android webview测试
android webview测试
android 纯web页面(在浏览器可以打开的应用)测试

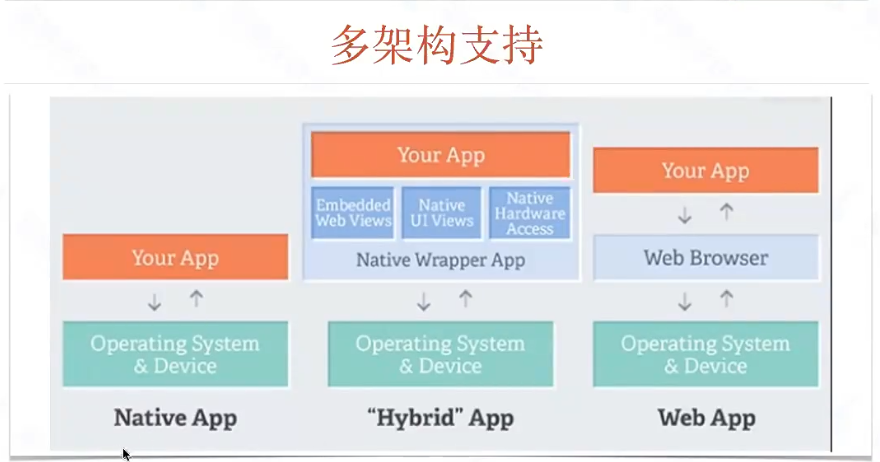
native app :优点,原生应用,sdk开发和安卓系统契合度高性能好。缺点,功能更新依赖应用包更新,步骤繁琐且耗时,开发成本高。
Hybrid app:优点,混合应用,原生和web结合,部分功能可随时更新不依赖应用包更新。缺点,需要网络。
web app: 纯web应用,优点,可随时更新。缺点,需要网络。


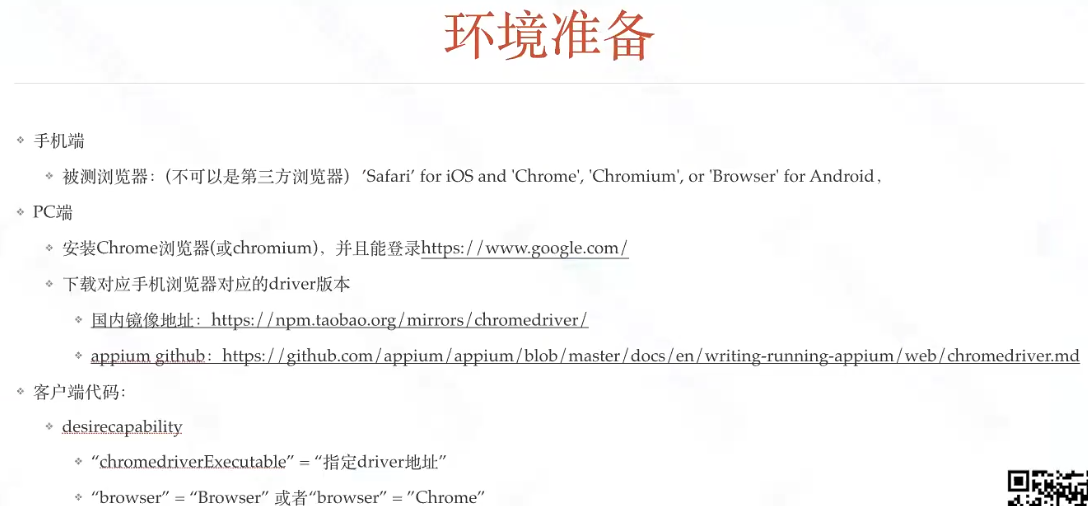
