软件测评
| 这个作业属于哪个课程 | <2021春软件工程实践|S班> |
|---|---|
| 这个作业要求在哪里 | <作业要求> |
| 这个作业的目标 | 1.调研、评测产品; 2.分析产品; 3.按照评测结果提出意见 |
| 其他参考文献 | 1.如何优雅地使用 Stack Overflow 2.bug的分类和等级 3.构建之法 |
第一部分 调研、评测
1. CSDN问答
1.1 体验
1.1.1 功能介绍
CSDN是全球知名中文IT技术交流平台,创建于1999年,包含原创博客、精品问答、职业培训、技术论坛、资源下载等产品服务,提供原创、优质、完整内容的专业IT技术开发社区。
1.1.2 个人体验
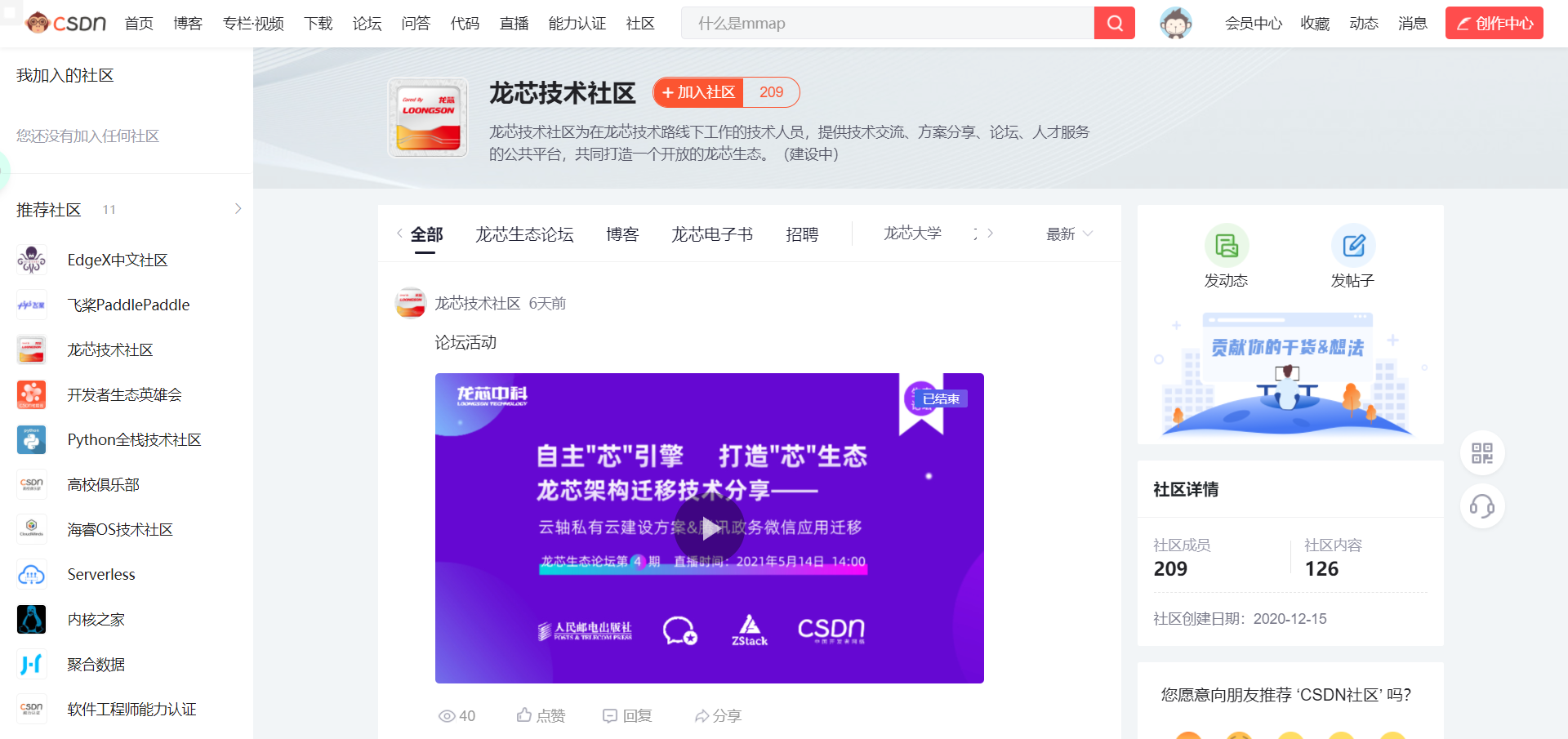
1.1.2.1 界面观感
色调上是白色底+一点红,就是在界面布局上给人感觉更紧实。相比于另两者给人感觉算是最“复杂”的。

1.1.2.2 使用体验
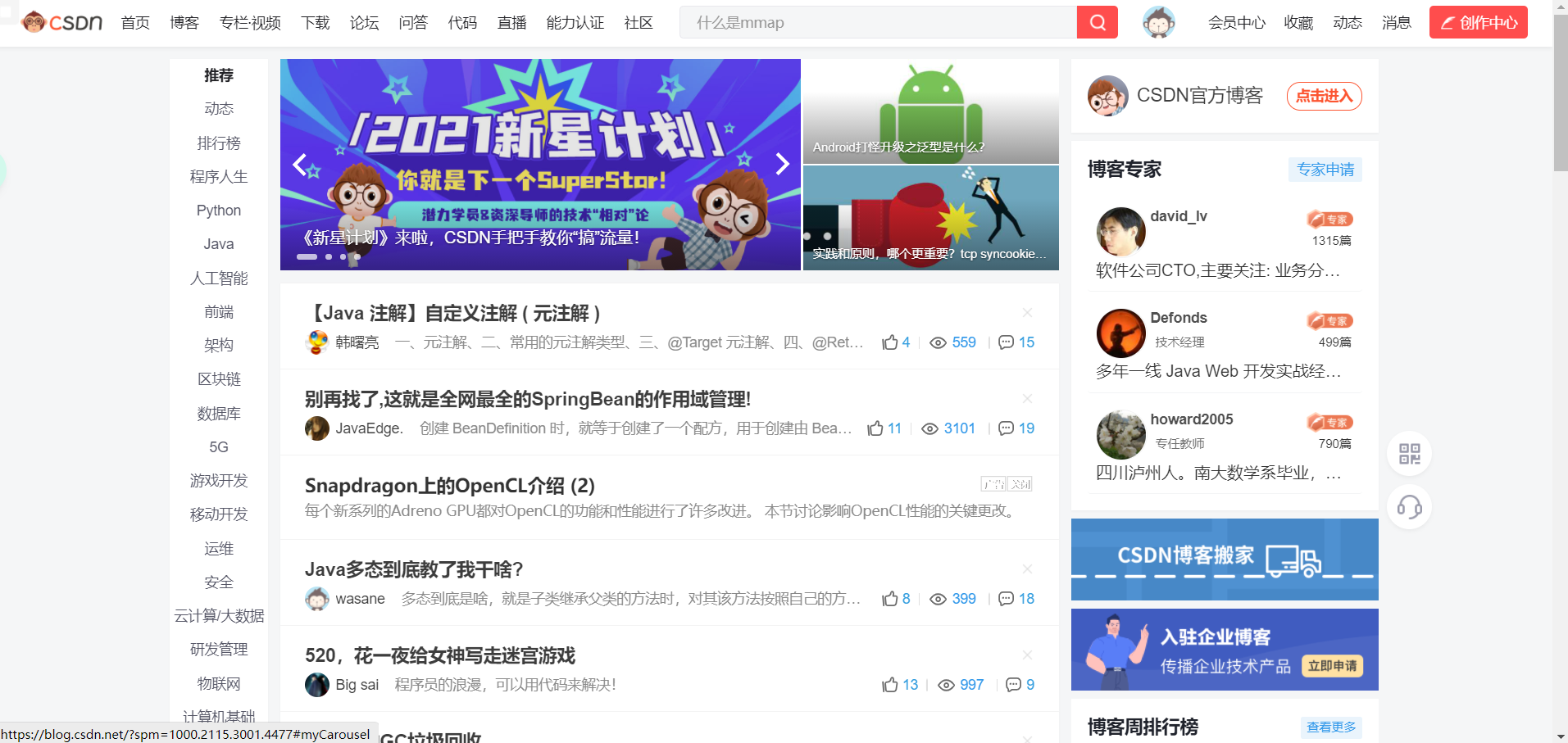
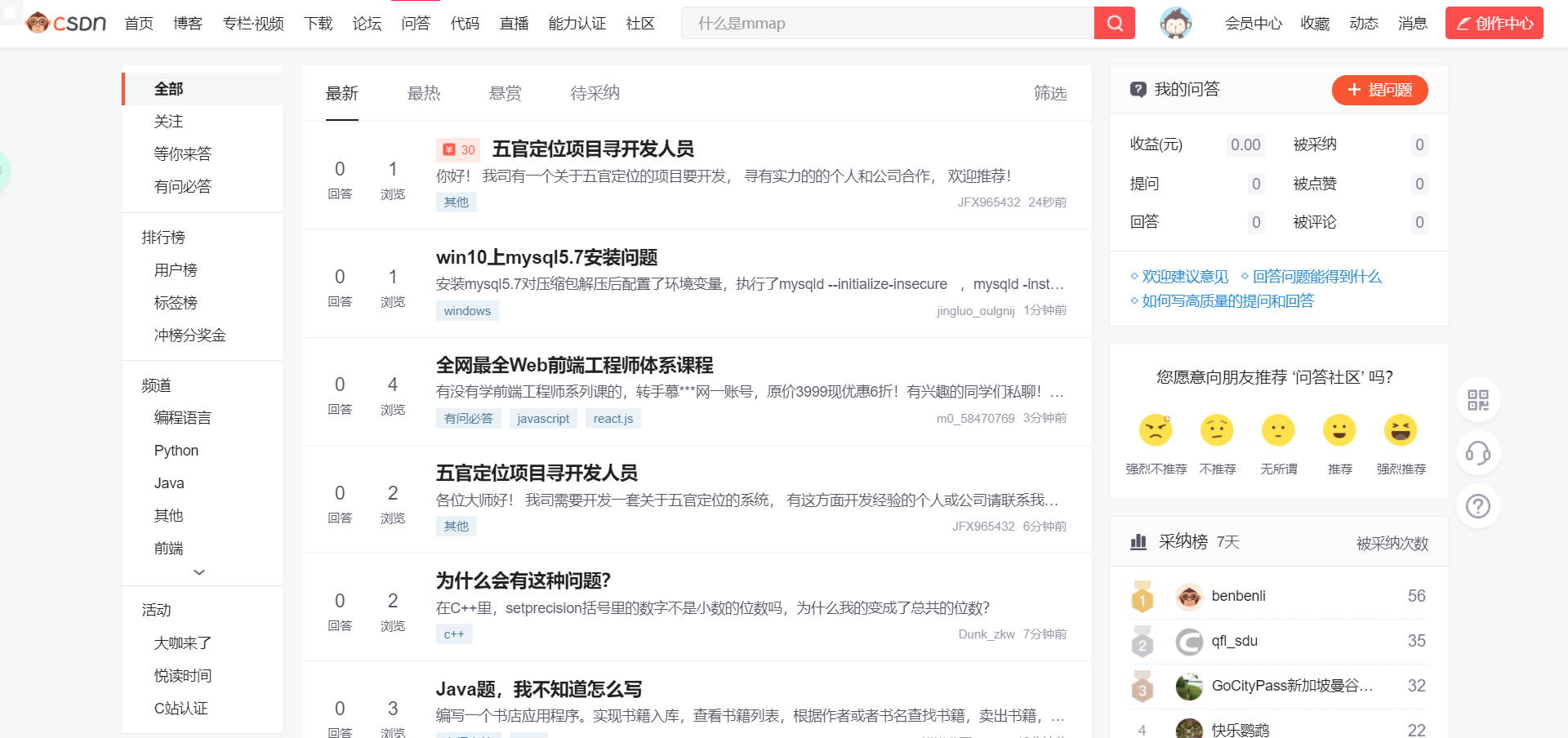
登录后进入的是首页界面,这个界面更多的是资讯,有时事、广告、课程等,从导航栏也可以看出,CSDN与Stack Overflow有很大的不同,对于问答板块,似乎并不是CSDN的中心板块。

从导航栏进入各个模块后体验了一下,第一印象就是眼花缭乱。内容分布很紧密,并不能在第一眼就能给我提供有效的信息。但内容更多样化,综合化,可能也是他另一个方面的优点。

