty("width")。
● isPrototypeOf(object),判断该对象是否为另一个对象的原型。
● propertyIsEnumerable(property),判断给定的属性是否可以用for...in语句进行枚举。
● toString(),返回对象的字符串表示。在QML中,很多Qt提供的类型,如Rectangle,toString()方法返回其对应的C++类型名字或QML类型名字。
● valueOf(),返回最适合该对象的原始值。对于许多类,该方法返回的值都与toString()一样。
3、动态增加属性、方法,可以使用数组下标访问属性和方法。
4、对象的字面量表示法,语法是这样的:使用一对花括号表示一个对象,其属性以Key:Value对的形式放在花括号内,多个属性之间使用逗号分隔;如果一个属性本身是对象,还可以使用字面量表示法来嵌套描述。
5、大于(>)、小于(<)、等于(==)三个运算符可用于字符串比较,但它们使用字符的Unicode编码进行比较,忽略了与本地语言环境相关的语义和排序规则,有时可能不是你想要的效果。localeCompare()方法在比较字符串时,默认采用底层操作系统提供的排序规则。
5.5.2 String
1、String对象的valueOf()方法和toString()方法都会返回String类型的原始值。
2、length属性返回字符串中的字符个数、charAt()方法可以访问指定索引位置的字符、indexOf()方法从字符串的开头检索子串,lastIndexOf()方法从字符串的结尾开始检索子串;search()方法用于检索字符串中指定的子字符串;match()方法可在字符串内检索指定的值,或者寻找匹配指定正则表达式的一个或多个子串
3、concat()方法用于连接两个或多个字符串,返回一个新的字符串原始值
4、提供了slice()和substring()两个方法来提取子串,它们接受一个或两个参数,第一个参数指定起始位置,第二个参数指定结束位置(提取出的子串不包含该位置的字符),如果忽略第二个参数,结束位置默认为字符串的长度。
5、一个字符串转换为小写,可以使用toLowerCase()或toLocaleLowerCase()方法;转换为大写,可以使用toUpperCase()或toLocaleUpperCase()方法
6、replace()方法可以将母串中的部分子串替换为指定的新字符串
7、使用arg()进行值替换。
5.5.3 RegExp
1、支持两种构造正则表达式的方法:● 字面量语法:/pattern/attributes。● 创建RegExp对象:new RegExp(pattern, attributes)
2、在QML中可以使用的修饰符有三个:● "i"匹配时忽略大小写 ● "g"查找所有匹配而非在找到第一个匹配后停止,即全局匹配 ● "m"执行多行匹配。
3、元字符是拥有特殊含义的字符,● ".",匹配除换行符以外的任意字符。● "\w",匹配字母、数字、下画线或汉字。● "\s",匹配任意的空白符。● "\S",匹配非空白字符。● "\d",匹配数字。● "\D",匹配非数字字符。● "\b",匹配单词的开始或结束。● "^",匹配字符串的开始。● "$",匹配字符串的结束。
4、"m"修饰符会改变元字符"^"和"$"匹配的边界。当使用"m"时,"^"可以匹配每一行的开始,而"$"匹配到换行符之前的字符。
5、在正则表达式中使用的量词,你可以用它们匹配重复:● "*",重复零次或更多次。● "+",重复一次或更多次。● "?",重复零次或一次。● "{n}",重复n次。● "{n,}",重复n次或更多次。● "{n,m}",重复n到m次。
6、字符集合在方括号里列出它们就行了,像[xyz]就匹配x、y、z中的一个,[()()]匹配(、)、(、)中的一个
7、转义字符,有时你可能想匹配"*"或者".",怎么办呢?它们是被作为元字符使用的啊?很简单,只要使用"\*"或"\."即可
5.5.4 Array
1、定义的Array是动态数组,其大小可以动态变化。而且数组中的元素,类型可以不同
2、可以直接使用下标运算符来添加元素,只需指定一个越界的索引即可
3、shift()方法删除并返回数组的第一个元素。unshift()方法向数组的开始添加一个元素并返回新的数组长度。reverse()方法可以颠倒数组中元素的顺序。注意,它会改变原来的数组。sort()方法可以对数组内元素排序并返回对原数组的引用。
4、转化为字符串,join()方法可以把数组中的所有元素组合成一个字符串,字符串之间可以用给定的分隔符来填充。toString()方法可以把数组转换为字符串,与不带参数的join()方法结果一样。toLocaleString()方法可以把数组转换为本地字符串。
5、concat()方法可以连接两个或多个数组,它的参数既可以是一个单一的值,也可以是一个数组对象
5.5.5 Math
1、Math对象用来执行数学运算,不用使用new运算符构造对象,可以直接使用
5.5.6 Date
1、Date对象用于处理日期和时间,
● getDate(),返回一个月中的某一天(1~31)。
● getDay(),返回一周中的某一天(0~6)。
● getMonth(),返回月份(0~11)。
● getFullYear(),返回4位数字年份。
● getHours(),返回小时(0~23)。
● getMinutes(),返回分钟(0~59)。
● getSeconds(),返回秒数(0~59)。
● getMilliseconds(),返回毫秒(0~999)。
● getTime(),返回1970年1月1日至今的毫秒数。
● toString(),把日期转换为本地字符串。
2、设置Date对象的相关信息:
● setDate(),设置月的某一天(1~31)。
● setMonth(),设置月份(0~11)。
● setFullYear(),设置4位数字年份。
● setHours(),设置小时(0~23)。
● setMinutes(),设置分钟(0~59)。
● setSeconds(),设置秒钟(0~59)。
● setMilliseconds(),设置毫秒(0~999)。
● setTime(),以1970年1月1日至今的毫秒数设置Date对象。
Date还有一些静态方法,不需要创建Date对象就可以使用,比如:
● Date.now()方法,返回从1970年1月1日凌晨至今的毫秒数。
● Date.parse()方法,解析一个时间字符串,返回那个时间距离1970年1月1日凌晨至今的毫秒数
● Date.UTC(),解析UTC时间,返回那个时间距离1970年1月1日凌晨至今的毫秒数,它的参数是整型的年、月、日、时、分、秒、毫秒,至少提供年、月,就像构造函数一样。
3、与locale相关的方法,方便日期转换。
● Date fromLocaleDateString(locale, dateString, format)
● Date fromLocaleString(locale, dateTimeString, format)
● Date fromLocaleTimeString(locale, timeString, format)
● timeZoneUpdated()
● string toLocaleDateString(locale, format)
● string toLocaleString(locale, format)
● string toLocaleTimeString(locale, format)
5.5.7 你不可不知的对象碎碎念
1、类(对象定义)是一个模板,它实例化之后,就是对象
2、对象是用new运算符后跟要实例化的类的名字来创建的。array是一个引用值,相当于C++中的指针,它只是作为一个引用指向实际的物理对象。每次创建对象,存储在变量中的都是该对象的引用,而不是对象本身
5.6 函数
1、ECMAScript中的函数,就是具名的、可重复使用的代码块。
5.6.1 函数语法
1、function是定义函数时必须使用的关键字,functionName可以任意取,符合5.2.2节介绍的变量命名规则即可。
2、使用函数参数的时候,参数就像不带var运算符的变量声明一样
3、不能访问一个函数内的局部变量
5.6.2 函数的返回值
1、ECMAScript中的函数,默认都是有返回值的,即便你没有显式使用return语句,它也会返回undefined
5.7 表达式和运算符
1、ECMAScript的运算符和C++、Java等语言的差不多,有标点符号类的
5.7.1 表达式
1、表达式对ECMAScript而言,就是一个可以计算结果的短语。
5.7.2 算数运算符
5.7.3 赋值运算符
1、赋值运算符用于给变量赋值
5.7.4 比较和逻辑运算符
1、比较和逻辑运算符用于测试一个表达式为true或false
5.7.5 条件运算符
1、条件运算符——“?:”——是ECMAScript中唯一的三元运算符。“?”号前为测试条件(一个值为true或false的表达式),当条件为true时,返回“?”和“:”之间的值(表达式);当条件为false时,返回“:”之后的值(表达式)
5.7.6 位运算符
5.7.7 关键字运算符
1、void运算符比较特殊,它放在一个表达式前,舍弃表达式的值,返回undefined。
2、delete用于删除运算数所指定的对象的属性,而不能直接删除一个对象
5.7.8 逗号运算符
1、逗号运算符从左到右计算各个表达式的值,然后把最右边表达式的值返回
5.7.9 数组和对象存取运算符
5.7.10 优先级
1、 乘、除运算符的优先级高于加、减运算符。
2、 赋值运算符的优先级很低,几乎总是最后才被执行。
3、圆括号可以提高优先级,搞不清楚时就用它吧。
5.8 程序控制语句
1、控制语句有三种:选择语句、循环语句、跳转语句
5.8.1 if-else语句
5.8.2 switch语句
1、使用case关键字后加一个值和一个冒号来表示。break关键字可以跳出当前分支,如果case后不加break,switch语句会继续向下执行其他case分支下的语句
5.8.3 for语句
1、for的语法简单明确:初始化、检测、更新
2、for语句在开始前,会先计算一次初始化表达式的值(只计算一次)。一次迭代,从检测循环条件开始,当条件为true时执行循环体内的代码,当条件为false时退出循环
5.8.4 while语句
1、while语句赐予你重复执行代码的魔力
5.8.5 do-while语句