国内镜像地址:https://npm.taobao.org/mirrors/chromedriver/
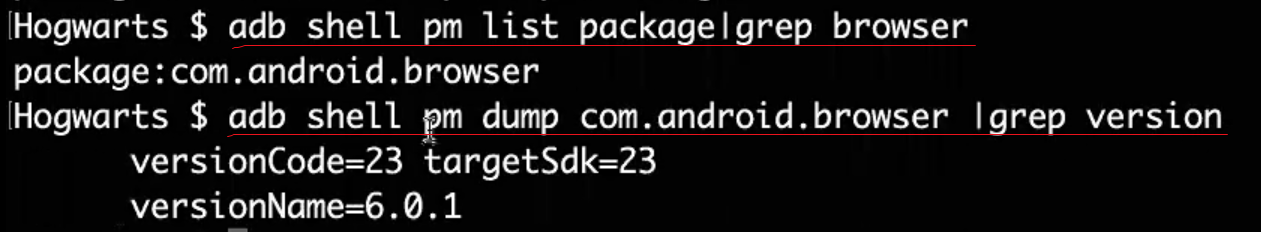
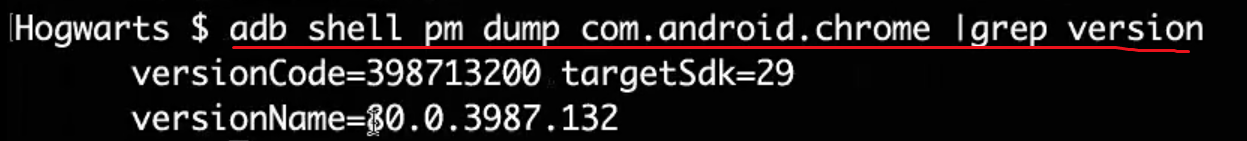
通过以下两个命令可以分别获得browser的包名 和相应的版本
如果是Chrome的话,把browser换成chrome输入就行
遇到的问题1:

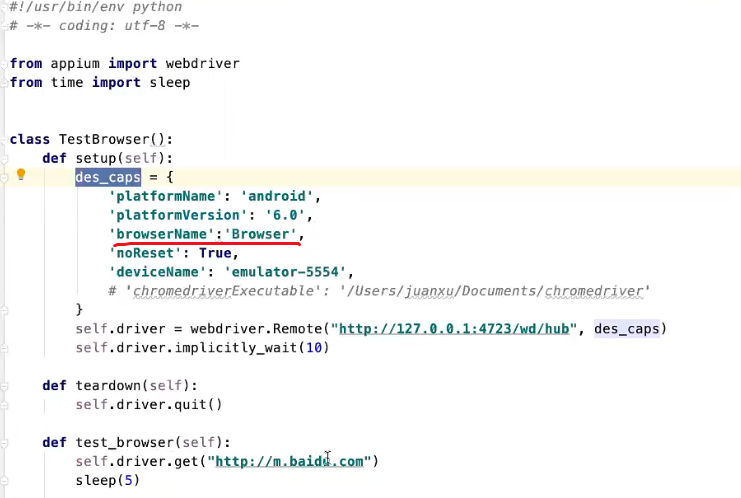