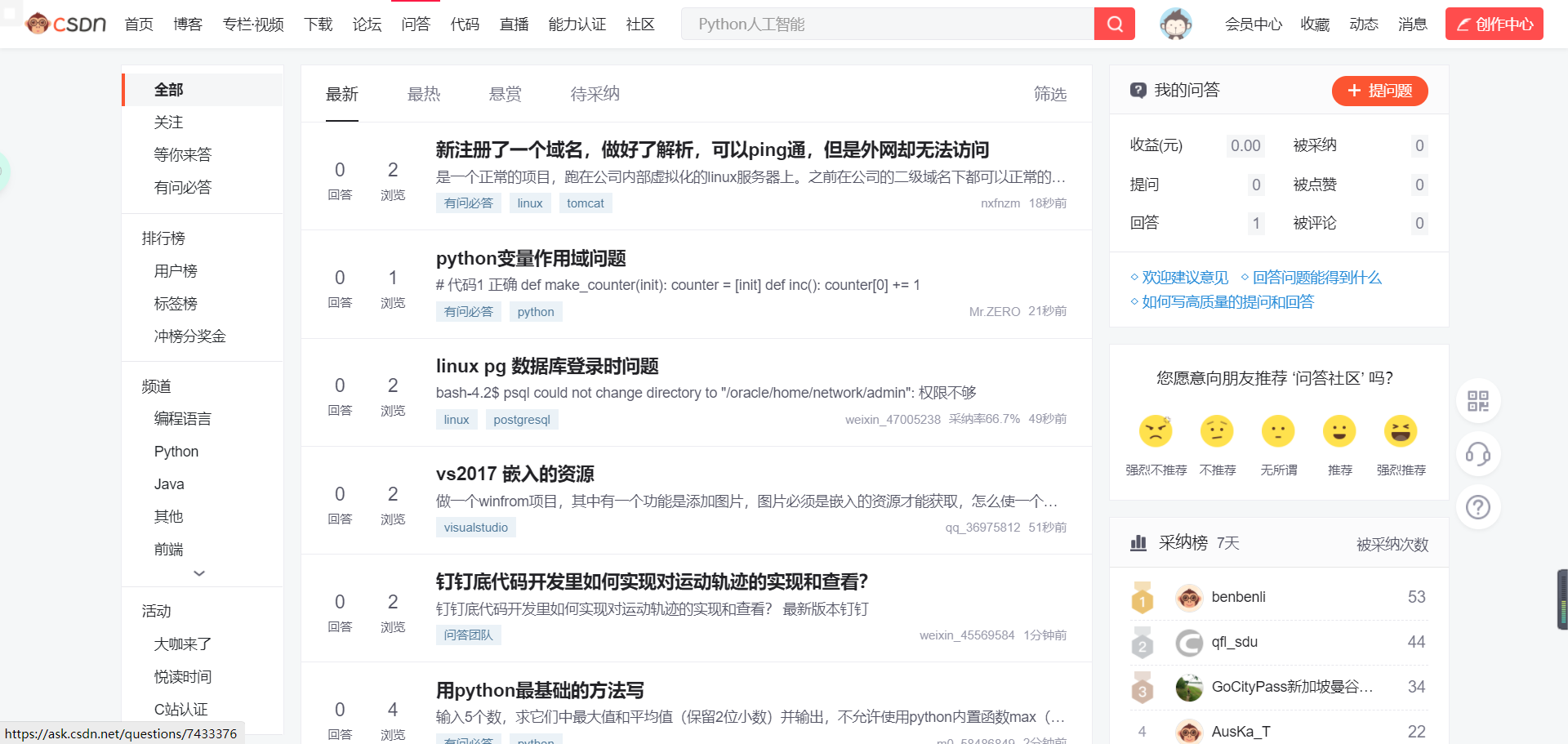
1.1.2.3 问答体验
问答板块
与另外两个软件相比,CSDN的内容并不全是开发技术相关。


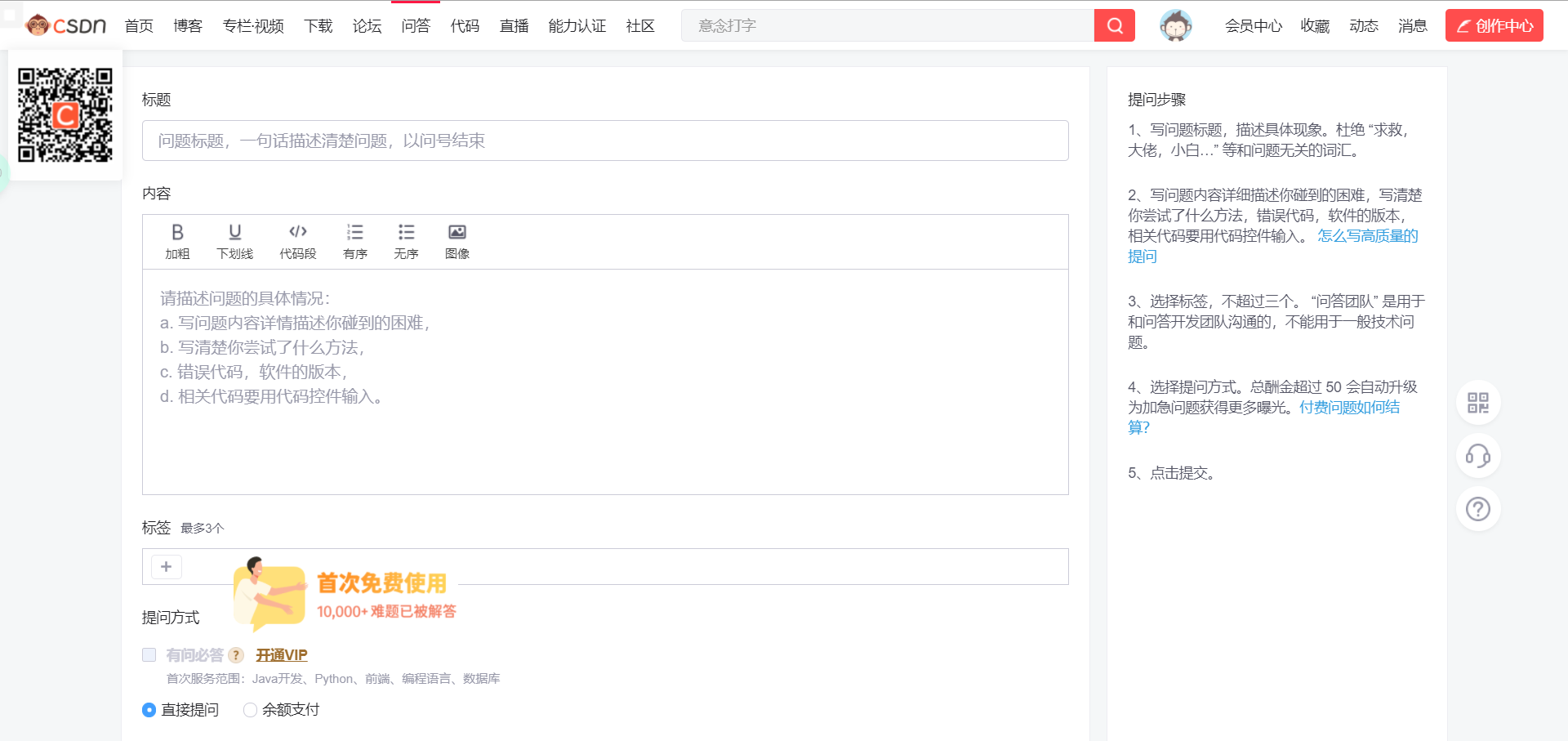
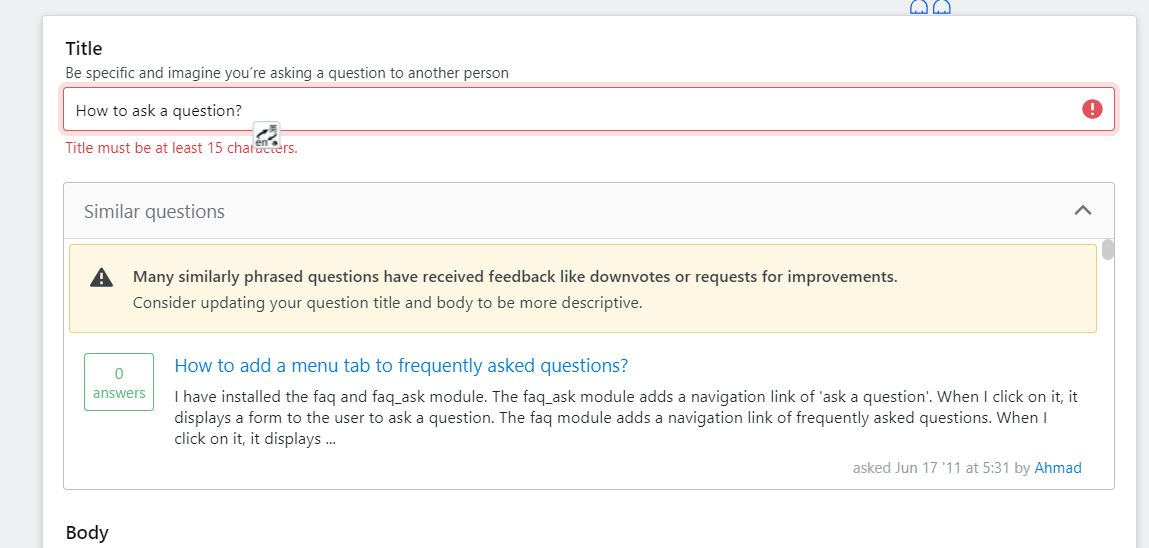
提问题时会对标题进行联想,跳出相似问题,方便用户找寻答案

对于提问或者回答他人问题,只支持富文本框的形式,并无Markdown格式


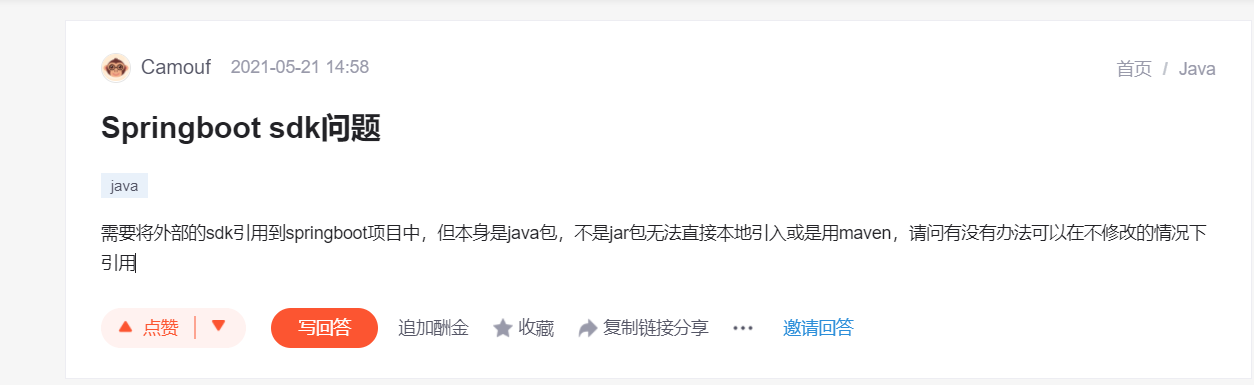
回答问题
功能基本都有,但个人认为这个题主和答主颜色一致,一同出现时会影响观感

1.1.3 优缺点分析
- 优点:
- 内容丰富,包含多种多样的内容;
- 资源丰富,教程丰富。(还记得有很多软件的安装教程都是在CSDN上学到的) ;
- 用户比较丰富,响应较为及时,一般发布问题可以在几分钟至几十分钟内得到回复(个人体验);
- 对于新用户有一些便利,比如第一次提问会安排专家实现有问必答功能,方便新用户使用。
- 有悬赏机制,能够调动积极性
- 缺点:
- 每个板块的信息量偏大
- 布局过于紧密,内容不够分明,眼花缭乱。
- 广告内容较于另外两者会比较多,影响观感。
1.1.4 改进意见
- 调整布局分布,让每一个板块的内容不会太过多,信息量偏大。能够对重要的内容着重编排。
1.2 BUG
测试环境:(以下环境均为此)
操作系统 Windows 10 家庭中文版 64位
浏览器 Google Chrome90.0.4430.212(正式版本) (64 位)
| 等级 | bug指标量化标准 |
|---|---|
| 1级bug,致命错误 | 致命性系统故障、致命性安全性漏洞、涉及金钱,如支付类软件 |
| 2级bug,严重错误 | 重要功能不能实现,错误的波及面广,非常规操作导致的程序崩溃、死机、死循环,外观难以接受的缺陷 |
| 3级bug,一般错误 | 次要功能不能正常实现,操作界面错误(包括数据窗口内列名的定义,含义不一致),查询错误、数据错误显示 |
| 4级bug,程序在一些显示上不美观,不符合用户习惯 | 界面不规范,辅助说明描述不清楚,提示窗口文字未采用行业术语,界面存在文字错误 |
1.2.1 bug1
问答板块及其子页面缺少滚动条(一次忘带鼠标的时候发现)
- Bug的可复现性
必然发生,稳定复现
- Bug复现步骤
进入问答板块及其子界面
- Bug具体情况描述
缺乏滚动条,当无鼠标的情况下,无法浏览下方内容,严重影响使用问答板块。(我的触控板并无滚轮功能)


- Bug分析
- Bug的可能成因:编写代码在前端界面CSS上忘记加入滚动条属性
- Bug的严重性: 2级bug,严重错误
- 对于Bug的预期及改进建议:这个Bug会影响用户对于问答板块的使用,当某天忘记带鼠标时会发现无法查看更多内容,且连提出问题都无法实现。需要尽快修复。
1.2.2 bug2
社区板块及其子页面缺少滚动条
- Bug的可复现性
必然发生,稳定复现
- Bug复现步骤
进入社区板块及其子页面
- Bug具体情况描述
缺乏滚动条,当无鼠标的情况下,无法浏览下方内容,严重影响使用社区板块。