1、do-while和while的不同在于:它在循环体后进行条件判断
5.8.6 break、continue和return
1、break语句用于跳出循环或者跳出switch语句的一个case分支。
2、continue语句用于结束循环的当前迭代,写在它后面的语句会被跳过,对于for语句,更新语句还会执行。
3、return是ECMAScript的终极跳出语句,它只能用在函数内部,它之后的语句都不会执行。
5.9 使用console
1、console提供了输出日志信息、断言、计时器、计数器、性能分析等功能
5.9.1 输出日志信息
1、一直在使用console.log()来输出调试信息
5.9.2 断言
1、console.assert()提供断言功能,它接受一个表达式,当表达式的值为false时会输出调试信息,打印QML所在行
5.9.3 计时器
1、console提供了计时器功能,方便我们测量某些代码的耗时情况。console.time(tag)启动定时器,字符串类型的tag是必需的。console.timeEnd(tag)停止计时器,在控制台输出某个标签对应的耗时信息。tag是必需的。
5.10 内置对象
1、ECMAScript的内置对象,指的是那些不需要实例化就可以使用的本地对象(ECMAScript定义的独立于宿主环境的对象被称为本地对象),定义了三个内置对象:Global、Math和JSON
5.10.1 Global对象
1、ECMAScript有个有趣的概念:没有独立的函数和属性,所有的属性和函数都从属于某个对象,Global对象应运而生,接管了那些无家可归的属性和函数
2、encodeURI()和encodeURIComponent()这两个方法用于编码URI
3、decodeURI()和decodeURIComponent()两个方法,用于解码编码过的URI
4、eval()方法是个ECMAScript解释器
5.10.2 JSON对象
1、JSON对象是一个单例对象(全局唯一,与Math类似),它包含两个函数,即parse()和stringify()
2、parse()用于解析JSON文本,生成ECMAScript对象
5.11 来自QML的基本类型
1、明确知道一个QML对象的属性的类型,比如它只可能是int,那就直接指定其类型为int(放弃var)
5.11.1 url
1、url类代表资源的位置,可以是一个文件名、相对位置或者网络位置(如http://www.csdn.net/index.html)
2、如果你访问的资源、路径或URI中有非有效字符,就可以用5.10.1节介绍的方法进行编码
5.11.2 list
1、list可以保存一个对象列表,用法与ECMAScript中的Array类似:● 可以用[value1,value2,…,valueN]这种形式给list对象赋值。● length属性返回列表内的元素个数。● 通过数组下标([index])访问。
5.11.3 enumeration
1、enumeration类型代表枚举类型,可以通过<Type>.<value>的形式使用枚举值
5.11.4 font
1、font类型在4.3.7节介绍Text类时已经用到,它对应QFont,最常用的是下面这几个属性:● font.family,字体家族的名字,字符串,如"Arial"、"Times"。● font.bold,布尔值。● font.italic,布尔值。● font.underline,布尔值。● font.pointSize,real类型。● font.pixelSize,int类型。
2、当pointSize和pixelSize同时指定时,pixelSize生效,使用pointSize,这样可以更好地适应屏幕
5.12 宿主对象Qt
1、Qt是QML提供的一个全局宿主对象,整合了常用的属性、方法和枚举类型
5.12.1 Qt对象的属性
1、Qt.application是一个对象,可以通过它访问应用的全局状态。
application.state表示应用状态,有Qt.ApplicationActive、Qt.ApplicationInactive、Qt.ApplicationSuspended、Qt.ApplicationHidden;
application.layoutDirection代表布局方向,可以取Qt.LeftToRight、Qt.RightToLeft。这和区域习惯有关,比如有的地方文字是从右往左排列的,此时layoutDirection可能就是Qt.RightToLeft。大部分地区都是从左到右。
application.arguments存储应用启动时的参数。
application还有application.name、application.version、application.organization、application.domain这些属性,请查阅Qt帮助。
application有一个信号,aboutToQuit(),在应用要退出时发射,你可以连接它来做一些清理工作。它与QCoreApplication的aboutToQuit()是一个东西。
2、platform.os存储操作系统的名字
5.12.2 Qt对象的枚举类型
1、在QML中使用Qt Namespace中的枚举值,把“Qt::”替换为“Qt.”即可
5.12.3 Qt对象的方法
1、用于创建宿主类型,用于给Item等对象的某些属性赋值:
● Qt.rect()创建rect实例。
● Qt.point()创建point实例。
● Qt.size()创建size实例。
● Qt.rgba()、Qt.hsla()、Qt.darker()、Qt.lighter()、Qt.tint()等创建color类型的颜色值。
● Qt.font()创建字体。
● Qt.vector2d()创建vector2d。
● Qt.vector3d()创建vector3d。
● Qt.vector4d()创建vector4d。
● Qt.quaternion()创建quaternion。
● Qt.matrix4x4()创建matrix4x4。
2、格式化日期、时间,它们是:
● string Qt.formatDateTime(datetime date, variant format)
● string Qt.formatDate(datetime date, variant format)
● string Qt.formatTime(datetime date, variant format)
3、对象动态创建,
● object Qt.createComponent(url)
● object Qt.createQmlObject(string qml, object parent, string filepath)
4、Qt对象还提供这些方法:
● Qt.quit(),退出应用,熟悉吧。
● String Qt.md5(string),计算字符串的MD5值,返回的也是字符串。
● string Qt.btoa(string),对传入的数据做Base64编码,返回编码后的字符串。
● string Qt.atob(string),解码传入的Base64编码过的字符串,返回解码后的字符串。
● object Qt.binding(function),为一个JS表达式创建一个对象,用于绑定到QML对象的某个属性上。
● object Qt.locale(),返回指定名字的区域对象,不给参数就返回默认的区域对象。这个前面用过了。
● string Qt.resolvedUrl(url),将传入的相对路径转换为全路径URL,比如你用qmlscene加载一个QML文档,在其中调用console.log(Qt.resolvedUrl("../ColorPicker.qml")),可能会得到这个结果:file:///D:/projects/qtquick/ColorPicker.qml。
● bool Qt.openUrlExternally(string),这个,好厉害!它可以打开一个URL,比如网页、本地文件,而能不能打开,就看底层系统有没有设置默认的处理软件了。例如Qt.openUrlExternally("http://www.baidu.com/s?wd=gaoyuanyuan")会在浏览器里打开,搜索到高圆圆相关的信息。
● list<string> Qt.fontFamilies(),返回系统支持的字体族的名字列表。
第6章 Qt Quick事件处理
1、鼠标、键盘、触摸……每一种用户可能使用的与计算机或手机交互的方式,在Qt Quick中都体现为事件——MouseEvent、KeyEvent、GestureEvent、PinchEvent……
6.1 Qt Quick中的信号与槽
1、Qt Quick最大的一个特点,是与Qt元对象系统的结合
6.1.1 连接QML类型的已知信号
1、信号处理器,其实等价于Qt中的槽,代码块的好处是,除了定义它的地方,没人能调用它
2、信号处理器,它的名字还有点儿特别,一般是on<Signal>这种形式
3、附加属性(attached properties)和附加信号处理器(attached signal handlers)的概念,这是附加到一个对象上的额外的属性
4、Component对象也有一些附加信号,如completed()、destruction(),可以用来在Component创建完成或销毁时执行一些ECMAScript代码来做与初始化或反初始化相关的工作
5、信号处理器与附加信号处理器有一个共性:响应信号的代码都放在元素内部,通过ECMAScript代码块就地实现
6、一个Connections对象创建一个到QML信号的连接,一般的用法:
Connections { target: area; on<Signal>: function or code block; }
6.1.2 如何寻找感兴趣的信号
1、查阅Qt帮助,你可以使用Qt帮助的索引模式,以你关心的对象名字为关键字检索
2、找到QML类型对应的C++类型,找到C++类型的头文件,查看属性声明来确认是否有信号与属性关联
3、Q_PROPERTY宏就是用来定义QML中可访问属性的,当你看到NOTIFY字样时,它后面的字段就是与属性绑定的信号的名字
4、QML信号的参数名字可以直接在信号处理器中访问
6.1.3 定义自己的信号
1、自己定义新的QML类型,可以使用signal关键字给你的类型添加信号。其语法如下
signal <name>[([<type> <parameter name>[, ...]])]
