使用Blender的UV映射制作一个地球
UV映射是一个用来2D图片纹理转换3D网格的标准技术。U和V表示平面坐标的两个轴,对应了3D空间中X、Y和Z。Blender手册是这样解释UV映射的:想象一个3D模型对象,例如一个球体,平铺到桌面上。每个3D的坐标都会在平面上有一个2D坐标对应。Blender提供了另外一种界面“UV/Image Editor”,它就是基于这种原理的。使用”UV/Image Editor”操作2D顶点,就像在3D编辑器一样。
使用2D坐标的目的是将这些坐标映射到图像/图像,使得3D图像可以映射出有纹理的真实的表面,我们不能直接在3D坐标空间上直接映射纹理,这样很难实现。
接下来我们通过实际操作来了解UV映射的实际操作过程。首先在Blender 3D界面中删除初始化的Cube网格。然后创建一个球体(SSIFT + A –> Add –> UV Sphere)。
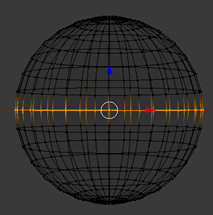
进入编辑模式,选择球体的最中间环线。可以使用快捷键SHIFT + ALT和右键球体上的网格线。按住CTRL + E,选择Mesh –> Edges => Mark Seam。告诉UV分割器把求图沿着刚才的边缘线分成两半。
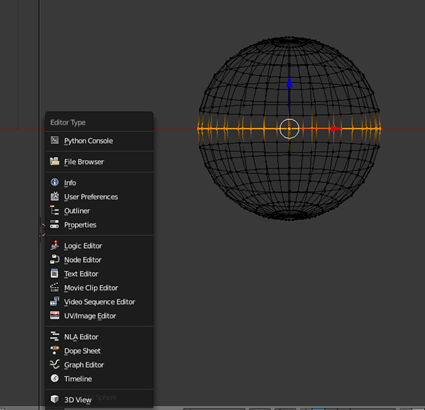
后边的步骤主要在UV/Image Editor中操作。新增一个视图界面,把界面类型设置为UV/Image Editor,从左下角的下拉列表中选择。或者直接使用SHIFT + F10直接切换。
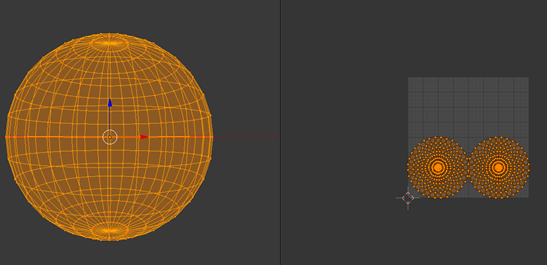
在3D界面窗口,选择所有的顶点(按A键可实现全选),然后按U分割球体。
从下面的地址中下载地球纹理图片:https://upload.wikimedia.org/wikipedia/commons/1/1c/BlueMarble-2001-2002.jpg