- Bug分析
- Bug的可能成因:编写代码在前端界面CSS上忘记加入滚动条属性
- Bug的严重性: 2级bug,严重错误
- 对于Bug的预期及改进建议:这个Bug会影响用户对于社区板块的使用,当某天忘记带鼠标时会发现无法查看更多内容。需要尽快修复
1.2.3 bug3
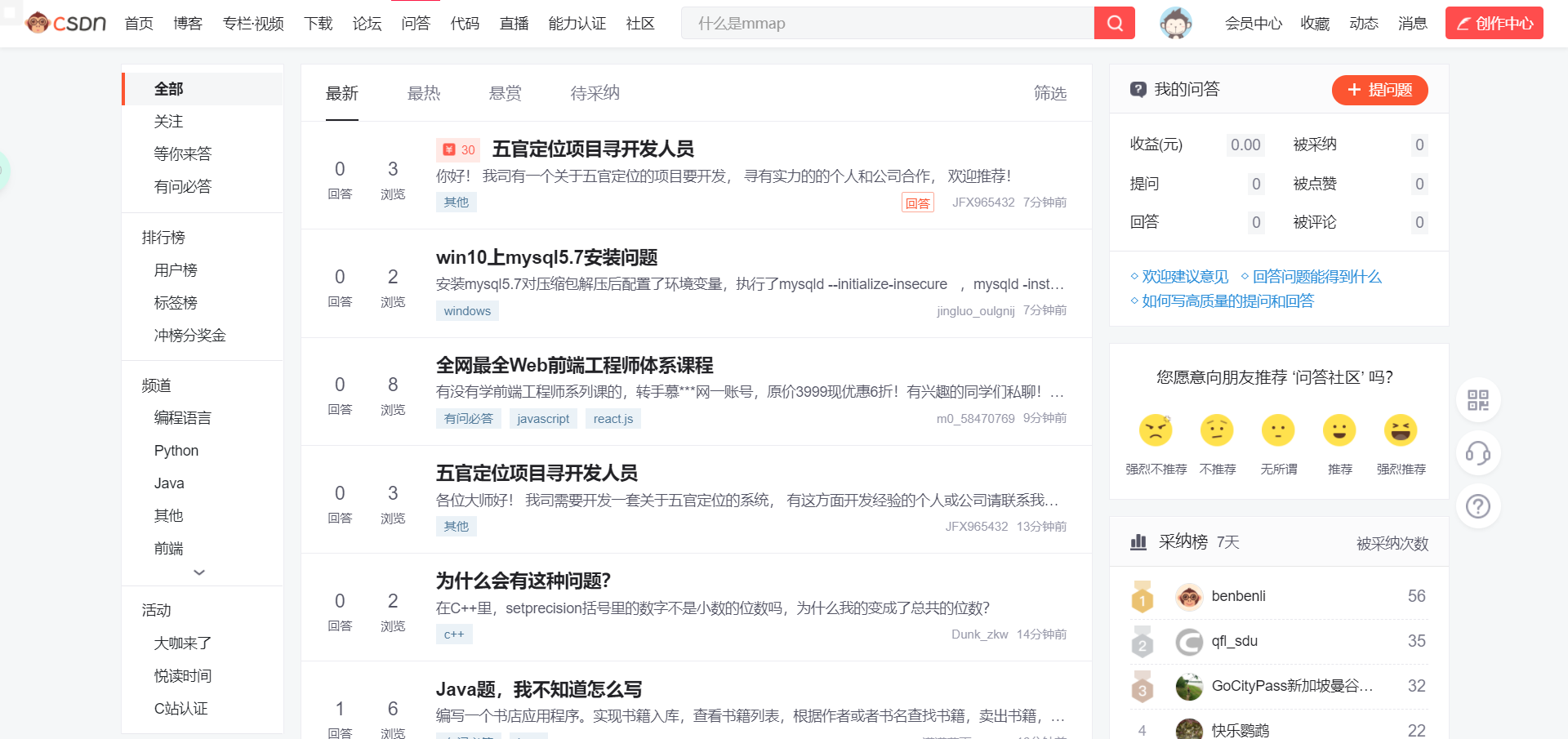
在个人界面的问答数据显示异常
- Bug的可复现性
必然发生,稳定复现
- Bug复现步骤
在回答问题后,进入个人界面查看问答数据显示
- Bug具体情况描述
当有回答问题时,并不会加入问答后面的计数统计里,显示异常


- Bug分析
- Bug的可能成因:编写数据统计时只统计了当前用户发布的问题数量,并没有统计回答问题的数量。既然叫做“问答”,应该统计的是问+答才合理
- Bug的严重性: 3级bug,一般错误
- 对于Bug的预期及改进建议:这个Bug在平常不容易发现,但当用户想查看自己的足迹的时候,数量不一致还是会有影响。希望尽快修复
1.2.4 bug4
在回答他人问题后无法删除已回答答案(可能不是BUG,但个人认为这对于用户使用来说并不合理)
- Bug的可复现性
必然发生,稳定复现
- Bug复现步骤
在回答问题后,查看回答
- Bug具体情况描述
回答问题后,无法删除已回答答案

- Bug分析
- Bug的可能成因:并没有设置删除功能
- Bug的严重性: 3级bug,一般错误
- 对于Bug的预期及改进建议:推荐增加删除功能,比如可能存在回答错问题的情况(尽管可能概率小,但有概率存在)
1.2.5【进阶】Bug 反馈
CSDN问答bug反馈
(图片加载不出来。。)

1.3 结论
评价:d)好,不错
相对来说还是很推荐CSDN社区的,它陪伴了我这三年的学习,这上面资源极其丰富,时常有疑问也是会在上面寻找答案,各个课程的都能找到,可能它已不止是程序员相关,可以发现各行各业的人会在上面求知、吐槽,受众更宽泛了。但个人觉得他的布局上显得过于紧密,不够分明,且涉及领域太多,无关信息也会比较多,好坏可能因人而异了。
定量测评如下:
| 类别 | 描述 | 评分 (满分 10 分, 良好 6 分, 及格 4 分,聊胜于无 1 分, 很差 -3 分) |
|---|---|---|
| 核心功能 | 分析三个核心功能,功能设计和质量。 | 8 |
| 细节 | 有什么为用户考虑的细节? | 6 |
| 用户体验 | 当用户完成功能时,不干扰用户 (例如: 是否不断弹出不相关广告)。 | 4 |
| 辅助功能 | 一些辅助功能如皮肤等 | 4 |
| 差异化功能 | 这个软件独特的功能. 它对用户的吸引力有多大? | 8 |
| 软件的效能 | 占用内存, 启动速度, 内存泄漏情况 | 8 |
| 软件的适应性 | 在联网/断网, 大小屏幕, 没有鼠标的情况下都可以顺畅操作. 和不同平台的软件能流畅协作 | 6 |
| 成长性 | 记住用户的选择, 适应用户的特点,用户越用越方便 | 7 |
| 用户有控制权 | 系统状态有反馈,等待时间要合适。关键操作有确认提示,有明确的错误信息。 让用户方便地从错误中恢复工作, 快捷操作键可调整。 | 9 |
| 自选评分项目 | 用户基数,用户活跃程度,观感舒适度 | 8 |
| 总分 | 68 |
2. Stack Overflow
2.1 体验
2.1.1 功能介绍
Stack Overflow是一个与程序相关的IT技术问答网站,计算机技术交流社区。Stack Overflow作为全球最大的技术问答网站,可以说每个搞过技术的人是必上的网站。(然而我到了这次作业我才认识了这个网站 ̄□ ̄||)
用户可以在网站免费提交问题,浏览问题,索引相关内容,在创建主页的时候使用简单的HTML。在问题页面,不会弹出任何广告,销售信息,JavaScript 窗口等。
也有许多人说:很多遇到的报错、bug 或许在中文资料中没有找到解决方案的,在Stack Overflow 总是能比较快速的找到相应的解决方案。
2.1.2 个人体验
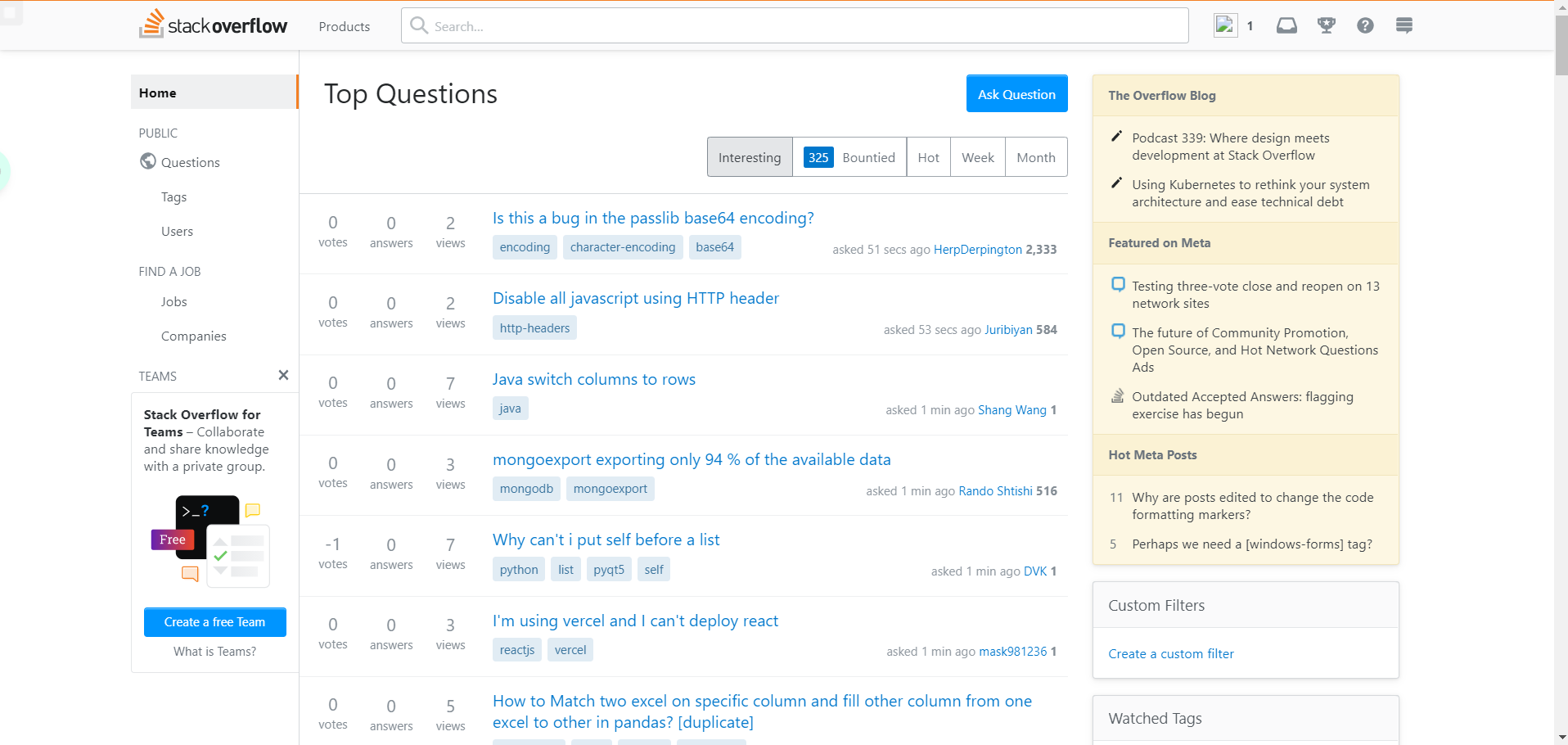
2.1.2.1 界面观感
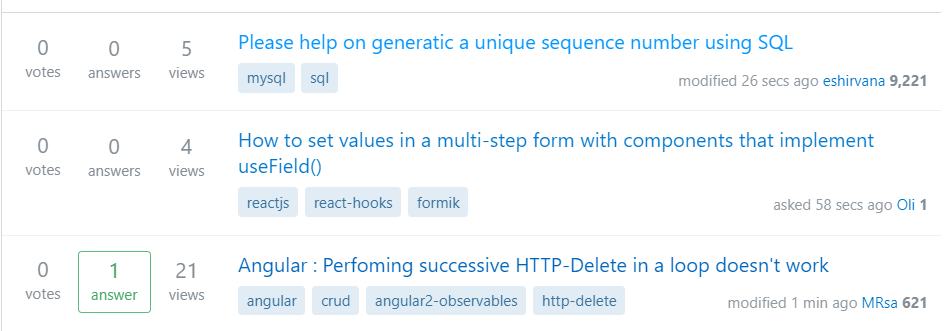
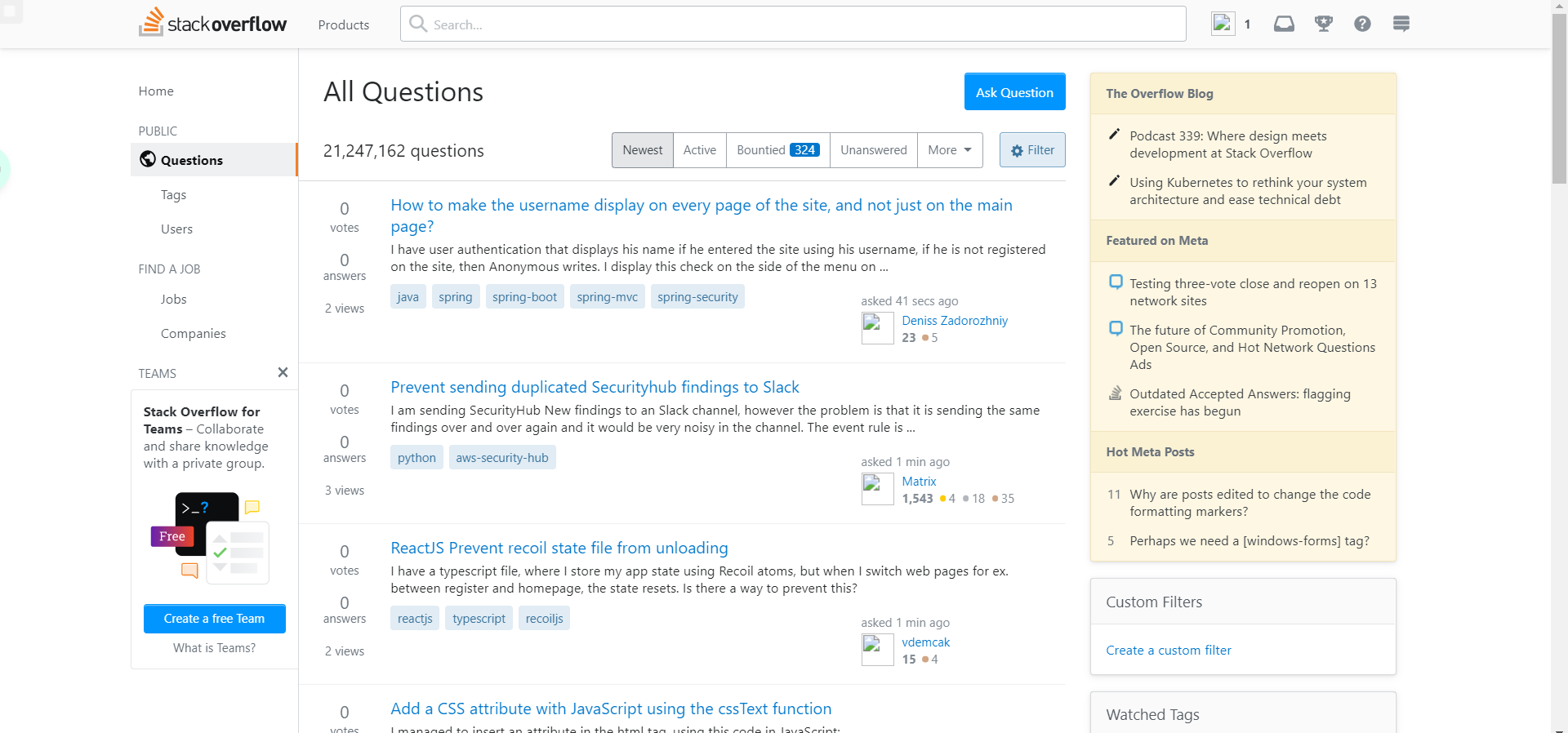
看了Stack Overflow的每个界面,主要的背景颜色就是白色和浅黄色,给人的第一感受便是简洁干净,对于每个问题,相关的数据也是一目了然,观感极佳。已有采纳答案的问题会用浅绿色标识。