2、Loader是专门用来动态创建组件的,它可以从QML文件中创建组件,也可以指定sourceComponent来创建,这里的示例,因为组件是嵌入在主QML文件中定义的,所以使用了sourceComponent方式
6.1.4 信号与槽的连接
1、signal是个对象,它也有一个connect()方法,你可以使用它连接到任意的方法上哦。有connect()就有disconnect(),signal对象的确有这两个方法,允许我们使用它们维护连接
2、实际上信号也可以连接信号
6.2 鼠标
6.2.1 变色矩形示例
6.2.2 MouseArea
1、MouseArea对象可以附加到一个Item上供Item处理鼠标事件,它本身是一个不可见的Item
2、MouseArea有很多属性,enabled用来控制是否处理鼠标事件,默认值是true,如果你设置为false,那么它所代理的Item就会无视鼠标事件。acceptedButtons属性设定接受哪些鼠标按键产生的事件(左键、右键、中键),示例代码“acceptedButtons: Qt.LeftButton | Qt.RightButton;”表示处理鼠标左键和右键
3、MouseArea拥有anchors属性,用来描述有效的鼠标区域
4、MouseArea还有很多其他的信号,如pressed、released、entered、exited、pressAndHold
6.3 键盘
6.3.1 会动的文本实例
6.3.2 Keys与信号处理器
1、KeyEvent代表一个按键事件,如果一个按键被处理,event.accepted应该被设置为true,以免它被继续传递
2、Keys有三个属性:(1)enabled属性控制是否处理按键(2)forwardTo属性是列表类型,它表示传递按键事件给列表内的对象(3)priority属性允许你设置Keys附加属性的优先级,有两种:在Item之前处理按键(默认行为)、在Item之后处理按键
6.4 定时器
1、可以利用定时器来完成一些周期性的任务,比如检查和服务器的连接呆死了没有,比如备份用户数据。
6.4.1 定时器对象介绍
1、Timer类代表定时器,interval指定定时周期;repeat设定定时器是周期性触发还是一次性触发;running属性,设置为true定时器就开始工作
2、Timer还有start()、stop()、restart()三个方法可以调用,它们会影响running属性
6.4.2 倒计时程序
6.5 触摸事件
1、常见的鼠标、键盘、定时器的处理,鼠标、键盘都是电脑上我们最常使用的事件
6.5.1 PinchArea
1、PinchArea代表捏拉手势,是Item的派生类,有两个专属属性:enabled和pinch
2、PinchArea有三个信号:pinchStarted()、pinchUpdated()、pinchFinished()
3、在onPinchStarted()信号处理器中接受了TouchEvent事件后,Qt就会不断地发送新事件给你,pinchUpdated()信号就会不断地发射,pinchFinished()信号在用户手指离开屏幕时触发
4、使用PinchArea来变换一个Item,有两个办法:
● 设定target属性,将其指向要变换的Item,然后PinchArea就会在合适的时候帮你变换它。
● 处理pinchStarted()、pinchUpdated()、pinchFinished()信号,在信号处理器中变换目标Item。这种方式更灵活,你甚至可以同时处理多个Item。
6.5.2 缩放与旋转实例
6.5.3 多点触摸
1、MultiPointTouchArea本身是一个不可见的Item,可以放在其他可见的Item内来跟踪多点触摸
2、MultiPointTouchArea还有pressed、released、updated、touchUpdated、canceled、gestureStarted等信号,我们也可以通过它们来实现应用的交互逻辑
第7章 组件与动态对象
7.1 Component(组件)
1、Component是由Qt框架或开发者封装好的、只暴露了必要接口的QML类型,QML组件就像一个黑盒子,它通过属性、信号、函数和外部世界交互
2、Component既可以定义在独立的QML文件中,也可以嵌入到其他的QML文档中来定义
7.1.1 嵌入式定义组件
1、Component只能包含一个顶层Item,而且在这个Item之外不能定义任何数据,除了id
2、Component通常用来给一个view提供图形化组件,比如ListView::delegate属性就需要一个Component来指定如何显示列表的每一个项,又比如ButtonStyle::background属性也需要一个Component来指定如何绘制Button的背景
3、要实例化一个嵌入在QML文档中定义的组件,则可以通过Loader
7.2 使用Loader
1、把Loader作为占位符使用,在需要显示某个元素时,才使用Loader把它加载进来
7.2.1 Loader详细介绍
1、Loader可以使用其source属性加载一个QML文档,也可以通过其sourceComponent属性加载一个Component对象
2、当Loader的source或sourceComponent属性发生变化时,它之前加载的Component会自动销毁,新对象会被加载。将source设置为一个空字符串或将sourceComponent设置为undefined,将会销毁当前加载的对象,相关的资源也会被释放,而Loader对象则变成一个空对象
3、Loader的item属性指向它加载的组件的顶层Item
4、Loader本身是Item的派生类,但没有加载Component的Loader对象是不可见的,没什么实际的意义,只是个占位符号,而一旦你加载了一个Component,Loader的大小、位置等属性却可以影响它所加载的Componen
7.2.2 从文件加载组件
1、sourceComponent修改为source,其值为"ColorPicker.qml"
7.2.3 利用Loader动态创建与销毁组件
1、将redLoader的sourceComponent属性设置为undefined、将blueLoader的source属性设置为空串来卸载它们。这是卸载Loader所加载的组件的两种方式
7.3 在ECMAScript中动态创建对象
1、在ECMAScript中,有两种方式可以动态地创建对象:● 使用Qt.createComponent()动态地创建一个组件对象,然后使用Component的createObject()方法创建对象。● 使用Qt.createQmlObject()从一个QML字符串直接创建一个对象。
7.3.1 从组件文件动态创建Component
1、Qt对象的createComponent()方法可以根据QML文件动态地创建一个组件。函数原型如下:
object createComponent(url, mode, parent)
第一个参数url指向QML文档的本地路径或网络地址;第二个参数mode指定创建组件的模式,可以是Component.PreferSynchronous(优先使用同步模式)或Component.Asynchronous(异步模式),忽略mode参数时,默认使用PreferSynchronous模式;parent参数指定组件的父对象。
7.3.2 从QML字符串动态创建Component
1、需要在运行过程中根据应用的状态适时地生成用于描述对象的QML字符串,进而根据这个QML字符串创建对象
var newObject = Qt.createQmlObject('import QtQuick 2.2; Rectangle {color: "red"; width: 20; height: 20}', parentItem, "dynamicSnippet1");
createQmlObject方法的第一个参数是要创建对象的QML字符串,就像一个QML文档一样,你需要导入你用到的所有类型和模块;第二个参数用于指定要创建的对象的父对象;第三个参数用于给新创建的对象关联一个文件路径,主要用于报告错误
7.3.3 销毁动态创建的对象
第8章 Qt Quick元素布局
1、在Qt Quick中有两套与元素布局相关的类库,一套叫作Item Positioner(定位器),一套叫作Item Layout(布局)
2、定位器包括Row(行定位器)、Column(列定位器)、Grid(表格定位器)、Flow(流式定位器)。
3、布局管理器包括行布局(RowLayout)、列布局(ColumnLayout)、表格布局(GridLayout)。
8.1 定位器
1、定位器是一种容器元素,专门用来管理界面中的其他元素,与传统的Qt Widgets中的布局管理器类似。
2、常用的定位器元素有下列几种:● Row● Column● Grid● Flow
8.1.1 Row
1、Row沿着水平方向一行安置它的孩子们,在你需要水平放置一系列的Item时,它比锚布局更加方便
2、Row有一个spacing属性,用来指定它管理的Item之间的间隔
8.1.2 Colomun
1、在垂直方向上安排它的子Item
2、有add、move、populate属性,指定添加、移动、定位器初始化Item时的动画效果
8.1.3 Grid
1、Grid在一个网格上安置它的子Item,它会创建一个拥有很多单元格的网格,足够容纳它的所有子Item
2、Grid的flow属性描述表格的流模式,Grid.LeftToRight是默认值,这种流模式从左到右一个挨一个放置Item,flow取值为Grid.TopToBottom时,从上到下一个挨一个放置Item,一列放满再放下一列
3、horizontalItemAlignment和verticalItemAlignment指定单元格对齐方式
8.1.4 Flow
1、Flow其实和Grid类似,不同之处是它没有显式的行、列数,它会计算子item的尺寸,然后与自身尺寸比较,按需折行
8.1.5 定位器嵌套
1、Qt Quick中的定位器元素是可以嵌套的,比如通过Row和Column的嵌套就能够实现与Grid类似的效果。
8.2 布局管理器
1、布局管理器会自动调整子Item的尺寸来适应界面大小的变化。需要引入Layouts模块
8.2.1 GridLayout
1、GridLayout与Qt C++中的QGridLayout功能类似,它在一个表格中安排它管理的Item,如果用户调整界面尺寸,GridLayout会自动重新调整Item的位置
8.2.2 RowLayout