遇到的问题2:browser的版本查出来的是被改写了的,所以其实实际的话是需要启动appium sever后通过如下代码运行下,这代码里除了platformVersion需要根据实际安卓版本改一下其他都不用动(如果一两次没成功,多试几次就会成功),再去appium sever里看下日志提供出来的版本信息。


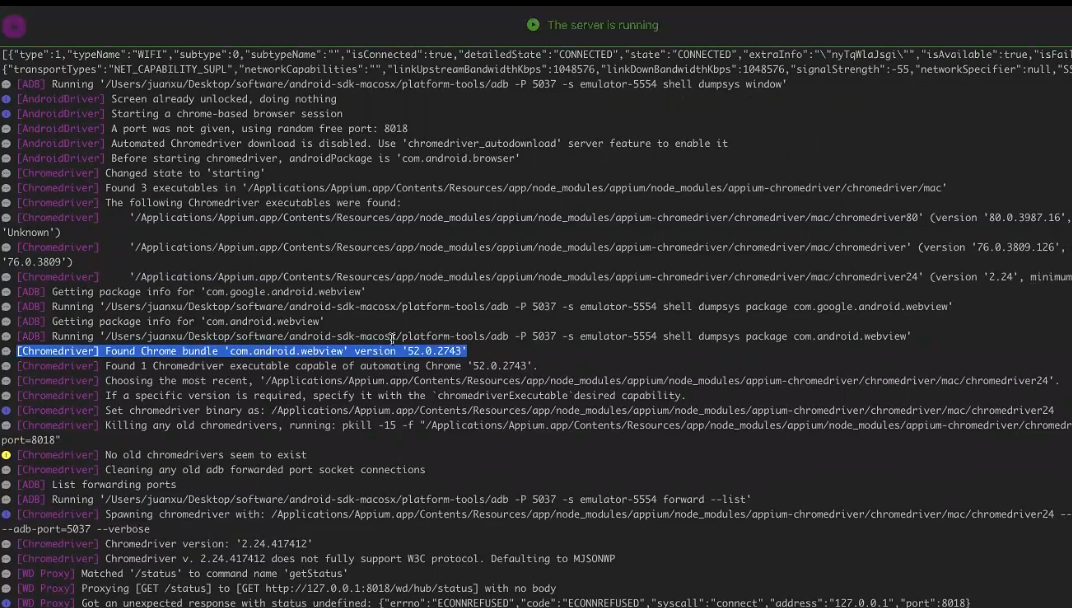
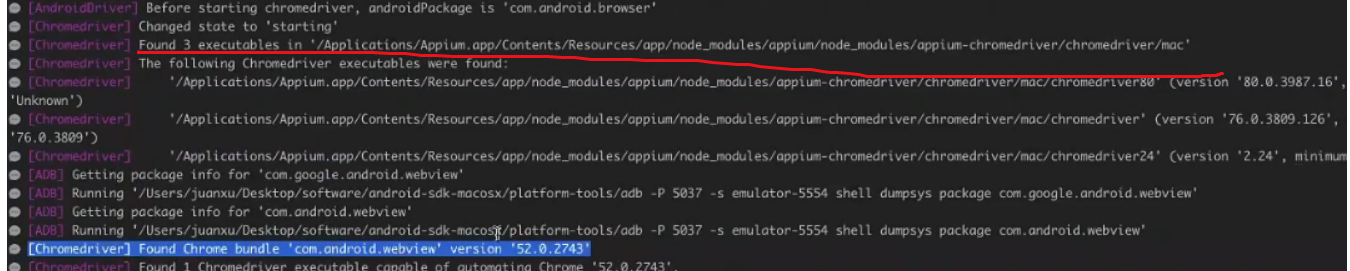
数字小的版本支持数字大的版本,如51.0能支持52.0,不过其实也可以不下,因为appium在默认路径下会自带一个chrome driver,这个默认路径就在版本信息前面几行

所以当你不想使用默认路径的chrome driver,那么可以:
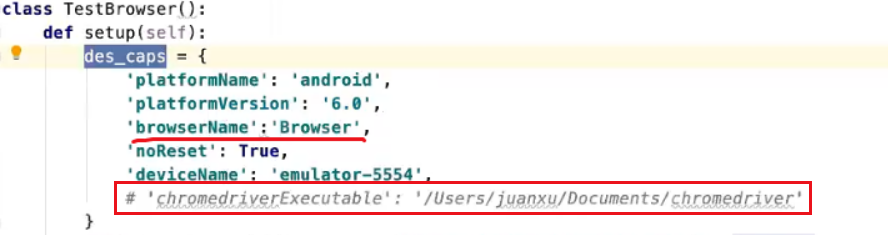
- 下其他版本的Chrome driver 到默认路径下,这种不需要配置框出的

- 下其他版本的Chrome driver 到其他路径下,这种就需要更具实际路径配置框出的这个玩意儿了
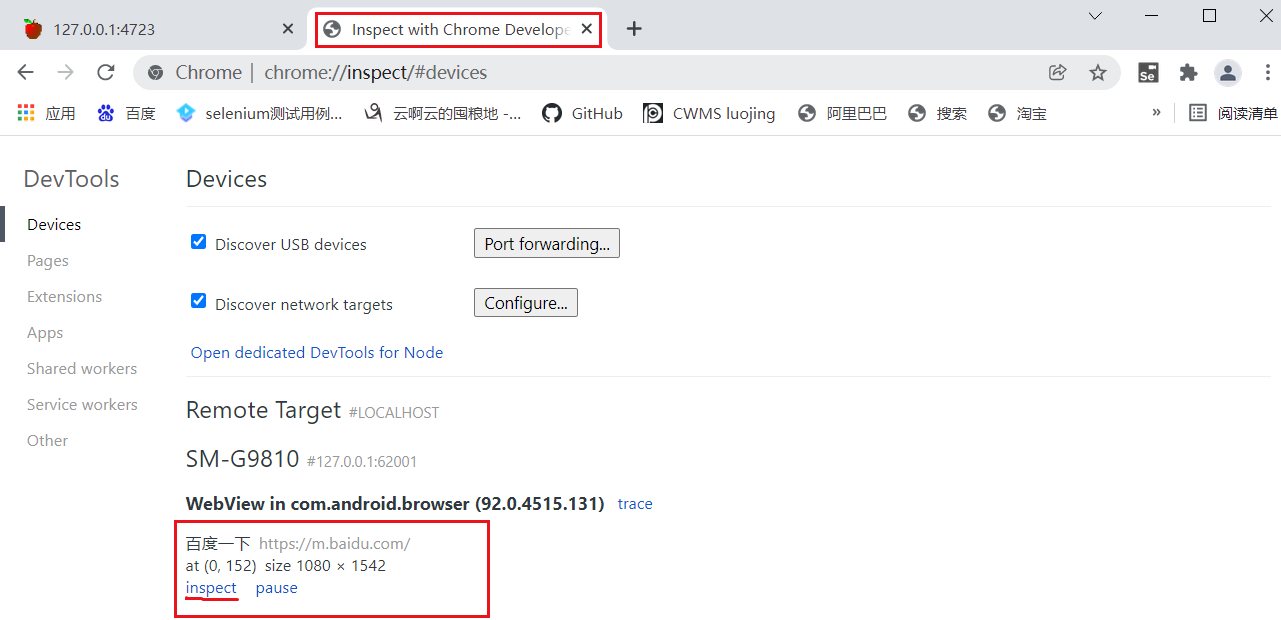
然后确定你测试的设备上打开了被测的纯web页面后,去pc上的Chrome上打开网址:chrome://inspect,会根据你测得内容出现如下页面

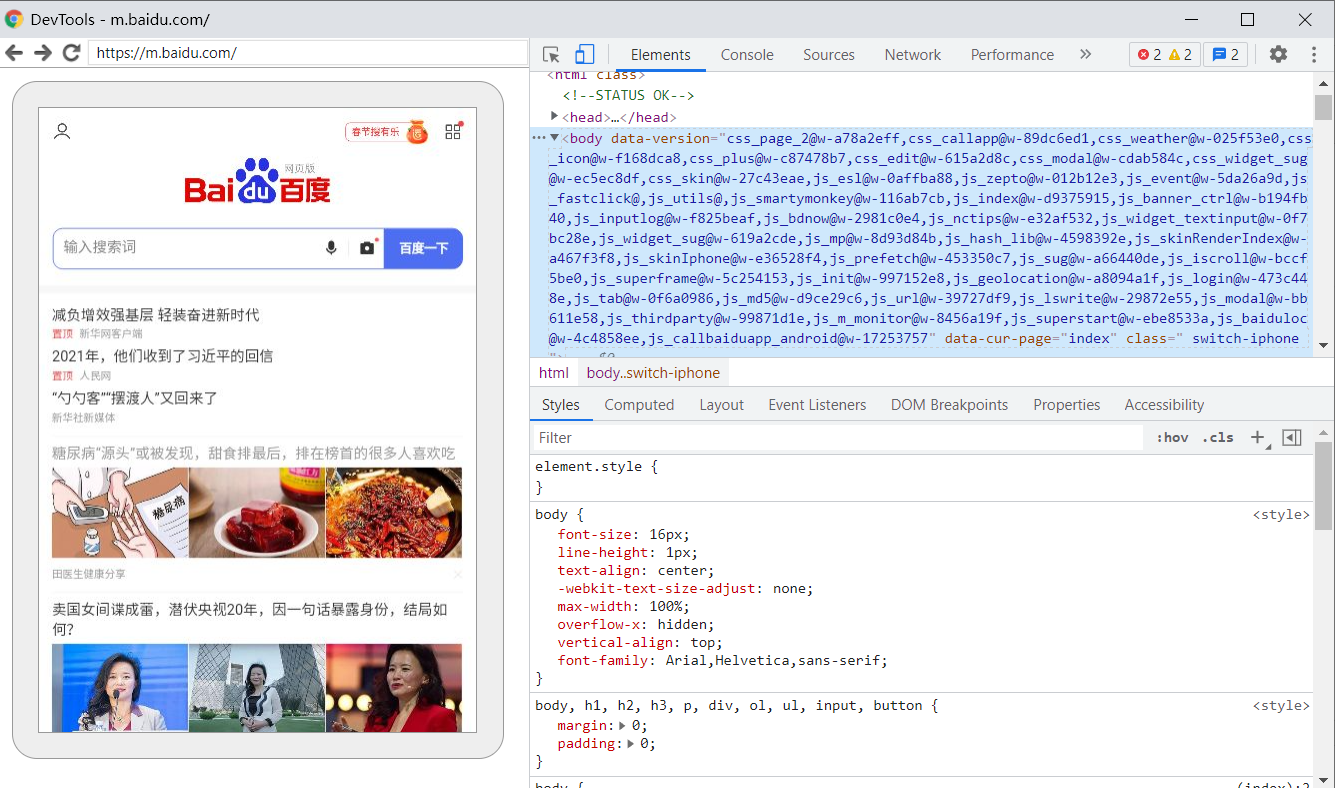