2.1.2.2 使用体验
界面是英文的,并无切换语言的按钮,对于英文并不精通的我来说,使用上还是有点影响,要想在其中筛选出所需信息,则需要花费更多的时间。不过经过一段时间的体验后,发现内容确实极为丰富,且问题响应较快,用户量算是比较大的,倘若无英语阅读障碍,必定体验极佳。

2.1.2.3 问答体验
在使用Stack Overflow前,我获取到了一篇有价值的文章。如何优雅地使用 Stack Overflow
提问前一定要搜索,先在 Google 搜索,然后在 StackOverFlow 上搜索,当实在找不到答案后再提问。对于那些靠搜索就能得到答案的问题,StackOverFlow 上的广大群众是毫不留情的,反对票数量蹭蹭得往上加。
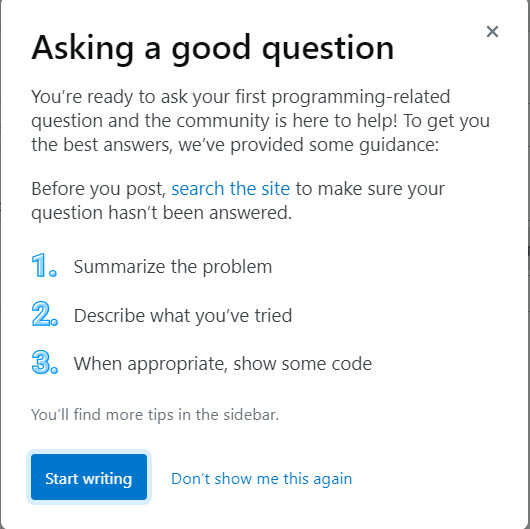
当提问时,系统会提示以下信息,望你三思后行。需要将问题先在论坛里寻找答案,实在找不到再进行提问。且这个问题需要你做出了努力却尚无法解决,这才算有价值的问题。(我想这也是对回答问题的人的尊重)

提问界面简洁,支持Markdown格式,且对于所提的问题会先进行筛选,若相似问题太多会进行提示,此时则需要查看相似问题里有无自己的疑问或者进行更详细的描述,这大大减少了无效提问。


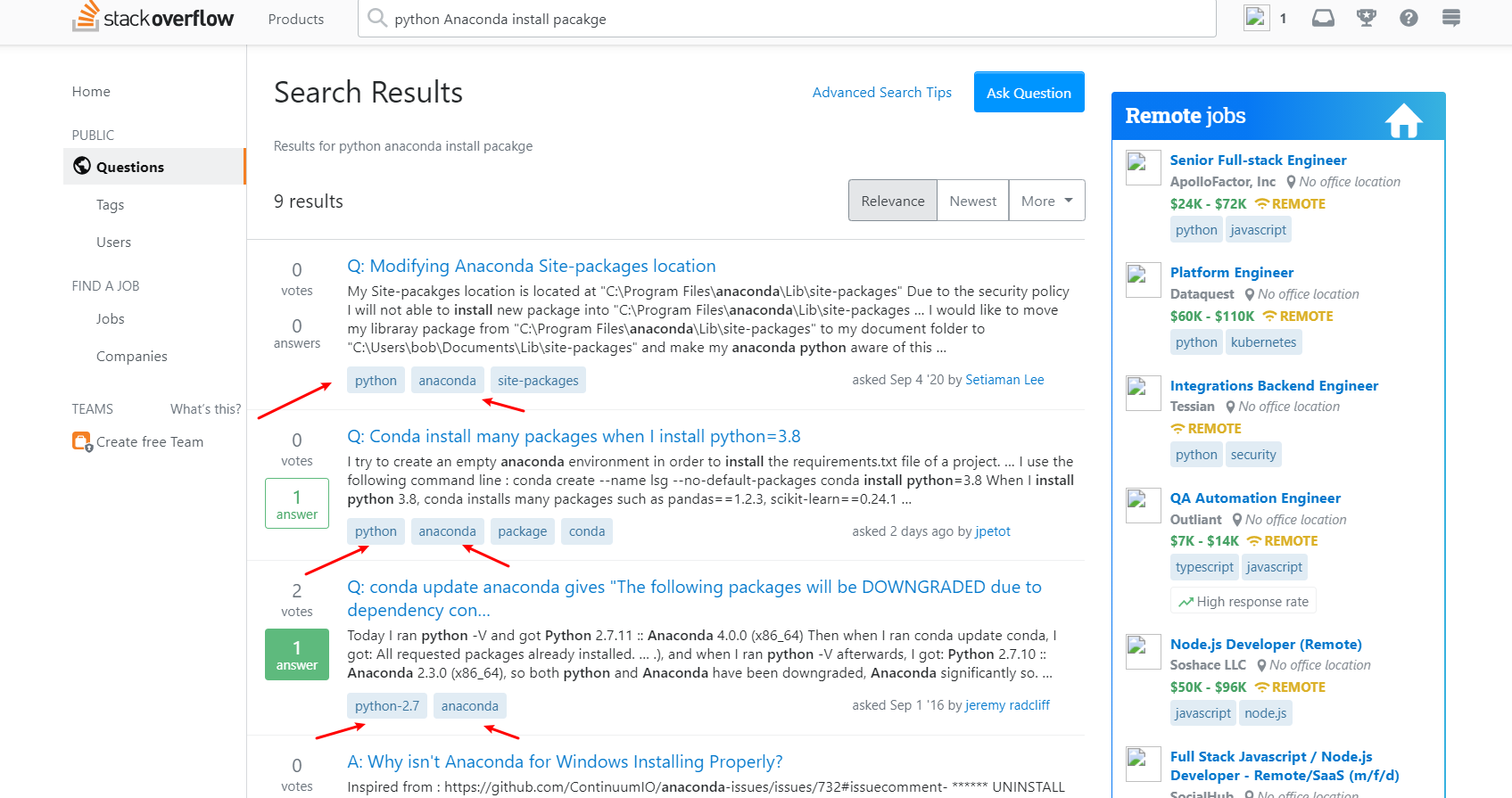
搜索界面主要对标签进行搜索,提问时有一个硬性的对问题的标签的填写,这也提高了他人搜索的效率

当你想为他们回答投票时,要求要有reputation,获取reputation的主要方法是发布好问题和优秀回答,这也侧面使得得到认同的回答更加靠谱。
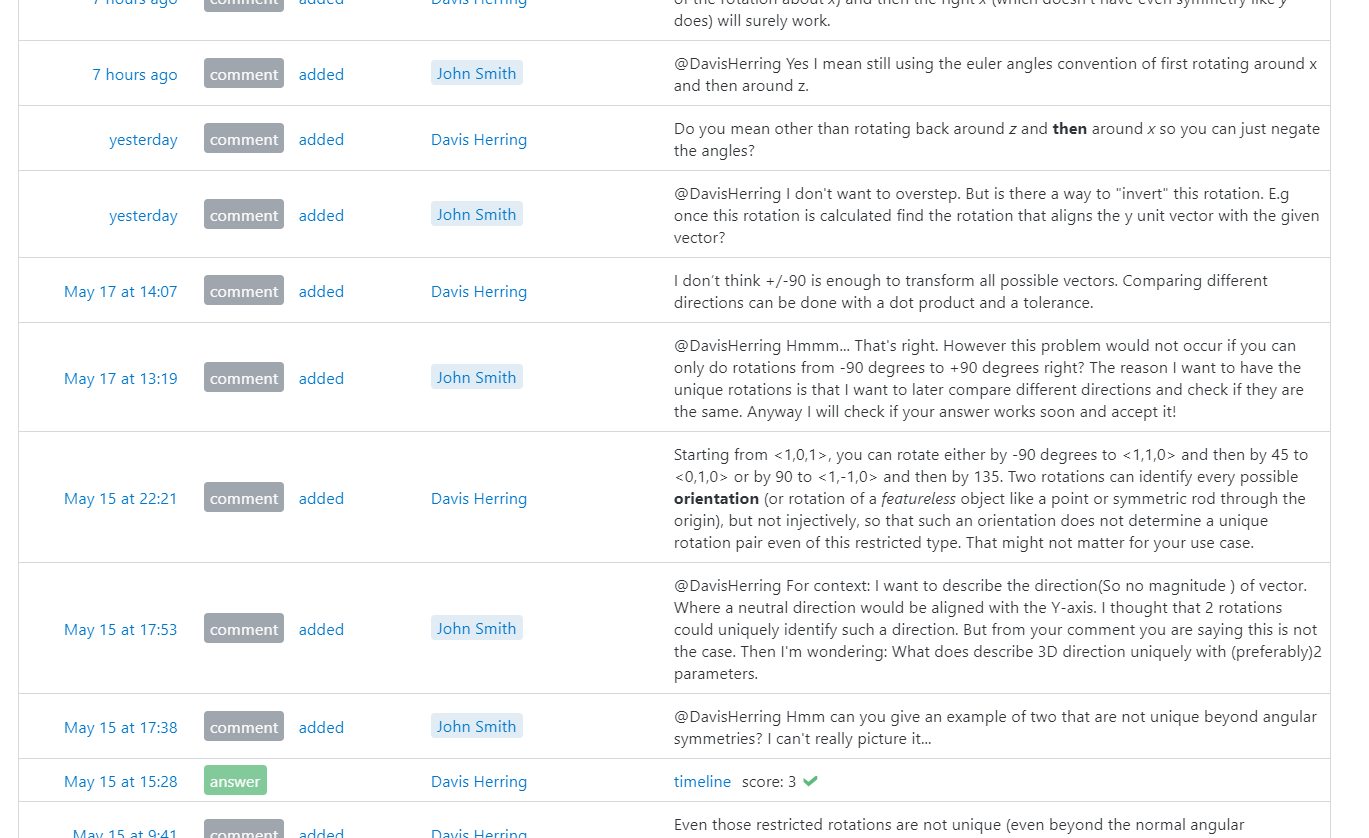
左边的时钟图标可以看到该问题的评论及回答记录,这也使得求知者能更快得到问题的进展。


对于别人回答的评论也有着reputation的限制

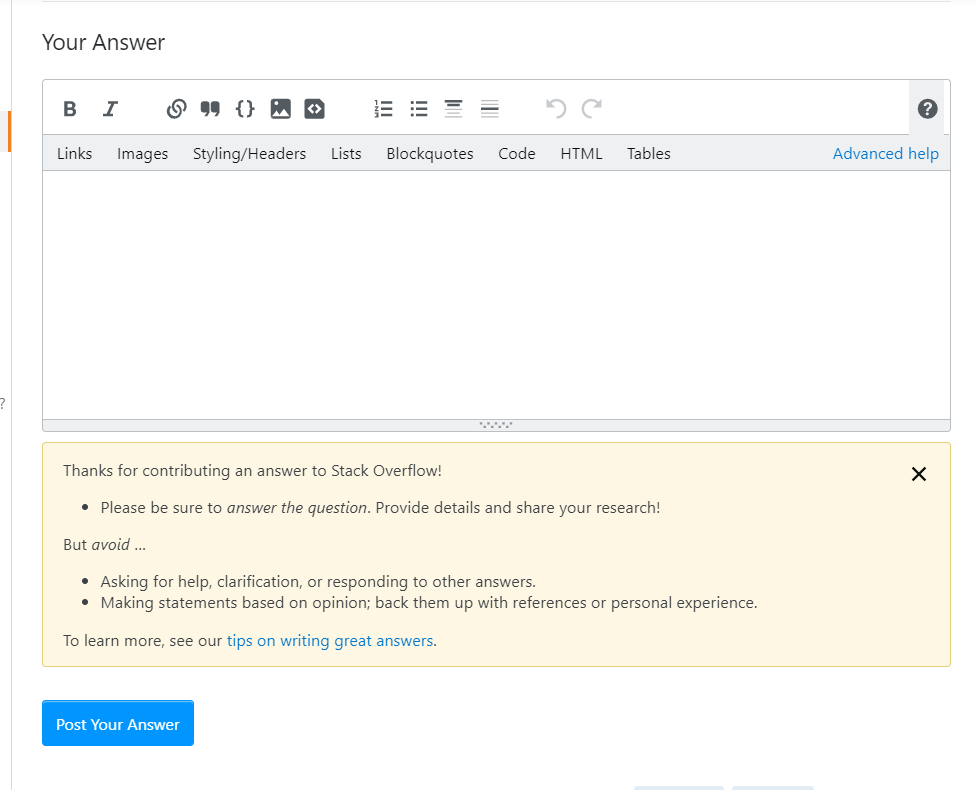
回答框,在回答框之下也会进行一系列提示:期望做出合理的回答。回答问题有着多种审核