1、RowLayout可以看作是只有一行的GridLayout,它的行为与Row类似。它所管理的元素可以使用附加属性:● Layout.minimumWidth● Layout.minimumHeight● Layout.preferredWidth● Layout.preferredHeight● Layout.maximumWidth● Layout.maximumHeight● Layout.fillWidth● Layout.fillHeight● Layout.alignment
8.2.3 ColumnLayout
1、ColumnLayout可以看作是只有一列的GridLayout,它的行为与Column类似,它所管理的元素可以使用下列附加属性:● Layout.minimumWidth● Layout.minimumHeight● Layout.preferredWidth● Layout.preferredHeight● Layout.maximumWidth● Layout.maximumHeight● Layout.fillWidth● Layout.fillHeight● Layout.alignment
8.3 其他的布局方式
1、Qt Quick中的Item都有x、y、width、height属性,其实你可以使用它们来定位Item,这就是我们常用的绝对坐标布局
第9章 Qt Quick常用元素介绍
9.1 行编辑(TextInput与TextField)
1、Qt Quick提供了两个行编辑控件,即TextInput与TextField。TextInput没有背景,是透明的,而TextField有背景,其背景色可通过TextFieldStyle的(Component类型的)background属性来设定
9.1.1 TextInput
1、TextInput用于编辑一行文本,类似于QLineEdit。支持使用validator或inputMask对输入文本做范围限制,也可以设置echoMode实现密码框的效果
2、TextInput不支持使用HTML标记的富文本
3、RegExpValidator让我们提供一个正则表达式作为验证器
4、TextInput还有一些方法,如copy()、cut()、insert()、select()、getText()等
9.1.2 TextField
1、TextInput的文本颜色使用color属性指定,TextField的文本颜色使用textColor属性指定,
9.2 文本块(TextEdit与TextArea)
两个块编辑控件,即TextEdit和TextArea
9.2.1 TextEdit
1、TextEdit是Qt Quick提供的多行文本编辑框,它的大多数属性与TextInput类似
2、textDocument属性,可以结合QSyntaxHighlighter来实现语法高亮
3、textFormat用于指定文本格式,是纯文本(TextEdit.PlainText)、富文本(TextEdit.RichText)还是自动检测(TextEdit.AutoText),默认值是TextEdit.PlainText
9.2.2 TextArea
1、TextArea与TextEdit类似,咱也只说其不同之处,大概有4点:(1)文本颜色与背景色(2)TextAreaStyle(3)TextEdit可定制cursor(4)TextArea支持文本滚动
9.3 ExclusiveGroup
1、ExclusiveGroup(互斥分组)本身是不可见元素,用于将若干个可选择元素组合在一起,供用户选择其中的一个选项
9.4 RaidoButton
1、RadioButton用于多选一的场景,使用时需要通过exclusiveGroup属性为其指定一个分组
2、text属性存储单选按钮的文本;checked属性指示RadioButton是否被选中,也可以设置它来选中或取消选中,hovered是只读属性,指示鼠标是否悬停在RadioButton上。pressed属性在按钮被按下时为true;当单选按钮被按下时,activeFocusOnPress属性为true,按钮获得焦点
9.4.1 RadioButtonStyle
1、用来定制一个RadioButton,要使用它需要引入QtQuick.Controls.Styles1.x模块
9.4.2 实例:选择你喜欢的手机操作系统
9.5 CheckBox
1、CheckBox复选框,顾名思义,你可以在一组选项中选择一个或多个选项,这些选项之间互不影响
2、CheckBox多了两个属性:partiallyCheckedEnabled属性指示是否允许部分选中状态,默认为false;checkedState记录选中状态,它的值可能是Qt.UnChecked、Qt.Checked或Qt.PartiallyChecked。关于部分选中状态
9.5.1 CheckBoxStyle
9.5.2 实例:那些你喜欢的爱情电影
9.6 GroupBox
1、GroupBox(分组框),用于将其他的窗口部件组合在一起显示,最常用的是将单选按钮或复选框放在分组框中显示,不过也可以将任何控件放在分组框内
9.7 ComboBox
1、ComboBox,即组合框,由一个列表框和一个标签控件(或编辑控件)组成。列表框部分可以是一直显示的,也可以是隐藏的,在用户点击编辑控件边上的按钮(下拉箭头)时显示下拉列表框。列表框中当前选中的项(如果有的话)显示在标签控件或编辑控件中
2、ComboBox的下拉列表是使用Menu实现的,列表内的每个条目对应一个MenuItem
3、当使用ListModel时,可以通过textRole属性指定列表条目对应的model内的role
9.7.1 ComboBoxStyle
1、当ComboBox不可编辑时,它是一个Button,显示currentText,响应点击弹出下拉列表框
2、当ComboBox可编辑时,一个TextInput对象叠加到Button上面,TextInput左边与Button左边对齐
9.7.2 ComboBox综合演示
9.8 ProgressBar
1、minimumValue表示最小值;maximumValue表示最大值;value是当前值,更新它进度条就会变化
9.8.1 ProgressBarStyle
1、ProgressBarStyle的control属性指向ProgressBar对象。currentProgress是一个0~1的值,表示当前进度
9.9 TabView
1、TabView为标签控件,有人又称之为选项卡控件,count属性是只读的,返回TabView内的标签页的个数;currentIndex属性代表当前标签页的索引,从0开始,可以读取也可以设置它来切换标签
9.9.1 标签控件简单示例
9.9.2 使用TabViewStyle
1、tab组件内可以通过styleData访问tab的状态:● styleData.index,本标签的索引。● styleData.selected,本标签是否被选中为活动标签。● styleData.title,本标签的文本。● styleData.nextSelected,下一个标签被选中了。● styleData.previousSelected,前一个标签被选中了。● styleData.hovered,鼠标是否悬停在本标签上。● styleData.enabled,本标签是否被使能。● styleData.activeFocus,本标签是否拥有键盘焦点。● styleData.availableWidth,标签的可用宽度。● styleData.totalWidth,标签的总宽度。
9.10 Slider
1、Slider类代表一个水平或垂直的滑块控件,通常用于让用户在某个取值范围内选择一个值
2、滑块组件分为面板(panel)、滑槽(groove)、刻度线(tickmarks)和滑块(handle)四部分。而Slider对应的用来定制滑块控件外观的SliderStyle类,恰恰就有groove、handle、panel、tickmarks四个组件
9.10.1 SliderStyle
1、SliderStyle用来定制Slider外观,你可以定制面板、滑块、刻度线四部分。
9.10.2 滑块简单示例
9.11 Flickable
1、把一个Item放在Flickable内,那这个Item就可以被拖动
9.12 Screen对象
1、Screen是Qt Quick提供的一个附加对象,可以在Item及其派生类、Window及其派生类中使用,不过,要在组件创建完成后
2、Screen对象指的是显示Item的那个屏幕(有的设备有多个屏幕),它提供了一些只读属性来描述屏幕参数
第10 章 Canvas(画布)
10.1 开始之前
1、QPainter绘图时其实已经提过,那就是绘图四大金刚:● 画布● 画师● 画笔● 画刷
10.1.1 画布
1、在Qt Quick里,Canvas就是画布
10.1.2 画师
1、在Qt Quick里,一块画布只有一个画师
10.1.3 画笔
1、所谓画笔就是用来描边
10.1.4 画刷
1、用来填充画笔勾勒出的区域
10.1.5 坐标系
10.1.6 图元
1、指可以编辑的最小图形单位
10.2 基本绘图模式
1、Canvas是Item的派生类
10.3 绘制路径
10.4 绘制文本
1、Context2D对象与文本相关的方法有三个:fillText()、strokeText()、text()。fillText()方法使用fillStyle填充文字。strokeText()方法使用strokeStyle描画文字边框。text()方法在路径上添加一串文本作为构成路径的元素之一
10.5 绘制图片
1、drawImage(variant image, real dx, real dy)方法是最简的一个,它在(dx, dy)位置绘制指定的image对象代表的图片
2、可以通过Canvas的isImageError()、isImageLoaded()两个方法来判断,它们接受和loadImage()同样的参数,返回布尔值
3、在Canvas内定义的darklikeWeapon,可以理解为图片索引,加载图片、判断图片是否成功加载、绘制图片,都使用这个索引
10.6 变换
1、QPainter一样,Context2D也支持平移(translate())、旋转(rotate())、缩放(scale())、错切(shear())等简单的图像变换,它还支持简单的矩阵变换(setTransform())
10.7 裁切
1、Context2D的clip()方法,让我们能够根据当前路径包围的区域来裁切后续的绘图操作