在确保自己正能连上外国的网的时候(或者用另一种方法,绑host访问谷歌,需要查一下)点击划线的inspect,会出现如下页面

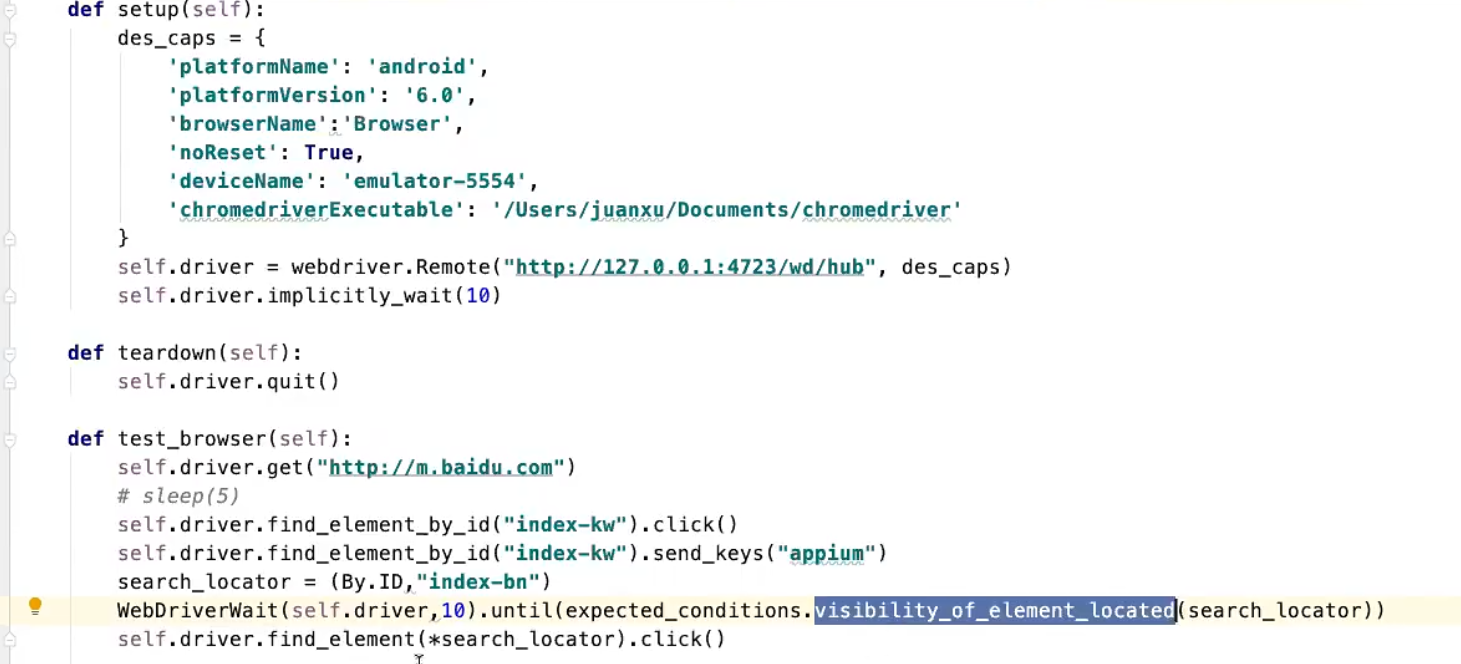
然后定位元素测试就和selenium一样一样的,如果报错的话,如该元素不可见的话,记得在运用隐式等待的基础上合理运用显示等待,因为会出现隐式等待发现元素渲染出来了,画到dom里了但实际该元素的一些css,js可见可点击的属性还没完全加载出来

android 混合页面测试




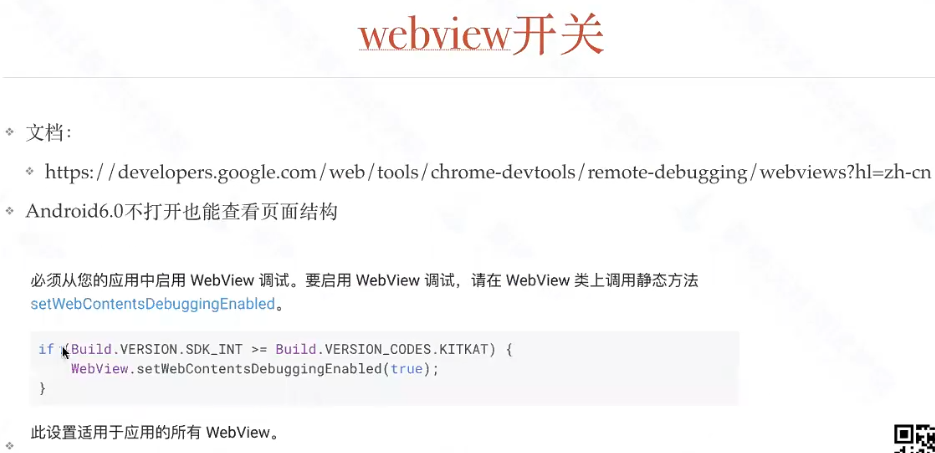
