HTML基础
web服务本质
import socket
def main():
sock = socket.socket(socket.AF_INET, socket.SOCK_STREAM)
sock.bind(('localhost',8081))
sock.listen(5)
while True:
print("server is working.....")
conn, address = sock.accept()
request = conn.recv(1024)
conn.sendall(bytes("HTTP/1.1 201 OK\r\n\r\n<h1>Hello Yuan</h1>","utf8"))
conn.close()
if __name__ == '__main__':
main()
html是什么?
- 超文本标记语言(Hypertext Markup Language,HTML)通过标签语言来标记要显示的网页中的各个部分。一套规则,浏览器认识的规则
- 浏览器按顺序渲染网页文件,然后根据标记符解释和显示内容。但需要注意的是,对于不同的浏览器,对同一标签可能会有不完全相同的解释(兼容性)
- 静态网页文件扩展名:.html 或 .htm
html不是什么?
HTML 不是一种编程语言,而是一种标记语言 (markup language)
HTML 使用标记标签来描述网页


html结构

- <!DOCTYPE html> 告诉浏览器使用什么样的html或者xhtml来解析html文档
- <html></html>是文档的开始标记和结束标记。此元素告诉浏览器其自身是一个 HTML 文档,在它们之间是文档的头部<head>和主体<body>。
- <head></head>元素出现在文档的开头部分。<head>与</head>之间的内容不会在浏览器的文档窗口显示,但是其间的元素有特殊重要的意义。
- <title></title>定义网页标题,在浏览器标题栏显示。
- <body></body>之间的文本是可见的网页主体内容
html标签格式

标签的语法:
<标签名 属性1=“属性值1” 属性2=“属性值2”……>内容部分</标签名>
<标签名 属性1=“属性值1” 属性2=“属性值2”…… />
常用标签
<!DOCTYPE>标签
<!DOCTYPE> 声明位于文档中的最前面的位置,处于 <html> 标签之前。此标签可告知浏览器文档使用哪种 HTML 或 XHTML 规范。
作用:声明文档的解析类型(document.compatMode),避免浏览器的怪异模式。
document.compatMode:
- BackCompat:怪异模式,浏览器使用自己的怪异模式解析渲染页面。
- CSS1Compat:标准模式,浏览器使用W3C的标准解析渲染页面。
这个属性会被浏览器识别并使用,但是如果你的页面没有DOCTYPE的声明,那么compatMode默认就是BackCompat
<head>内常用标签
<meta>标签
meta介绍
<meta>元素可提供有关页面的元信息(meta-information),针对搜索引擎和更新频度的描述和关键词。
<meta>标签位于文档的头部,不包含任何内容。
<meta>提供的信息是用户不可见的
meta标签的组成:meta标签共有两个属性,它们分别是http-equiv属性和name 属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能。
(1)name属性: 主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
<meta name="keywords" content="meta总结,html meta,meta属性,meta跳转"> <meta name="description" content="老男孩培训机构是由一个很老的男孩创建的">
(2)http-equiv属性:相当于http的文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值。
<meta http-equiv="Refresh" content="2;URL=https://www.oldboy.com"> //(注意后面的引号,分别在秒数的前面和网址的后面) <meta http-equiv="content-Type" charset=UTF8"> <meta http-equiv = "X-UA-Compatible" content = "IE=EmulateIE7" />
非meta标签
<title>oldboy</title>
<link rel="icon" href="http://www.jd.com/favicon.ico">
<link rel="stylesheet" href="css.css">
<script src="hello.js"></script>
<body>内常用标签
基本标签(块级标签和内联标签)
'''
<hn>: n的取值范围是1~6; 从大到小. 用来表示标题.
<p>: 段落标签. 包裹的内容被换行.并且也上下内容之间有一行空白.
<b> <strong>: 加粗标签.
<strike>: 为文字加上一条中线.
<em>: 文字变成斜体.
<sup>和<sub>: 上角标 和 下角表.
<br>:换行.
<hr>:水平线
特殊字符:
< >;";©®
'''
<div>和<span>
<div></div> : <div>只是一个块级元素,并无实际的意义。主要通过CSS样式为其赋予不同的表现.