10.8 图像合成
1、globalCompositeOperation支持下列模式:● source-over,默认模式,新图形覆盖在原有内容之上● source-in,新图形中仅仅出现与原有内容重叠的部分,其他区域都变成透明的● source-out,只有新图形中与原有内容不重叠的部分会被绘制出来● source-atop,新图形中与原有内容重叠的部分会被绘制,并覆盖于原有内容之上。● destination-over,在原有内容之下绘制新图形● destination-in,原有内容中与新图形重叠的部分会被保留,其他区域都变成透明的● destination-out,原有内容中与新图形不重叠的部分会被保留● destination-atop,原有内容中与新内容重叠的部分会被保留,并会在原有内容之下绘制新图形● lighter,两图形中的重叠部分做加色处理● copy,只有新图形会被保留,其他都被清除掉● xor,重叠部分会变成透明的。
第11章 C++与QML混合编程
1、使用QML构建界面,使用C++实现非界面业务逻辑和复杂运算
2、encodeURI()方法不对URI中的特殊字符进行编码,encodeURIComponent()则对它发现的所有非标准字符进行编码
11.1 在QML中使用C++类和对象
1、Qt提供了俩种在QML环境中使用C++对象的方式:(1)在C++中实现一个类,注册为QML环境的一个类型,在QML环境中使用该类型创建对象(2)在C++中构造一个对象,将这个对象设置为QML的上下文属性,在QML环境中直接使用该属性。
11.1.1 定义可以导出的C++类
1、要想将一个类或对象导出到QML中,下列的前提条件必须满足:(1)从QObject或QObejct的派生类继承(2)使用Q_OBJECT宏。这俩个条件是为了让一个类能够进入Qt强大的元对象系统中,只有使用元对象系统,一个类的默写方法或属性才能通过字符串形式的名字来调用。
2、只要是信号或者槽,都可以在QML中访问,你可以把C++对象的信号连接到QML中定义的方法上,也可以把QML对象的信号连接到C++对象的槽上,QML中使用信号中的参数,必须和定义的参数同名
3、定义一个类的成员函数时使用Q_INVOKALBE宏来修饰,就可以让该方法被元对象系统调用。这个宏必须凡在返回类型前面。在QML中就可以用${Object}.${method}来访问了
4、使用Q_ENUMS宏将该枚举类型注册到元对象系统中,用${CLASS_NAME}.${ENUM_VALUE}的形式来访问
5、Q_PROPERTY宏用来定义可以通过元对象系统访问的属性,通过它定义的属性,可以在QML中访问、修改。● READ标记,如果你没有为属性指定MEMBER标记● WRITE标记,可选配置。声明一个设定属性的函数。它指定的函数没有返回值,只能有一个与属性类型匹配的参数● NOTIFY标记,可选配置。给属性关联一个信号(该信号必须是已经在类中声明过的),当属性的值发生变化时就会触发该信号。信号的参数,一般就是你定义的属性。
6、可以把C++对象的信号连接到QML中定义的方法上,也可以把QML对象的信号连接到C++对象的槽上
11.1.2 注册一个QML可用的类型
1、实现一个可供QML访问的类,大概可以分4步:① 实现C++类。② 注册QML类型。③ 在QML中导入类型。④ 在QML中创建由C++导出的类型的实例并使用。
2、qmlRegisterSingletonType()用来注册一个单例类型,qmlRegisterType()注册一个非单例类型,qmlRegisterTypeNotAvailable()注册一个类型用来占位,qmlRegisterUncreatableType()通常用来注册一个具有附加属性的附加类型
3、注册动作一定要放在QML上下文创建之前,否则的话,没有用
4、如果你想在别处引用ColorMaker 实例,可以给实例指定一个唯一的id
11.1.3 完整的ColorMaker实例
11.1.4 将一个C++对象导出为QML属性
1、viewer.rootContext()返回的是QQmlContext对象,从堆上分配了一个ColorMaker对象,,然后注册为QML上下文的属性,起了个名字就叫colorMaker
viewer.rootContext()->setContextProperty("colorMaker", new ColorMaker);
11.2 在C++中使用QML对象
1、通过元对象系统,你可以查询QObject的 某个派生类的类名、有哪些信号、槽、属性、可调用方法等信息,然后也可以使用QMetaObject::invokeMethod()调用QObject的某个注册到元对象系统中的方法
11.2.1 查找一个对象的孩子
1、QObject定义了一个属性objectName,这个对象名字属性,就可以用于查找对象
11.2.2 使用元对象调用QML对象的方法
1、QMetaObject的invokeMethod()方法用来调用一个对象的信号、槽、可调用方法
2、对于要传递给被调用方法的参数,使用QGenericArgument来表示,你可以使用Q_ARG宏来构造一个参数
11.2.3 callQml示例
11.3 美图实例
11.3.1 美图实例效果
11.3.2 图像处理算法
1、提供了“黑白”、“底片”、“锐化”、“模糊”、“灰度”、“浮雕”六种图像效果
2、qGray()函数,采取加权平均值法计算灰度
第 12章 动画
1、Qt Quick提供了比较丰富的动画类库,可以让我们的界面动起来
12.1 动画元素分类
1、Qt Quick针对不同的应用场景,提供了几个基本的动画对象:
● PropertyAnimation,可以改变各种类型的property来产生动画效果。
● NumberAnimation,PropertyAnimation的派生类,专门改变数字类型的property来产生动画,效率相比PropertyAnimation更好。
● ColorAnimation,PropertyAnimation的派生类,专门改变color类型的property来产生动画,效率相比PropertyAnimation更好。
● RotationAnimation,PropertyAnimation的派生类,专门改变rotation值,效率相比PropertyAnimation更好,另外还提供旋转方向等附加特性。
● Vector3dAnimation,PropertyAnimation的派生类,在一个Vector3d值发生变化时使用。
● PathAnimation,让对象沿一个给定的路径运动。
● SmoothedAnimation,允许一个property跟踪一个值,产生平滑动画。
● SpringAnimation,允许一个property跟踪一个值,动画效果类似于弹簧运动。
2、Qt Quick还提供了用于组合多个动画对象的分组动画对象:
● SequentialAnimation,顺序执行一系列动画。
● ParallelAnimation,并行执行一系列动画。
3、有些QML Item能够动起来的基础,我称之为动画搭档。比如:
● State,Item的状态,不同状态对应不同的界面效果和业务逻辑,可以将动画应用于不同状态间的迁移过程。
● Transition,过渡,衔接Item的状态和动画,使状态变化过程平滑。
4、还有一些动画元素,需要与其他动画对象结合才能产生较好的效果,我称之为协同动画元素。比如:
● Behavior,为Item的property变化绑定一个默认的动画对象。
● ParentAnimation,在改变一个Item的parent时使用,使得该Item从旧parent移动到新parent的过程更平滑,通常与Transition、State、ParentChange联合使用。
● AnchorAnimation,在改变一个Item的anchor时使用,平滑变化过程,通常与Transition、State、AnchorChange联合使用。
● PauseAnimation,在动画过程中插入它,可以将动画过程暂停一段时间。
● PropertyAction,在动画执行过程中立即改变某个属性。
● ScriptAction,在动画执行过程中运行一段ECMAScript脚本。
12.2 基本动画元素
1、Animation——Qt Quick抽象出来的动画元素接口
12.2.1 Animation
1、Animation是Qt Quick中所有动画类的基类,它具有下列属性:
● running,布尔值,指示动画是否在运行。
● loops,动画的执行次数,默认值是1;给它赋值Animation.Infinite会导致动画循环执行永不停歇。
● paused,布尔值,指示动画是否被暂停,默认不暂停。
● alwaysRunToEnd,布尔值,默认值为false。
12.2.2 PropertyAnimation
1、想同时改变多个属性,则可以使用PropertyAnimation的properties属性来指定,属性名之间用英文逗号分隔,而这些属性共用to指定的目标值
2、想同时改变多个目标对象,则可以设置targets属性。
3、可以使用Animation on <property>这种语法将一个PropertyAnimation与一个属性关联起来
12.2.3 NumberAnimation
1、专门处理数字类型的property,它重写了from和to两个属性,将其类型设置为real
12.2.4 ColorAnimation
1、ColorAnimation是PropertyAnimation的派生类,专门处理color类型的property,它重写了from和to两个属性,将其类型设置为color
12.2.5 RotationAnimation
1、RotationAnimation新增了一个direction属性,可以取下列值:
● RotationAnimation.Numerical,默认值,在from和to两个角度之间做线性插值进行旋转,比如from = 10、to = 100,那就顺时针旋转90°。
● RotationAnimation.Clockwise,在两个角度之间顺时针旋转。
● RotationAnimation.Counterclockwise,在两个角度之间逆时针旋转。
● RotationAnimation.Shortest,选取两个角度之间的最短路径进行旋转,比如from = 10、to = 350,那结果将是逆时针旋转20°。
12.2.6 PathAnimation
1、PathAnimation是从Animation继承而来的,它让目标对象沿着一个既定的路径运动