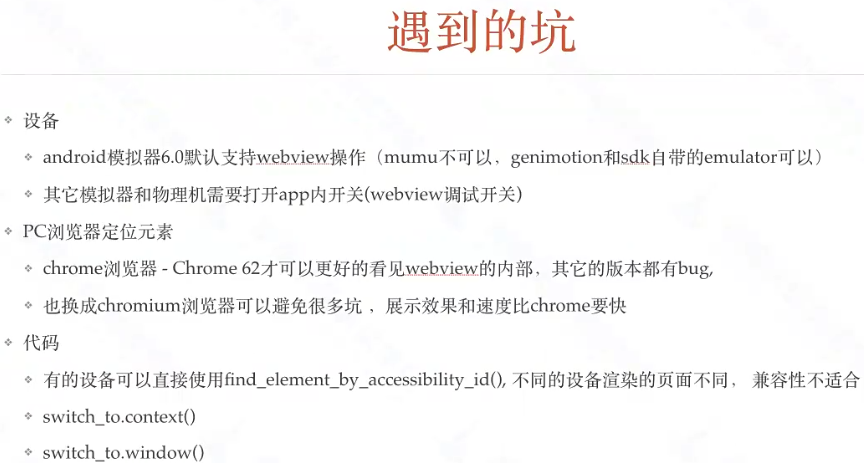
webview开关需要开发帮忙打开,需要的代码和方法如上图。
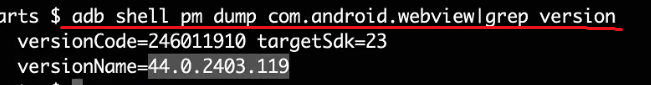
通过以下两个命令可以分别获得webview的包名 和相应的版本,pc配置的Chromedriver版本需要能支持webview的版本,shell的命令内容记得加上双引号(原因见上文),下图没加
![]()

测试方法一:
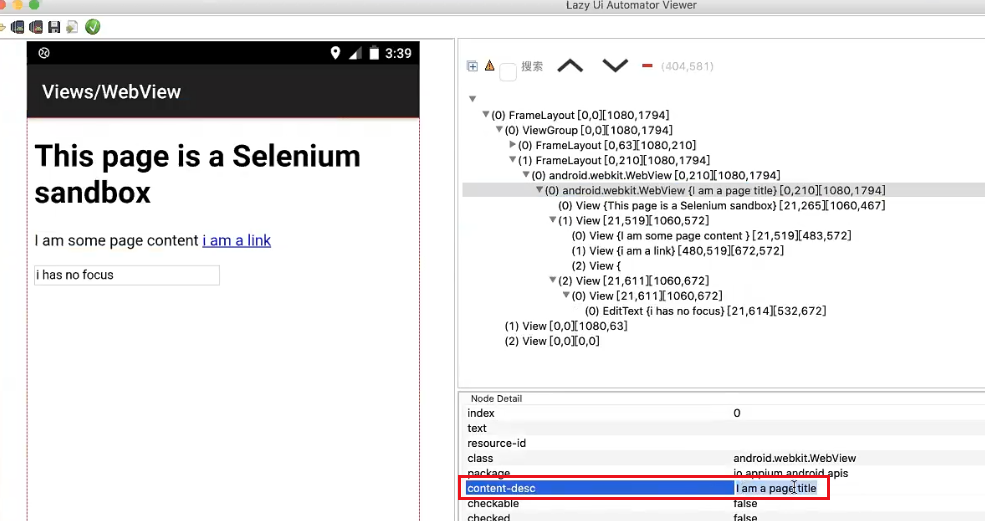
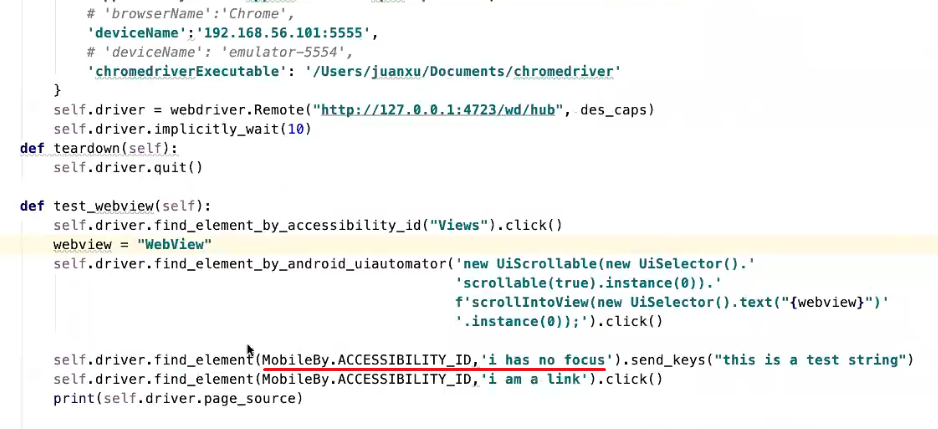
