Vscode显示多个文件&VSCode打开多个文件时实现标签栏多行显示
Vscode显示多个文件
按ctrl+shift+P,在搜索框中输入:setting.json,打开文件,输入如下内容:
{ "workbench.editor.showTabs": true, "workbench.editor.enablePreview": false, }
VSCode打开多个文件时实现标签栏多行显示
默认情况下,VSCode的标签栏是滚动式的,当打开多个文件时是在同一行中显示的,想要选择查看某个文件时很不方便。
如果想要实现多行显示标签页,也是可以的,具体方法如下。
操作步骤:
1. 安装Custom CSS and JS Loader插件
2. 添加文件/Users/txy/.vscode/tabs-wrapper.css
.title { height: auto !important; } .tabs-and-actions-container { display: block !important; height: auto !important; } .tabs-and-actions-container .monaco-scrollable-element { height: auto !important; } .tabs-container { overflow: initial !important; height: auto !important; display: flex !important; flex-wrap: wrap !important; } .tabs-and-actions-container .editor-actions { position: fixed !important; right: 0 !important; z-index: 20 !important; bottom: 20px !important; background: #222 !important; }
3. 在settings.json中添加:
"vscode_custom_css.imports": [
"file:///Users/zmj/.vscode/tabs-wrapper.css"
],
"vscode_custom_css.policy": true,
4. 按cmd+shift+p呼出命令框,输入命令Reload Custom CSS and JS
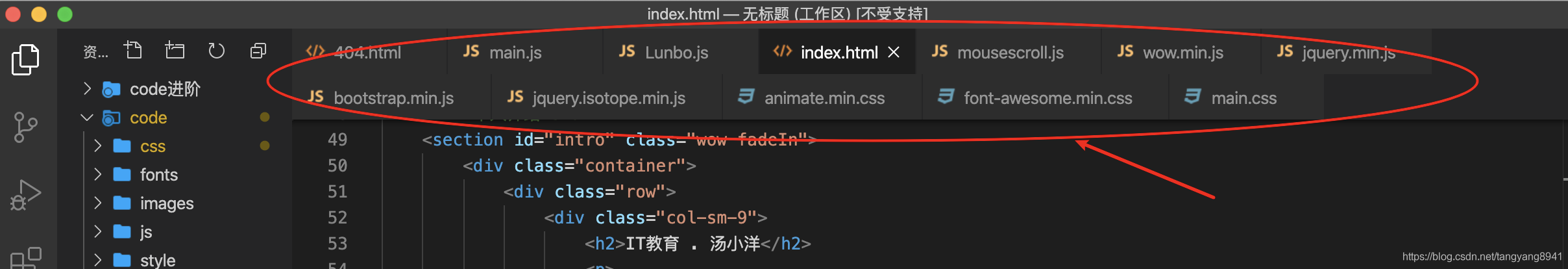
5. 重启vscode即可,效果如下图所示

转载:https://blog.csdn.net/tangyang8941/article/details/107169763




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端