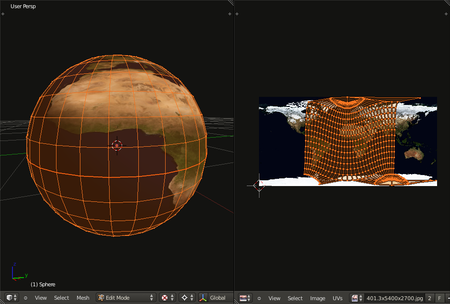
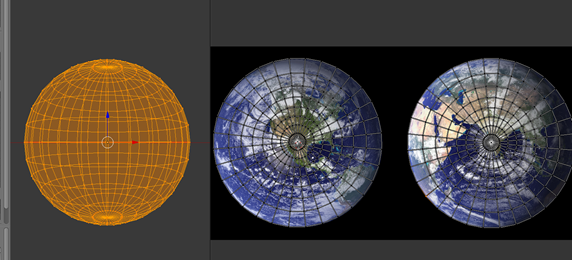
在UV/Image Eidtor中点击Image –> Open Image或者按ALT + O快捷键。然后拖拽、缩放、旋转独立的UV网格,和图片完全匹配上。如何全选独立网格的所有顶点?可以先选中一个点,然后按L键即可。
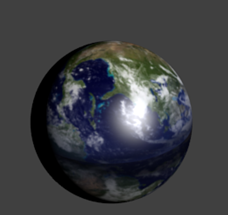
退回到3D窗口到Object Mode。然后打开紧邻右边的Viewport Shading下来列表,切换到“Texture”模式。此时,你看到模型有分布处在阴影下看不清楚。尝试添加灯光调整位置,时球体更加清晰。使用SHIFT-A-Lamp添加灯。然后自己适当的调整位置。
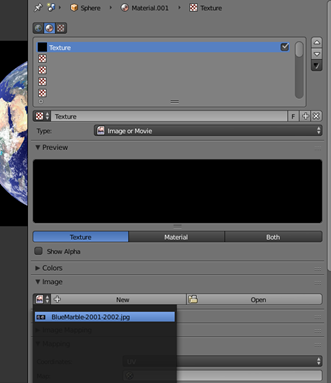
为了让纹理在渲染中可见,你需要添加一个纹理到球体上,通过新增材质实现。在属性窗口中,切换到Material面板。点击“New”按钮新增一个材质。然后切换到Texture面板。新增一个Textue并选中类型为“Image or Movie。从Image属性下拉列表中选择全局的texture。
找到Mapping菜单,设置Coordinates为“UV”,Map为“UVMap”。保持projection为“Flat”。为了让整个网格显示比较平滑,切换到“Modifer”面板。添加一个”Subdivision Surface”工具,设置Subdivisions下的View为2。然后按T弹出工具窗口,选择Shading属性下的“Smooth”按钮。现在可以按F12查看渲染结果了。
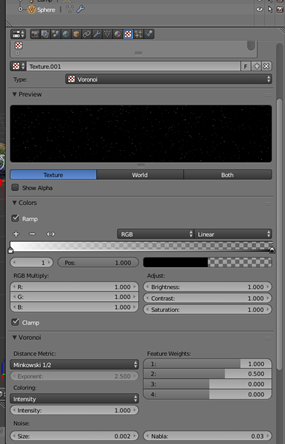
通过改变灯光以及摄像头的位置,达到想要的效果。我们还可以增加一些星星背景,你可以在World面板中实现。把属性窗口切换到World面板。勾选“Bend Sky”和“Real Sky”。设置所有的三种颜色Horizon、Zenith、Ambient都为黑色。切换到Texture面板,新增一个Texture,设置type为“Voronoi”,打开下面的Colors菜单,勾选“Ramp”,设置Stop 0处的颜色为白色,透明度为1。设置Stop 1为黑色,透明度为0。接着设置Distance Metrix为“Minkowski 1/2”,Noise为0.002,Feature Weights的第二个值为 0.5。在Influence属性中,勾选“Horizon”、“Zenith Up”、”zenith Down”。
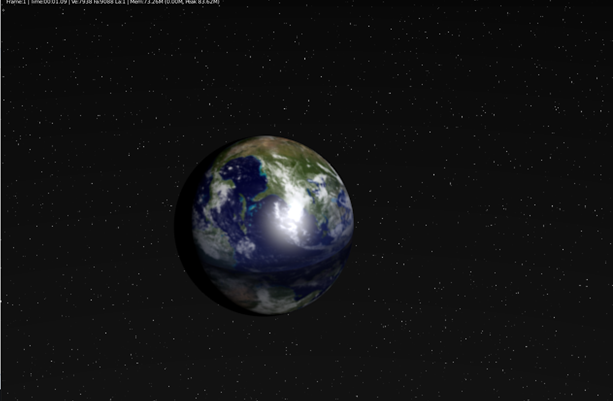
最终运行效果如下:
通过以上步骤,我们可以模拟出一个简单的地球,也学习了UV映射基础。如果你看看我们刚刚做出的纹理地球,你会注意到,在“赤道”周围有两条紫色岛屿相遇的线条或“接缝”。这是UV映射的常见问题,有几种方法可以避免。在我们的例子中,由于我们使用球体,删除接缝的最佳方式是使用球面映射。先从下面地址下载texture图片地图图片:https://eoimages.gsfc.nasa.gov/images/imagerecords/57000/57752/land_shallow_topo_2048.jpg。
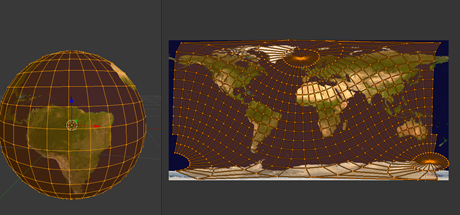
进入编辑模式,选中所有的顶点,按“U”键->“Sphere projection”。此时,你会在UV/Image Editor窗口中看到不同的UV地图。如下所示:

进入UV/Image Editor,点击界面下边的“UVs”->”Constrain to Image Bounds”。浙江确保在编辑时UVs将不会超过纹理的边界。
使用A键选中所有的顶点,缩放它们,知道停止不能再放大为止(放大到边界位置)。我们看到有少部分顶点,例如右上角和右下角的几个顶点超出位置比较多,为了可以选中这些顶点,移动它们靠近剩下的顶点。调整到如下图所示位置。
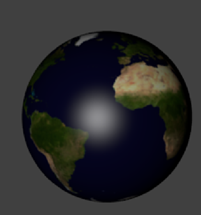
 如果现在我们渲染查看结果,还是看不到结果的。其他步骤,例如在属性窗口中,添加材质和纹理方式和前面的步骤一样。最终结果如下:
如果现在我们渲染查看结果,还是看不到结果的。其他步骤,例如在属性窗口中,添加材质和纹理方式和前面的步骤一样。最终结果如下:
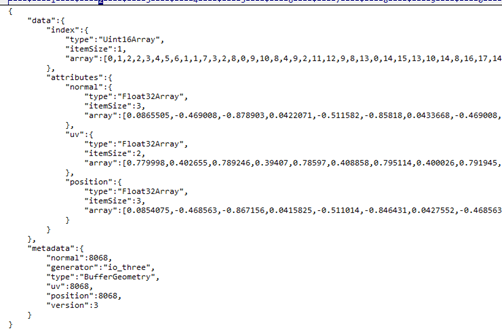
另外,我们可以使用three.js导出插件,把球体导出为Three.js支持的文件格式。导出的文件结构如下:

















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~