<span></span>: <span>表示了内联行(行内元素),并无实际的意义,主要通过CSS样式为其赋予不同的表现.
块级元素与行内元素的区别
所谓块元素,是以另起一行开始渲染的元素,行内元素则不需另起一行。如果单独在网页中插入这两个元素,不会对页面产生任何的影响。
这两个元素是专门为定义CSS样式而生的。
![]()
图形标签: <img>
''' src: 要显示图片的路径. alt: 图片没有加载成功时的提示. title: 鼠标悬浮时的提示信息. width: 图片的宽 height:图片的高 (宽高两个属性只用一个会自动等比缩放.) '''
超链接标签(锚标签): <a> </a>
什么是超级链接? 所谓的超链接是指从一个网页指向一个目标的连接关系,这个目标可以是另一个网页,也可以是相同网页上 的不同位置,还可以是一个图片,一个电子邮件地址,一个文件,甚至是一个应用程序

'''
<a href="" target="_blank" >click</a>
href属性指定目标网页地址。该地址可以有几种类型:
绝对 URL - 指向另一个站点(比如 href="http://www.jd.com)
相对 URL - 指当前站点中确切的路径(href="index.htm")
锚 URL - 指向页面中的锚(href="#top")
'''
列表标签
'''
<ul>: 无序列表 [type属性:disc(实心圆点)(默认)、circle(空心圆圈)、square(实心方块)]
<ol>: 有序列表
<li>:列表中的每一项.
<dl> 定义列表
<dt> 列表标题
<dd> 列表项
'''
表格标签: <table>
表格概念
表格是一个二维数据空间,一个表格由若干行组成,一个行又有若干单元格组成,单元格里可以包含文字、列表、图案、表单、数字符号、预置文本和其它的表格等内容。
表格最重要的目的是显示表格类数据。表格类数据是指最适合组织为表格格式(即按行和列组织)的数据。
表格的基本结构:
<table>
<tr>
<td>标题</td>
<td>标题</td>
</tr>
<tr>
<td>内容</td>
<td>内容</td>
</tr>
</table>
属性:
'''
<tr>: table row
<th>: table head cell
<td>: table data cell
属性:
border: 表格边框.
cellpadding: 内边距
cellspacing: 外边距.
width: 像素 百分比.(最好通过css来设置长宽)
rowspan: 单元格竖跨多少行
colspan: 单元格横跨多少列(即合并单元格)
'''
练习:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格</title>
</head>
<body>
<table border="1px"cellpadding="10px"cellspacing="2px">
<tr>
<th colspan="3">星期一菜谱</th>
</tr>
<tr>
<td rowspan="2" >素菜</td>
<td>青草茄子</td>
<td>花椒豆角</td>
</tr>
<tr>
<td>小葱豆腐</td>
<td>炒白菜</td>
<tr>
<td rowspan="2">荤菜</td>
<td>油焖大虾</td>
<td>海参鱼翅</td>
</tr>
<tr>
</a><td>红烧肉<a href="课程表.html"target="_blank"><img src="2.jpg"width="70px"height="70" alt="">
<td>烤全羊</td>
</tr>
</table>
</body>
</html>
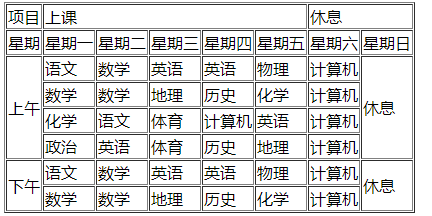
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>课程表</title> </head> <table border="1"cellpadding="1"cellspacing="1"> <tr> <td>项目</td> <td colspan="5">上课</td> <td colspan="2">休息</td> </tr> <tr> <td>星期</td> <td>星期一</td> <td>星期二</td> <td>星期三</td> <td>星期四</td> <td>星期五</td> <td>星期六</td> <td>星期日</td> </tr> <tr> <td rowspan="4">上午</td> <td>语文</td> <td>数学</td> <td>英语</td> <td>英语</td> <td>物理</td> <td>计算机</td> <td