12.2.7 SmoothedAnimation
1、SmoothedAnimation是NumberAnimation的派生类,它默认将easing.type设置为Easing.InOutQuad,在from和to之间产生平滑的动画效果
2、duration属性设置动画周期,单位是毫秒。默认值是-1,禁用duration模式
3、velocity设置速率,默认速率是200units/秒
12.2.8 SpringAnimation
1、模仿弹簧的振荡行为
12.3 组合动画
1、ParallelAnimation和SequentialAnimation允许我们把多个动画元素组合在一起来执行。ParallelAnimation中定义的多个动画对象会并行执行,而SequentialAnimation中定义的多个动画对象会一个个顺序执行。
12.3.1 ParallelAnimation
1、ParallelAnimation从Animation继承而来,没有添加额外的属性,它本身单独使用没有意义,不产生动画效果。
12.3.2 SequentialAnimation
1、SequentialAnimation的子动画对象是一个个顺次执行的
12.4 State
1、很对用户界面有状态驱动,根据应用场景,针对特定状态显示不同的界面。在QML中,状态定义在State类型找那个的一系列属性配置。不同的配置可能有不同的作用。● 显示一些UI组件,隐藏另一些。● 向用户呈现不同的操作和功能。● 启动、暂停、停止动画。● 在某种新的状态下执行某些脚本。● 改变某个特定Item的property的值。● 显示一个不同的view或screen。
12.4.1 使用State变换文本的小示例
12.4.2 State详解
1、Item有一个state属性,是字符串类型,它保存Item的当前状态的名字,如果你没有设置过Item的状态,它默认就是个空串。
2、Item还有一个states属性,保存为这个Item定义的所有状态,它的类型是list<State>
3、State类型对应的C++类型是QQuickState,它有这么几个属性:● name,字符串,保存状态的名字● when,布尔值,它描述状态在什么时候应用。● extend,字符串,指向当前状态的“基态”的名字。所谓“基态”,类比C++中的基类概念。基态的所有变化都会被派生态继承。● changes,类型是list<Change>,一个列表,保存应用于这种状态的所有变化。这是State的默认属性。Change对应于C++类QQuickStateOperation。
4、应用一种状态有两种方式:● 显式改变Item的state属性。● 将State的when属性绑定到一个表达式上。
5、State对象必须与它的拍档Change对象一起使用才有实际意义。Qt Quick提供了下面几种可用于State的Change对象:● PropertyChanges,用来改变一个对象的属性,对应的C++类为QQuickPropertyChanges,是QQuickStateOperation的派生类。● ParentChange,用来改变一个对象的父,对应的C++类为QQuickParentChange,是QQuickStateOperation的派生类。● AnchorChanges,用来改变一个对象的锚布局参数,对应的C++类为QQuickAnchorChanges,是QQuickStateOperation的派生类。● StateChangeScript,用来执行一个ECMAScript脚本,对应的C++类为QQuickStateChangeScript,是QQuickStateOperation的派生类。
12.4.3 PropertyChanges
1、PropertyChanges对象有一个target属性,指向要改变的目标对象。
2、PropertyChanges的restoreEntryValues属性也是个布尔值,用于指定离开本状态时是否将本状态改变的那些属性的值重置为进入本状态之前的值
12.4.4 ParentChange
1、ParentChange用来改变一个对象的parent。它具有下列属性:● target,指定要操作的目标对象● parent,指定目标对象的新parent● x,指定目标对象相对于新parent的x位置● y,指定目标对象相对于新parent的y位置● width,指定目标对象的宽度● height,指定目标对象的高度● rotation,指定目标对象的旋转角度● scale,指定目标对象的放大系数
12.4.5 AnchorChanges
1、AnchorChanges用来改变一个Item的锚布局属性。它支持下列属性:● target,指向目标对象。● anchors.left。● anchors.right。● anchors.top。● anchors.bottom。● anchors.horizontalCenter。● anchors.verticalCenter。● anchors.baseline。
12.4.6 StateChangeScript
1、StateChangeScript允许你在状态变化时执行ECMAScript脚本。它有两个属性,一个是name,表示脚本的名字,这个名字可以被ScriptAction对象引用,以便复用这里的脚本代码;一个是script,代表实际的脚本代码
12.5 Transition
1、Transition定义的动画会自动在两个State之间运行,从而消除状态间的突变,使得状态迁移更加平滑。
2、Transition的enabled属性设置一个Transition是否使能,默认值为true
3、from属性默认会被设置为Item对应属性的当前值,而to属性则会被设置为目标状态内为该属性设定的目标值
12.6 协同动画元素
1、需要和其他的动画辅助类(如Behavior、Transition)或者动画类结合使用才更有实际意义的动画元素,我把它们叫作协同动画元素
2、ParentAnimation、AnchorAnimation通常需要和Transition、State联合使用。PauseAnimation可以插入在多个动画之间产生暂停效果。PropertyAction可以插入在多个动画之间来立即改变某个属性。ScriptAction用于在动画执行过程中运行一段ECMAScript脚本。
12.6.1 Behavior
1、Behavior用来给一个property定义默认动画,当该property变化时执行该动画
2、使用Behavior定义动画时,动画对象不需要设置target、property、from、to等属性。因为animation是Behavior的默认属性,也不需要显式地初始化,只要直接在Behavior内声明动画对象即可
12.6.2 ParentAnimation
1、ParentAnimation在改变一个Item的parent时使用,使得该Item从旧parent移动到新parent的过程更平滑
12.6.3 AnchorAnimation
1、AnchorAnimation只能与Transition、AnchorChanges联合使用,不能在Behavior或其他的动画元素中使用
2、easing.type为Easing.OutInCubic,效果是先减速到半程然后再加速
12.7 实例:射泡泡游戏
待细读源码
第13章 Model/View
1、MVC将系统分解为模型、视图、控制器三部分,每一部分都相对独立,职责单一,在实现过程中可以专注于自身的核心逻辑
2、模型代表数据,通过精心设计的接口向外部提供服务,视图是呈现给用户看的可视化界面,文字列表、图文混合,控制器就是个中间人,它从模型拉数据给视图,数据变化时通知视图更新
3、QAbstractItemModel是大多数模型类库的祖先;QAbstractItemView是大多数视图类的祖先;QAbstractItemDelegate则是Qt Model-View框架中所有Delegates的抽象基类。
13.1 ListView
1、ListView用来显示一个条目列表,条目对应的数据来自于Model,而每个条目的外观则由Delegate决定
2、Delegate则使用Row管理三个Text对象来展现这三个role,Text对象的text属性被绑定到role-name上
13.1.1 ListView的简单使用
1、ListView的delegate属性类型是Component
2、ListView定义了delayRemove、isCurrentItem、nextSection、previousSection、section、view等附加属性,以及add、remove两个附加信号,可以在delegate中直接访问
13.1.2 header
1、通过为ListView的header属性设置一个Component
2、ListView的headerItem属性保存了本ListView使用的、由header组件创建出来的Item
13.1.3 footer
1、为了使footer能够跟随当前Item发生变化,我为listView定义了onCurrentIndexChanged信号处理器
2、访问currentIndex属性来获取当前Item的索引,然后通过ListModel的get()方法获取到对应的数据对象
13.1.4 访问与修改Model
1、ListModel的count属性表示Model中有多少条数据,int类型。dynamicRoles属性为布尔值,为true时表示Model中的role对应的值的类型可以动态改变,默认值是false。
2、ListModel的get()方法接受一个int类型的参数,用来获取指定索引位置的数据,返回一个QML对象
3、删除一条或多条数据,可以使用ListModel的remove(int index,int count)方法,它有两个整型参数,第一个参数指明要删除的数据的索引位置,第二个参数表示要删除的数据条数,默认值为1。
4、修改Model的数据,可以使用ListModel的setProperty(int index, string property,variant value)方法。
5、替换某一条数据,可以使用set(int index, jsobject dict)方法。我们经常用对象的字面量表示法构造一个对象传递给set()方法。
6、Model的尾部添加数据,可以使用append()方法,在指定位置添加数据,可以使用insert()方法
13.1.5 动画效果