当填写完answer会跳转至这个界面,让你再次审视自己的答案。

多次回答时会进行机器人检测,防止恶意行为

在问答上,由于实在英语水平不佳,很难将我所遇到的问题用英语完整表述出来(主要在于对问题的描述),或是直接搜索时已有前人提问过,且用翻译软件得到的问题与我所想存在差距,可能第一反应还是母语中文去寻找答案,等我能力提高,再补充提交有质量的问题。由于网站发展至今,容易被解答的问题很少了,回答问题则更为困难了。(o(╥﹏╥)o)
2.1.3 优缺点分析
- 优点:
- 界面简洁美观,不会弹出广告,只在特定区域出现招聘求职广告。用户观感较好;
- 内容丰富,数据量大,用户多,对于问题响应较为及时;
- 搜索功能强大,用户提问时设立的标签有利于提高搜索效率,且对于问题内容变更有历史记录可查询,方便用户尽快获取所需内容;
- 对于问题的回答情况有明确且显眼的标识,用户权限与reputation(声望值)相关,提高了门槛,减少了无效问题,无效评论等,提高了问题及回答的质量(有声望值的人才能对相关问题或回答进行投票)。
- 在做每个行为前都会做出提醒,让用户审视自己的行为,对于正常使用的用户来说,这也使得提问、回答、评论都更有效。
- 缺点:
- 对于非英文母语的人来说,需要一个语言转换的过程,体验感降低。
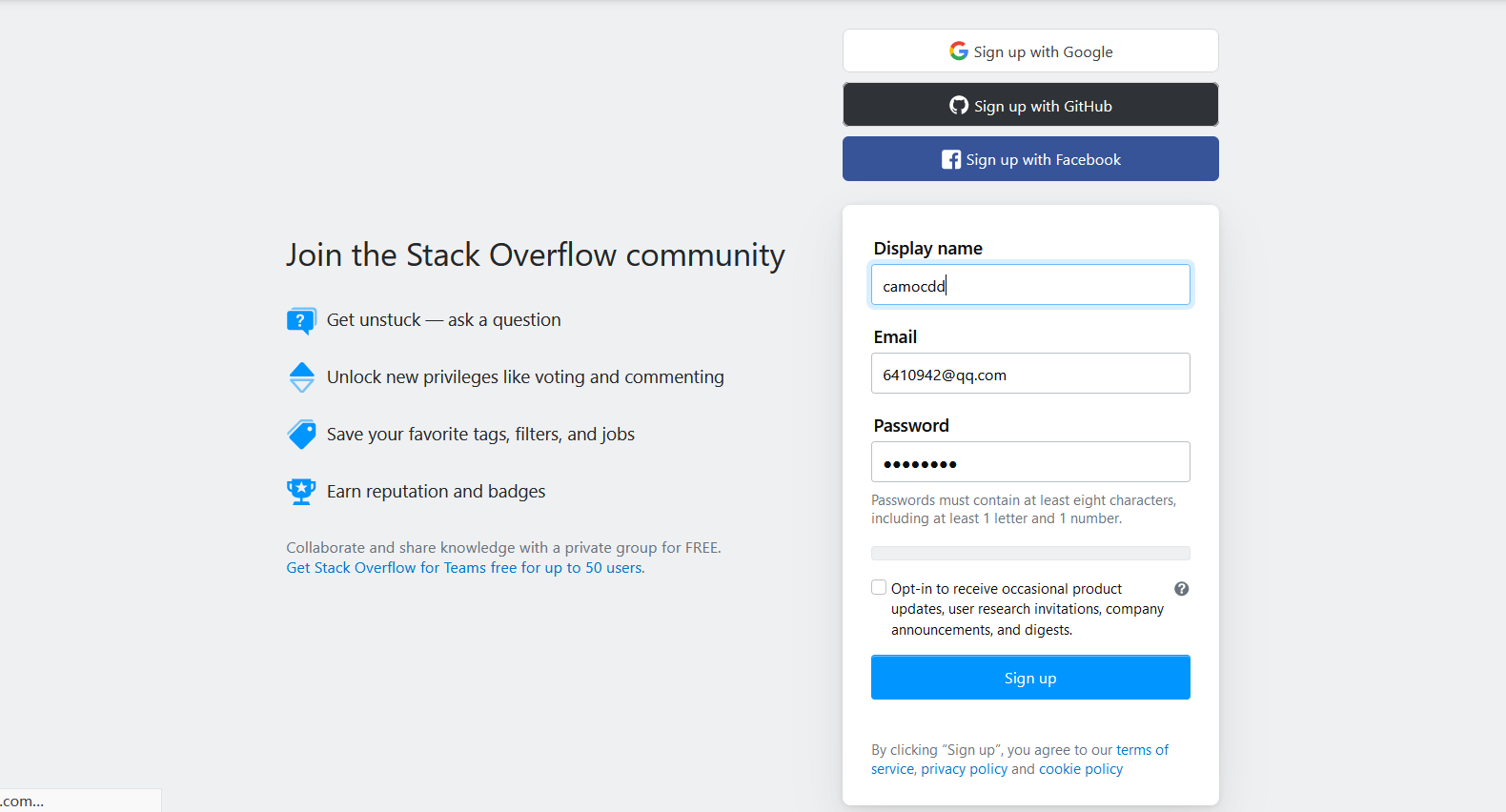
- 注册登录过程不友好,发现无法注册新账户,需使用github授权登录。
2.1.4 改进意见
- 能加入多语言切换功能,方便不同母语的人员使用
- 能在国内建立分站
2.2 BUG
测试环境:(以下环境均为此)
操作系统 Windows 10 家庭中文版 64位
浏览器 Google Chrome90.0.4430.212(正式版本) (64 位)
2.2.1 bug1
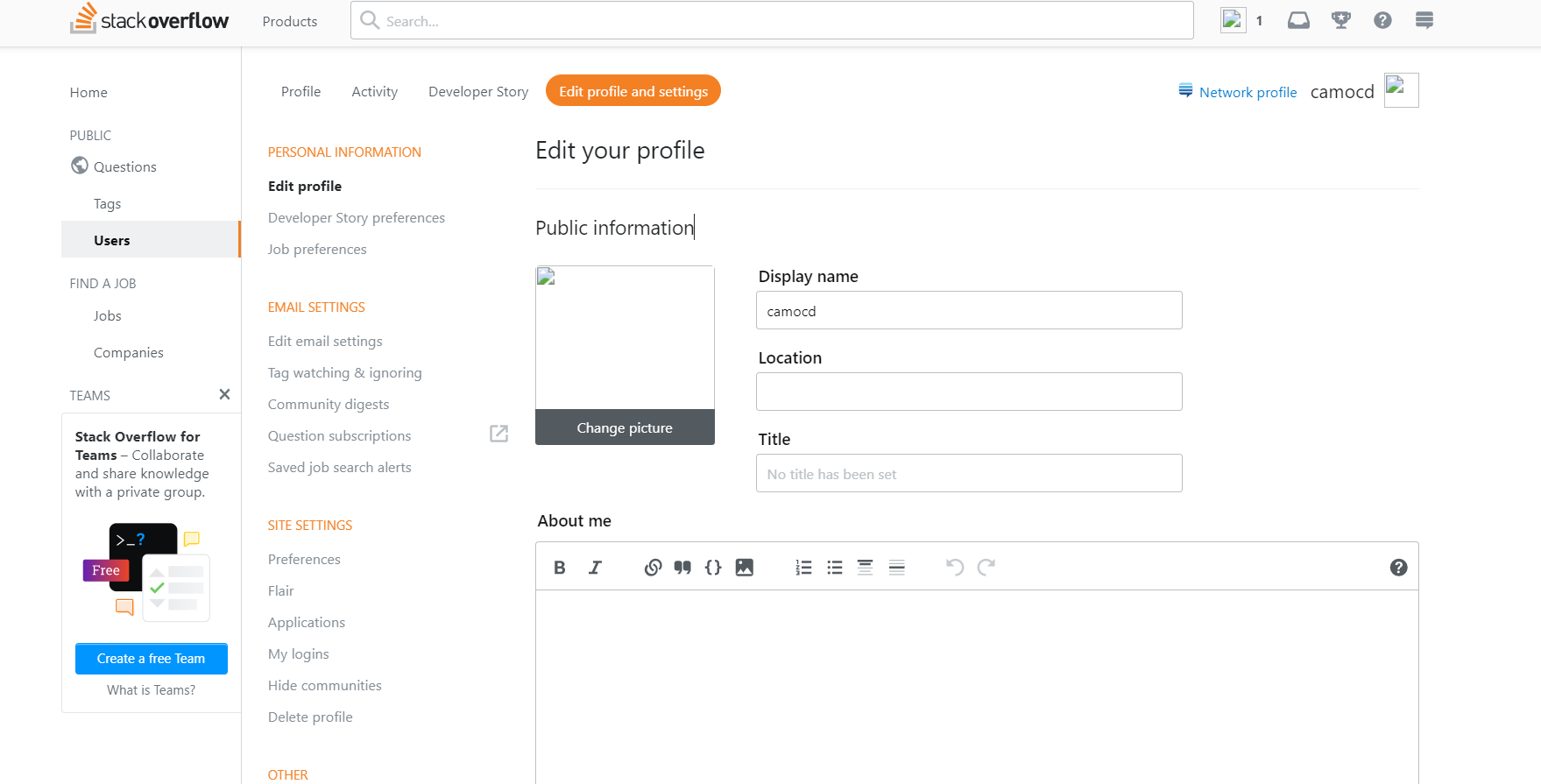
在网站上的图片,无论是自己的头像或是他人的头像都无法显示(可能是自己上传的头像无法显示,而网站给你自动生成的网站可以显示)
- Bug的可复现性
必然发生,稳定复现
- Bug复现步骤
查看个人头像,或他人头像
- Bug具体情况描述
无法显示头像

- Bug分析
- Bug的可能成因:图片存储的地址在国内无法直接访问
- Bug的严重性: 4级bug
- 对于Bug的预期及改进建议: 能在国内建立分站,加快访问速度
2.2.2 bug2
注册功能无效,注册会一直显示加载,无法注册,只能使用github账号登录
- Bug的可复现性
必然发生,稳定复现
- Bug复现步骤
登录https://stackoverflow.com/注册
- Bug具体情况描述
无法注册