rowspan="4">休息</td> </tr> <tr> <td>数学</td> <td>数学</td> <td>地理</td> <td>历史</td> <td>化学</td> <td>计算机</td> </tr> <tr> <td>化学</td> <td>语文</td> <td>体育</td> <td>计算机</td> <td>英语</td> <td>计算机</td> </tr> <tr> <td>政治</td> <td>英语</td> <td>体育</td> <td>历史</td> <td>地理</td> <td>计算机</td> </tr> <tr> <td rowspan="2">下午</td> <td>语文</td> <td>数学</td> <td>英语</td> <td>英语</td> <td>物理</td> <td>计算机</td> <td rowspan="2">休息</td> </tr> <tr> <td>数学</td> <td>数学</td> <td>地理</td> <td>历史</td> <td>化学</td> <td>计算机</td> </tr> </table> <body > </body> </html>


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>练习</title>
</head>
<body>
<a href="一">第一</a>
<a href="二">第二</a>
<h1><b>训</b></h1>
<p>认真学,刻苦练,</p>
<p>勿执门派,希归一宗。</p>
<p>以继承,弘扬,发展,中华武术为己任。</p>
<p>百尺杆头激进,</p>
<p>报效祖国,</p>
<p>匡扶正义!</p>
<h1 id="一"><b>第一</b></h1>
<p>立挣,</p>
<p>向钱看,</p>
<p>向厚赚,</p>
<p>向右赚,</p>
<p>向左赚,</p>
<p>收息,立挣!</p>
<h1 id="二"><b>第二</b></h1>
<p>认真学,刻苦练,</p>
<p>勿执门派,希归一宗。</p>
<p>以继承,弘扬,发展,中华武术为己任。</p>
<p>百尺杆头激进,</p>
<p>报效祖国,</p>
<p>匡扶正义!</p>
<a href="http://image.so.com/i?src=rel&q=%E6%9D%8E%E5%B0%8F%E9%BE%99%E6%95%A3%E6%89%93%E5%9B%BE%E7%89%87"target="_blank"><img src="1.jpg"
alt="龙"height="300px"width="300px">
<a href="http://www.cnblogs.com/w-s-l123/">点击有惊喜!</a>
</body>
</html>
表单标签: <form>
功能:表单用于向服务器传输数据,从而实现用户与Web服务器的交互
表单能够包含input系列标签,比如文本字段、复选框、单选框、提交按钮等等。
表单还可以包含textarea、select、fieldset和 label标签。
表单属性
action: 表单提交到哪.一般指向服务器端一个程序,程序接收到表单提交过来的数据(即表单元素值)作相应处理,比如https://www.sogou.com/web
method: 表单的提交方式 post/get默认取值就是get
表单元素
基本概念:
HTML表单是HTML元素中较为复杂的部分,表单往往和脚本、动态页面、数据处理等功能相结合,因此它是制作动态网站很重要的内容。
表单一般用来收集用户的输入信息
表单工作原理:
访问者在浏览有表单的网页时,可填写必需的信息,然后按某个按钮提交。这些信息通过Internet传送到服务器上。
服务器上专门的程序对这些数据进行处理,如果有错误会返回错误信息,并要求纠正错误。当数据完整无误后,服务器反馈一个输入完成的信息
<input>系列标签
''' <1> 表单类型
type: text 文本输入框 password 密码输入框 radio 单选框 checkbox 多选框 submit 提交按钮 button 按钮(需要配合js使用.) button和submit的区别? file 提交文件:form表单需要加上属性enctype="multipart/form-data" 上传文件注意两点: 1 请求方式必须是post 2 enctype="multipart/form-data"
<2> 表单属性
name: 表单提交项的键. 注意和id属性的区别:name属性是和服务器通信时使用的名称; 而id属性是浏览器端使用的名称,该属性主要是为了方便客户端编程,而在css和javascript中使用的 value: 表单提交项的值.对于不同的输入类型,value 属性的用法也不同: type="button", "reset", "submit" - 定义按钮上的显示的文本 type="text", "password", "hidden" - 定义输入字段的初始值 type="checkbox", "radio", "image" - 定义与输入相关联的值 checked: radio 和 checkbox 默认被选中 readonly: 只读. text 和 password disabled: 对所用input都好使. '''
select标签
'''
<select> 下拉选标签属性
name:表单提交项的键.