1、ListView提供了add、remove、move、populate、displaced几种场景的过渡动画效果,你可以通过设置相应的属性来改变特定场景对应的过渡动画
2、displaced属性用于指定通用的、由于Model变化导致Item移位时的动画效果,而相应的addDisplaced、moveDisplaced、removeDisplaced则用于指定由特定的add、move、remove操作引起的移位动画
3、remove属性指定将一个Item从ListView中移除时应用的过渡动画
4、move属性指定移动一个Item时要应用的过渡动画,移动一个Item会导致其他Item移位,进而触发moveDisplaced或displaced动画
5、populate属性指定一个过渡动画,在ListView第一次实例化或者因Model变化而需要创建Item时应用
13.1.6 section
1、section.property属性指明分组的依据,它对应数据的role-nam
2、对ListView分组并不会引起ListView自动按分组来整理Item的顺序
13.2 XmlListModel的用法
1、XmlListModel用于从XML数据中创建一个只读的model,它可以作为各种view元素的数据源,比如ListView、GridView、PathView等
2、使用XmlListModel,需要使用import QtQuick.XmlListModel 2.0语句引入相关的模块
13.2.1 XPath简介
1、XPath是一门在XML文档中查找信息的语言,它使用路径表达式在XML文档中进行导航。
2、在XPath中,有7种类型的节点:元素、属性、文本、命名空间、处理指令、注释以及文档节点(或称为根节点)
13.2.2 XmlRole
1、XmlRole的name属性保存role的名字
2、query属性是一个XPath表达式,它必须是一个相对于XmlListModel的query属性的路径,和XmlListModel中的query拼接在一起组成一个新的路径来选择XML文档中的一个或多个节点
3、isKey属性是个布尔值,它定义当前XmlRole是否是一个关键的role。
13.2.3 XmlListModel的属性与方法
1、source属性指定XmlListModel使用的XML文档的位置,可以是一个网络地址,也可以是本地地址
2、query属性,前面介绍XmlRole时提到了,它是一个XPath表达式,以“/“或“//”起始,它作为一个基础的XPath表达式,和XmlRole的query结合使用
3、roles属性,XmlRole对象的列表,XmlListModel正是通过它们从XML文档中提取数据的。
4、count表示当前model内数据的个数。
5、namespaceDeclarations保存在XPath中使用的命名空间
6、status表示model的当前状态
7、progress属性表示XML文档的下载进度,real类型,从0.0到1.0,取值为1.0表示下载完成
8、get()方法可以得到指定索引位置的数据对象,然后可以根据role-name来访问数据。
9、reload()方法用来重新加载model,如果没有指定关键角色,所有数据都会被删除,然后model将从头构建。
13.3 使用C++ Model
13.3.1 C++实现QML可用的Model
13.3.2 将Model导出到QML中
1、使用qmlRegisterType将VideoListModel类导出到QML环境中
13.4 TableView
1、TableView就是Qt Quick为表格式呈现数据提供的组件。
13.4.1 一个简单的TableView实例
1、role、title、width三个属性是TableViewColumn的最小属性集
2、role对应Model中ListElement中的role-name,title是表头中一列的标题;width定义列宽,resizable属性,定义一列的宽度是否可以调整,movable属性定义是否可以拖动一列的位置,
horizontalAlignment属性指定列标题文本的对齐方式,elideMode属性指定标题不能完整显示时的省略方式
3、TableViewColumn的最后一个属性是delegate,指定一个组件用来绘制这一列,在delegate中,可以访问styleData的部分属性来获知相关信息,例如:● styleData.selected,当Item选中时为true。● styleData.value,当前Item的文本。● styleData.textColor,Item的默认颜色。● styleData.row,行索引。● styleData.column,列索引。● styleData.elideMode,列省略模式。● styleData.textAlignment,列文本对齐方式。
13.4.2 定制表格外观
1、通过设置itemDelegate、rowDelegate、headerDelegate等属性,可以定制表格的外观
2、itemDelegate属性指定如何绘制每一个单元格,它的类型是Component
3、rowDelegate属性指定如何绘制行背景,它的高度将决定TableView的行高。rowDelegate可以访问下列styleData属性:● styleData.alternate,本行使用交替的背景颜色时为true。● styleData.selected,本行被选中时为true。● styleData.row,本行的索引
4、headerDelegate属性定义如何绘制表头,它可以访问下列styleData附加属性:● styleData.value,本Item的值。● styleData.column,本列索引。● styleData.pressed,本列被按下(如鼠标左键按下或手指按下)时为true。● styleData.containsMouse,鼠标是否停在本列内。● styleData.textAlignment,本列文本的水平对齐方式。
13.4.3 动态修改TableView
1、给TableView添加一列(一个字段),这时可以使用addColumn()方法
2、在指定位置添加一列,可以使用insertColumn(index,column)方法
3、删除某列,可以使用removeColumn(index)方法,指定列索引即可
4、moveColumn(from,to),用于将一列从位置from移动到to
13.5 实例:股票跟踪
待深入学习
13.5.1 你的样子
待深入学习
13.5.2 项目创建
待深入学习
13.5.3 main.cpp分析
待深入学习
13.5.4 TableView外观定制
待深入学习
13.5.5 QML与C++混合应用的国际化
待深入学习
13.5.6 Qt on Android应用国际化
待深入学习
13.6 GridView
1、GridView与ListView类似,最大的不同在于Item的呈现方式:ListView对应QListView的ListMode显示模式,GridView对应IconMode显示模式
2、GridView有一个flow属性,指定Item的流模式,有从左到右(GridView.LeftToRight)和从上到下(GridView.TopToBottom)两种模式
13.7 PathView
1、PathView,顾名思义,沿着特定的路径显示Model内的数据。Model可以是QML内建的ListModel、XmlListModel,也可以是在C++中实现的QAbstractListModel的派生类
13.7.1 Path简介
1、Path的属性startX、startY用于描述路径起点
2、PathLine是最简单的路径元素,在Path的起点或者上一段路径的终点,与本元素定义的终点之间绘制一条直线。
3、贝塞尔曲线(Bézier curve),又称贝兹曲线或贝济埃曲线,是应用于二维图形应用程序的数学曲线。
4、PathCubic定义一条三次方贝塞尔曲线,它有两个控制点
5、PathArc路径元素定义椭圆上的一条弧线,它的起点为上一个路径元素的终点(或者路径的起点),终点由x、y或relativeX、relativeY定义。椭圆的两个半轴分别由radiusX、radiusY定义。
6、PathCurve定义一条Catmull-Rom曲线
13.7.2 PathAttribute
1、name属性指定待定义属性的名字,real类型的value属性的值为待定义的属性的值。
13.7.3 PathPercent
1、PathPercent放在组成路径的元素后面,比如放在PathLine后面,指明它前面的那部分路径(通常由一个或多个Path元素组成)所放置的Item数量占整个路径上所有Item数量的比率。
13.7.4 使用PathView
1、preferredHighlightBegin和preferredHighlightEnd属性的值是real类型的,范围是0.0~1.0
2、preferredHighlightBegin指定当前Item在view中的首选起始位置,preferredHighlightEnd指定当前Item在view中的首选结束位置
3、highlight属性指定为当前Item绘制高亮效果的组件
13.8 找图看实例
待后期学习
13.8.1 功能与界面
13.8.2 QML多界面切换
13.8.3 创建自己的QML按钮
13.8.4 本地浏览
13.8.5 网络图片搜索
13.9 Repeater
1、Repeater是一个非常特别又非常好用的类,它用来创建多个基于Item的组件,扔给它的父(通常是定位器或布局管理器)来管理
2、Repeater有三个属性,count指示它创建了多少个基于Item的对象,model指定数据模型,delegate是待实例化的组件
3、model属性可以取下列值:● 数字。● 字符串列表。● 对象列表。● ListModel等常见的model
13.9.1 model为数字
1、model为数字时指示Repeater创建特定数量的组件,此时在delegate组件内可以访问index属性。
13.9.2 model为字符串列表
1、当使用字符串列表作为model时,Repeater创建的Item数量由列表长度决定,在delegate内可以通过modelData访问字符串对象。
13.9.3 model为对象列表
1、使用对象列表作为model与使用字符串列表类似,只是modelData代表model中的对象
13.9.4 model为ListModel
1、model也可以是ListModel或者QAbstractItemModel的派生类。此时在delegate内可以通过role-name访问model内的数据。