- Bug分析
- Bug的可能成因:Stack overflow的部分样式依赖被国内屏蔽的网站,导致注册失败的问题。
- Bug的严重性: 2级bug
- 对于Bug的预期及改进建议: 能在国内建立分站,加快访问速度
2.3 结论
评价:e) 非常推荐
非常推荐Stack Overflow,界面简洁明了,内容就是与技术相关。且作为全球最大的技术问答网站,里面大佬无数,我们很多遇到的错误可能别人已经遇到了并解决了。观察了新发布的问题,基本上几分钟内就会有回复,用户基数大。体验上可能就是英语界面有所影响,不过这也是锻炼英语能力的一个好机会。还有就是对于新用户的问答体验可能比较一般,因为想问的问题可能别人已经问过了,而能够回答的问题也比较少了(主要还是要提高自身的能力)。在解惑功能上算是极佳。
定量测评如下
| 类别 | 描述 | 评分 (满分 10 分, 良好 6 分, 及格 4 分,聊胜于无 1 分, 很差 -3 分) |
|---|---|---|
| 核心功能 | 分析三个核心功能,功能设计和质量。 | 10 |
| 细节 | 有什么为用户考虑的细节? | 8 |
| 用户体验 | 当用户完成功能时,不干扰用户 (例如: 是否不断弹出不相关广告)。 | 9 |
| 辅助功能 | 一些辅助功能如皮肤等 | 3 |
| 差异化功能 | 这个软件独特的功能. 它对用户的吸引力有多大? | 7 |
| 软件的效能 | 占用内存, 启动速度, 内存泄漏情况 | 8 |
| 软件的适应性 | 在联网/断网, 大小屏幕, 没有鼠标的情况下都可以顺畅操作. 和不同平台的软件能流畅协作 | 8 |
| 成长性 | 记住用户的选择, 适应用户的特点,用户越用越方便 | 7 |
| 用户有控制权 | 系统状态有反馈,等待时间要合适。关键操作有确认提示,有明确的错误信息。 让用户方便地从错误中恢复工作, 快捷操作键可调整。 | 9 |
| 自选评分项目 | 用户基数,用户活跃程度,观感舒适度 | 10 |
| 总分 | 79 |
3. SegmentFault
3.1 体验
3.1.1 功能介绍
SegmentFault 思否是中国领先的开发者技术社区。以技术问答、技术专栏、技术课程、技术资讯为核心的产品形态,为开发者提供纯粹、高质的技术交流平台。最初的产品原型来自于国外最大的程序员问答社区StackOverflow。
3.1.2 个人体验
3.1.2.1 界面观感
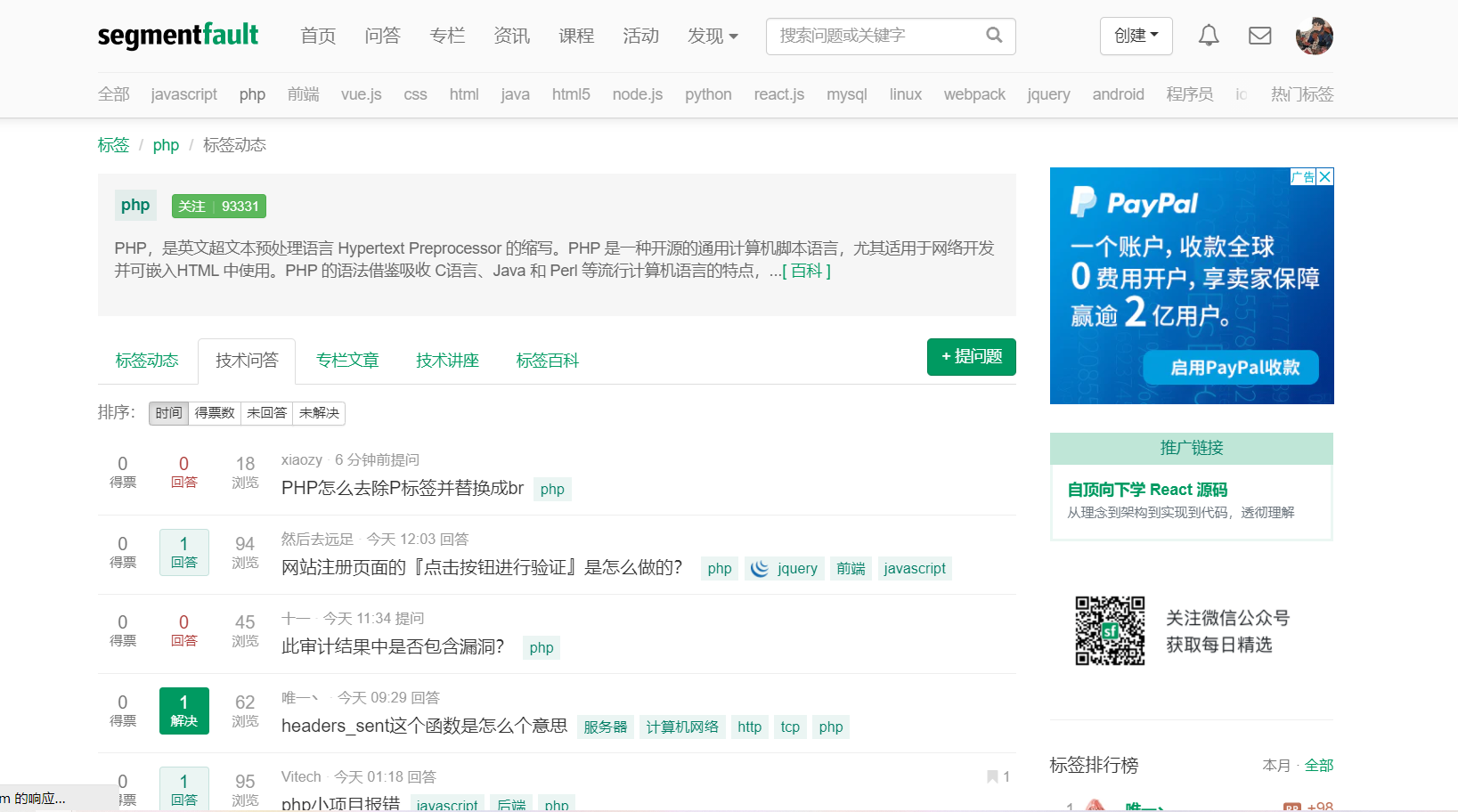
问答界面设计与Stack Overflow相近,主要的背景颜色就是白色,以及用于提示信息的绿色。整体上观感要比CSDN更清爽,没有太多无关信息,相对于Stack Overflow会更加简洁,没有密密麻麻的文字,在三者里观感相对最佳。

