geoserver 图层样式
1.Styled Layer Descriptor
标准描述了稳当的结构合使用规则。一个文档包含了符号定义和绘制规则,那么这个文档就叫做Styled Layer Desciptor(SLD)样式,它是一个text/Xml文件,扩展名为.sld。SLD基于XML标记语言,附加的标准是一个XSD schema,XSD schema定义了SLD语法。
2.样式文档结构
样式最外层部分包含如下片段:
<?xml version="1.0" encoding="ISO-8859-1"?> <StyledLayerDescriptor version="1.0.0" xsi:schemaLocation="http://www.opengis.net/sld StyledLayerDescriptor.xsd" xmlns="http://www.opengis.net/sld" xmlns:ogc="http://www.opengis.net/ogc" xmlns:xlink="http://www.w3.org/1999/xlink" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance">
第一行包含xml定义,每一个样式文件的根节点都为StyledLayerDescriptor,包含了样式标准的版本属性version(Geoserver可使用1.0.0和1.1.0 SLD版本),还包含了命名空间和模型属性。
StyledLayerDescriptor节点包含了一个NamedLayer或者UserLayer的集合,这两个节点下面又包含了UserStyle节点集合。
UserStyle节点下包含FeatureTypeStyle或者CoverageStyle节点。它们下面都包含了rule集合元素。rule节点定义了怎样绘制features。下面是一个简单的样式文件:
<?xml version="1.0" encoding="UTF-8"?> <StyledLayerDescriptor version="1.0.0" xsi:schemaLocation="http://www.opengis.net/sld http://schemas.opengis.net/sld/1.0.0/StyledLayerDescriptor.xsd" xmlns="http://www.opengis.net/sld" xmlns:ogc="http://www.opengis.net/ogc" xmlns:xlink="http://www.w3.org/1999/xlink" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"> <NamedLayer> <Name>capitals</Name> <UserStyle> <Name>capitals</Name> <Title>Capital cities</Title> <FeatureTypeStyle> <Rule> <Title>Capitals</Title> <PointSymbolizer> <Graphic> <Mark> <WellKnownName>circle</WellKnownName> <Fill> <CssParameter name="fill"> <ogc:Literal>#FFFFFF</ogc:Literal> </CssParameter> </Fill> <Stroke> <CssParameter name="stroke"> <ogc:Literal>#000000</ogc:Literal> </CssParameter> <CssParameter name="stroke-width"> <ogc:Literal>2</ogc:Literal> </CssParameter> </Stroke> </Mark> <Opacity> <ogc:Literal>1.0</ogc:Literal> </Opacity> <Size> <ogc:Literal>6</ogc:Literal> </Size> </Graphic> </PointSymbolizer> </Rule> </FeatureTypeStyle> </UserStyle> </NamedLayer> </StyledLayerDescriptor>
UserStyle定义了一个circle符号使用白色填充,黑色边界。WellKnownName包括:circle、square、triangle、star、cross、x。
使用geoserver-数据-Styles可查看配置并校验Style文件是否合法。
Rule节点下课包含多个PointSymbolizer,样式文件渲染顺序是倒序的,放在后面的PointSymbolizer渲染在地图上一层,前面的PointSymbolizer渲染在地图的下一层,相当于z-index的顺序。
3.实现一个点包含多个形状(包含多个PointSymbolizer)的样式例子
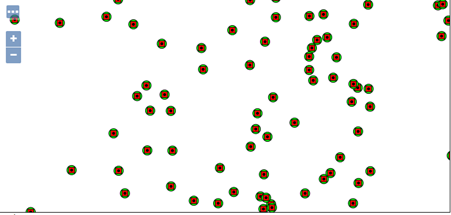
实现一个比较复杂的点的样式定义,显示效果如下:
样式定义如下:
<?xml version="1.0" encoding="ISO-8859-1"?> <StyledLayerDescriptor version="1.0.0" xsi:schemaLocation="http://www.opengis.net/sld StyledLayerDescriptor.xsd" xmlns="http://www.opengis.net/sld" xmlns:ogc="http://www.opengis.net/ogc" xmlns:xlink="http://www.w3.org/1999/xlink" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"> <NamedLayer> <Name>opulatedPlacesComplex</Name> <UserStyle> <Title>Geoserver Beginners Guide: mark composed of three basic shapes</Title> <FeatureTypeStyle> <Rule> <PointSymbolizer> <Graphic> <Mark> <WellKnownName>circle</WellKnownName> <Fill> <CssParameter name="fill">#00FF00</CssParameter> </Fill> <Stroke> <CssParameter name="stroke">#000000</CssParameter> <CssParameter name="stroke-width">1</CssParameter> </Stroke> </Mark> <Size>16</Size> </Graphic> </PointSymbolizer> <PointSymbolizer> <Graphic> <Mark> <WellKnownName>square</WellKnownName> <Fill> <CssParameter