size:选项个数
multiple:multiple
<optgroup>为每一项加上分组
<option> 下拉选中的每一项 属性:
value:表单提交项的值.
selected: selected下拉选默认被选中
'''
<textarea> 多行文本框
'''
<form id="form1" name="form1" method="post" action="">
<textarea cols=“宽度” rows=“高度” name=“名称”>
默认内容
</textarea>
</form>
'''
<label>标签
定义:<label> 标签为 input 元素定义标注(标记)。
说明:
1 label 元素不会向用户呈现任何特殊效果。
2 <label> 标签的 for 属性值应当与相关元素的 id 属性值相同。
'''
<form method="post" action="">
<label for=“username”>用户名</label>
<input type=“text” name=“username” id=“username” size=“20” />
</form>
'''
<fieldset>标签
'''
<fieldset>
<legend>登录吧</legend>
<input type="text">
</fieldset>
'''
练习:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册页面</title>
</head>
<body>
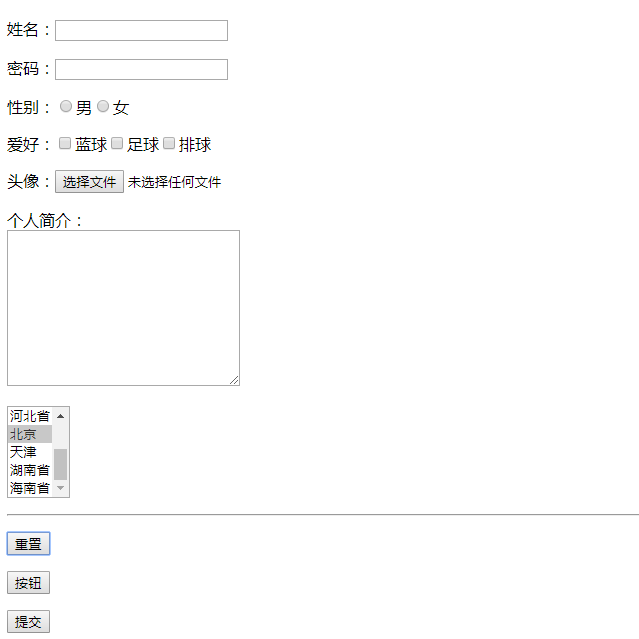
<h5>注册表单</h5>
<form action=""method="post">
<p>姓名:<input type="text"name="username"value=""></p>
<p>密码:<input type="password"name="password"value=""></p>
<p>性别:<input type="radio"name="gender"value="male">男<input type="radio"name="gender"value="female">女</p>
<p>爱好:<input type="checkbox"name="hobby"value="baskball">蓝球<input type="checkbox"name="hobby"value="football">足球<input type="checkbox"name="hobby"value="peiball">排球</p>
<p>头像:<input type="file"name="fileobj"></p>
<p><input type="hidden"name="csrf"value="asdfasd"></p>
<p>个人简介:<br><textarea name="personalinfo" id="" cols="30" rows="10"></textarea></p>
<p>
<select name="dcfvgbh" size="5" multiple="multiple">
<option value="hansu">甘肃省</option>
<option value="shanxi">陕西省</option>
<option value="shanxi" >山西省</option>
<option value="henan" >河南省</option>
<option value="hebei">河北省</option>
<option value="beijin" selected>北京</option>
<option value="tianjing">天津</option>
<option value="hunan">湖南省</option>
<option value="hainan">海南省</option>
</select>
</p>
<hr>
<p><input type="reset"value="重置"></p>
<p><input type="button"value="按钮"></p>
<p><input type="submit"value="提交"></p>
</form>
</body>
</html>

总结:
-------------------------------------HTML格式--------------------------------------------------------------------
<!DOCTYPE html>------------告诉浏览器使用什么样的html或者xhtml来解析html文档
<html lang="en">-----------超文本标记语言,开始结束标志
<head>---------------------出现在文档的开头部分,不显示,其间元素有重要意义
<meta charset="utf-8">-----规定以什么字符编码显示
<title>网页标题<title>-----网页标题
</head>
<body>-------------------------网页主题内容
文件体
</body>
</html>
-----------------------------------常用标签-------------------------------------------------------------------
(1)head内常用标签
<head>
<title>网页标题<title>-----网页标题
<meta name="keywords" content="meta总结,html meta,meta属性,meta跳转">
<meta name="description" content="老男孩培训机构是由一个很老的男孩创建的">
