iframe兄弟间和iframe父子间的值传递问题
在网上查了资料。iframe的参数传递问题。有很多答案都是不可行的。现在将收集的资料整理一下。已经验证通过。以下如有问题请及时指正。
1. iframe兄弟之间值传递
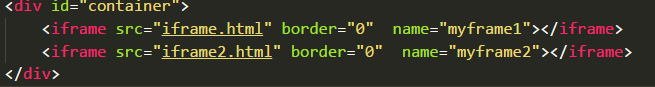
举例说明:index页面中有两个iframe:iframe1和iframe2,如下图:

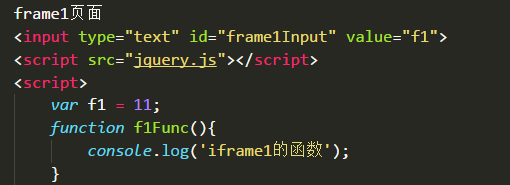
在iframe1中:有一个input输入框,一个变量f1,函数f1Func。

// 获取iframe1,parent是index页面的window对象。 var iframe1 = parent.frames["myframe1"];// 此时iframe1就是iframe1页面的window对象 // 打印iframe1 中的变量 console.log("iframe2 打印iframe1 中的变量", iframe1.f1); // 调用iframe1 中的函数 console.log("iframe2 调用iframe1 中的函数"); iframe1.f1Func(); // 打印iframe1 中的DOM节点 console.log("iframe2 打印iframe1 中DOM节点",iframe1.document.getElementById('frame1Input'));
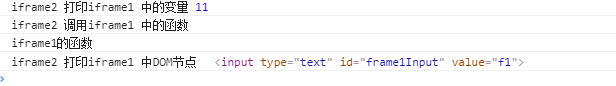
控制台打印如下:

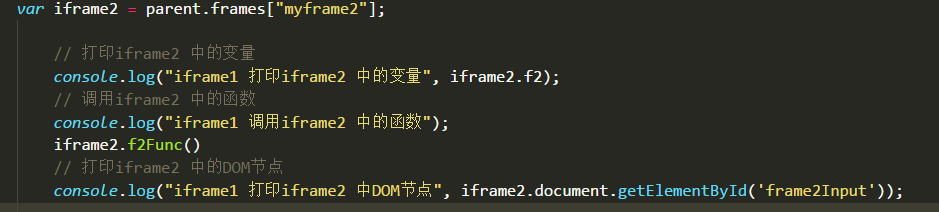
那么在iframe1中能不能用同样的方法打印出iframe2中的变量函数呢?可以一试

结果控制台会报如下错误:

原因是在index页面iframe1是在iframe2之前进行加载的。我们在iframe1中调用iframe2的东西。iframe2有可能还没有加载完成。那么我们需要等待iframe2加载完成:

由上可知。iframe之间进行值传递。首先是要获取容器的window对象,在从容器出发寻找兄弟iframe。
2. iframe父子之间值传递
既然我们可以获取到容器的window对象。那么子iframe获取父元素的变量等也轻而易举。parent就是父元素的window对象。我们只需要parent.xxx进行调用即可。
父元素有如何获取子ifarme的变量呢?如下:

控制台打印

函数和DOM元素同上。
建议iframe兄弟间和iframe父子间都等到想要获取的iframe加载完成再进行操作。
但是iframe相当于一个全新的页面。父页面中引入的css和js在iframe页面是不可以使用的。要重新加载,不建议使用iframe。
----------------------- 原创文章如需转载请联系作者