13.10 ListView的下拉刷新效果
13.10.1 C++ Model
13.10.2 QML代码分析
待填充数据看效果
第14章 多媒体
1、Qt的多媒体模块,其实是个壳儿,封装了对其他多媒体框架的调用细节,向开发者提供平台无关的一致的API。而实际上呢,在Windows系列平台上,它使用DirectShow;在Linux系列平台上,它使用GStreamer;在Android平台上,它对接Android的MediaPlayer框架。
2、可以通过阅读,了解多媒体框架实现原理,源码见:C:\Qt\Qt5.3.1\5.3\Src\qtmultimedia\src\plugins\android目录,其中对Android多媒体框架的调用在jar\src\org\qtproject\qt5\android目录下,而C++代码则在src和videonode目录下。如果你回到android目录的上一级,即plugins目录,就可以看到gstreamer、directshow等插件。
14.1 MediaPlayer
1、MediaPlayer是QML提供的核心多媒体类,可以播放音频、视频
2、要使用MediaPlayer,需要引入QtMultimedia模块,在QML文档的开始加入”import QtMultimedia 5.0”语句
3、以Qt QuickApp为模板创建项目,你还需要在pro文件中加入语句:QT += multimedia
14.1.1 播放音乐
1、可调用MediaPlayer的play()方法设置播放时间
2、知道音乐的时长,访问duration属性,它是整型值,单位是毫秒,实现onDurationChanged信号处理器,可以取到时长。
3、想知道播放进度,可以访问position属性,它是整型值,单位是毫秒,实现一个onPositionChanged信号处理器,就可以实时显示进度。
4、调用pause()方法暂停播放,调用stop()方法停止播放。播放状态变化时,会发出playbackStateChanged()信号,在onPlaybackStateChanged信号处理器内,可以读取枚举类型的playbackState属性,它取MediaPlayer.PlayingState、MediaPlayer.PausedState、MediaPlayer. StoppedState三个值中的一个。
5、seekable属性指示媒体是否支持seek
14.1.2 视频
1、需要使用VideoOutput元素与MediaPlayer配合。VideoOutput用来渲染视频,也可以作为相机的取景器(预览窗口),最简单的用法是,你只需要将其source属性指向一个MediaPlayer对象即可
14.1.3 多媒体元信息
1、MediaPlayer对象有个分组属性metaData,它包含了方方面面的元信息,通过访问它,你就可以知道多媒体的描述信息。
14.2 拍照
1、拍照的过程,在开发应用时,实际上可以拆分为三步:① 配置相机② 设置取景器③ 调整参数,抓取图像。
14.2.1 配置Camera
1、digitalZoom配置数字变焦;
2、opticalZoom配置光学变焦(很少有手机提供这么高级的玩意儿)倍数;maximumOpticalZoom保存相机支持的最大光学变焦倍数,值为1.0表示不支持光学变焦。
3、captureMode属性是个枚举值,支持Camera.CaptureViewfinder(仅预览)、Camera.CaptureStillImage(捕获静态图片)、Camera.CaptureVideo(录制视频)三种模式。
4、focus是Camera的一个属性,类型是CameraFocus,主要用来控制聚焦和焦点模式
5、CameraExposure用来控制相机的曝光选项
6、flash选项(CameraFlash类型)是控制闪光的,主要的选项就一个:mode
14.2.2 设置取景器VideoOutput
1、所谓取景器,就是一个预览相机视频的窗口,和数码相机的液晶显示屏类似
14.2.3 捕获静态图片
1、调用了CameraCapture类的capture()或captureToLocation(location)方法来捕获图片
14.2.4 简单的拍照实例
第15章 网 络
15.1 大珠小珠落玉盘——支持网络的对象
1、帮助里标注类型为url,那它多半就可以处理网络链接,从网络加载它需要的资源。
15.1.1 Image
1、Image类了,它的source属性就是url类型的,可以接受HTTP协议的链接地址,显示网络图片
15.1.2 Qt.createComponent
1、全局对象Qt的createComponent(url, mode, parent)方法,第一个参数是url类型
15.1.3 Loader对象
1、Loader类的source属性从指定的URL加载组件,可以接受HTTP链接。
15.1.4 QQmlApplicationEngine
1、QQmlApplicationEngine的load()方法,其参数类型是QUrl,能够接受网络地址
15.1.5 QQuickView
1、新建项目向导生成的Qt Quick App,使用QQuickView来加载应用的主QML
15.1.6 MediaPlayer
1、MediaPlayer类的source属性用于指定待播放的媒体文件,支持HTTP等协议
15.2 QML里的HTTP
1、XMLHttpRequest类提供了对HTTP协议的访问支持,你能够用它完成GET、POST、HEAD等请求。XMLHttpRequest可以同步或异步地返回Web服务器的响应,并且能够以文本或者一个DOM文档的形式返回内容。
15.2.1 XMLHttpRequest类介绍
1、readyState属性保存HTTP请求的状态
2、responseText这个属性保存到目前为止从服务器接收到的响应体(不包括头部)。没收到数据时是空字符串。
3、XMLHttpRequest会判断收到的数据是否为XML格式,如果是,则将其解析为一个DOM对象,保存到responseXML属性中;如果不是XML格式的数据或者在解析XML的过程中发生错误
4、由服务器返回的HTTP状态码,如200表示成功,而404表示“Not Found”错误
15.2.2 GET小示例
1、get()方法以异步方式调用XMLHttpRequest的open()方法,设置了两个HTTP头部,在onResultReady()回调中提取了服务器返回的一些头部信息显示在TextEdit中。
15.2.3 POST数据
1、使用XMLHttpRequest执行POST操作与GET类似,不同之处有两点:一是open()的第一个参数需要指定HTTP方法为POST;二是send()方法的参数不为null。
15.3 使用C++代码完成复杂的网络操作
1、QNetworkAccessManager是中心,它提供了发送请求的各种API,以及网络配置相关的方法。
2、QNetworkRequest代表一个网络请求,包括URL、HTTP访问用的User-Agent、用户名、密码等都通过它设置。
3、QNetworkReply是QNetworkAccessManager根据你提交的QNetworkRequest构造的一个应答对象,一旦请求发出,你就可以通过它获知网络操作过程中的各种状态。
4、QUrl是构造请求(QNetworkRequest对象)时常用的类,它可以编解码URL,提取URL中的主机、路径、文件、用户名、密码等信息。
第16章 定 位
Qt Quick引入QtPositioning模块,让开发者可以获取位置信息
16.1 类库介绍
1、QtPositioning模块包含了很多类,比较重要的有全局的QtPositioning对象、PositionSource类、Position类以及coordinate类
16.1.1 coordinate
1、coordinate是QtPositioning模块提供的基本类型,用longitude、latitude、altitude三个real类型来表示一个地理位置经度、纬度、高度
2、distanceTo()方法可以计算当前位置与其他位置之间的距离,返回值为real类型,单位是米。函数原型:real distanceTo(coordinate other)。
3、real azimuth(coordinate other)方法返回与其他位置之间的方位角。从某点的指北方向线起,依顺时针方向到目标方向线之间的水平夹角,叫方位角。
4、coordinate atDistanceAndAzimuth(real distance, real azimuth)方法根据给定的距离和方位角,计算出对应的地理位置信息。
16.1.2 QtPositioning
1、QtPositioning是个单例对象,它提供了一些方法,用于构造其他对象
16.1.3 Position
1、Position保存特定时间点的位置信息,比如坐标、速度等
2、只读属性coordinate保存地理坐标。与其相关的有longitudeValid、latitudeValid、altitudeValid三个bool型属性,指示对应的值是否有效。
3、只读属性timestamp保存获取到位置信息的时间,类型是date。
4、direction属性保存与真北方向(某点指向北极的方向线叫真北方向线)之间的夹角。directionValid指示direction是否有效。
5、real类型的horizontalAccuracy代表水平精度,单位是米。horizontalAccuracyValid指示horizontalAccuracy是否有效。类似的还有verticalAccuracy、verticalAccuracyValid两个属性。
6、speed属性表示对地速度,单位是米/秒,类型是double,对应的有一个speedValid指示其有效性。verticalSpeed表示垂直速度,对应的有verticalSpeedValid指示其有效性。
16.1.4 PositionSource
常见属性
1、设置组件是否显示:visible
待处理疑问:
1、Qt构建Android编译环境,可以参考《Qt on Android核心编程》或博客http://blog.csdn.net/foruok
QT5兼容Qt4 greaterThan(QT_MAJOR_VERSION, 4): QT += widgets




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通