<meta http-equiv="Refresh" content="2;URL=https://www.oldboy.com"> //(注意后面的引号,分别在秒数的前面和网址的后面)
<meta http-equiv="content-Type" charset=UTF8">
<meta http-equiv = "X-UA-Compatible" content = "IE=EmulateIE7" />
<title>oldboy</title>
<link rel="icon" href="http://www.jd.com/favicon.ico">
<link rel="stylesheet" href="css.css">
<script src="hello.js"></script>
</head>
(2)body内常用标签
<body>
基本标签(块标签和内联标签)
<hn>:n的取值范围是1—6,从大到小.用来表示标题
<p>:段落标签,包裹的内容被换行。并且也上下内容之间有一行空白。
<b><strong>:加粗标签
<sr><strike>:为文字加上一条中线
<em>:文字变斜体
<sup>和<sub>:上角标 和 下角标
<br>换行
<hr>水平线
特殊字符:<>"©®
<div></dic>-------------------只是一个块级标签,并无实际意义。主要通过css为其赋予不同的表现。
<span></span>-----------------表示内联行(行元素),无实际意义。主要通过css为其赋予不同的表现。
<img>-------------------------图形标签
src----------------------要显示图片的路径
alt----------------------图片没有加载成功时的提示
title--------------------鼠标悬浮时的提示信息
width--------------------图片的宽
height-------------------图片的高
<a></a>-----------------------超链接标签
href----------------------链接地址
列表标签
<ul>:----------------------无序标签
<ol>:----------------------有序标签
<dl>:----------------------定义列表
<dt>:------------------列表标题
<dd>:------------------列表项
<toble><\toble>------------表格
<tr>
<td>标题</td>
<td>标题</td>
</tr>
<tr>
<td>内容</td>
<td>内容</td>
</tr>
<tr>:行
<th>:表头
<td>:单元格
属性:
border:-------表边框
cellpadding---内边距
cellspacing---外边距
width---------像素,百分比
rowspan-------单元格竖跨多少行
colspan-------单元格横跨多少行
</body>
-----------------------------------from表单--------------------------------------------------------------------------------
from------[form表单]:实现用户与web服务器的交互<from action="" method="post"><\from>
(1)p----------[p标签]:<p>名字<input type=" " name" " value=" "><\p>
(1)text-------文本输入框----------------"text"
(2)password---密码输入框----------------"password"
(3)radio------单选输框----------------"radio"
(4)checkbox---多选框----------------"checkbox"
(5)file-------提交文件----------------"file"--------注意:1请求方式必须是post2:enctype="multiple/from-data"
(6)hidden--------------------"hidden"
(7)reset-----重置按钮-------------"reset"
(8)buttn-----空按钮---------------"buttn"
(9)submit---提交按钮-----------------"submit"
(2)textarea--[多行文本框]<textarea name=" " id=" " cols=" " row=" "></textarea>
宽度 高度
(3)selecet---[下拉选标签]<selecet name=" " size=" " multiple="multiple">
键 选项个数
option----选项---------<option value=" ">名字1</option>
<option value=" "selected>名字2</option>
默认的
</selecct>
(4)label-----[为input元素定义标注]<label from="username">用户名</label>--------1:不会向用户呈现任何特殊效果2:for属性值与相关元素的id属性相同
<input type=“text” name=“username” id=“username” size=“20” />
(5)fieldset--[自定义字段标签]<fieldset><legend>登录吧</legend><input type="text"></fieldset>
<\from>