右侧热门标签能进入专门的技术领域

3.1.2.2 使用体验
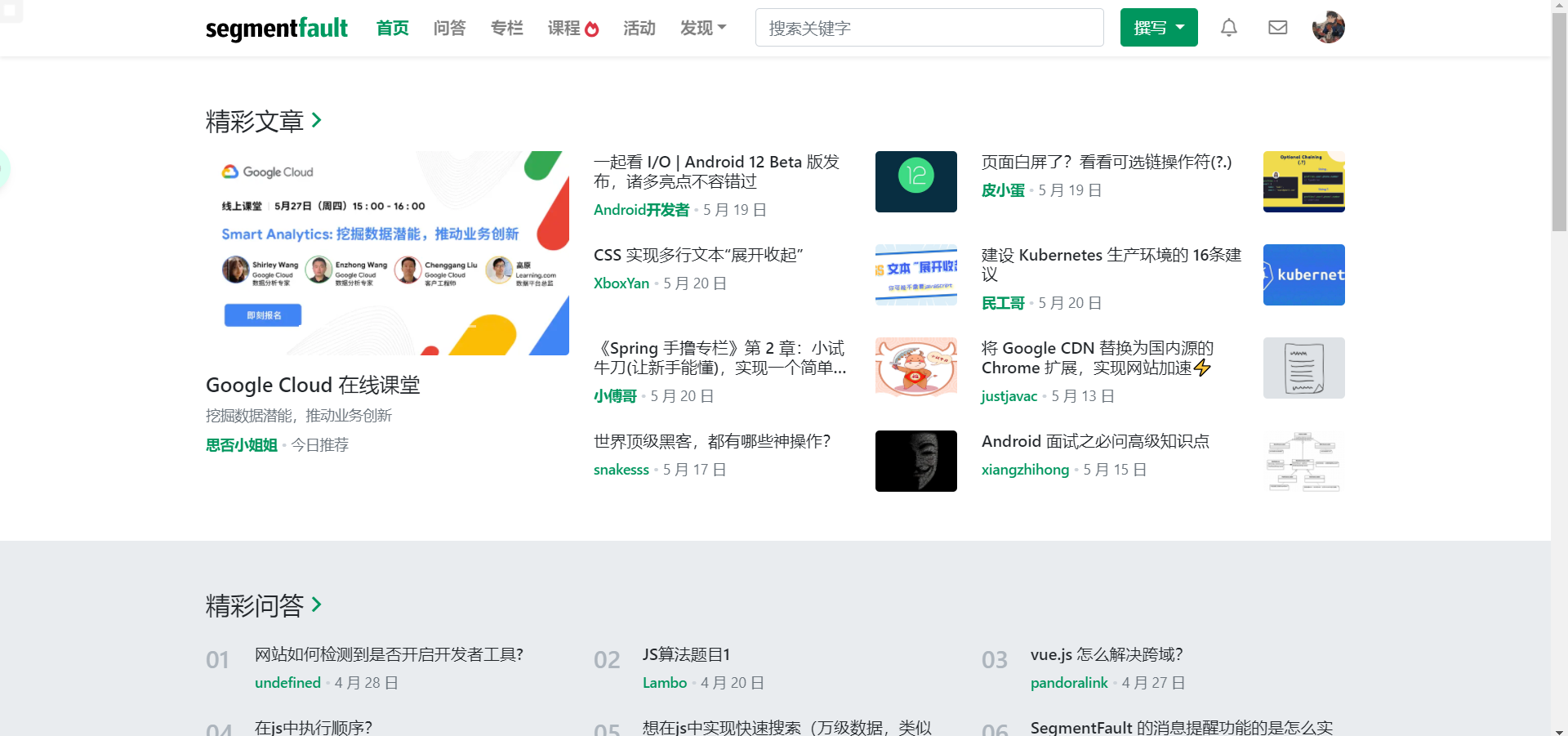
登录后跳转首页,更多的是一些咨询相关

3.1.2.3 问答体验
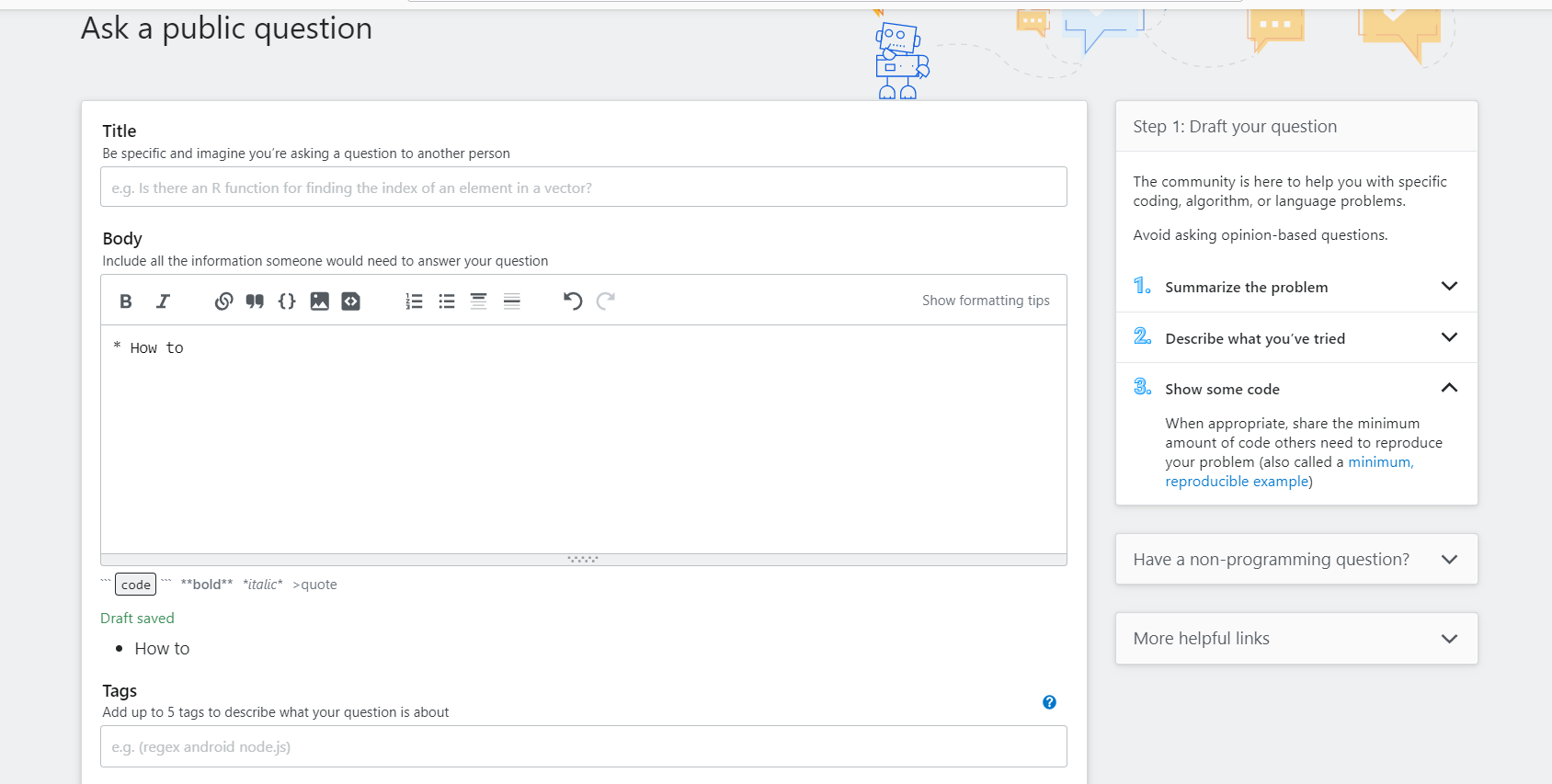
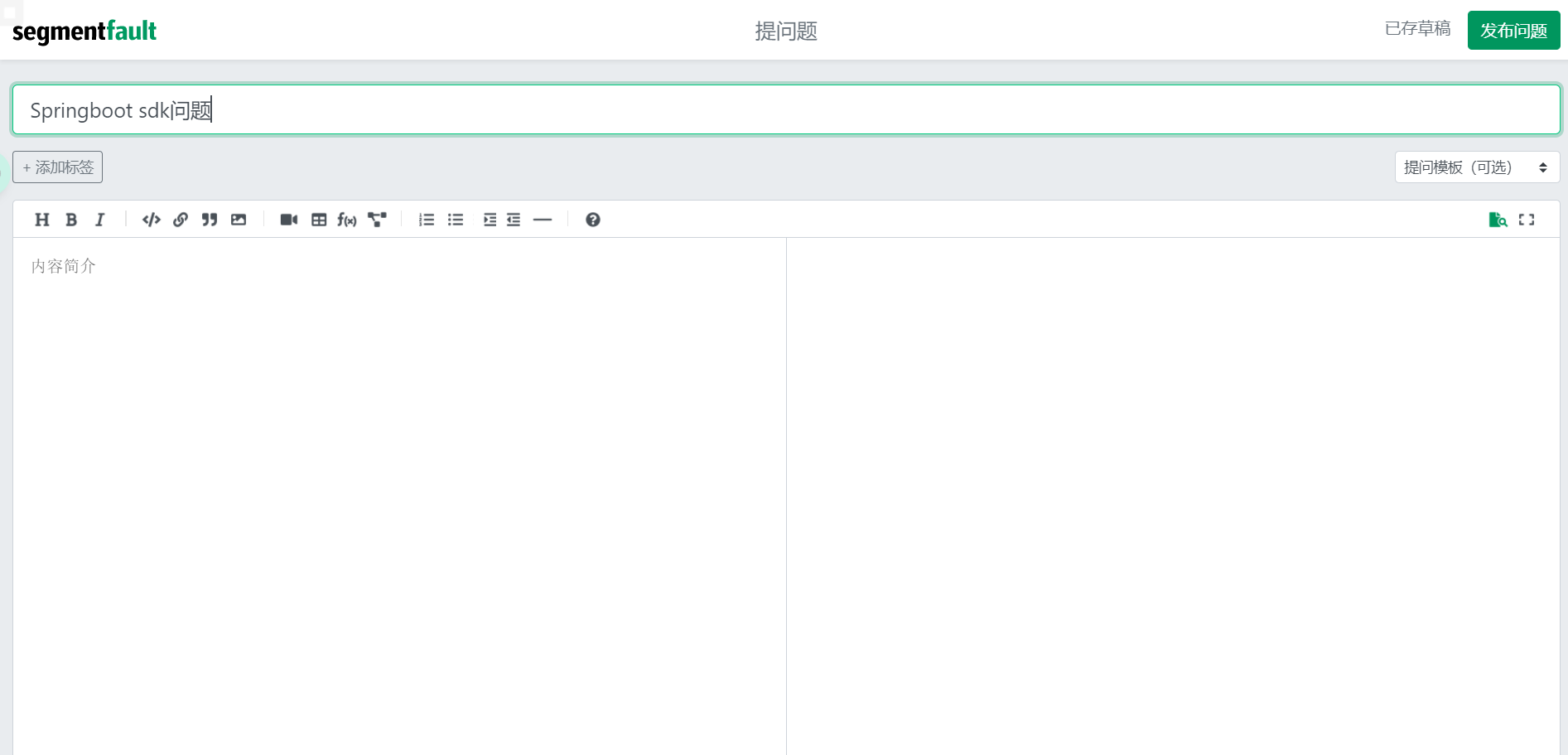
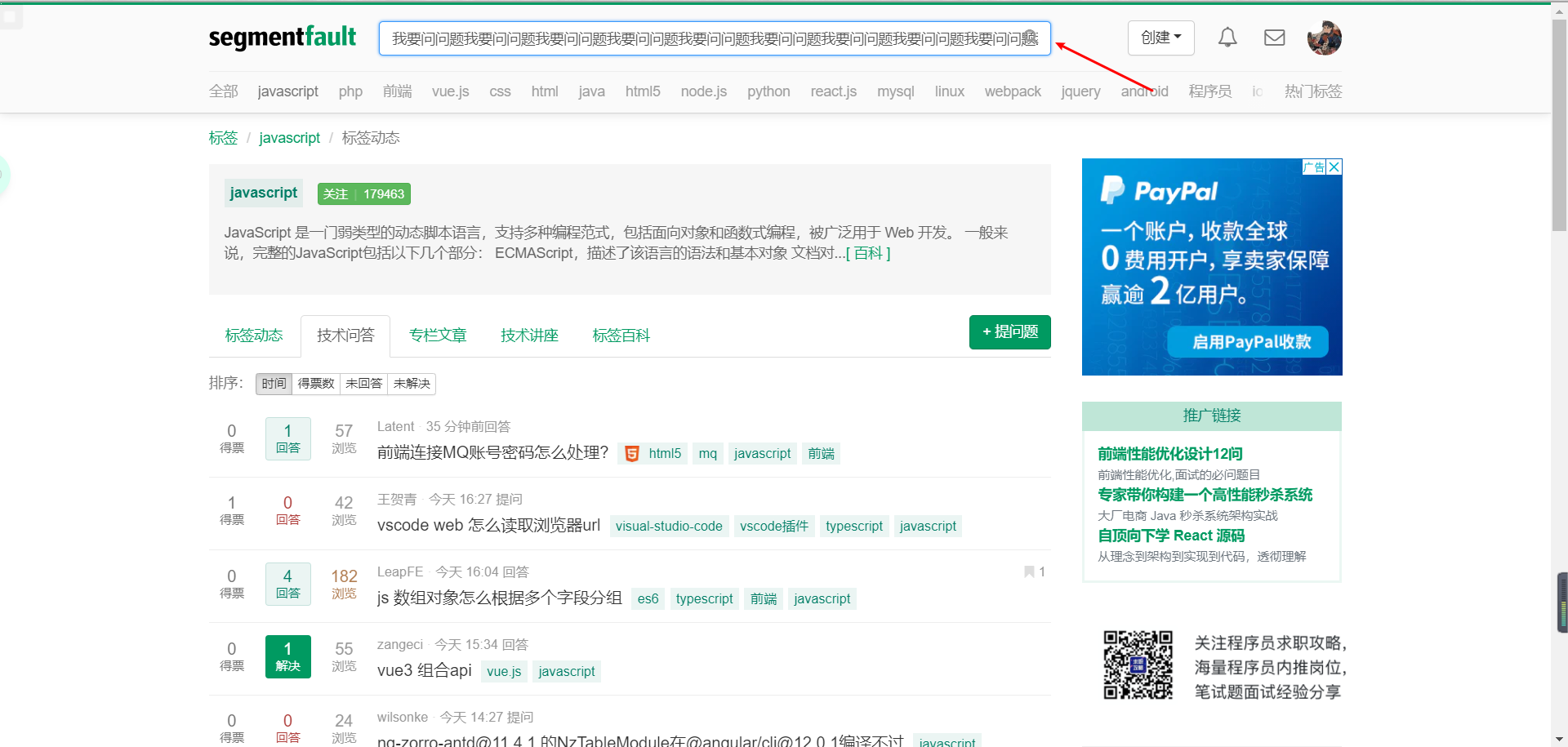
提问界面的标题与前面两者相比少了联想功能,可能会出现很多相似问题
但是提问界面整体来看是三者中最干净的,只有提问相关的输入框。内容简介可以采用Markdown格式编写,支持预览。

对于已编辑的问题会自动保存在草稿箱,方便用户找回记录继续编辑,算是一个较便捷的点


对于提问,有回答一般是在1小时至几小时后

回答界面
回答前会进行提示

回答支持Markdown格式,支持预览效果

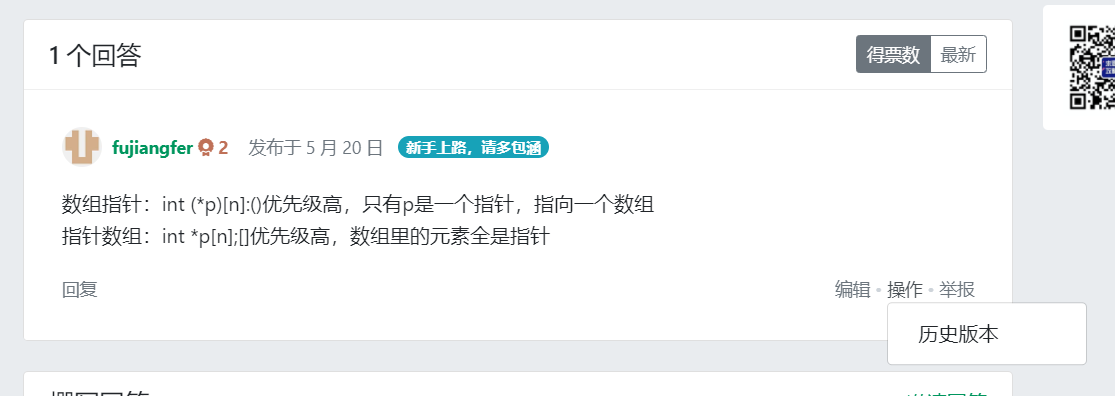
对于他人回答也可以查看历史版本,这与Stack Overflow相似

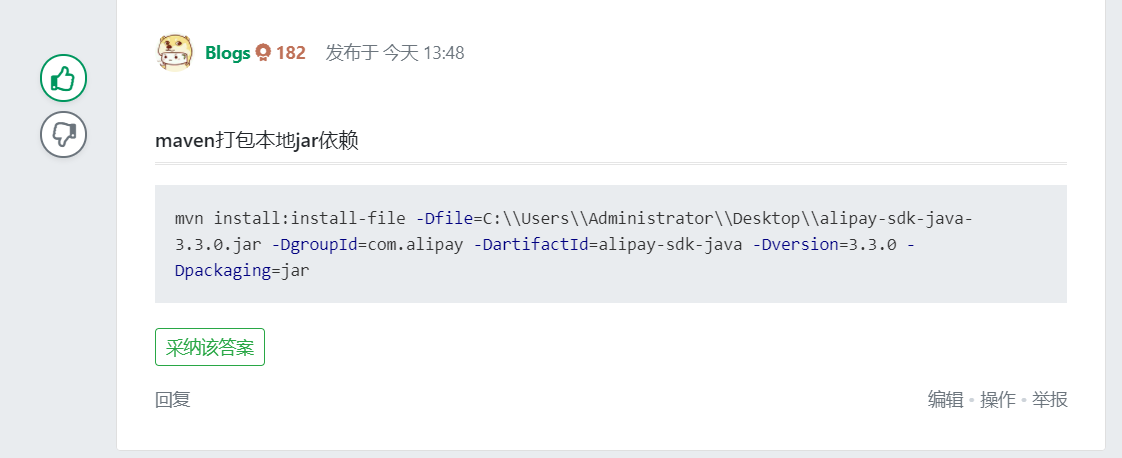
对于他人回答可以进行采纳(自己提出的问题下他人的回答),点赞

3.1.3 优缺点分析
- 优点:
- 提问题时会自动保存内容,若出现网络异常等状况,可在草稿箱中找回。
- 界面简洁美观,不会弹出广告,广告内容较少,用户观感较好;
- 内容基本都与技术相关,比较统一
- 问答板块功能齐全,满足需求
- 搜索功能准确度足够
- 缺点:
- 用户量可能是三者中相对较少的,问题响应会比较慢
- 提问时并不会对提问标题进行相似度搜索,可能会出现很多无效提问(不同用户遇到同样的问题)
- 中性:
在发布一个问题时发现从未发布到已发布需要十分钟左右,后经查证是人工审核导致的,而我的问题并不含敏感词,这个效率相比于另两个会较慢。但我换个时间段又是能够及时发布的了。
3.1.4 改进意见
- 可以加大宣传,进行引流,增加用户量。
- 在提问时可以增加对问题进行联想匹配,减少相似问题的出现。
- 审核机制可以适当做出优化,调整机审机制。
3.2 BUG
测试环境:(以下环境均为此)
操作系统 Windows 10 家庭中文版 64位
浏览器 Google Chrome90.0.4430.212(正式版本) (64 位)
3.2.1 bug1
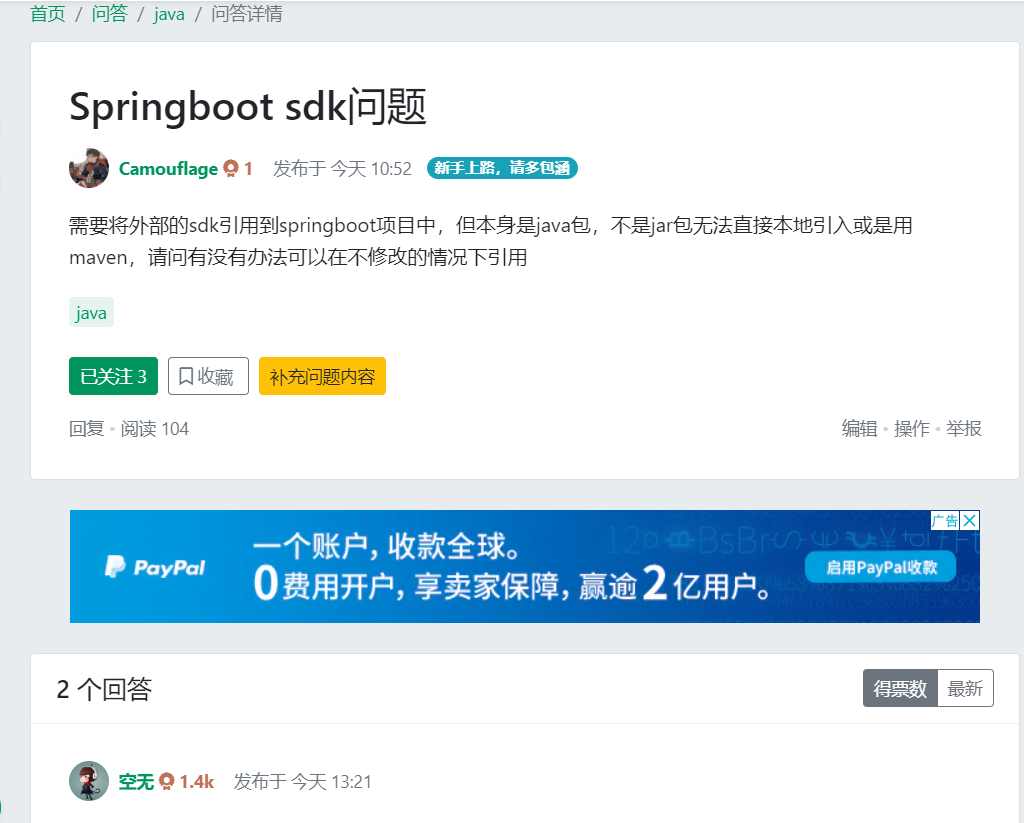
对于自己提出的问题,有一个补充问题内容的按钮和编辑的按钮,两个按钮的功能是一样的,显得冗余。
- Bug的可复现性
必然发生,稳定复现
- Bug复现步骤
提问后查看问答详情
- Bug具体情况描述
对于自己提出的问题,有一个补充问题内容的按钮和编辑的按钮,两个按钮的功能是一样的,显得冗余。