通过sdk路径下tools里的uiautomatorviewer工具来渲染定位被测页面,会给webview的元素每个生成一个content-desc属性,如下图;测试时利用此属性进行定位,即如下下图使用MobileBy.ACCESSIBILITY_ID方法。
缺点: 相同页面在不同手机上的渲染结果不同,当进行兼容性测试时,会导致写的脚本在不同的手机上并不生效


测试方法二:
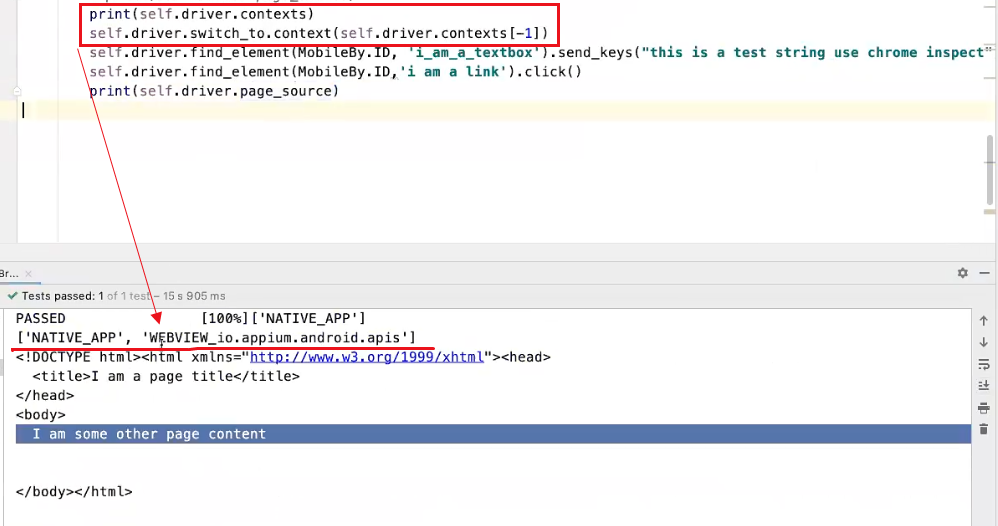
和之前的纯web应用一样使用Chrome 的inspect:去pc上的Chrome上打开网址:chrome://inspect,然后点击放大镜点想定