name="fill">#FF0000</CssParameter> </Fill> <Stroke> <CssParameter name="stroke">#000000</CssParameter> <CssParameter name="stroke-width">1</CssParameter> </Stroke> </Mark> <Size>10</Size> </Graphic> </PointSymbolizer> <PointSymbolizer> <Graphic> <Mark> <WellKnownName>circle</WellKnownName> <Fill> <CssParameter name="fill">#000000</CssParameter> </Fill> </Mark> <Size>5</Size> </Graphic> </PointSymbolizer> </Rule> </FeatureTypeStyle> </UserStyle> </NamedLayer> </StyledLayerDescriptor>
4.实现一个点包含外部资源形状(ExternalGraphic)的样式例子
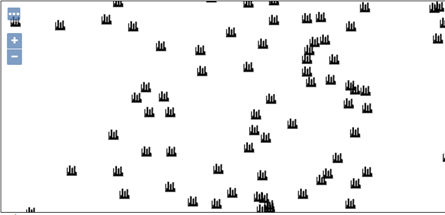
显示的点通过一个外部svg图片来显示,效果如下:
样式定义如下:
<?xml version="1.0" encoding="ISO-8859-1"?> <StyledLayerDescriptor version="1.0.0" xsi:schemaLocation="http://www.opengis.net/sld StyledLayerDescriptor.xsd" xmlns="http://www.opengis.net/sld" xmlns:ogc="http://www.opengis.net/ogc" xmlns:xlink="http://www.w3.org/1999/xlink" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"> <NamedLayer> <Name>PopulatedPlacesGraphic</Name> <UserStyle> <Title>Geoserver Beginners Guide: Populated Places with external graphics</Title> <FeatureTypeStyle> <Rule> <PointSymbolizer> <Graphic> <ExternalGraphic> <OnlineResource xlink:type="simple" xlink:href="town.svg"/> <Format>image/svg+xml</Format> </ExternalGraphic> <Size>20</Size> </Graphic> </PointSymbolizer> </Rule> </FeatureTypeStyle> </UserStyle> </NamedLayer> </StyledLayerDescriptor>
如果想组合不同的符号,可通过Inkscape来设置图形样式,地址:https://inkscape.org/en/。
5.线条样式,大自然水渠的样式
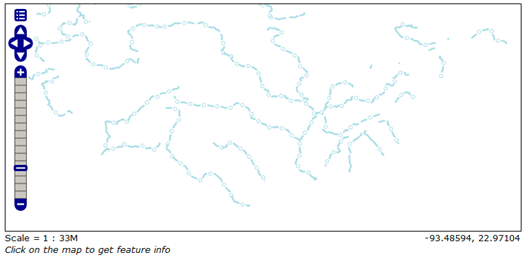
想象输入去表达大自然的水渠?在地图中,水渠经常使用虚线和远点来表示。效果如下:
实现样式的Xml如下所示:
<?xml version="1.0" encoding="ISO-8859-1"?> <StyledLayerDescriptor version="1.0.0" xsi:schemaLocation="http://www.opengis.net/sld StyledLayerDescriptor.xsd" xmlns="http://www.opengis.net/sld" xmlns:ogc="http://www.opengis.net/ogc" xmlns:xlink="http://www.w3.org/1999/xlink" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"> <NamedLayer> <Name>DashingAndMarkers</Name> <UserStyle> <Title>Title>Geoserver Beginners Guide: Aqueducts with dashing and circle</Title> <FeatureTypeStyle> <Rule> <LineSymbolizer> <Stroke> <CssParameter name="stroke">#ADD8E6</CssParameter> <CssParameter name="stroke-width">2</CssParameter> <CssParameter name="stroke-dasharray">10 10</CssParameter> </Stroke> </LineSymbolizer> <LineSymbolizer> <Stroke> <GraphicStroke> <Graphic> <Mark> <WellKnownName>circle</WellKnownName> <Stroke> <CssParameter name="stroke">#ADD8E6</CssParameter> <CssParameter name="stroke-width">1</CssParameter> </Stroke> </Mark> <Size>5</Size> </Graphic> </GraphicStroke> <CssParameter name="stroke-dasharray">5 15</CssParameter> <CssParameter name="stroke-dashoffset">7.5</CssParameter> </Stroke> </LineSymbolizer> </Rule> </FeatureTypeStyle> </UserStyle> </NamedLayer> </StyledLayerDescriptor>
第一个LineSymbolizer画出了虚线效果,第二个LineSymbolizer画出了圆点的效果。
6.多边形样式,使用阴影填充多边形
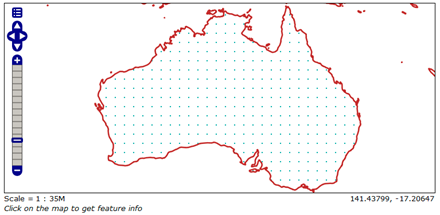
一般多边形都是通过边界和单一填充颜色来表示。但多边形也可以使用其他图形来作为阴影。下图给每个国家使用点来填充,效果如下:
实现样式的Xml文件内容如下:
<?xml version="1.0" encoding="ISO-8859-1"?> <StyledLayerDescriptor version="1.0.0" xsi:schemaLocation="http://www.opengis.net/sld StyledLayerDescriptor.xsd" xmlns="http://www.opengis.net/sld" xmlns:ogc="http://www.opengis.net/ogc" xmlns:xlink="http://www.w3.org/1999/xlink" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"> <NamedLayer> <Name>CountriesHatching</Name> <UserStyle> <Title>Geoserver Beginners Guide: Countries with hatching</Title> <FeatureTypeStyle> <Rule> <PolygonSymbolizer> <Fill> <GraphicFill> <Graphic> <Mark> <WellKnownName>shape://dot</WellKnownName> <Stroke> <CssParameter name="stroke">#29A6A6</CssParameter> <CssParameter name="stroke-width">3</CssParameter> </Stroke> </Mark> <Size>16</Size> </Graphic> </GraphicFill> </Fill> <Stroke> <CssParameter name="stroke">#A52A2A</CssParameter> <CssParameter name="stroke-width">2</CssParameter> </Stroke> </PolygonSymbolizer> </Rule> </FeatureTypeStyle> </UserStyle> </NamedLayer> </StyledLayerDescriptor>
多边形的标记为PolygonSymbolizer,使用WellKnownName为shape://dot显示点效果。Stroke设置了点的边框颜色和大小。Geoserver为我们提供了很多标记效果。
shape://horline: 水平线。
shape://slash: 对角线向前倾斜(“/”)。
shape://backslash:对角线向后斜线(“\”)。
shape://dot: 一个小的圆圈,圆圈之间有空隙。
shape://plus: 一个加号,加号之前没有空隙。
shape://times:一个“X”符号,没有空隙。
shape://oarrow:一个向外的箭头。
shape://carrow:一个向内 箭头。
7.在点上显示文字
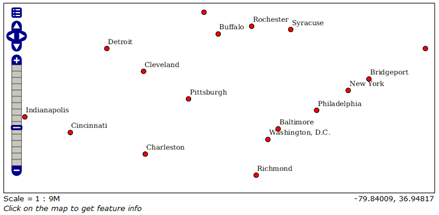
在显示每个国家的首都时,一般都会在中心坐标显示首都名字,可通过字体标记来显示字体。效果如下:
实现样式的xml文件如下:
<?xml version="1.0" encoding="ISO-8859-1"?> <StyledLayerDescriptor version="1.0.0" xsi:schemaLocation="http://www.opengis.net/sld StyledLayerDescriptor.xsd" xmlns="http://www.opengis.net/sld" xmlns:ogc="http://www.opengis.net/ogc" xmlns:xlink="http://www.w3.org/1999/xlink" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"> <NamedLayer> <Name>PopulatedPlacesLabeled</Name> <UserStyle> <Title>Geoserver Beginners Guide: Populated Places with styled labels</Title> <FeatureTypeStyle> <Rule> <PointSymbolizer> <Graphic> <Mark> <WellKnownName>circle</WellKnownName> <Fill> <CssParameter name="fill">#FF0000</CssParameter> </Fill> <Stroke> <CssParameter name="stroke">#000000</CssParameter> <CssParameter name="stroke-width">1</CssParameter> </Stroke> </Mark> <Size>8</Size> </Graphic> </PointSymbolizer> <TextSymbolizer> <Label> <ogc:PropertyName>NAME</ogc:PropertyName> </Label> <Font> <CssParameter name="font-family">Arial</CssParameter> <CssParameter name="font-size">12</CssParameter> <CssParameter name="font-style">normal</CssParameter> <CssParameter name="font-weight">italyc</CssParameter> </Font> <LabelPlacement> <PointPlacement> <AnchorPoint> <AnchorPointX>0</AnchorPointX> <AnchorPointY>0</AnchorPointY> </AnchorPoint> <Displacement> <DisplacementX>2</DisplacementX> <DisplacementY>5</DisplacementY> </Displacement> </PointPlacement> </LabelPlacement> <Fill> <CssParameter name="fill">#000000</CssParameter> </Fill> </TextSymbolizer> </Rule> </FeatureTypeStyle> </UserStyle> </NamedLayer> </StyledLayerDescriptor>
8.在连线上显示文字
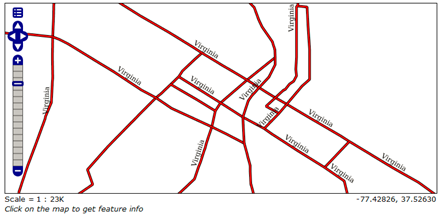
一般某一段线路都会对应有名称,显示效果如下:
实现样式的xml文件如下:
<?xml version="1.0" encoding="ISO-8859-1"?> <StyledLayerDescriptor version="1.0.0" xsi:schemaLocation="http://www.opengis.net/sld StyledLayerDescriptor.xsd" xmlns="http://www.opengis.net/sld" xmlns:ogc="http://www.opengis.net/ogc" xmlns:xlink="http://www.w3.org/1999/xlink" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"> <NamedLayer> <Name>RoadsLabeled</Name> <UserStyle> <Title>Title>Geoserver Beginners Guide: Roads with labels along the line</Title> <FeatureTypeStyle> <Rule> <LineSymbolizer> <Stroke> <CssParameter name="stroke">#000000</CssParameter> <CssParameter name="stroke-width">4</CssParameter> </Stroke> </LineSymbolizer> <LineSymbolizer> <Stroke> <CssParameter name="stroke">#FF0000</CssParameter> <CssParameter name="stroke-width">2</CssParameter> </Stroke> </LineSymbolizer> <TextSymbolizer> <Label> <ogc:PropertyName>continent</ogc:PropertyName> </Label> <LabelPlacement> <LinePlacement> <PerpendicularOffset>10</PerpendicularOffset> </LinePlacement> </LabelPlacement> <Fill> <CssParameter name="fill">#000000</CssParameter> </Fill> <VendorOption name="followLine">true</VendorOption> <VendorOption name="maxAngleDelta">90</VendorOption> <VendorOption name="maxDisplacement">400</VendorOption> <VendorOption name="repeat">300</VendorOption> </TextSymbolizer> </Rule> </FeatureTypeStyle> </UserStyle> </NamedLayer> </StyledLayerDescriptor>
VendorOption设置一些文字的渲染参数,repeat表示道路显示文字的间隔距离,followLine设置文字是否颜色线路方向显示。
9.在多边形上显示文字
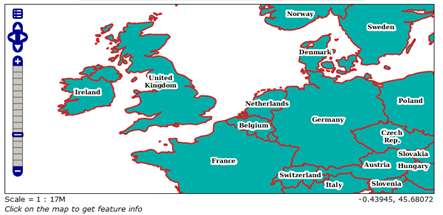
在每个国家的多边形边界中显示名称,效果如下:
实现效果的xml文件内容如下:
<?xml version="1.0" encoding="ISO-8859-1"?> <StyledLayerDescriptor version="1.0.0" xsi:schemaLocation="http://www.opengis.net/sld StyledLayerDescriptor.xsd" xmlns="http://www.opengis.net/sld" xmlns:ogc="http://www.opengis.net/ogc" xmlns:xlink="http://www.w3.org/1999/xlink" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"> <NamedLayer> <Name>CountriesLabeled</Name> <UserStyle> <Title>Geoserver Beginners Guide: Countries with labels</Title> <FeatureTypeStyle> <Rule> <PolygonSymbolizer> <Fill> <CssParameter name="fill">#29A6A6</CssParameter> </Fill> <Stroke> <CssParameter name="stroke">#A52A2A</CssParameter> <CssParameter name="stroke-width">2</CssParameter> </Stroke> </PolygonSymbolizer> <TextSymbolizer> <Label> <ogc:PropertyName>name</ogc:PropertyName> </Label> <Font> <CssParameter name="font-family">Arial</CssParameter> <CssParameter name="font-size">11</CssParameter> <CssParameter name="font-style">normal</CssParameter> <CssParameter name="font-weight">bold</CssParameter> </Font> <LabelPlacement> <PointPlacement> <AnchorPoint> <AnchorPointX>0.5</AnchorPointX> <AnchorPointY>0.5</AnchorPointY> </AnchorPoint> </PointPlacement> </LabelPlacement> <Fill> <CssParameter name="fill">#000000</CssParameter> </Fill> <VendorOption name="autoWrap">50</VendorOption> <VendorOption name="maxDisplacement">150</VendorOption> <Halo> <Radius>3</Radius> <Fill> <CssParameter name="fill">#FFFFFF</CssParameter> </Fill> </Halo> </TextSymbolizer> </Rule> </FeatureTypeStyle> </UserStyle> </NamedLayer> </StyledLayerDescriptor>
Halo节点下设置文字的阴影效果,geoserver校验该字段会失败,但是可以正常使用。














【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~