- Bug分析
- Bug的可能成因:设计时并未考虑到功能重复
- Bug的严重性: 4级bug,界面不够规范
- 对于Bug的预期及改进建议: 去掉一个按钮
3.2.2 bug2
搜索内容时发现内容长度一定时,搜索按钮会遮挡搜索内容,且内容可以无限增加
- Bug的可复现性
必然发生,稳定复现
- Bug复现步骤
问答界面的右侧热门标签任意点击一个,之后在上方搜索框输入内容
- Bug具体情况描述
搜索内容时发现内容长度一定时,搜索按钮会遮挡搜索内容,且内容可以无限增加

- Bug分析
- Bug的可能成因:设计时并未考虑会出现查询内容较长问题
- Bug的严重性: 4级bug,界面不够规范
- 对于Bug的预期及改进建议: 给搜索框添加max字长,多了则截去,且可以加入padding属性,不让图标挡住文字。
3.2.3 bug3
搜索内容时内容长度比较长时,界面发生崩溃
- Bug的可复现性
必然发生,稳定复现
- Bug复现步骤
问答界面的右侧热门标签任意点击一个,之后在上方搜索框输入长内容
- Bug具体情况描述
搜索内容时内容长度比较长时,界面发生崩溃

- Bug分析
- Bug的可能成因:设计时并未考虑会出现查询内容较长问题
- Bug的严重性: 3级bug,查询数据错误
- 对于Bug的预期及改进建议: 给搜索框添加max字长,多了则截去,虽是后端问题,但若在前端限制字长,后端则不太需要做大修改
3.2.4【进阶】Bug 反馈
思否bug反馈

3.3 结论
评价:d) 好,不错
较为推荐SegmentFault,他的界面内容算是最专一的,问答板块干净利落,内容基本全部与技术相关。比较不好的地方应该是用户基数会比较少,有疑问时可能难以及时得到响应,但里面的优质文章也足够丰富,加上界面的舒适度也是值得推荐的。
定量测评如下
| 类别 | 描述 | 评分 (满分 10 分, 良好 6 分, 及格 4 分,聊胜于无 1 分, 很差 -3 分) |
|---|---|---|
| 核心功能 | 分析三个核心功能,功能设计和质量。 | 9 |
| 细节 | 有什么为用户考虑的细节? | 6 |
| 用户体验 | 当用户完成功能时,不干扰用户 (例如: 是否不断弹出不相关广告)。 | 7 |
| 辅助功能 | 一些辅助功能如皮肤等 | 3 |
| 差异化功能 | 这个软件独特的功能. 它对用户的吸引力有多大? | 6 |
| 软件的效能 | 占用内存, 启动速度, 内存泄漏情况 | 8 |
| 软件的适应性 | 在联网/断网, 大小屏幕, 没有鼠标的情况下都可以顺畅操作. 和不同平台的软件能流畅协作 | 7 |
| 成长性 | 记住用户的选择, 适应用户的特点,用户越用越方便 | 6 |
| 用户有控制权 | 系统状态有反馈,等待时间要合适。关键操作有确认提示,有明确的错误信息。 让用户方便地从错误中恢复工作, 快捷操作键可调整。 | 9 |
| 自选评分项目 | 用户基数,用户活跃程度,观感舒适度 | 6 |
| 总分 | 67 |
4. 采访
采访对象的背景,为什么选择这个人采访?TA 的需求是什么?
采访的对象是我的一个计算机专业的高中同学,平常会使用相关软件去查找资料,不过更多使用的还是CSDN社区
采访对象实际使用的产品栏目
采访对象使用软件的过程中会遇到的问题和亮点
采访对象觉得从用户体验的角度来说需要改进的地方有哪些?
第二部分 分析
1. 开发时间估计
使用此服务的所有功能,估计这个软件/网站/服务做到这个程度大约需要多少时间(团队人数6人左右,计算机大学毕业生,并有专业UI支持)。
在体验了三个网站后,三个平台的问答模块都已经很完善,只在一些细节功能及布局上存在差异。考虑到6人只是毕业生,开发经验来说相对较少,保不准开发过程中会遇到很多瓶颈,因此我预估开发时间如下:
| 软件 | 开发时间 |
|---|---|
| CSDN问答 | 4个月 |
| Stack Overflow | 4-5个月 |
| SegmentFault | 3-4个月 |
2. 同类产品对比排名
分析这个软件目前的优劣(和类似软件相比),这个产品的质量在同类产品中估计名列第几?
我主要比较我以上部分评测的(1)CSDN问答、(2)Stack Overflow、(3)SegmentFault三个产品。以下对比将按(标号)指代相应软件
| 功能 | 软件排名 |
|---|---|
| 内容质量 | (2)>(1)>(3) |
| 用户基数 | (2)>(1)>(3) |
| 界面观感 | (3)>(2)>(1) |
| 问答编辑器体验 | (3)>(2)>(1) |
| 新用户入门难度(由易到难) | (3)>(1)>(2) |
| 响应速度 | (2)>(1)>(3) |
总体对比下来软件使用的排名应当为Stack Overflow > CSDN问答 > SegmentFault
以上为个人看法,Stack Overflow作为全球最大的技术问答网站,内容丰富,但是对于新用户入场会相对比较困难;CSDN劣势主要就是在观感上比较差,内容也比较杂乱,但各种各样的资源却也比较多。SegmentFault劣势就是在于用户基数比较少了。
3. [软件工程方面的建议]
【进阶】从各方面的问题,推理出这个软件团队在软件工程方面可以提高的一个重要方面(具体建议)。
- 首先就是要做好沟通,成员间有疑问一定要及时沟通,不能只是按着自己所想来做,有疑问趁早提出来,多个人的意见更有利于找出好方案。
- 对于用户的需求分析一定要了解明确,设计软件时围绕着需求分析的成果做设计,要把自己放在用户的角度去设计界面,尤其是做好交互,既要实现功能,又要使得用户术士,只有自己愿意去使用,才有可能吸引用户来使用软件。
4. [BUG存在的原因分析]
【进阶】你在第一部分发现的bug,为何软件团队不能在发布前修复?他们是不知道,还是有意不修复?你觉得是什么原因?可以从下面的可能性中选取几个:
- 以csdn社区的bug分析,对于滚动条,在其他板块都包含了,但唯独问答板块和社区板块漏了,我认为应是前端和测试都遗漏了这部分功能,一般有使用鼠标的用户可能并不会留意到,要注意到这个bug需要在“特定环境”下才容易发现。
- 而对于csdn回答问题后的删除功能的遗漏,我认为应该是在需求分析的时候没有确认充分,导致编写界面时也没有包含该功能。
- 对于SegmentFault的编辑问题的功能重复,我认为应该是这在需求分析的时候没有确认充分,导致功能冗余了。
- 而对于SegmentFault的搜索框问题,则应该是前端的疏忽导致的,对于输入框的内容应当做一个长度的控制。
第三部分 建议和规划
1. 市场概况
首先市场有多大?
对于这种技术性问题的问答网站,我想主要受众是IT行业相关的人,例如IT从业者、计算机相关行业的学生和一些打算转入IT行业的人。
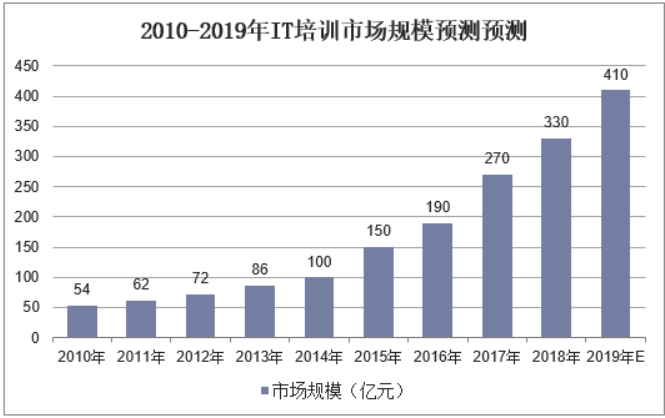
以下图IT培训市场规模来分析,逐年增长,且增长趋势越来越大,由于科技发展趋势,越来越多人打算转行到IT行业,IT人员越多,对于我们开发的这种问答网站的需求也会越多,市场是呈现出逐年扩大的趋势。

其次直接的用户有多少?潜在的用户又有多少?
直接用户IT行业相关的人,那些IT从业者、计算机相关行业的学生和一些打算转入IT行业的人;
潜在用户可能是与平常工作内容会与计算机相关的人,比如现在很多专业会要求学python等语言,(在上次有个工作1年的非计算机专业的学姐问我如何学习python),而学习过程中就需要这类问答网站。
2. 市场现状
目前市场上有什么样的产品了?
目前市场上的问答社区产品应该算是比较多的,在IT技术性问答相关的有Stack Overflow、CSDN、思否等,主要就是用户提问,其他用户解答的模式,在其中加入一些奖赏激励机制等,或者平台也会招募一些大牛提供解答帮助等。
上述产品的定位、优势与劣势在哪里?
Stack Overflow定位就是单纯的针对计算机领域的问题,对计算机领域的问题提供问答平台。
而思否和CSDN的定位已不单纯地只提供计算机领域问答平台,从产品主页导航栏可以看到,两个网站会提供课程服务、专栏服务、资源等,定位应该是一个社区,面向的用户也会更加多样,甚至在CSDN上你可以看到八卦内容、时事热点。
Stack Overflow的优势就是内容更加干净统一,不会混入奇怪的内容。劣势就是只能吸引来IT行业相关的人。
而在CSDN上则会存在一些不相关的内容。且主页上的内容比较花式,但这也能吸引来一些其他领域的人,或是逛逛社区,听听网课。
上述产品之间呈现什么样的关系,哪些为竞品关系?以及竞争中的各方态势如何?
三者应该互为竞品关系,三者有所竞争。但Stack Overflow主要面向全球用户,国内可能暂时不算他的主要进攻市场。而对于思否和CSDN则主要都是打国内市场,会互相竞争,CSDN创建时间较早,用户量会更多,且上面附有积分制度,能用资源、知识来换取积分,促进网站发展。思否则贵在简洁,但是用户量相比于CSDN仍有距离。
3. 市场与产品生态
这个产品的核心用户群是什么样的人?典型用户是什么样的?学历,年龄,专业,爱好,收入,表面需求,潜在需求都是什么?
核心用户群是那些与IT行业相关的人,例如IT从业者、计算机相关行业的学生和一些打算转入IT行业的人。
典型用户:
| 学历 | 本科毕业/IT培训机构毕业 |
|---|---|
| 年龄 | 28 |
| 专业 | 计算机科学 |
| 爱好 | 热爱编程 |
| 收入 | 不限 |
| 表面需求 | 编写程序过程中遇到无法解决的问题,需要求助网友解决。 |
| 潜在需求 | 能够从不同的方向获取知识,例如请教他人 |
产品的用户群体之间是否存在一定的关系?是否有利用其相互作用二次构成特定用户生态的可能性?
用户群体之间应该可以构成互助关系,每个人在求学路上都会遇到不能解决的问题,此时帮助了他人,而之后也会得到别人的帮助。互助关系群体能够构成一个社区的性质,在社区内每个人碰到的问题可能是他人经历过的事,互帮互助可以大大减少时间的花费,提高学习效率。
产品的子产品,以及其他相关产品之间是否存在一定的关系?是否有利用各个产品特性之间的相互关系二次构成产品生态的可能性?
相关产品之间必定会存在竞争关系,但这种竞争可以是一种良性竞争,两者之间能够互相借鉴优势的地方,在其上做出拓展优化,良性的竞争才能促进产品的进步。
4. 产品规划
你要在当前软件的基础上设计什么样的新功能?为何要做这个功能,而不是其他功能?为什么用户会用你的产品/功能?你的创新在哪里?可以用NABCD分析。
我想要设计的新功能是实现对提问及回答组件的Markdown编辑器功能及内容自动保存草稿功能。
N:Markdown格式更加简便,支持的样式也比较丰富,方便提问及回答的排版
A:引用能编写md格式的编辑框工具
B:能够方便用户提问及回答操作,让用户更舒适,体验更好
C:CSDN并不具备该功能,可以在此基础上拓展
D:对界面进行美化后,可以进行适当的推广
如果你是项目经理,可以招聘6个人,并且有4个月的时间,你认为应该如何配置角色(开发,测试,美工等等) 才能在第16周如期发布软件的改进版本,并取得预想中的成绩。
开发初期:2人负责美工设计,搭建原型,4人负责后端开发,做好需求分析,彼此交接好信息
开发中期:2人负责开发前端界面,4人负责做后端系统,之后对相互负责的部分做前后端接口对接
开发后期:1人负责部署及运营,1人负责界面优化,3人负责项目测试,1人则灵活调度
请为你的团队设计16个周期每周的详细规划。
| 时间 | 任务安排 |
|---|---|
| 第1周 | 做好需求分析,可以通过问卷调查等方式,并设计好界面风格 |
| 第2-3周 | 进行资料整理,对产品内容涉及方便进行整理,写好需求规格说明书、开发文档等文档 |
| 第4-9周 | 前端完成界面搭建、后端写接口,实现开发工作 |
| 第10周 | 前后端进行接口对接,测试接口,修复存在的bug |
| 第11周 | 对基本成型的产品进行测试 |
| 第12周 | 发布测试产品,接受反馈 |
| 第13周 | 对反馈内容进行完善,修复bug |
| 第14周 | 再次发布测试产品,接受反馈 |
| 第15周 | 对反馈内容进行完善,修复bug |
| 第16周 | 发布产品的正式版,并且按照计划进行产品推广 |