位的元素,定位前需要将driver的context换到webview的上,定位时使用的方法和selenium一样,如下下图
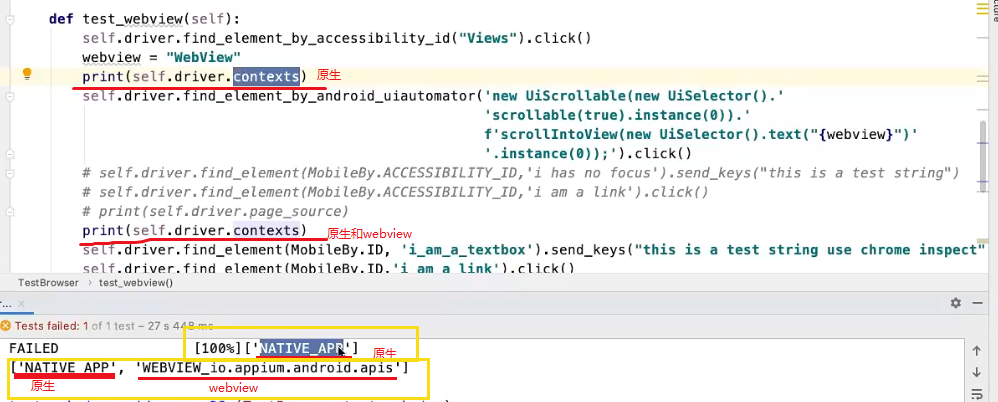
注意:根据打印点击进入webview页面前和进入后所打印出的contexts,可知原生应用的contexts和webview页的contexts是不一样的,如下图

所以在定位webview元素前需要结合列表知识将driver的context换到webview的上,如下图







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)